【All in One SEO】Twitterでブログを投稿したら画像表示が小さい?対処法を解説するよ
PR ※当サイトではアフィリエイト広告を利用しています
- Twitterでブログを投稿したら画像がうまく反映されない
- 画像の表示はされたけど、なんか小さいなぁ
- もっと画像を大きく表示される方法を知りたい
本記事ではこういった悩みを解決します。
今回は、All in One SEOのプラグインを使っている方で、Twitterでブログを投稿した際に画像表示が小さい時の対処法について紹介していきます。
画像の大きさは、クリック率が格段と変わってくるのでせっかくなら大きく表示したいですよね。プラグインを利用しているのであれば簡単にできるので、ぜひチャレンジしてみてください。
それでは早速見ていきましょう!
【All in One SEO】Twitterでブログを投稿したら画像表示が小さい
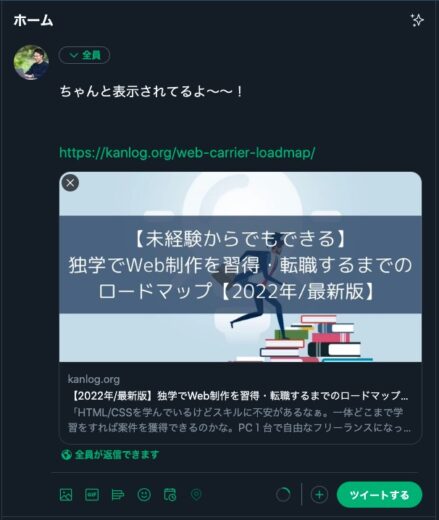
まず初めに、どのように表示されているか確認してみましょう。
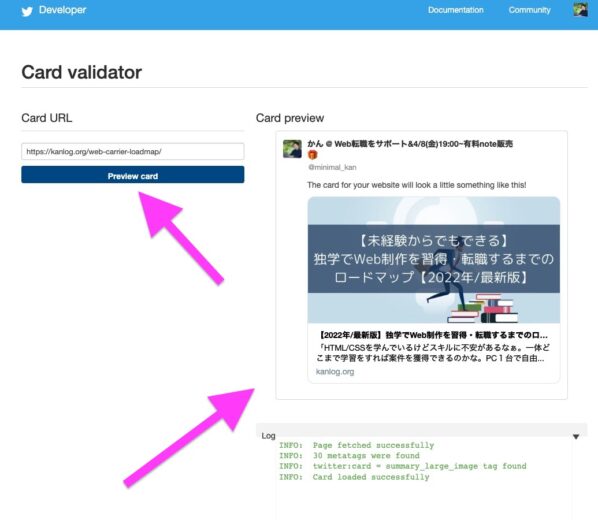
まずは投稿したい記事を表示させてみます。

簡単です。表示させたいURLを入力して、プレビューカードを押すだけです。
反映されない時は、数秒ごとにクリックすると表示されるようになります。
ブログを投稿する前に必ずやりましょう
Twitterへ投稿するとき、正しく表示されない場合が多いので、基本的に投稿前には必ずこちらでデータを出力してから投稿すると正しく表示されるようになります。
表示される画像が小さい場合
問題はここですね。表示される画像が小さい場合は、All in One SEOで設定がされていない場合があります。
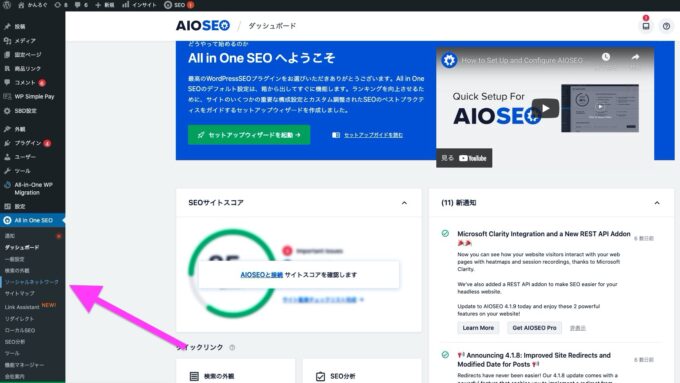
- ダッシュボードからプラグイン「All in One SEO」をクリック
- 「ソーシャルネットワーク」をクリック
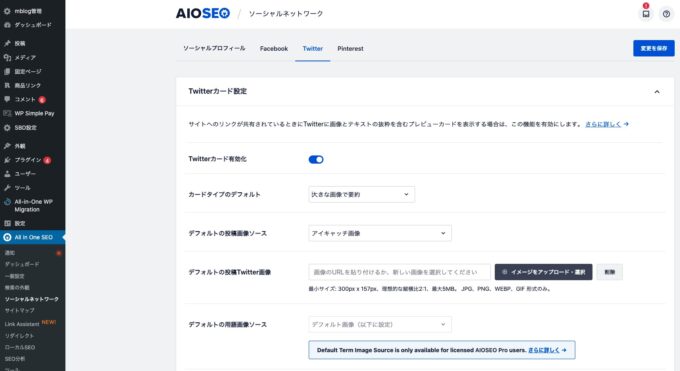
- Twitterカード有効化→オン
- カードタイプのデフォルト→「大きな画像で要約」
- デフォルトの投稿画像ソース→アイキャッチ画像
- 変更を保存

画像を見ていただければ分かるかと思います。
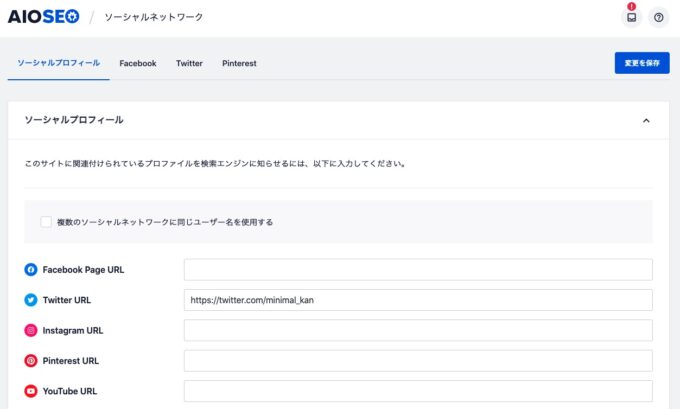
あと、念のために「ソーシャルプロフィール」のTwitter URLにも入力をしておきましょう。

これで再度、Twitter Card validatorで確認をしてみます。

これで大きく表示されるようになるはずです!
OGPについて
ちょっとだけ解説しますね。
All in One SEOは、本来headタグなどに入力するソースコードを、代わりに記述してくれるといったプラグインです。

<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@minimal_kan" />
<meta name="twitter:title" content="かんろぐ" />
<meta name="twitter:description" content="かんろぐ » 主にプログラミングやSEO、WordPressを中心とした、ITの知識や情報を発信。旅行情報など幅広く発信するアウトプットブログです。" />
ここに記述してある、summary_large_imageが、Twitterで表示してくれる画像サイズを決めているといった感じですね。