【SnowMonkey】WordPressデモサイトのマニュアルを配布【完全無料&実績利用OK】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです!(»@minimal_kan)
今回も初学者の0→1のサポートが出来ればと思い、Snow Monkeyのデモサイトマニュアルを作ってみました!
今回のデモサイトはこちら
こちらはWordPressのSnowMonkeyのテーマを使用して作成しました。本記事通りに進めていけば、下画像のサイトを作成することができます!
今回は更新があまり必要としない、LP(ランディングページ)制作を想定しました!
※今回はスマホ対応はしていません、あらかじめご了承くださいませ🙇♂️
本記事通りに進めていけば、WordPressの基本的な操作、ブロックエディタやプラグインの使い方、追加CSSでのカスタマイズ方法が理解できるようになります!
完成した際は、カスタイズしたりなど自分好みのデモサイトにしちゃってもOKです!猫の画像などを犬に変えることでパターンを増やすことができます!
今回、かんさん(@minimal_kan)、忍さん(@5678otokomaE)、ゆりりさん(@yuri601206)が作成したSnow Monkeyデモサイトのテスト作成者に選考して頂きました。
初学者にも優しく丁寧に説明されていて、経験者でも勉強になる教材に仕上がっています♪
年内には一般公開されるようなのでお楽しみに😊 pic.twitter.com/rmCSqFPn0b— ちーけん@Webエンジニア (@chi____ken) December 13, 2021
Snow Monkeyでデモサイトが簡単に作れます🙋♂️
テスト制作に参加させていただき、普段からWordPressを触らない私でも、このマニュアルを見ながらさくさく作ることができました!
WordPressに慣れる最初の一歩として、かんサンタの贈り物ぜひ活用してみてはいかがでしょう😆🎉
非常におすすめです😌✨ https://t.co/FFhSJXXyYr
— ほっしゃん💫Webサイト制作 (@hizmitellas) December 24, 2021
ついにかんサンタのデモサイトマニュアル第二弾が解禁されました!
以前よりパワーアップしており
書いてある通りにやるだけで
Snow Monkeyの使い方がよくわかります!
初心者でも可能なので是非つかってください!! https://t.co/dIG6RcYVNl— だいすけ🐺秒速応援団長🐺リプ職人 (@Silverdogs49) December 24, 2021
カラム、ブロークングリッドを使いこなせるようになり、デザインの幅が広がった気がします!
再利用パーツや各種プラグインとの連携などもとても参考になりました😊
また、猫のイラストや写真が可愛くて作っていて癒されました〜🐈✨ https://t.co/VlSMsNkuxc— Ayano🐿@仕事が早いWeb制作者 (@ohayo504) December 25, 2021
Web制作に興味ある方必見👀✨
このSnow Monkeyのマニュアル、私も見ながらデモサイト使ったけど、本当に、1クリックづつ、信じられない程丁寧に解説されてて、誰でもサイトが作れるよ!
作ってる中で、デザインってこうやって使われるのか〜!って分かって勉強になった。
クリプレを受け取ってー! https://t.co/s8fY4YCuqf— シュガー|デザインテクを発信中! (@ama_ama_osatou3) December 25, 2021
すてきなクリスマスプレゼント‥!!🎁✨
以前の第一弾でもお世話になり、かんさんのブログを見ながら、お客様と一緒に無事サーバー契約もできました✨
実績公開OK、完全無料、誰でも利用可で、利用者にうれしいプレゼント🎁ありがとうございます☺️✨#駆け出しエンジニアと繋がりたい #snowmonkey https://t.co/itYJs1O9LL— ぶーこ☺︎ぼちぼちゆこう🍵🍡 (@buko_37) December 24, 2021
下記のような方におすすめ
- 案件獲得をすぐに始めたい
- WordPressでサイトを作りたい
- これからSnow Monkeyでサイト制作してみたい
- 提案時に使える実績や、ポートフォリオを増やしたい
Snow Monkeyを使って本記事のサイトを作れるようになれば、月5万円も達成できますね!
ぜひ、本記事が実績作りや案件獲得の一歩として利用していただければ幸いです。
また、0→1をサポートをしたいので、初学者の方々に届くようにTwitterで拡散してくれたらなお嬉しいです。
ボリュームはありますが、ぜひ頑張っていきましょう!
また、第一弾も完全無料&実績公開OKなのでご自由に活用していただけたらと思います!\(^^)/
第一弾はこちら
【SnowMonkey】WordPressデモサイトのマニュアルを配布【完全無料&実績利用OK】
【完全無料&実績利用OK】SnowMonkeyで作成するWordPressデモサイトのマニュアルを無料配布します。実績利用、ポートフォリオなど自由に使っていただいてOKです。これを元に案件獲得や営業活動の支えになれれば幸いです。WordPressの操作〜ブロックエディタの使い方をマスターできるようになります。
WordPressの環境設定の解説
WordPressの環境設定から始めていきます。
WordPressがインストールできる環境は大きく2パターンです。
- サーバーを利用した本番環境で作成(サーバー代&ドメイン代:有料)
- 自分のPC内で構築するlocal環境で作成(無料)
①:サーバーを利用した本番環境で作成
サーバーとドメインを取得して、WordPressをインストールします。
自分でサーバーやドメインを取得して、実際のURLが世界中に公開されているような状態を本番環境と言います。
初めての方はこちら
【初心者必見】WordPressの始め方とサーバー開設方法を徹底的に解説!【40枚の画像で紹介】 » かんろぐ
『ブログで稼ぎたいけど、始め方が分からない』という方のために15分でできるWordPressブログの始め方を画像40枚以上使って記事にしてみました。クイックスタートという方法を使えば、誰でも簡単にブログを始めることができます。
初心者におすすめのサーバーは「エックスサーバー![]() 」ですね。
」ですね。
理由としては以下になります。
- 国内シェアが圧倒的にNo.1
- ググると、情報がたくさん出てくる
※めちゃ大事です - 多くの有名ブロガー使っている
- トラブルがあっても、無料で運営側が手厚いサポートをしてくれる
実際にアンケートをしてみました
✅サーバーについてアンケート✍️
WEB制作とかブログをしている方にお聞きしたいのですが、どのレンタルサーバーを利用していますか?
また、過去に使って良かったと思うサーバーなどもあれば教えていただけたら嬉しいです🙇♂️
— かん @ オフもく会×WEB制作 (@minimal_kan) July 26, 2021
エックスサーバーより格安なサーバーもありますが、その分のデメリットも多かったりします。特に厄介なのが、トラブルが起きた時に情報が出てこないことだったりします。なので、定番であるエックスサーバー![]() を選んでおけば良いでしょう。
を選んでおけば良いでしょう。
エックスサーバーは国内シェアNo.1のレンタルサーバーで、現在180万サイト以上が運用されており、日本で一番有名なレンタルサーバーです。 また、管理画面が使いやすい。100万PVまでアクセスに耐えることができるといったメリットも大きく、沢山の有名ブロガーの方も利用されています。
もしサーバーを契約する方で、1人では不安かも、、という方は個別サポート企画もやっているのでお気軽にご連絡ください。
»【完全無料】WordPressを始めたいあなたをサポートします
②:自分のPC内で構築するlocal環境で作成(無料)
local環境を作成して、WordPressをインストールします。
詳しくは下記の記事を参考にしてみてください!
参考記事
※Local by Flywheelでログインアカウントを設定する際、メールアドレスは自分のアドレスを登録しておきましょう。
超簡単にローカル環境が構築できるLocalbyFlywheelの使い方
Local by Flywheel(ローカルバイフライホイール)とは、簡単にWorpdressサイトを構築できる、ローカル環境構築ツールである。 プログラムのコードが書けない人や、コマンドを理解できない人でも簡単にインス […]
必要なもの3つ
- SnowMonkeyテーマ
- プラグインのダウンロード
- 画像素材
上記の3つですね。1つずつ解説していきます。
①SnowMonkeyテーマとプラグインのダウンロード
WordPressのインストールが完了したら、SnowMonkeyのテーマをゲットしましょう!(試用版と有料版があるので注意です)
テーマのダウンロードは下記ページからどうぞ!
- こちら ※試用版の申請ができますが、配布されるまでに数日ほど時間を要する場合がありますので、気長に待ちましょう😌
SnowMonkeyのテーマが届いたら、WordPressへインストールさせます。
- まずは管理画面にログインしてください。

ID、PASSを入力してログインします。するとWordPressのダッシュボードが表示されます。下記のような画面になればOKです。

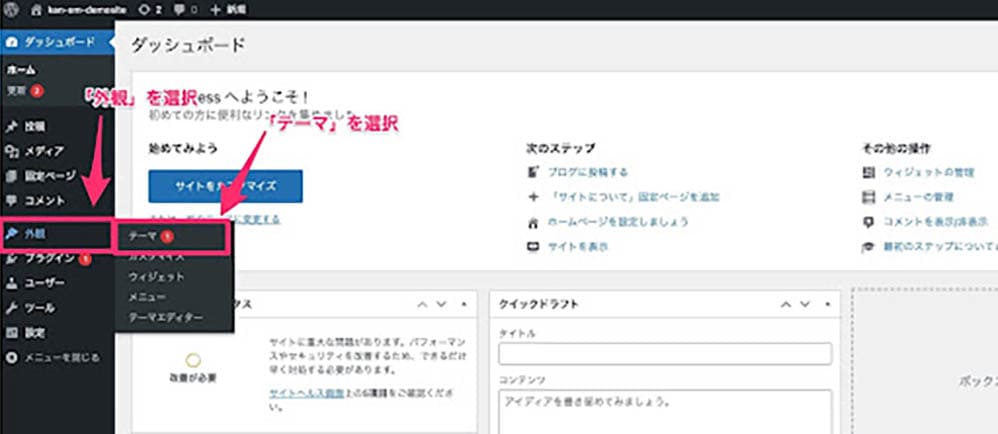
- 左側の「外観」→「テーマ」 をクリック
画面上部に表示される「新規追加」をクリックすると下の画像のような画面が表示されます。
「テーマをアップロード」からダウンロードしたSnowMonkeyのテーマをzipファイルのまま、追加します。その後、「今すぐインストール」をクリック。最後に「有効化」をクリックします。
SnowMonkeyのプラグインをダウンロード
- 左側の「プラグイン」→「新規追加」
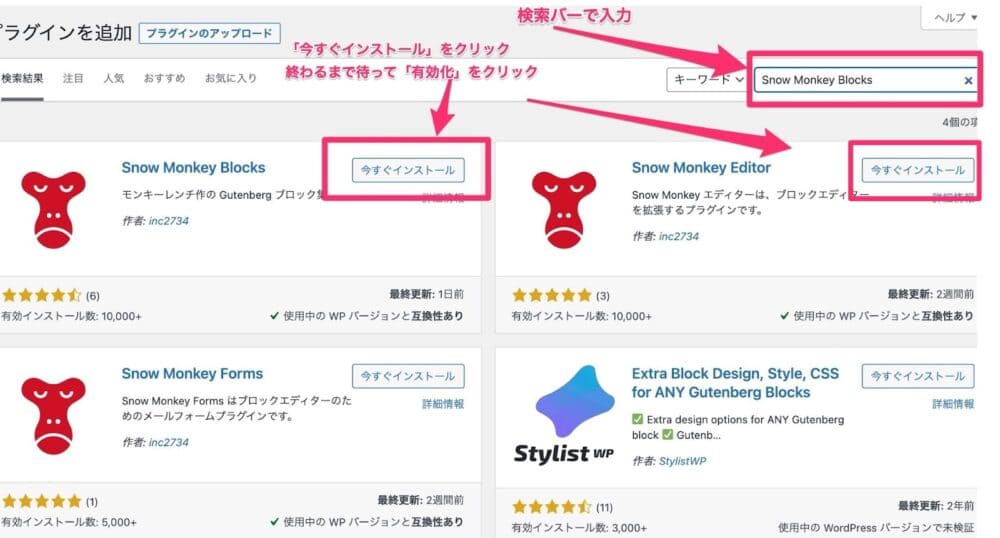
- 右側の検索バーから、「Snow Monkey Blocks」と検索
- 「Snow Monkey Blocks」と「Snow Monkey Editor」の2つを「今すぐインストール」→「有効化」をクリック
②プラグインを3つをダウンロード
今回は下記3つのプラグインを使用するので、先にダウンロードしておきましょう。
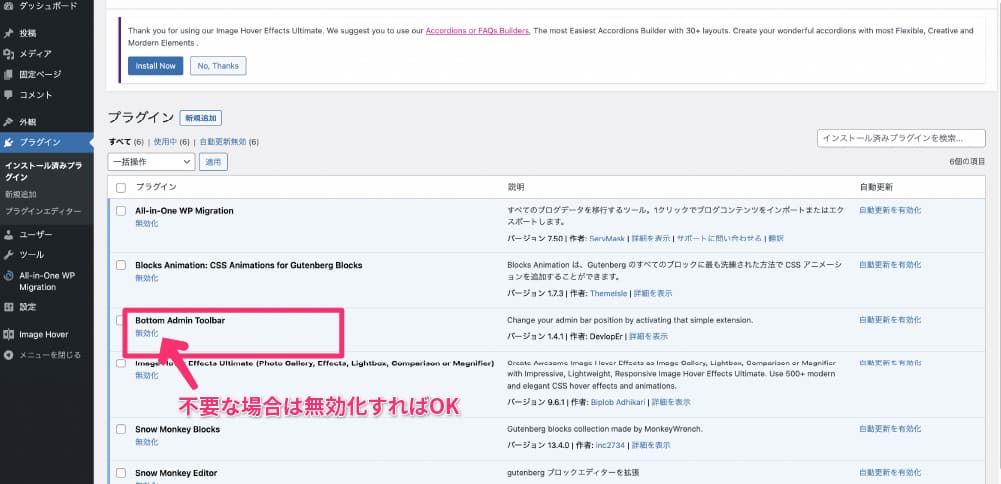
- Bottom Admin Toolbar
- Blocks Animation
- Image Hover Effects Ultimate
流れはSnowMonkeyBlock等の手順と一緒です。
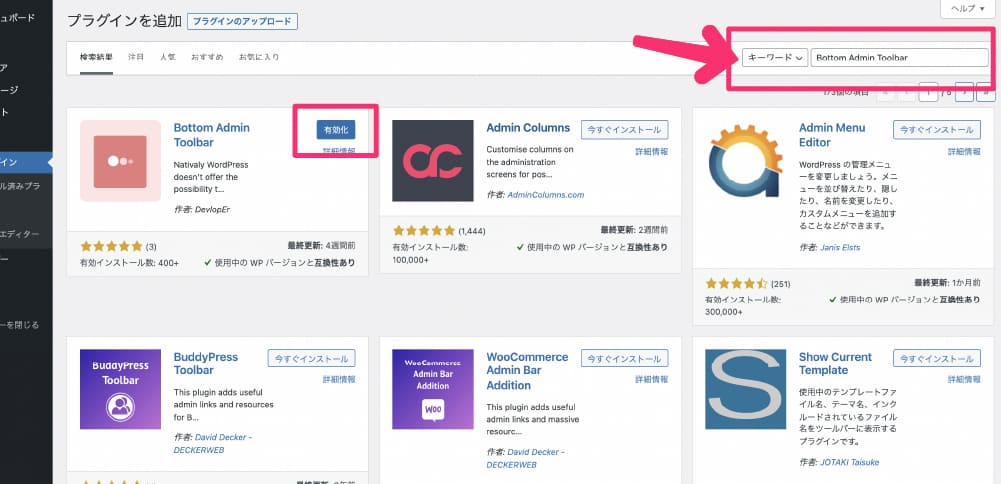
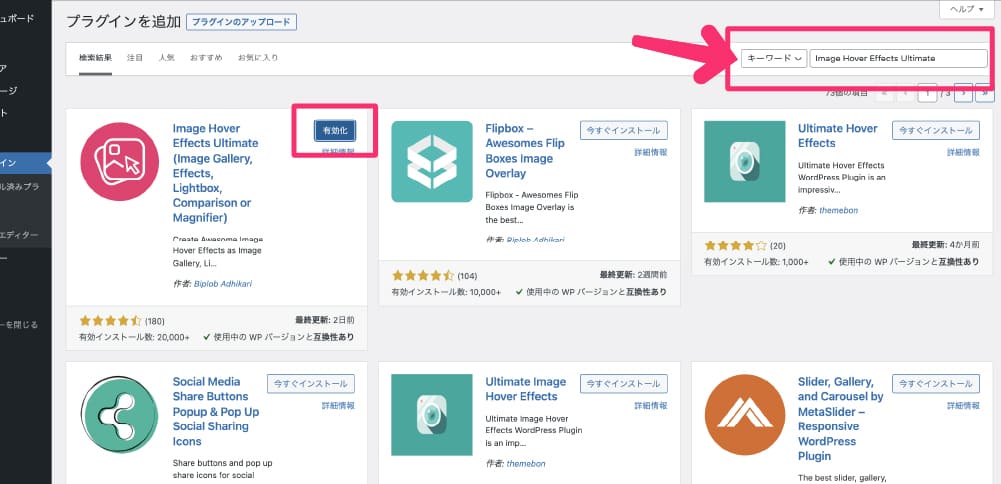
- 右側の検索バーから、「Bottom Admin Toolbar」と検索
- 「今すぐインストール」→「有効化」をクリック
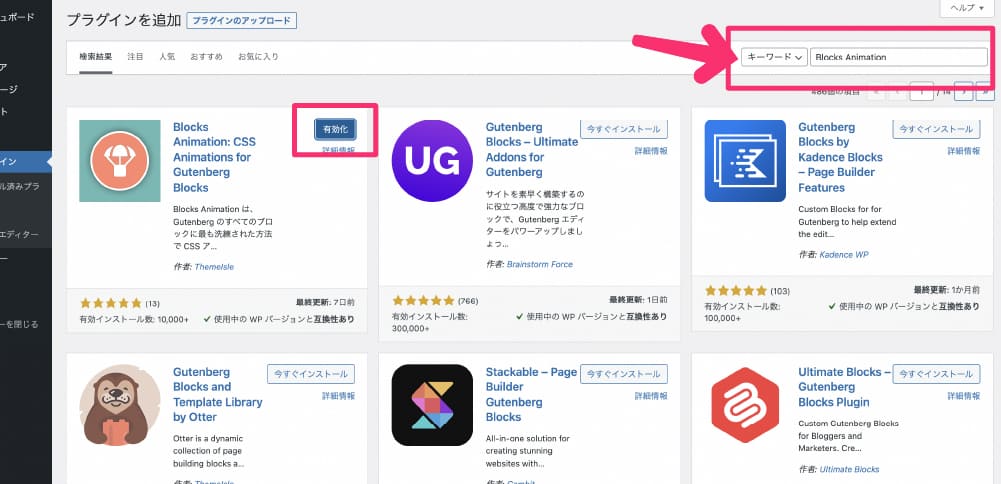
同じように「Blocks Animation」「Image Hover Effects Ultimate」もイ
ンストールし有効化しましょう。
これで必要なプラグインをインストールすることができたので、インストール後は「有効化」をクリックしてください。
※有効化をするときはバグが発生しやすいので、1つずつ行うようにしてください。またダブルクリック等もバグの原因になります。
③画像のダウンロード
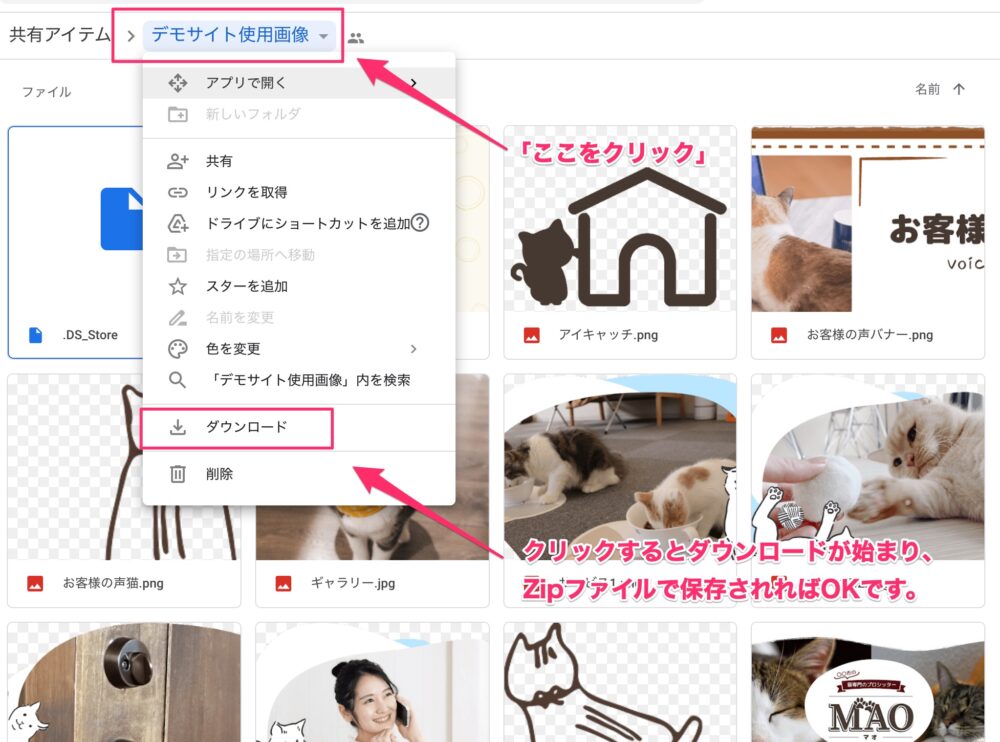
今回、サイトで使用する素材を用意しました。下記よりダウンロードをしてください。
- 画像をダウンロードする※GoogleDriveに飛びます

Zip形式で保存された場合は、解凍をしてフォルダを開きます。フォルダ内に使用する画像が用意されているので、WordPress内にアップロードをします。
- 左側の「メディア」を選択して「新規追加」をクリック
- 「ファイルを選択」から、配布した画像をアップロード
全ての画像がアップロードされれば完了です。
トップページの作成(固定ページ)
管理画面に戻っていきます。
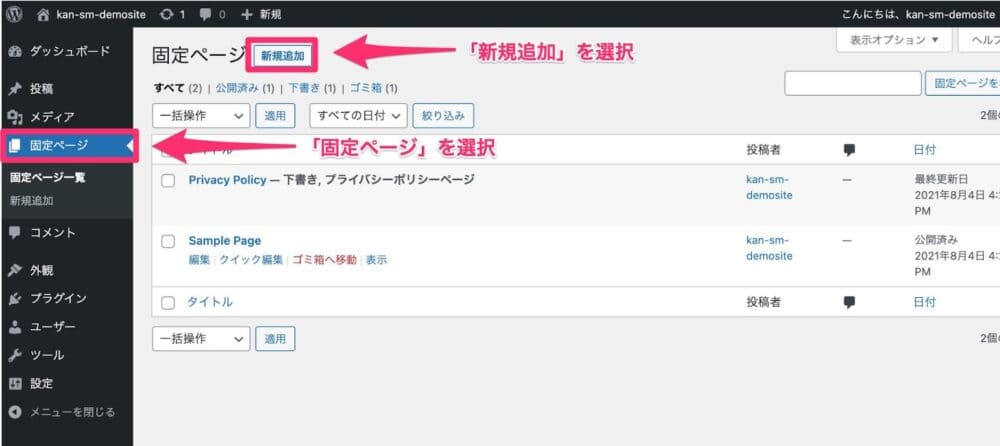
- 「固定ページ」→「新規追加」を選択してページを新しく作成
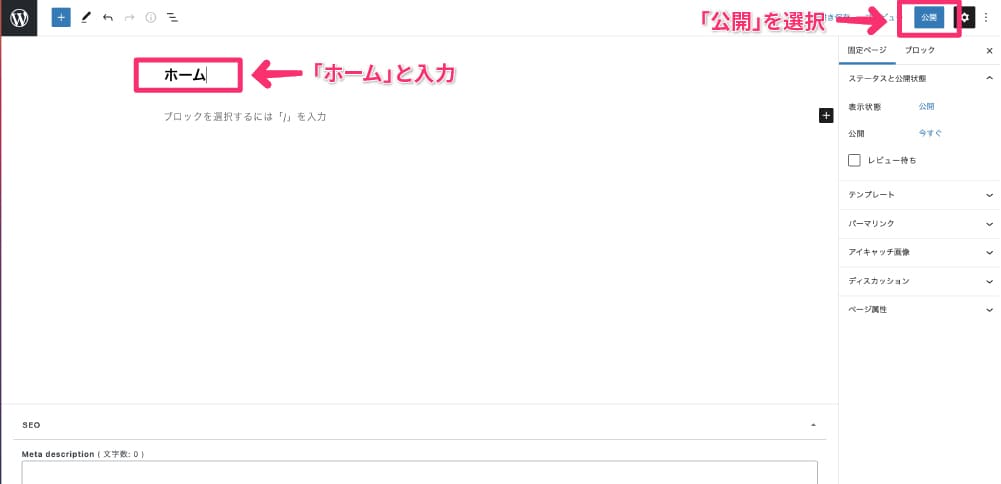
- 「タイトルを追加」の欄に「ホーム」と入力
- 「公開」を選択
これで新しくページが追加されました。
トップページの切り替え
初期設定で、フロントページ(トップページ)が投稿ページの画面になっているので、新規追加を行い、固定ページに切り替えていきます。
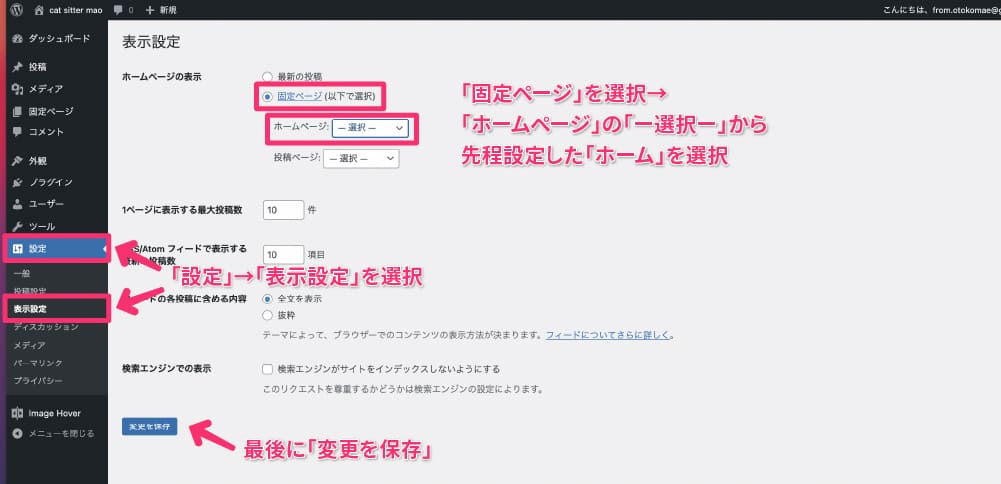
- 「設定」→「表示設定」を選択
- 「固定ページ」を選択
- その下の「ホームページ」の「ー選択ー」から先ほど設定した「ホーム」を選択
- 最後に「変更を保存」を選択
これでホーム画面をトップページにすることができました。
ファーストビューの作成(画像)
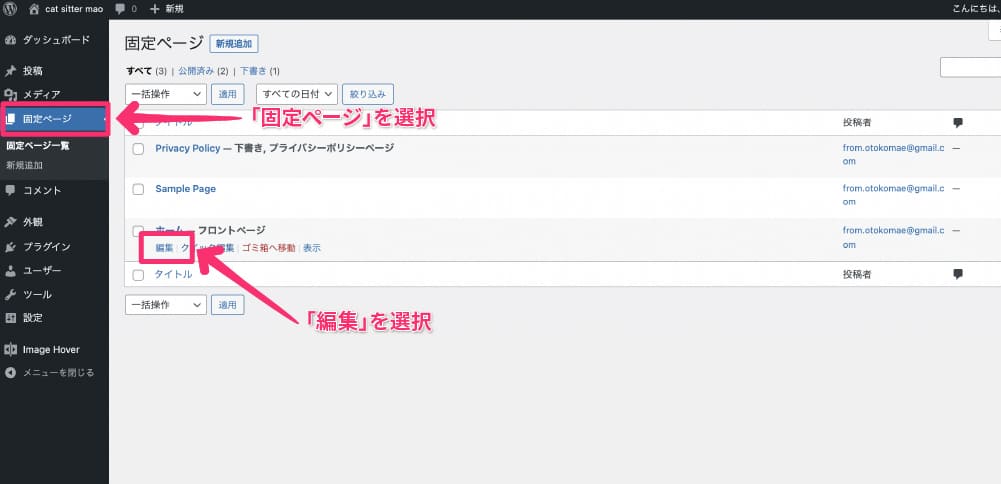
先程作成した「固定ページ」→「ホーム」で「編集」を選択します。
画像の挿入
編集画面を開いていきます。
- 「+」を選択
- 検索バーで「画像」と入力
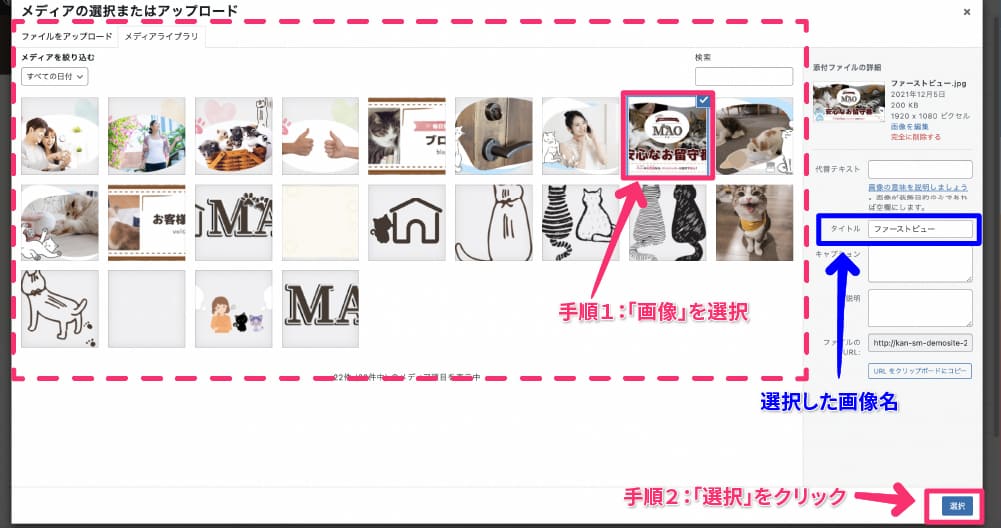
- 一覧の中にある、画像を選択
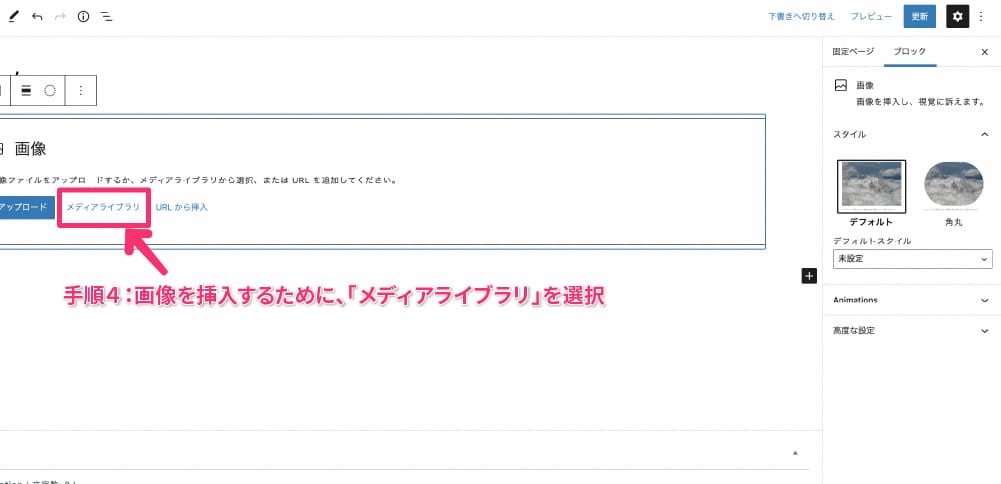
- 「メディアライブラリ」をクリック
- 一覧の中にある「画像(画像名:ファーストビュー)」を選択
- 「選択」をクリック

「ハンバーガー」マークから「全幅」を選択して、右上の「更新」ボタンをクリックしましょう。
表示を確認
保存した内容の表示を確認していきます。
- 更新の左横「プレビュー」を選択
- 「新しいタブでプレビュー」を選択
現時点で下記のようなページになっていればOKです。
ファーストビューの下の文字と画像
ファーストビューの下の文字を作成していきます。
- 「+」を選択
- 検索バーで「段落」と入力
- 段落を選択
- 「段落」に下記の文章をコピー &ペースト
ペットシッターのサービスは、ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
※内容は自由なのでお好みに変更してもOK - 横3本線から「中央寄せ」を選択
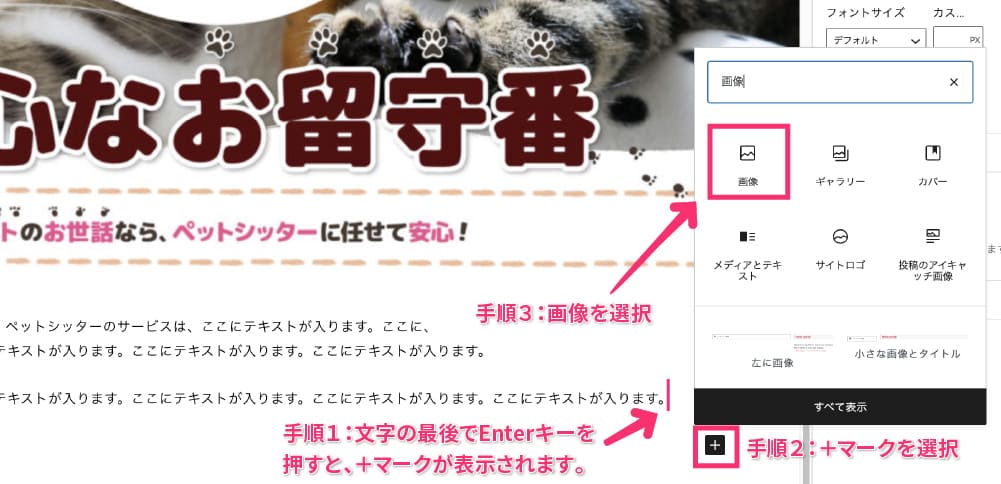
次に、画像を挿入します。
- 文字の最後でEnterキーを押し「+」マークを表示
- 「+」を選択
- 画像を選択
- 「メディアライブラリ」から「画像(画像名:悩み)」を選択

「ハンバーガー」マークから「中央揃え」を選択し、最後に「更新」ボタンをクリックしましょう。
ロゴ、余白、ヘッダーレイアウトの設定
ロゴ、余白、ヘッダーレイアウトの設定をしていきましょう。
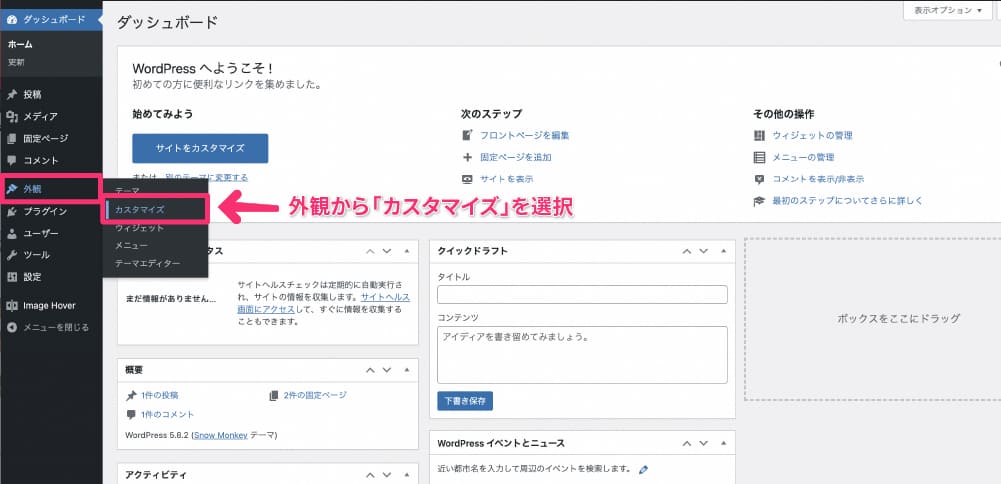
- 左のWマークをクリック
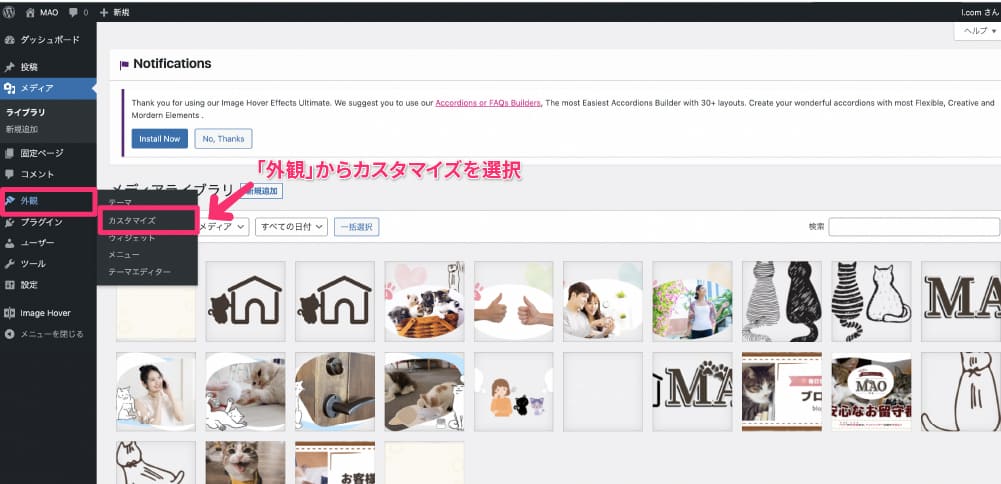
- 「外観」→「カスタマイズ」を選択

下記の画像のように、カスタマイズ画面が表示されればOKです。
「サイト基本情報」の編集
サイト基本情報を選択
- 「ロゴを選択」→保存したメディアライブラリから「画像(画像名:ヘッダーロゴ)」を選択※画像は切り抜かない
- 「サイトのタイトル」に「MAO」と入力
- 「キャッチフレーズ」に「猫専門のペットシッター」と入力
- 「コピーライト」に「MAO」と入力
- 「サイトアイコンを選択」から「画像(画像名:アイキャッチ)」を選択
タイトルはコピペしちゃった方が早いです。
コンテンツエリア上下余白の設定
コンテンツエリア上下余白の設定をします。「サイト基本情報」横にある「<」マークで一つ前のページに戻りましょう。
カスタマイズ画面の「ホームページ設定」を選択します。
- 「ホームページのコンテンツエリアに上下余白を追加する」のチェックを外す
- 「公開」ボタンで保存
アクセントカラー・カスタムロゴの拡大の変更
アクセントカラー・カスタムロゴの拡大の変更をしていきます。
「ホームページ設定」横にある「<」マークで一つ前のページに戻ります。カスタマイズ画面の「デザイン」→「基本デザイン設定」を選択します。
- 「アクセントカラー」を「#e45666」に変更
- 「モバイル端末時のカスタムロゴの拡大率(%)」を「0」に変更
- 「PC 時のカスタムロゴの拡大率(%)」を「70」に変更
- 「公開」ボタンで保存
ヘッダー位置・レイアウトの変更
「基本デザイン設定」横にある「<」マークで一つ前のページに戻り、現在の画面「デザイン」→「ヘッダー」を選択します。
- 「ヘッダーレイアウト」を「1行」に変更
- 「ヘッダー位置」をモバイル版「オーバーレイ」PC版「オーバーレイ(上部固定/スクロール時背景白)」に変更
- 左バーを下にスクロールして「グローバルナビゲーションのホバーエフェクト」を「文字色の反転」に設定※お好みで選択しても大丈夫です。
- 「ヘッダーの文字色」を「#463831」
- 「公開」ボタンで保存
最後に「公開」をクリックして保存したら、「ヘッダー」の横にある「<」マークを2回クリックして、2つ前のページに戻ります。

メニューの設定
続いてメニューの設定です。
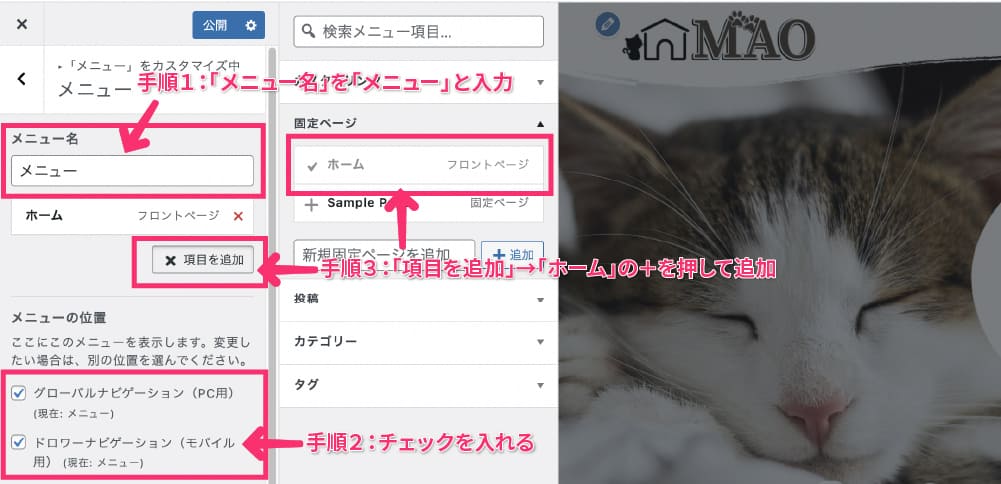
- カスタマイズ画面から「メニュー」→「メニューを新規作成」を選択し、「メニュー名」を「メニュー」と入力
- .グローバルナビゲーション(PC用) (現在: メニュー) / ドロワーナビゲーション(モバイル用) (現在: メニュー) にチェックを入れる
- 「項目を追加」→「ホーム」の+を押して追加
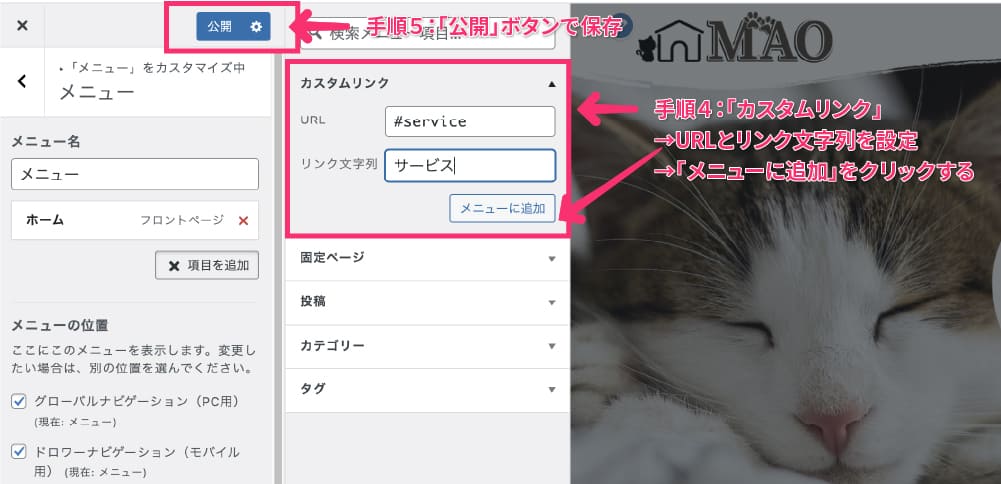
- 「カスタムリンク」→URLとリンク文字列を設定
- URLには#をつけて「#service」※#は半角
- リンク文字列は「サービス」
- 「メニューに追加」をクリックする
- 公開をクリックして保存
という形でそれぞれ「#reason 選ばれる理由」「#question よくある質問」「#blog ブログ」「#contact お問い合わせ」といれておきましょう。
終わったら、再度ページの編集に戻ります。
「スムーススクロール」の実装
実装しなくても問題ありませんが、やってみたい方は下記リンクから実装してみてください。
【ひと休み】プラグイン:「Bottom Admin Toolbar」【さりげなく使える】
ここで、「Bottom Admin Toolbar」を紹介します。こちらはWordPressの上に付いてくる管理バーを下に移動させるプラグインです。
プレビューなどでWordPressの管理バーは、デフォルトでは上部に固定されているため、ヘッダーバーをスクロール固定していると非常に邪魔で、デザイン的にも悪くなってしまいます。
「Bottom Admin Toolbar」はインストール・有効化するだけで、ログインしているユーザーに対して管理バーを表示しつつ、更に下表示固定にしてくれる非常に便利なプラグインになります。
もしくは、ショートカットキー「Shift+↓」で表示と非表示を直ぐに切り替えることができます。


サービスの作成(項目の作り方)
「サービス」セクションを作成をしていきます。項目はよく使われるのでぜひ覚えておきましょう。それでは再度、固定ページから編集画面に戻ります。
「セクション」ブロックを使用した背景編集
セクションブロックを使用して、「背景色」と「上下のセクション仕切り」をカーブにしていきます。
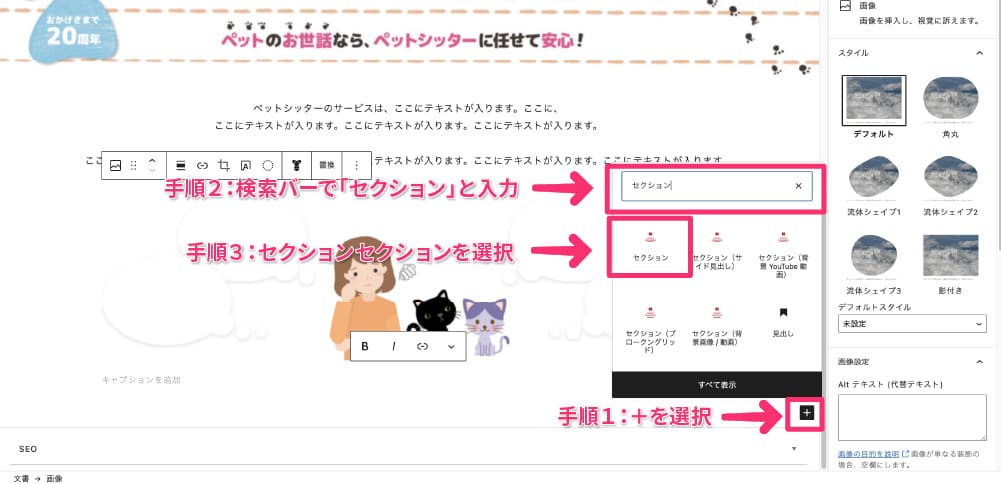
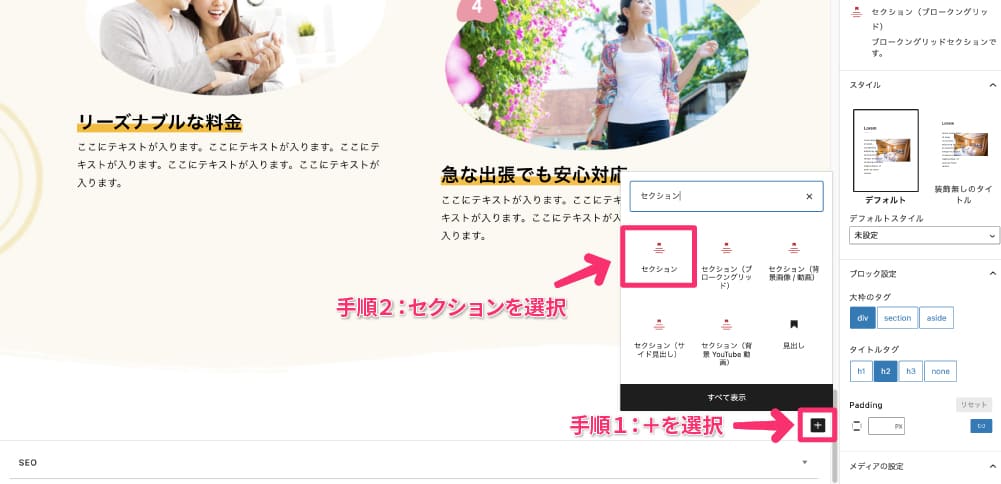
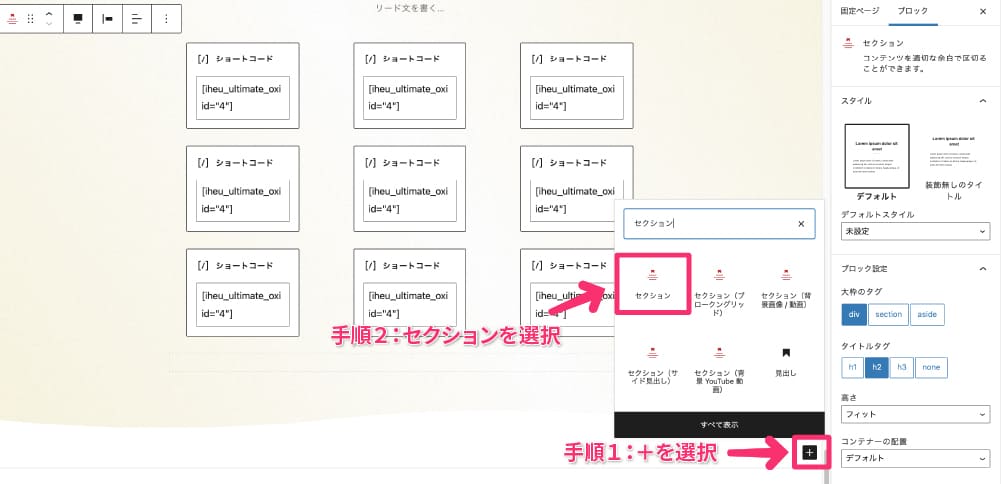
- .「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション」を選択
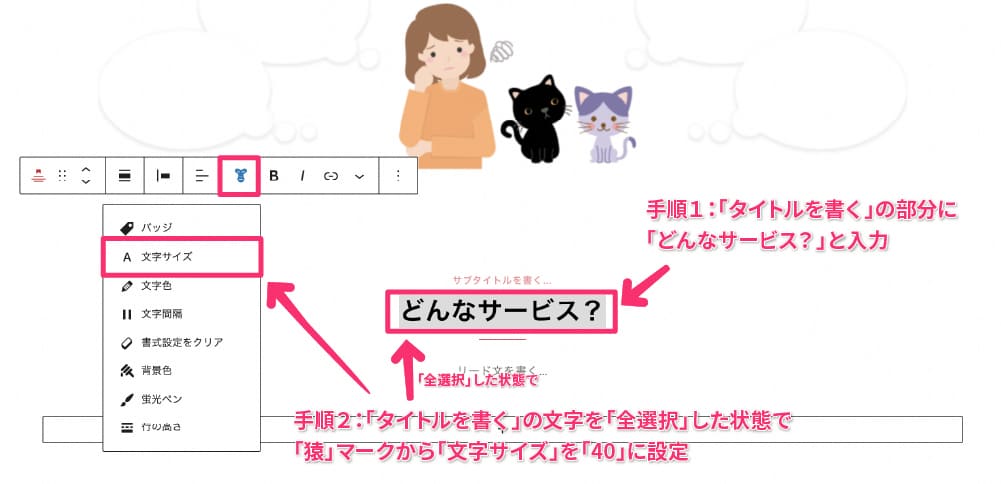
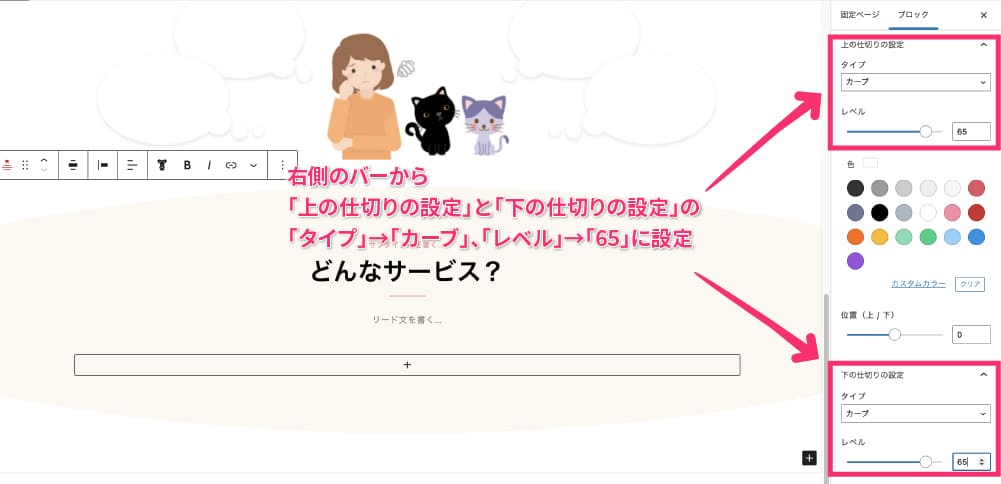
- 「タイトルを書く」の部分に「どんなサービス?」と入力
- 「タイトルを書く」の文字を「全選択」した状態で、「猿」マークから「文字サイズ」を「40」に設定
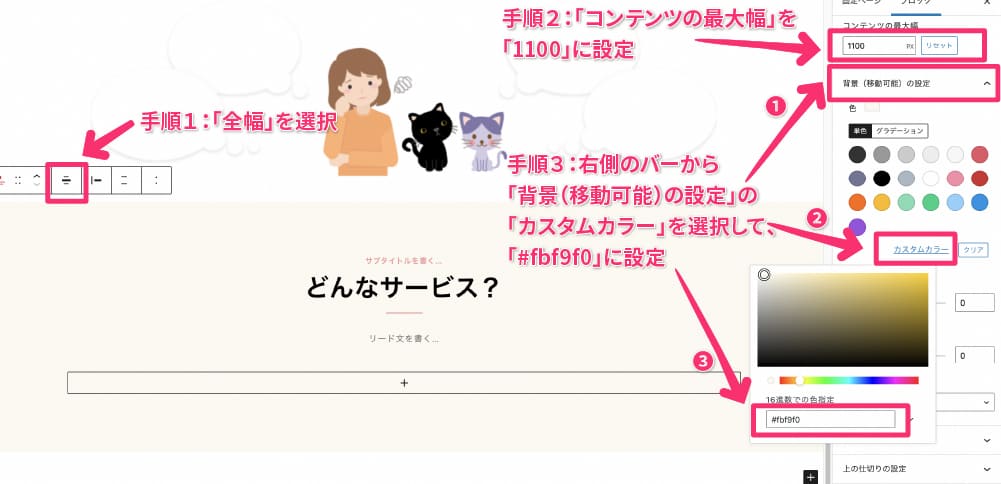
- 「ハンバーガー」マークから「全幅」を選択
- 右側のバーから「コンテンツの最大幅」を「1100」に設定
- 右側のバーから「背景(移動可能)の設定」の「カスタムカラー」を選択して、「#fbf9f0」に設定
- 右側のバーから「上の仕切りの設定」と「下の仕切りの設定」の「タイプ」→「カーブ」、「レベル」→「65」に設定

これで、「背景色」と上下「仕切り」を設定することができました。
項目ブロック作成
ここから項目ブロックを使用して、画像・タイトル・文章を作成していきます。
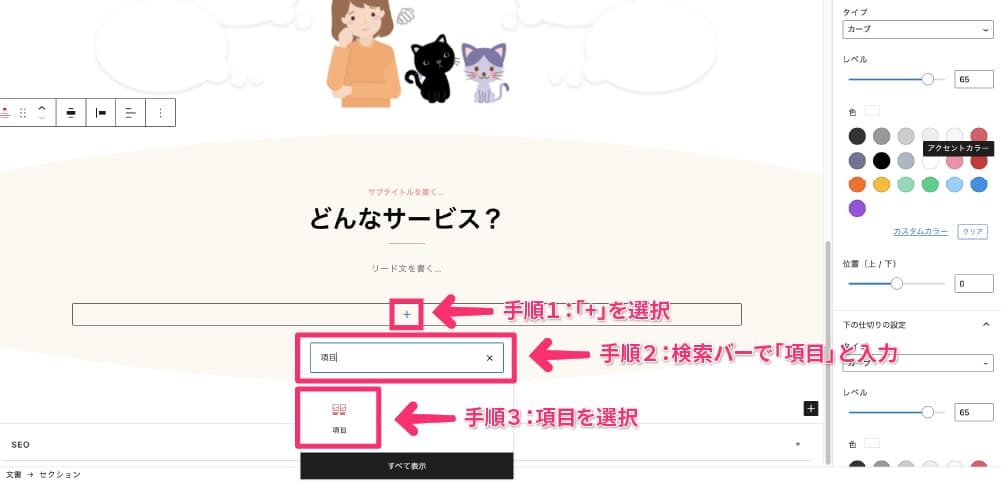
- 見出し下の「+」を選択
- 検索バーで「項目」と入力
- 「項目」を選択
- 右側のバーから「行あたりのカラム数(ラージウインドウ)」を「4」に設定
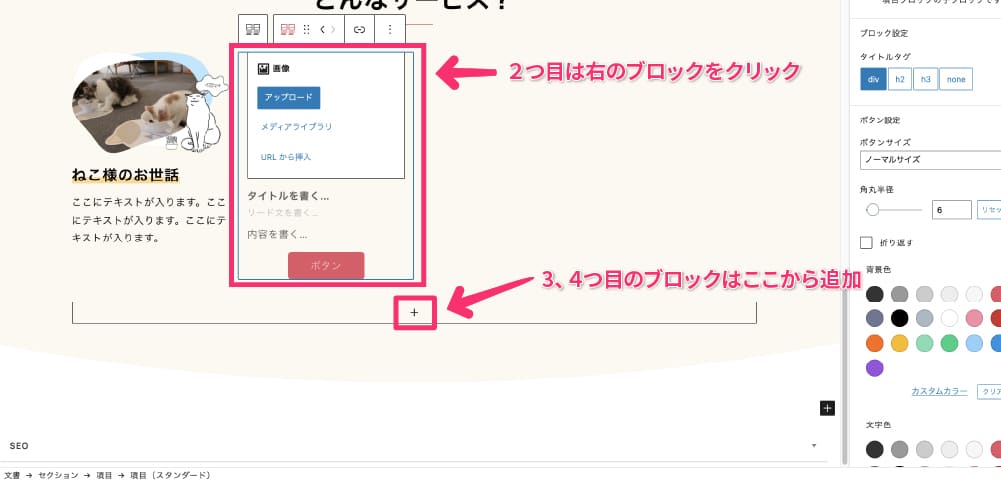
- 下の「+」を選択
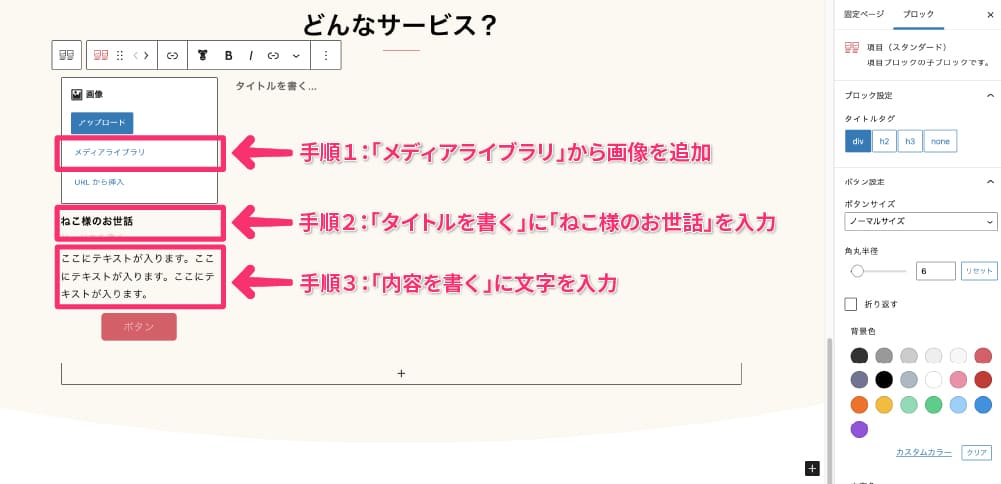
- 「項目(スタンダード)」を選択
- 「メディアライブラリ」から「画像(画像名:サービス1)」を追加
- 「タイトルを書く」に「ねこ様のお世話」を入力
- 「内容を書く」に「ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。」を入力
次に、「タイトルを書く」の文字大きさと装飾をしていきます。
- 「タイトルを書く」の文字を全選択し、「猿のマーク」から「文字サイズ」を「24」、「蛍光ペン」から「琥珀」を選択
残りの3つもデモサイトを参考にして、同様に作成していきましょう。

終わったら、「更新」を押して、「プレビュー」で見てみましょう!
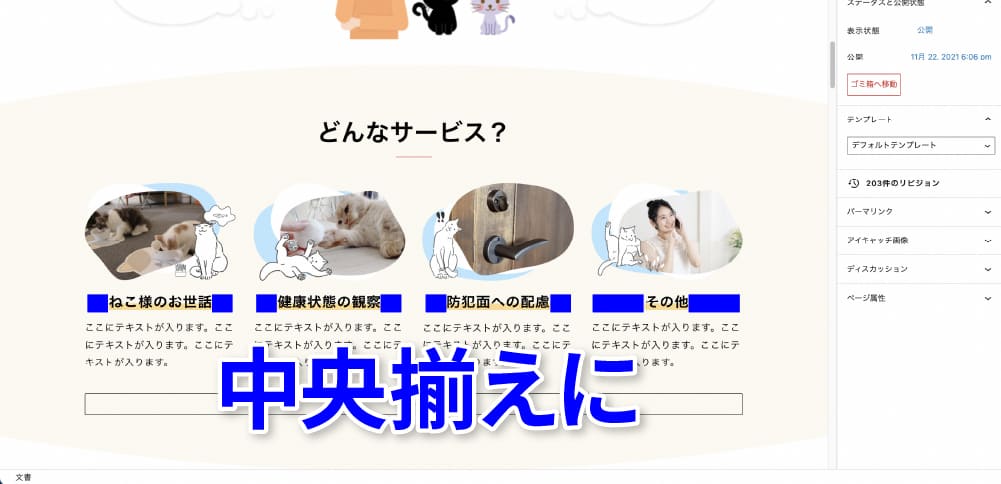
現時点で下記のようなページになっていればOKです。
タイトルの中央揃え(追加CSS)
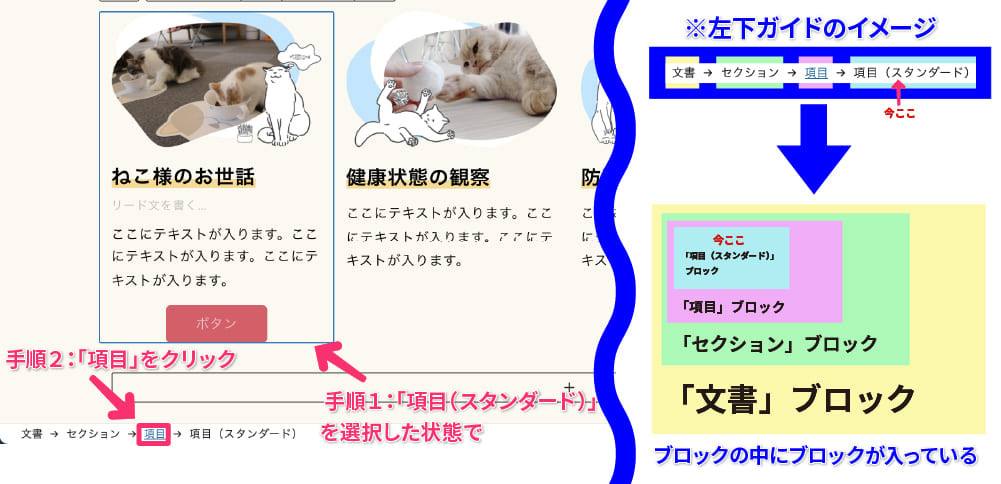
「項目」ブロックの「タイトル」を下画像の様に中央揃えしていきましょう。
- 「項目(スタンダード)」を選択
- 「項目」をクリック
- 「高度な設定」をクリック→「追加CSSクラス」に「how-to__menu」を入力
- 左上の「更新」をクリック


次に、左上の「W」マークをクリックして管理画面から下記の操作をします。
- 「外観」から「カスタマイズ」を選択
- 「追加CSS」を選択

「追加CSS」に、入力していきます。
下記の内容をコピペしてみてください。
/* サービスブロックテキスト中央揃え */
.how-to__menu .sme-font-size {
display: block;
text-align: center;
}右側のプレビュー画面をスクロールして「中央揃え」になればOKです。
最後に「公開」をクリックして保存しましょう。
「文字入力」と「カラム」と「ボタン」
固定ページから編集画面に戻り、「項目」ブロック下の文章を入れていきましょう。
- 「+」を選択
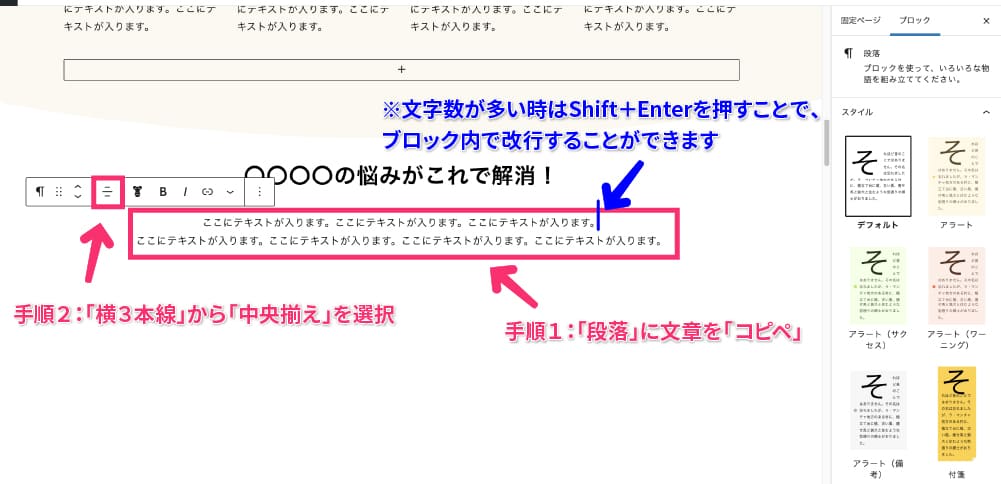
- 検索バーで「段落」と入力
- 段落を選択
- 「〇〇〇〇の悩みがこれで解消!」を入力
- 横3本線から「中央寄せ」を選択
- 文字を全選択して、「B」をクリック→「太字」、「猿のマーク」から「文字サイズ」を「36」に設定
- 文字の最後でENTERキーを押す
- 「+」を選択
- 「段落」を検索して選択
- 「段落」に下記の文章をコピー &ペースト
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
※内容は自由なのでお好みに変更してもOK - 横3本線から「中央寄せ」を選択
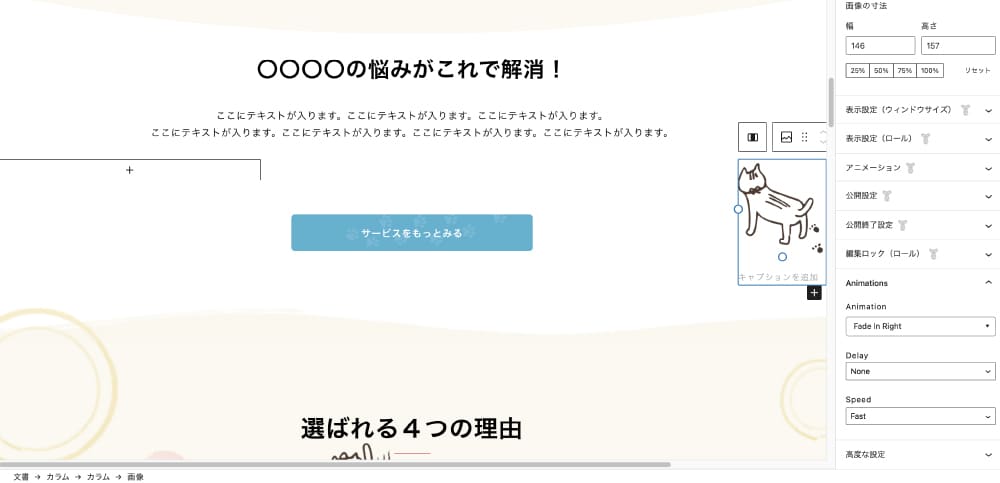
次にボタンと画像を作成しましょう。
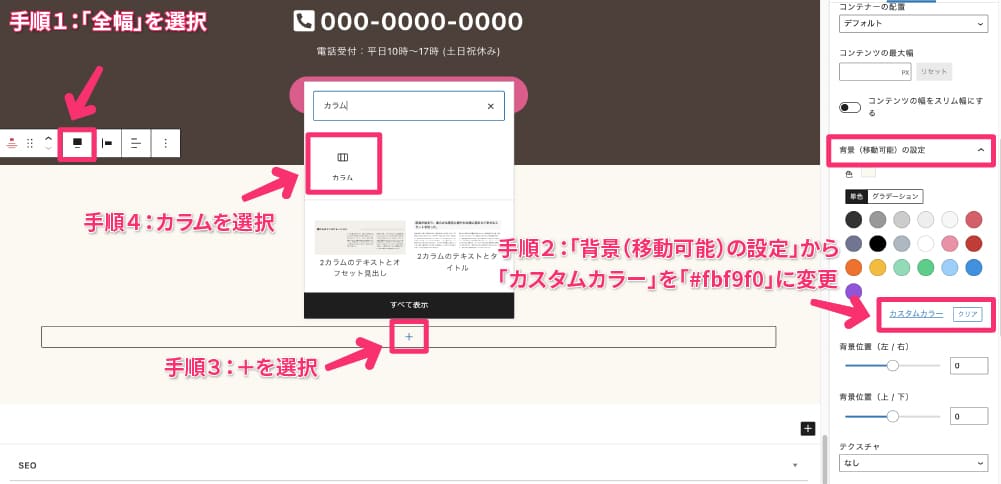
分割したい時は、「カラム」ブロックが便利なので、使用していきます。
- 文字の最後でENTERキーを押す
- 「+」を選択
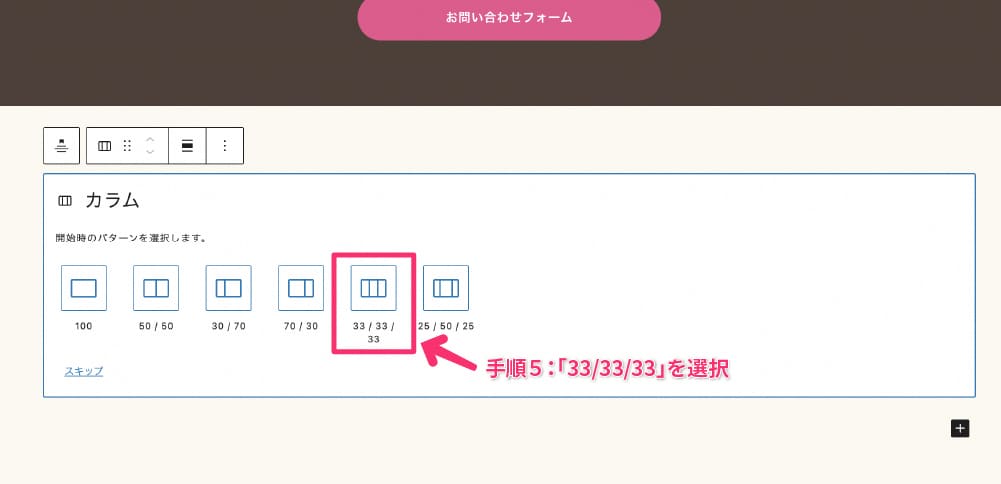
- 「カラム」を検索して選択
- 「33 / 33 / 33」を選択
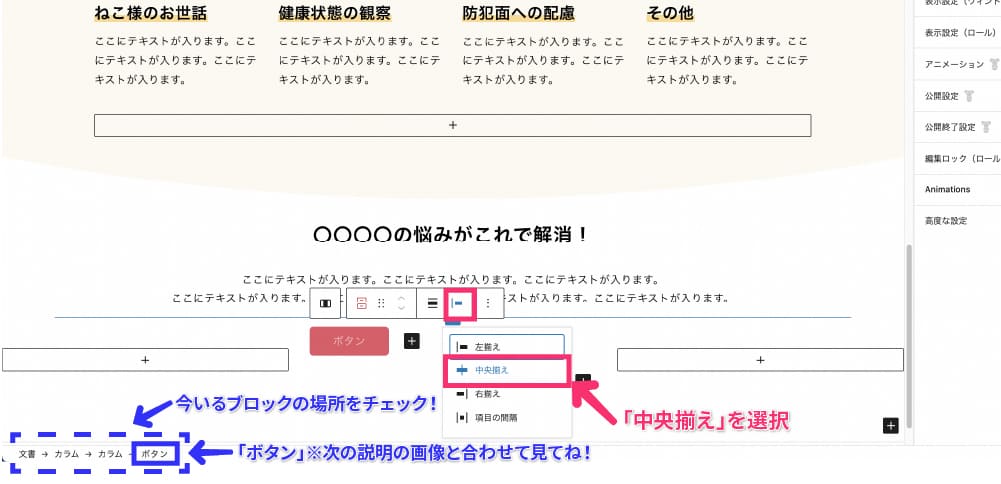
- 左のアイコンで「全幅」、右のアイコンで「中央揃え」を選択
- 真ん中のカラムの「+」を選択
- 「ボタン」を検索して選択
- 「縦棒四角」マークから「中央揃え」を選択
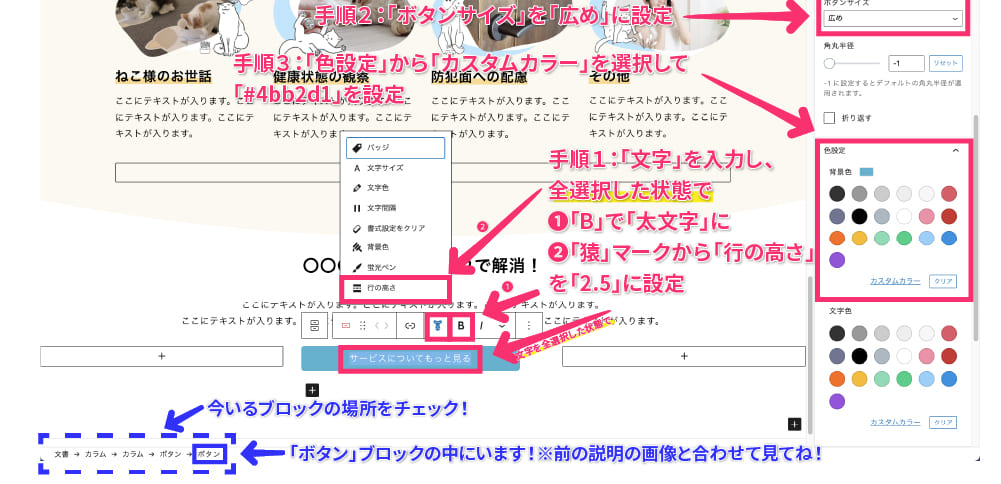
- ボタンに「サービスについてもっと見る」を入力し、全選択した状態で、「B」をクリック、「猿」マークから「行の高さ」→「2.5」に設定
- 「ボタンサイズ」を「広め」に設定
- 「色設定」から「背景色」→「カスタムカラー」で「#4bb2d1」に設定
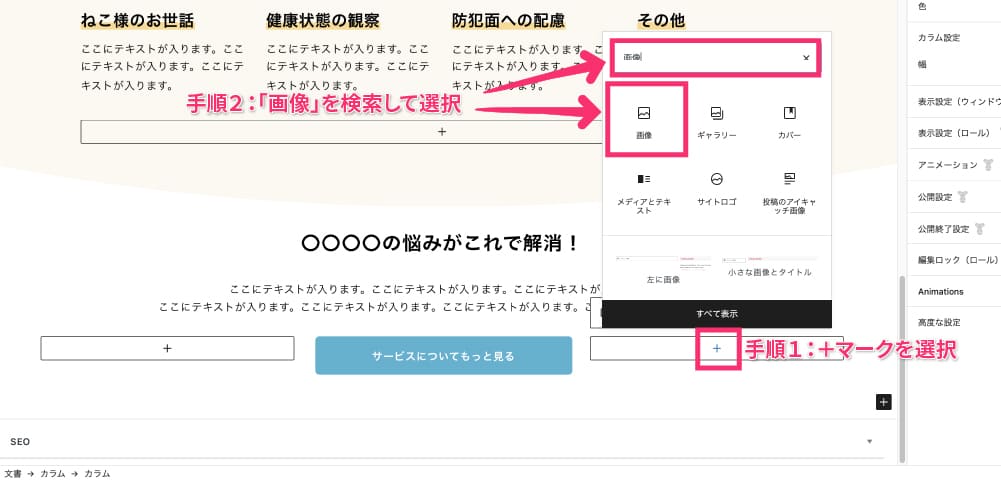
- 右のカラムの「+」を選択
- 「画像」を検索して選択し、「メディアライブラリ」から「画像(画像名:サービス猫)を挿入
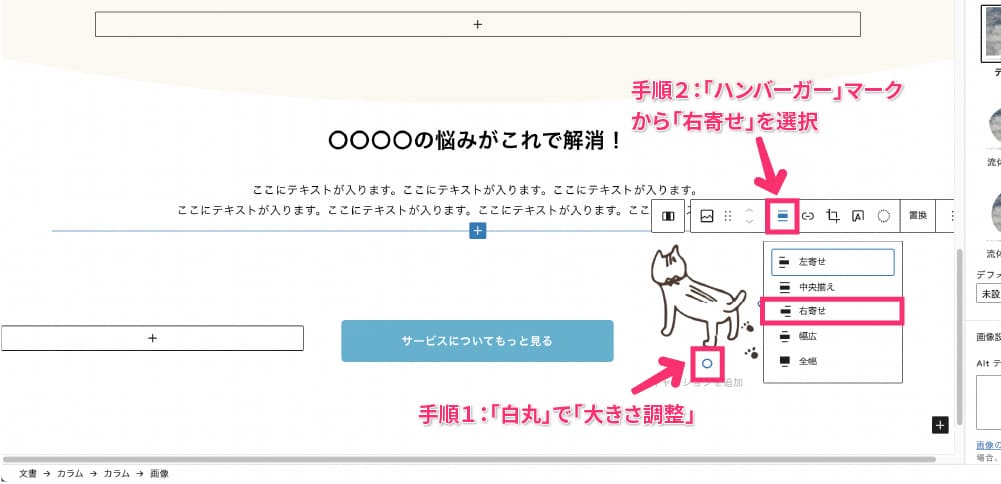
- 「白丸」で「大きさ」を調整
- 「ハンバーガー」マークから「右寄せ」を選択
終わりましたら、サービスブロックは終了です。「更新」を押して「プレビュー」で確認してみましょう。
「選ばれる4つの理由」の作成(ブロークングリッドの作り方)
「選ばれる4つの理由」セクションを作成をしていきます。
前回も使用しましたが、ブロークングリッドはよく使われるのでぜひ覚えておきましょう。それでは再度、編集画面に戻ります。
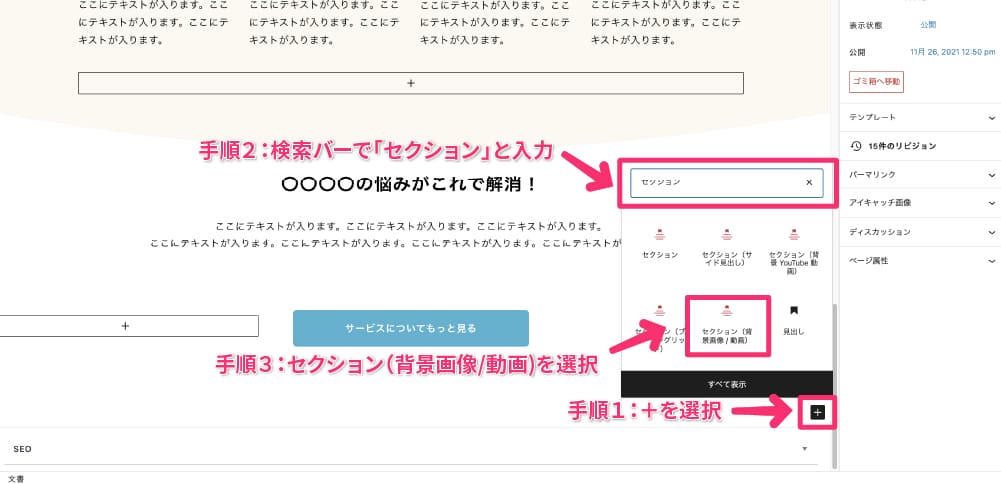
ブロークングリッド作成の前に「見出し」「背景」「カラム」を作成していきます。まずは、「セクション(背景画像/動画)」ブロックを使用して、「背景画像」を設定します。
- .「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション(背景画像/動画)」を選択
- 「ハンバーガー」マークで「全幅」を選択
- 「メディアライブラリ」から「画像(画像名:4つの理由背景)を挿入
- 「焦点ピッカー」の「上」を「0」に変更
- 「+」を選択
- 「セクション」を検索して選択
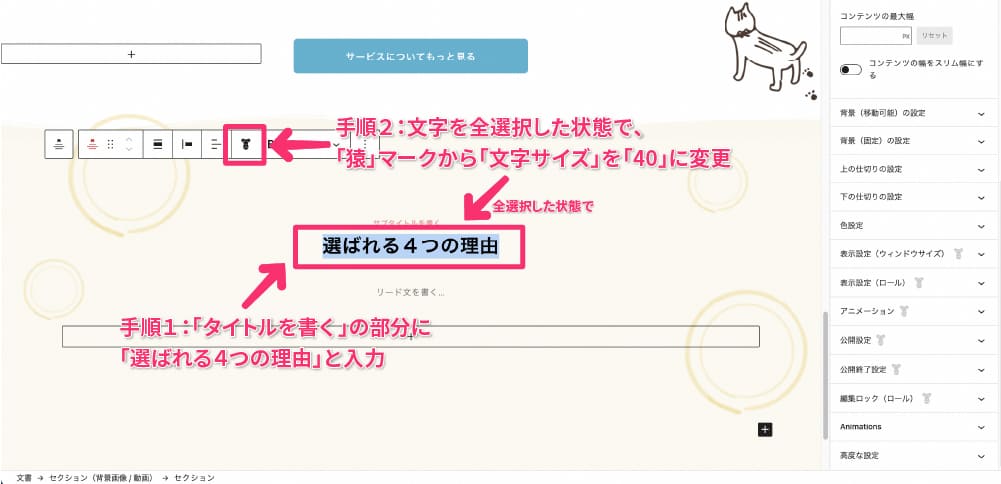
- 「タイトルを書く」の部分に「選ばれる4つの理由」と入力
- 文字を全選択した状態で、「猿」マークから「文字サイズ」を「40」に変更
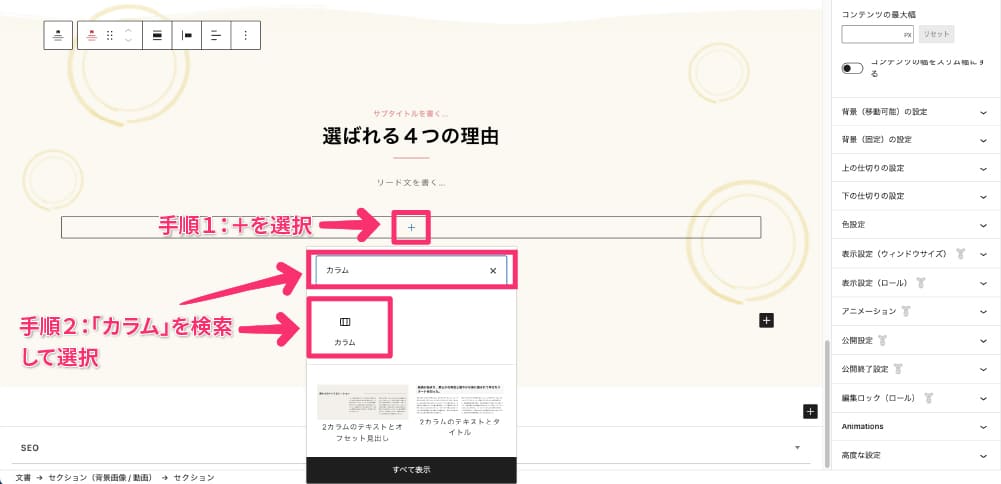
- 「+」を選択
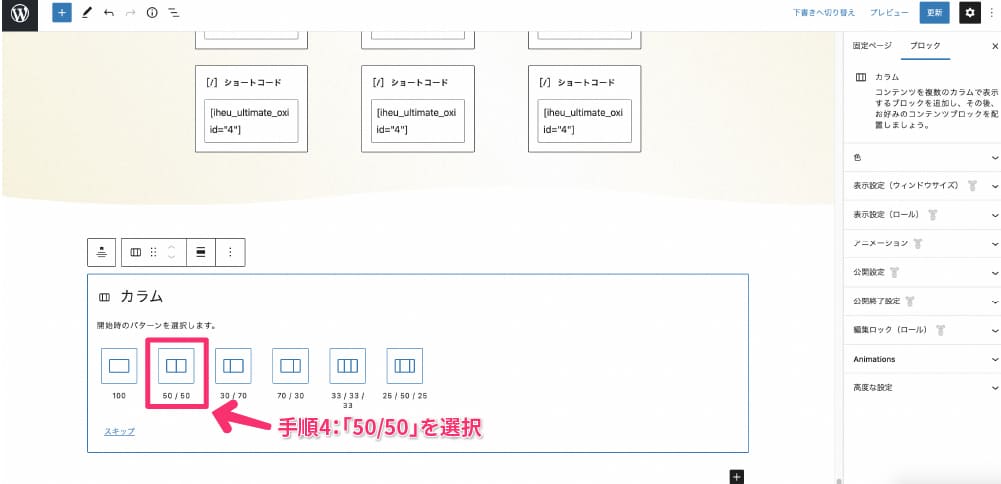
- 「カラム」を検索して選択
- 「50 / 50」を選択
これで準備が整いました。
ブロークングリッド作成
ここから「ブロークングリッド」を作成していきます。
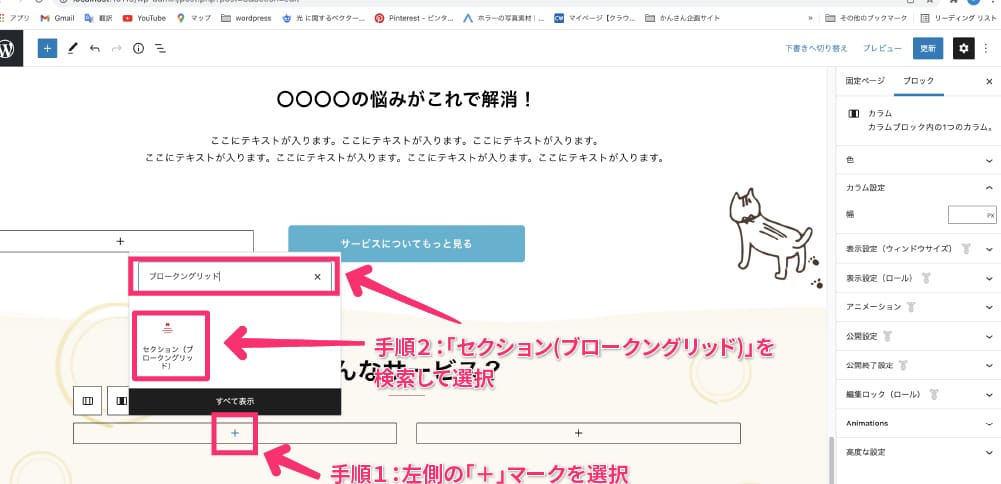
- 「+」を選択
- 「セクション(ブロークングリッド)」を検索して選択
- 「メディアを下に表示」を選択
- 「メディアライブラリ」から「画像(画像名:選ばれる理由1)」を挿入
- 「ブロークングリッド」を選択した状態で、「Padding」→「0」、「画像サイズ調整」→「+10」、「コンテンツサイズ調整」→「0」、「画像とコンテンツの重なり具合」→「0」に変更
- 「+」を選択
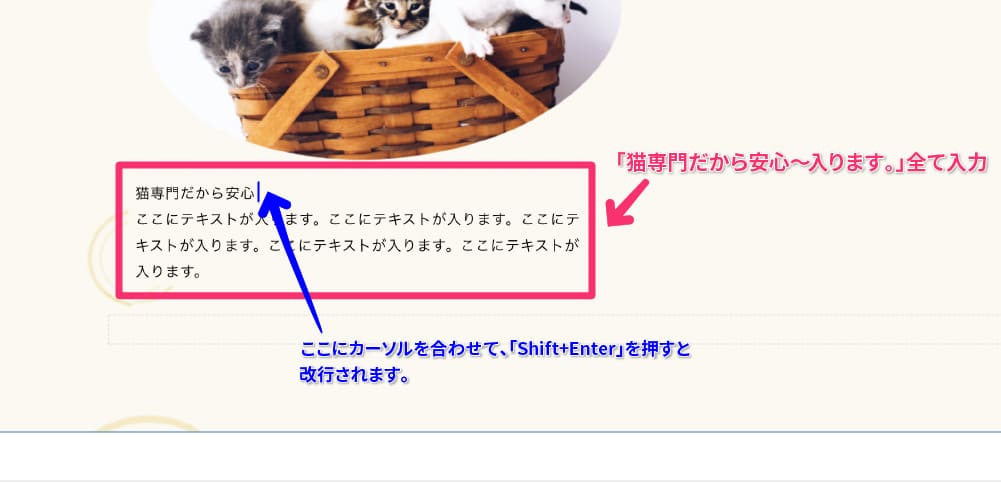
- 「段落」を検索して選択
- 下記の「文章」をコピー &ペースト
猫専門だから安心ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
※お好みのテキストに変更してもOK
※背景がグレーになる場合はコピペではなくデモサイトからコピー、もしくは手打ちしてみてください。

- 「猫専門だから安心」を選択した状態で、「B」をクリック→「太字」、「猿」マークから「文字サイズ」→「30」、「蛍光ペン」→「琥珀」を選択
※SnowMonkeyのバージョンアップにより色の名称が変わる場合があります。

終わりましたら、右のブロックは「Padding」以外(※右ブロックのpaddingは触りません。)、同様の手順で作成しましょう。これで上の2つのブロックが完成です。
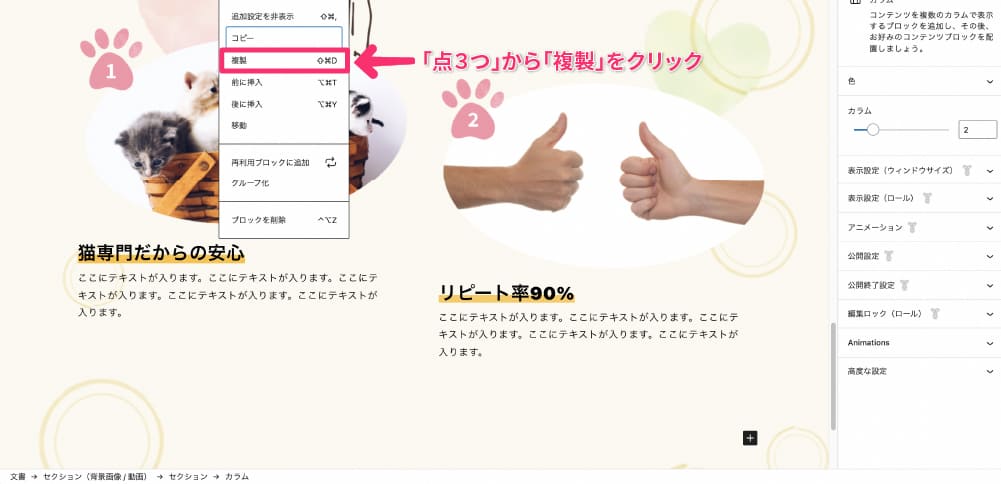
ブロックの複製
下のブロックは上のブロックと同じ構造なので、「複製」します。
- 「ブロークングリッド」を選択した状態で
- 「カラム」を選択クリック
セクションの中のカラムを選択した状態にします。
- ※文章→セクション(背景画像/動画)→セクション→カラム
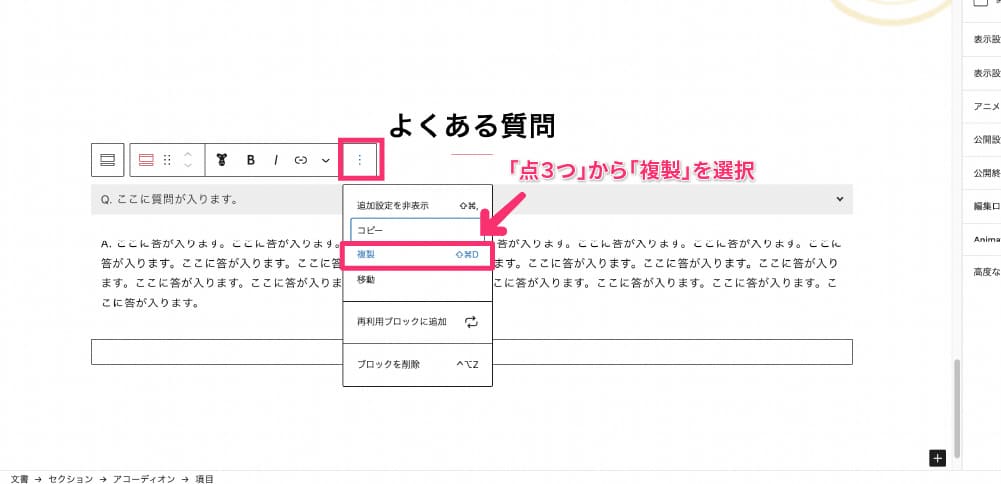
※下画像参照
上記のように選択した状態で、下記の操作をします。
- 「点3つ」から「複製」をクリック
下の画像の形になればOKです。
デモサイトを参考に「画像」と「文章」を変えたらブロック完成です。
※「画像」の変更の仕方は下画像参照

余白調整(追加CSS)
最後に、上下余白を整えます。
- 「猫専門だから安心」の「セクション(ブロークングリッド)」を選択
- 「カラム」をクリック
- 右バーをスクロールして、「高度な設定」→「追加CSSクラス」を「block__menu__top」と入力
同様に、下記の操作を行っていきます。
- 「リーズナブルな料金」の「セクション(ブロークングリッド)」を選択
- 「カラム」をクリック
- 右バーをスクロールして、「高度な設定」→「追加CSSクラス」を「block__menu__bottom」と入力


終わりましたら、右上の「更新」ボタンをクリックしましょう。
次に、画面左上の「Wマーク」をクリックし管理画面から、下記の操作を行っていきます。
- 「外観」から「カスタマイズ」を選択
- 「追加CSS」を選択
「追加CSS」に、入力していきます。
今回は下記の内容をコピペしてみてください。
/* 4つの理由ブロック余白 */
.block__menu__top{margin-top: -60px !important;}
.block__menu__bottom{margin-top: -125px !important;}
コピペできたら、最後に公開を押して終了です。
「Q&A」と「再利用ブロック」の作り方
続いて、編集画面に戻り「よくある質問」セクションを作成していきます。
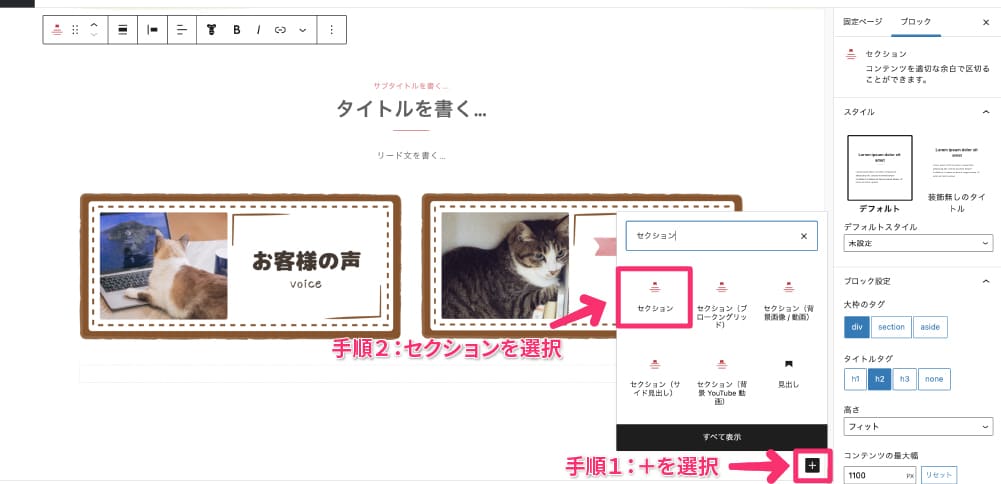
- 「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション」を選択
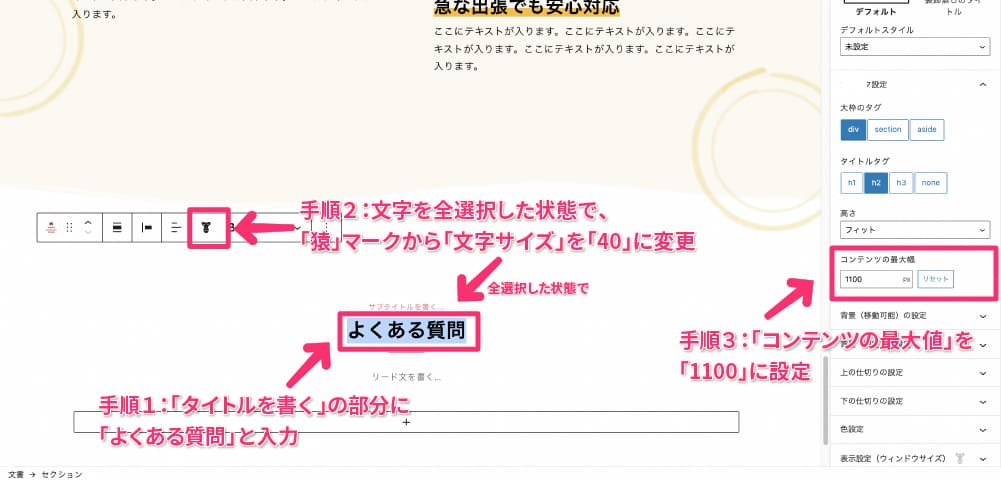
- 「タイトルを書く」の部分に「よくある質問」と入力
- 「よくある質問」を全選択した状態で、「猿」マークから「文字サイズ」を「40」に変更
- 「右バー」から「コンテンツの最大幅」を「1100」に設定
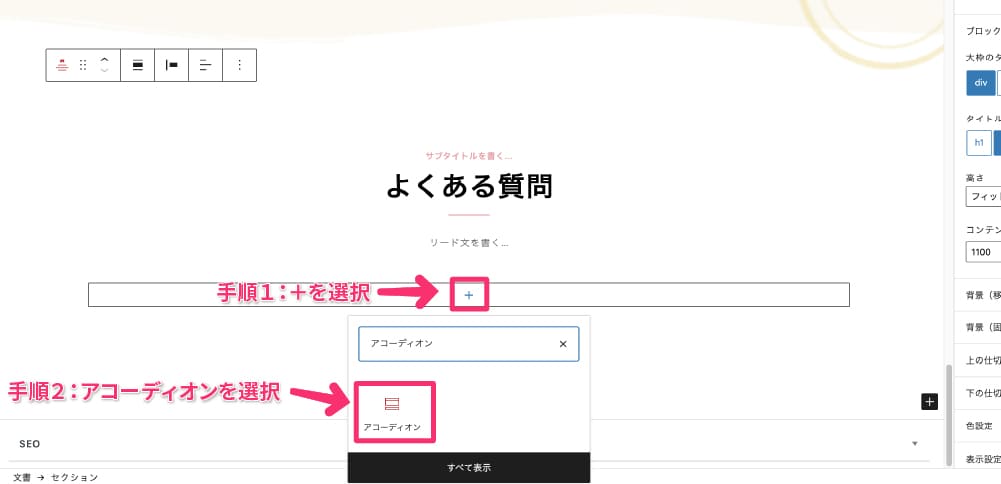
- 「+」マークを選択
- 検索バーで「アコーディオン」と検索
- 「アコーディオン」を選択
- 「タイトルが入ります」の部分に「Q. ここに質問が入ります。」を入力
- 下の「段落」に下記の文章をコピー &ペースト
A. ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。ここに答が入ります。
※お好みのテキストに変更してもOK
- 「点3つ」から「複製」を選択
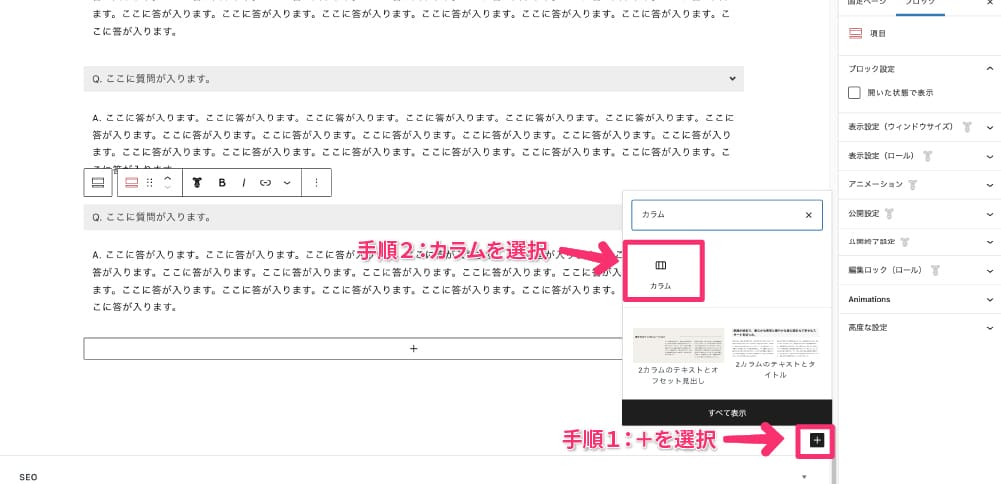
次に、「ボタン」と「画像」を作成していきます。
3分割にしたいので「カラム」を使用します。
- 「+」マークを選択
- 検索バーで「カラム」と検索
- 「カラム」を選択
- 「33 / 33 / 33」を選択
- 下の「カラム」をクリック
- 「ハンバーガー」マークから「全幅」を選択
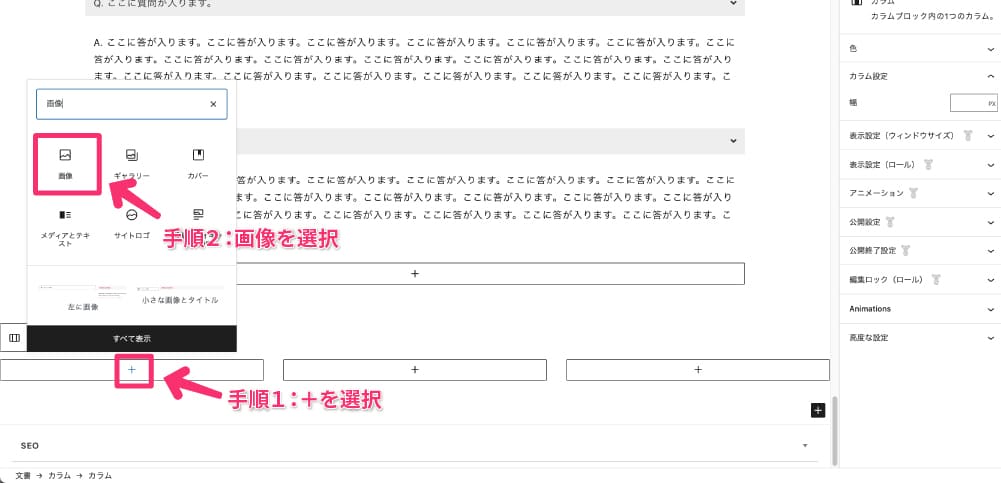
- 「+」マークを選択
- 検索バーで「画像」と検索
- 「画像」を選択
- 「メディアライブラリ」から「画像(画像名:お客様の声猫)」を選択
- 「ハンバーガー」マークから「中央揃え」を選択
- 「白丸」を選択し、ドラッグして「大きさ」を調整
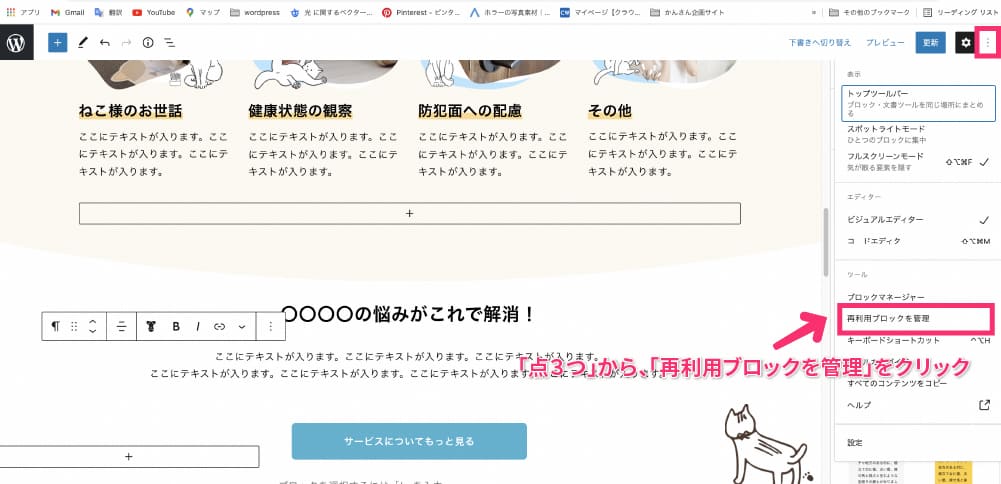
再利用ブロック
次に、「真ん中のカラム」に「ボタン」を作成していきます。「ボタン」を見ると、文章以外は「サービス」セクションで作成したものと一緒です。
こんな時に役立つ「再利用ブロック」の作成をしていきます!コーディング時でも同じ要素のブロックやフォントは共通化していきますよね。そういった感じです。
では、下記の操作の通りに作成していきます。
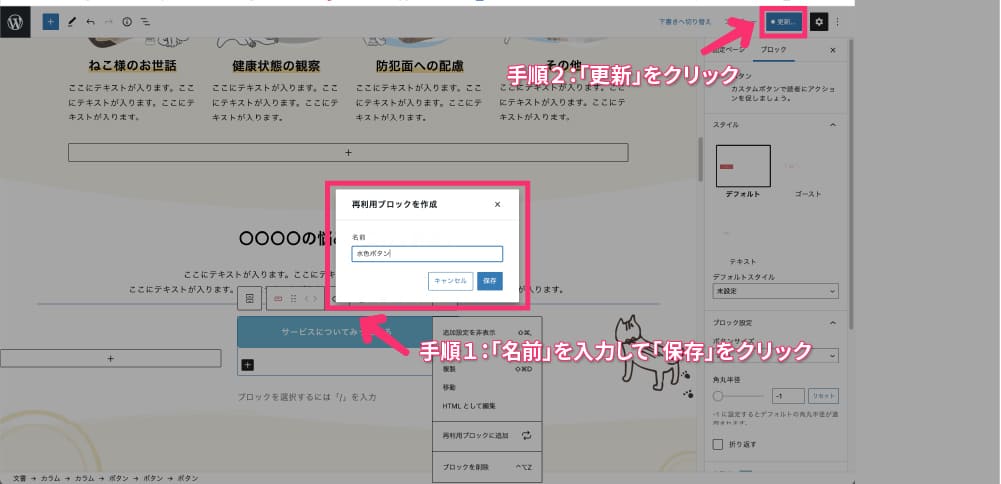
- 「サービス」セクションに戻り、「ボタン」ブロックを選択した状態で
- 「点3つ」マークから「再利用ブロックに追加」を選択
- 「水色ボタン」入力して「保存」
- 「更新をクリック」
これで「再利用ブロック」を作成できました。
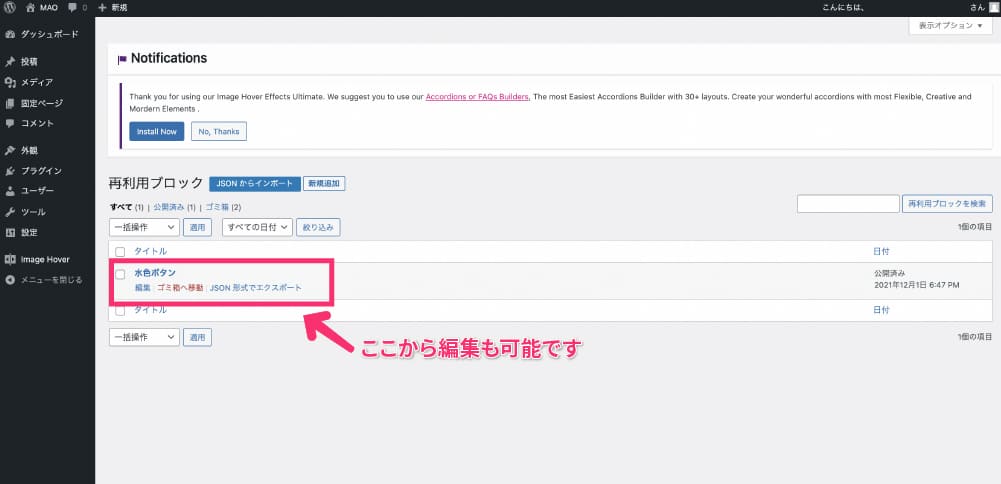
※再利用ブロックは、以下の場所に保存されており、編集も可能です。

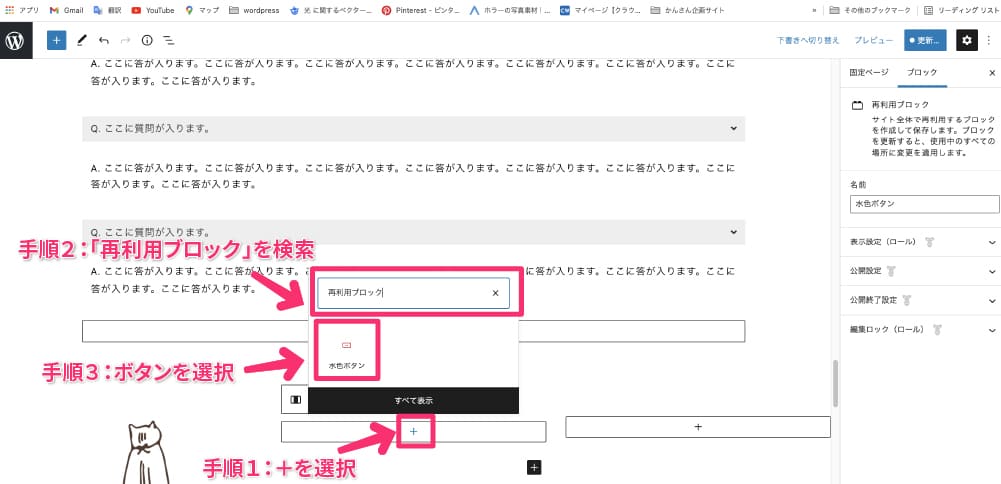
では、再び編集画面の「Q &A」セクションに戻り、作成したボタンを使用しましょう。
- 「カラム」の真ん中の「+」マークを選択
- 「再利用ブロック」を検索
- 「水色ボタン」を選択
- 「通常のブロックへ変換」をクリック
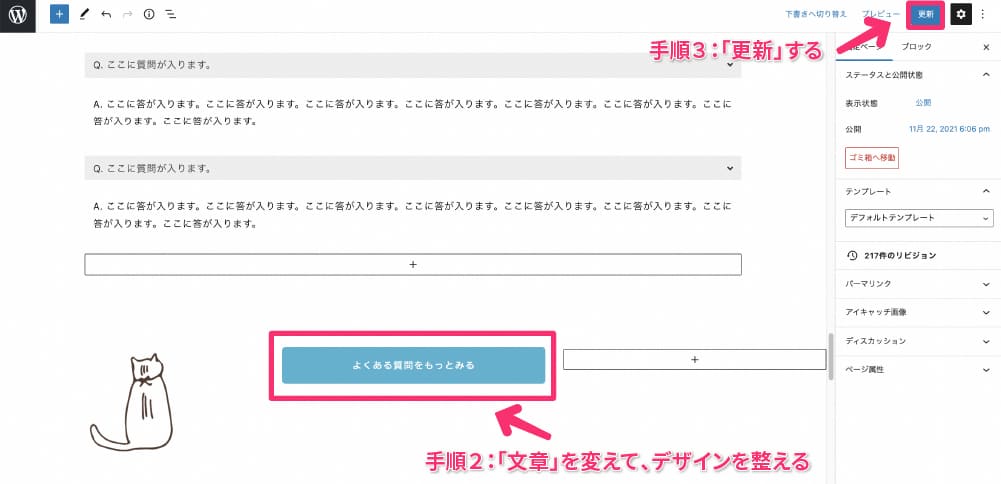
- 「よくある質問をもっとみる」に文章を変更し、デザインを整える
- 右上の「更新」をクリック
これで「Q &A」セクションは完成です。「プレビュー」で確認してみましょう。
galleryの作成(プラグイン「Image Hover Effects Ultimate」の実装)
編集画面に戻り、次は「gallery」セクションです。「セクション」ブロックを使用し、背景を設定します。
今回は「背景」に「グラデーション」と「エフェクト」をかけていきます。
それではいってみましょう!
- 「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション」を選択
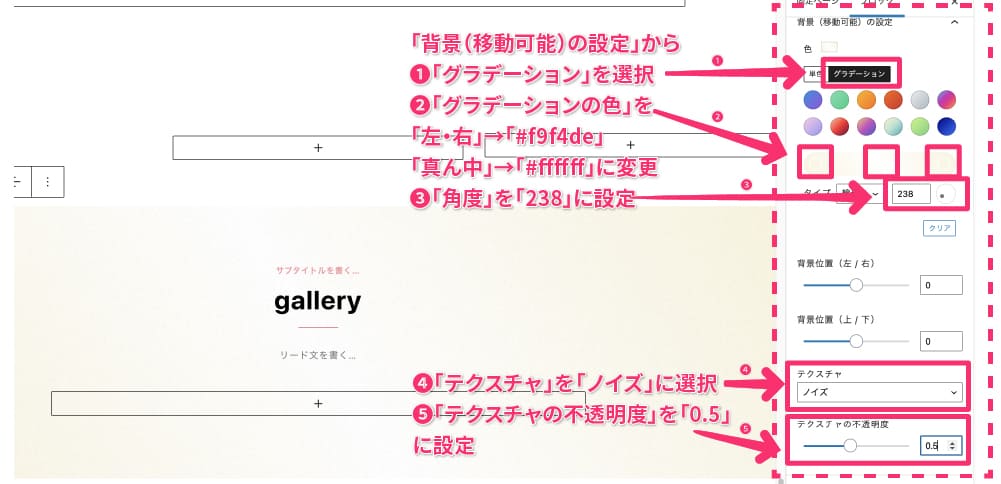
- 右バーをスクロールして「背景(移動可能)の設定」から「グラデーション」を選択
- 「グラデーションの色」を「左・右」→「#f9f4de」、「真ん中」の色を「#ffffff」
- 「角度」を「238」に設定
- 「テクスチャ」→「ノイズ」
- 「テクスチャの不透明度」→「0.5」に設定
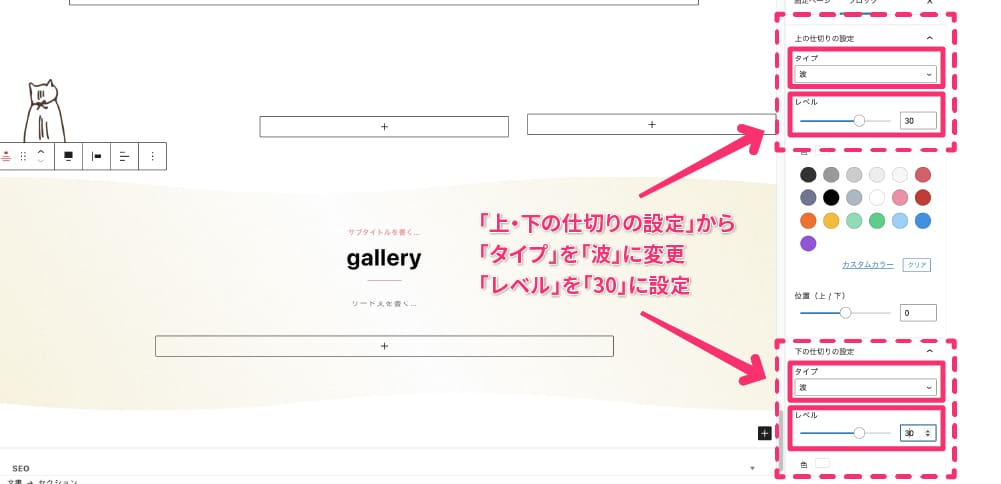
- 「上・下の仕切りの設定」から「タイプ」→「波」
- 「レベル」→「30」に設定
gallery」セクションの内容を作成
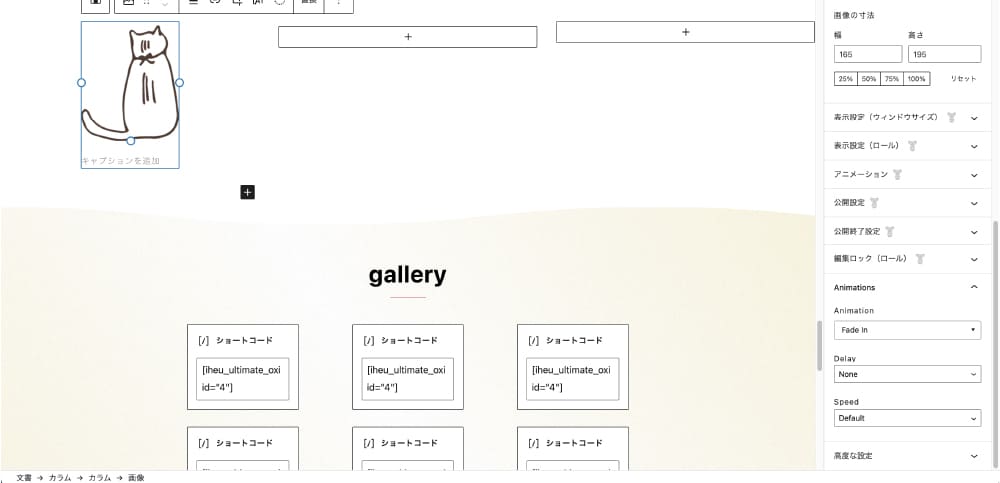
続いて「gallery」セクションの内容を作成していきます。
- 「横三本線」マークから「全幅」を選択
- 「タイトルを書く」の部分に「gallery」と入力
- 「gallery」を全選択した状態で、「猿マーク」から「文字サイズ」を「40」に変更
- 右バーの「コンテンツ最大幅」を「800」に設定
3分割したいので、「カラム」ブロックを使用します。
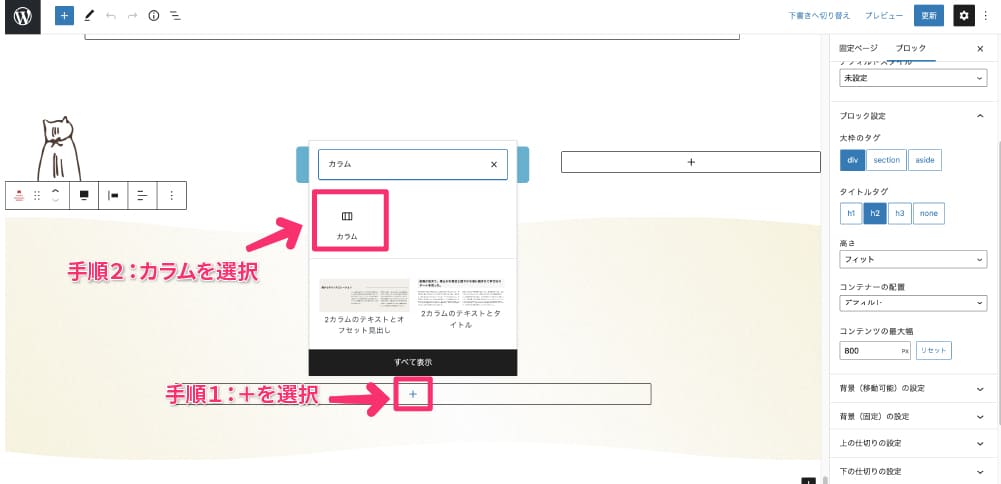
- 「+」マークを選択
- 検索バーで「カラム」と検索
- 「カラム」を選択
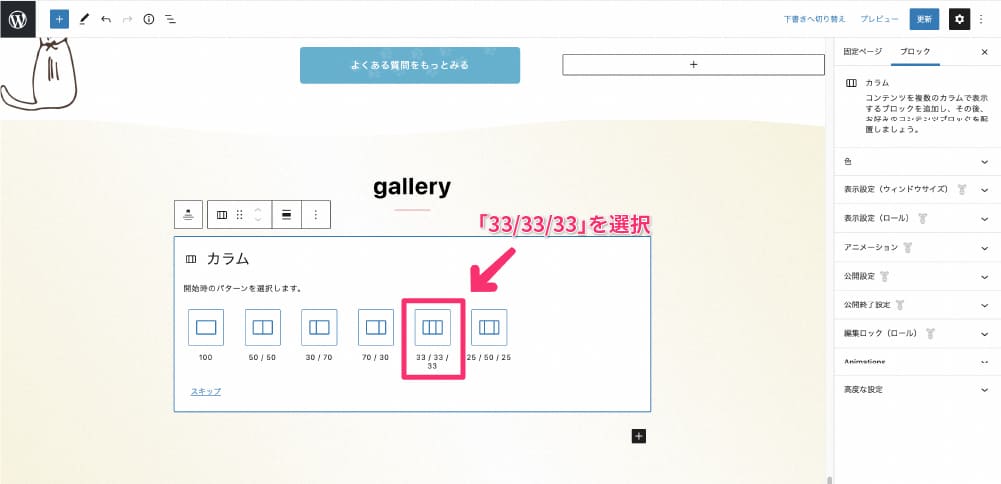
- 「33 / 33 / 33」を選択
プラグイン「Image Hover Effects Ultimate」の実装
次に、「画像」部分を作成していきましょう!
「gallery」セクションで使用している「ホバーエフェクト」画像は、先程ダウンロードしておいたプラグイン「Image Hover Effects Ultimate」を使用しています。
それでは早速作成していきます。
左上の「W」をクリックして、管理画面に戻ります。
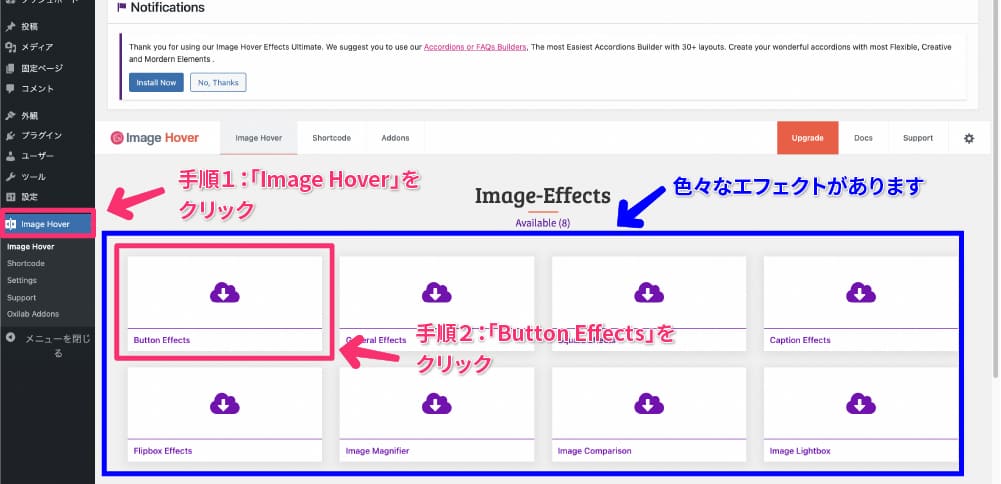
- 「Image Hover」を選択
- 「Button Effects」を選択
使用したいエフェクトを選択します。
次に、使用したい「ボタンエフェクトグループ」を選択します。
- 「Create Style」を選択
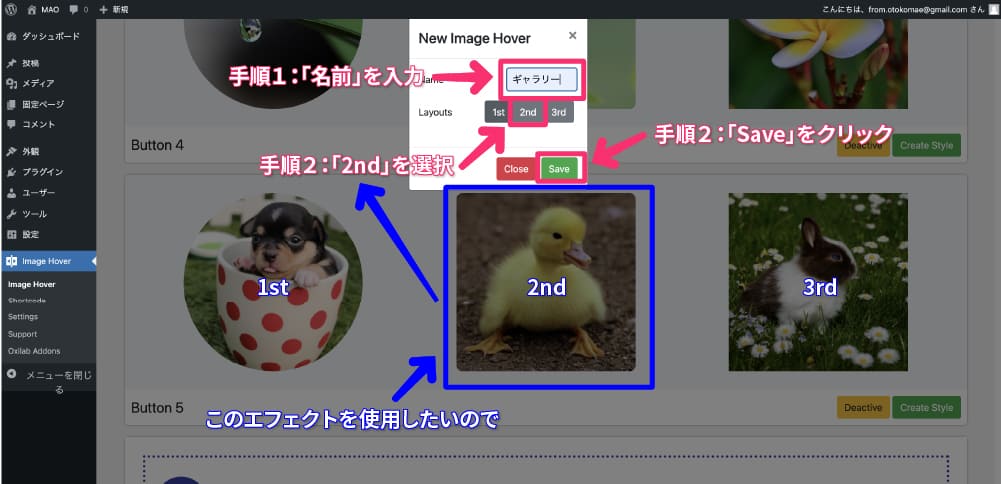
「名前」と使いたい「エフェクト」を選択します。
- 「名前」を入力
- 「2nd」を選択
- 「Save」をクリック
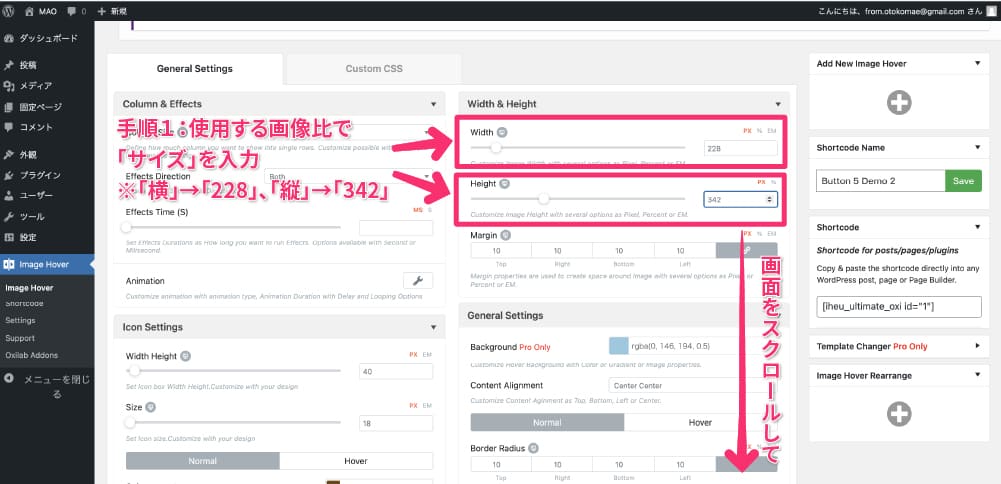
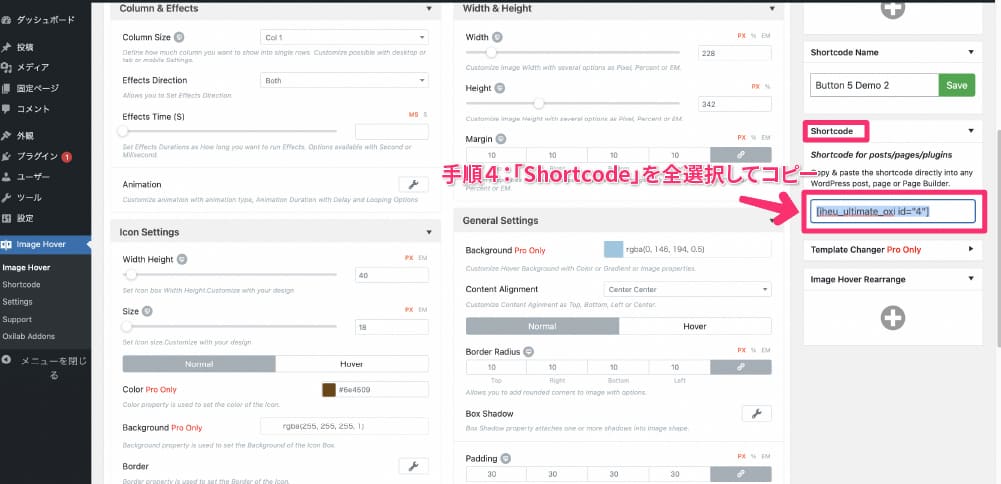
「General Settings」では、ブロックの「サイズ」を変更します。
- (使用する画像比)で「サイズ」を入力「Width」→「228」、「Height」→「342」
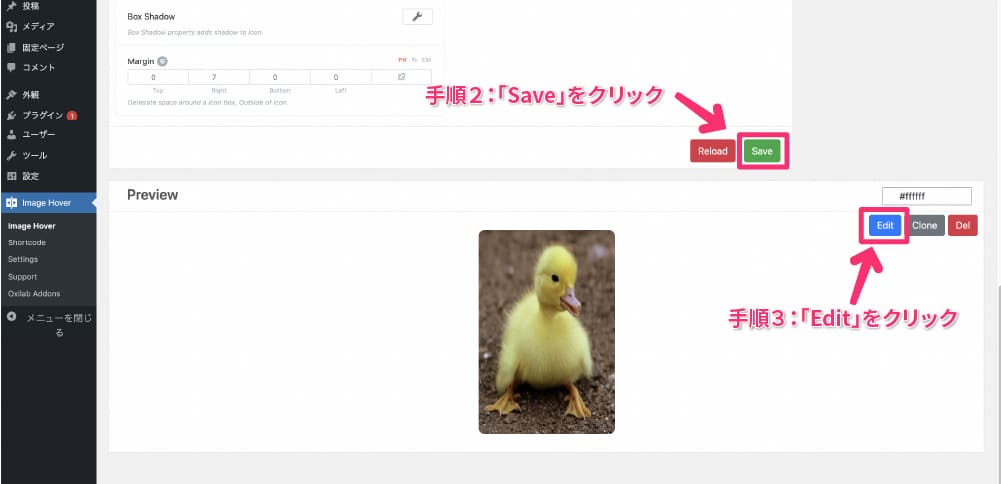
- 「Save」をクリック
- 「Edit」をクリック
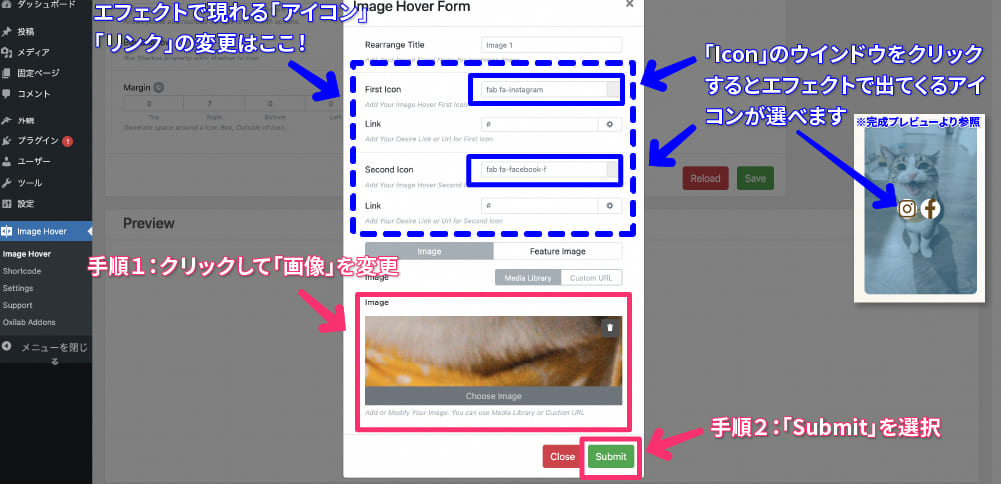
「Edit」では、画像を変更します。
- 画像部分をクリックして「画像(画像名:ギャラリー)を変更
- 「Submit」を選択
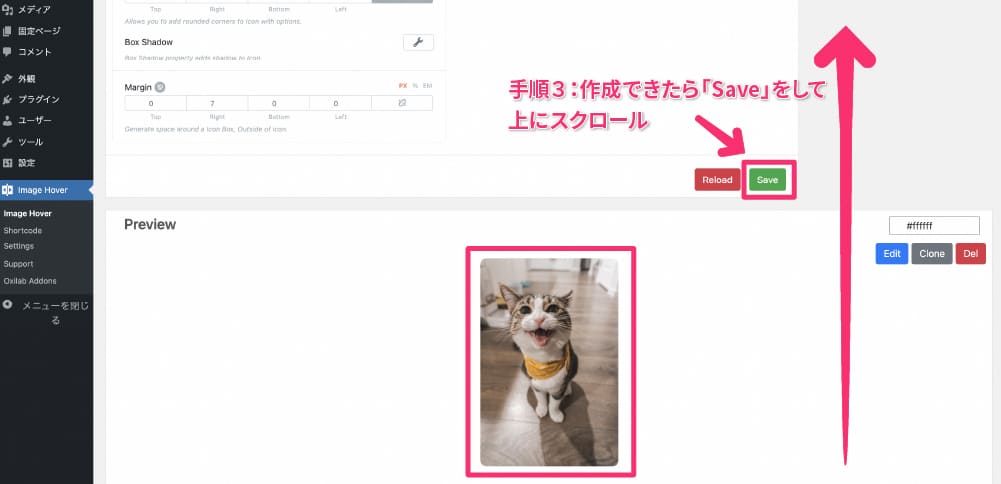
- 戻って完成を確認できたら「Save」をクリックして上にスクロール
- 「Shortcode」を「コピー」
- 「コピー」したら「固定ページ」から「編集」ページに戻ります
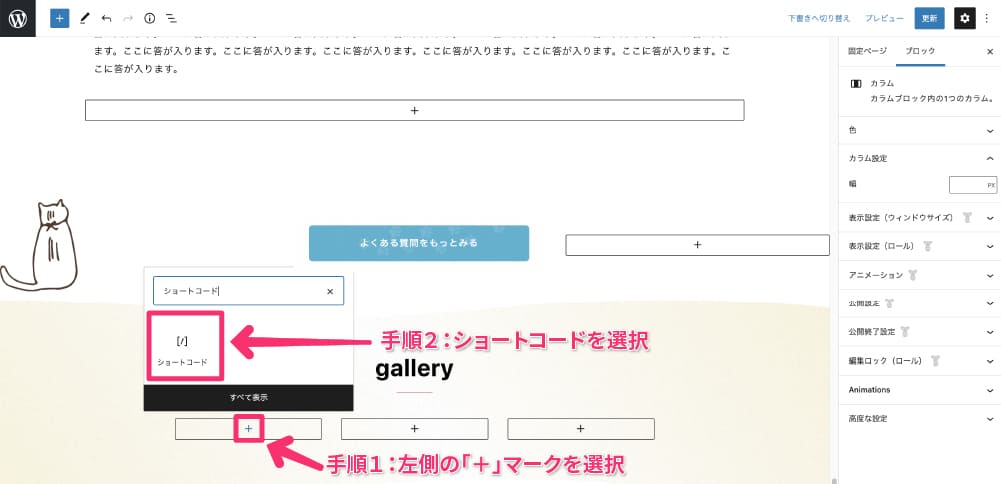
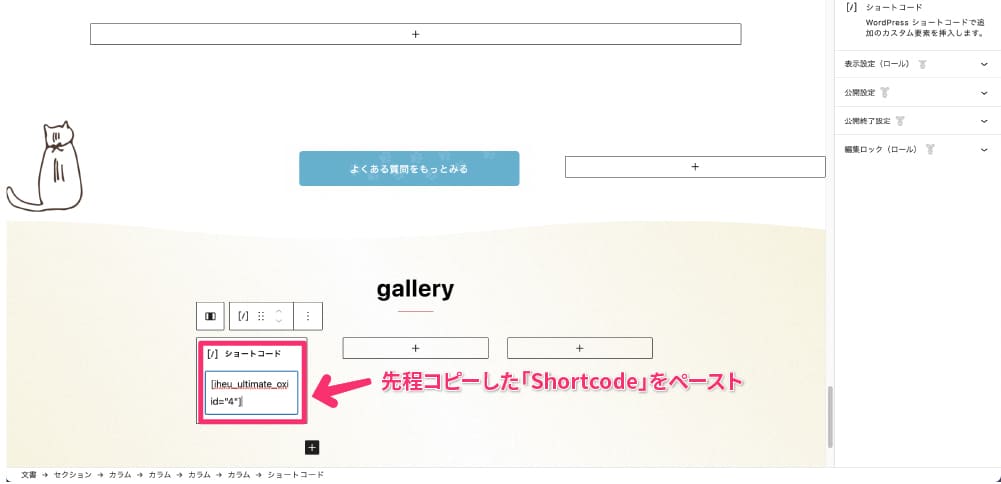
- 「+」マークを選択
- 検索バーで「ショートコード」と検索
- 「ショートコード」を選択
- 先程コピーした「Shortcode」をペースト

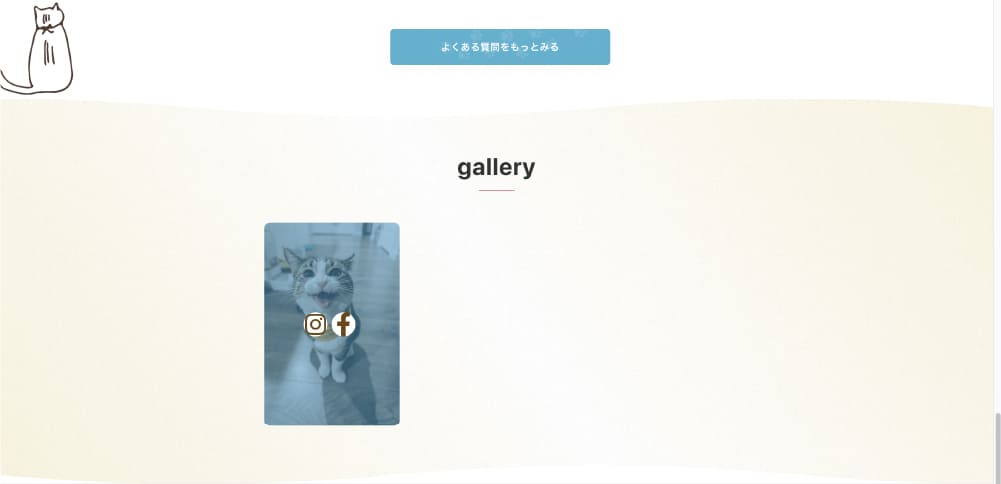
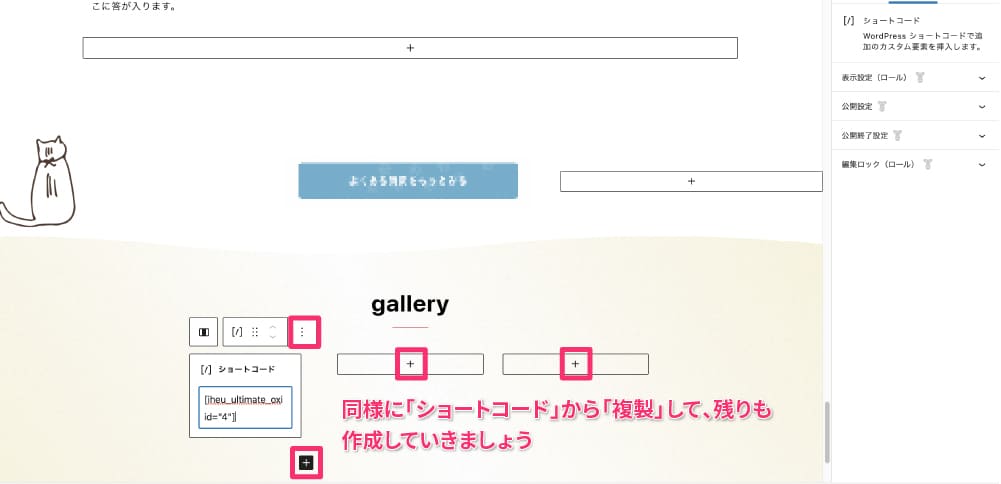
終わりましたら、右上の「更新」ボタンをクリックして「プレビュー」でマウスをホバーさせて確認してみましょう。現時点で下記のようなページになっていればOKです。

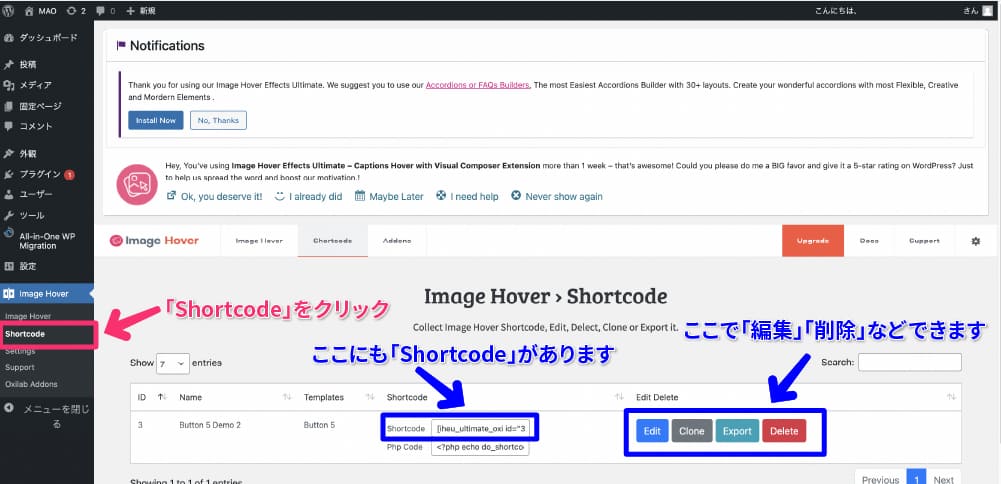
確認できたら「固定ページ」から「編集」ページに戻り、同様に「ショートコード」から作成や「点3つ」から「複製」して残りを作っていきましょう。

これで「gallery」セクションは完成です。
右上の「公開」ボタンを押して「プレビュー」で確認してみましょう。
「バナー」「お問い合わせ」の作成
ここまできたら制作もあともう一歩です!頑張っていきましょう!
今回は画像で作成しているのでささっとできちゃいます。
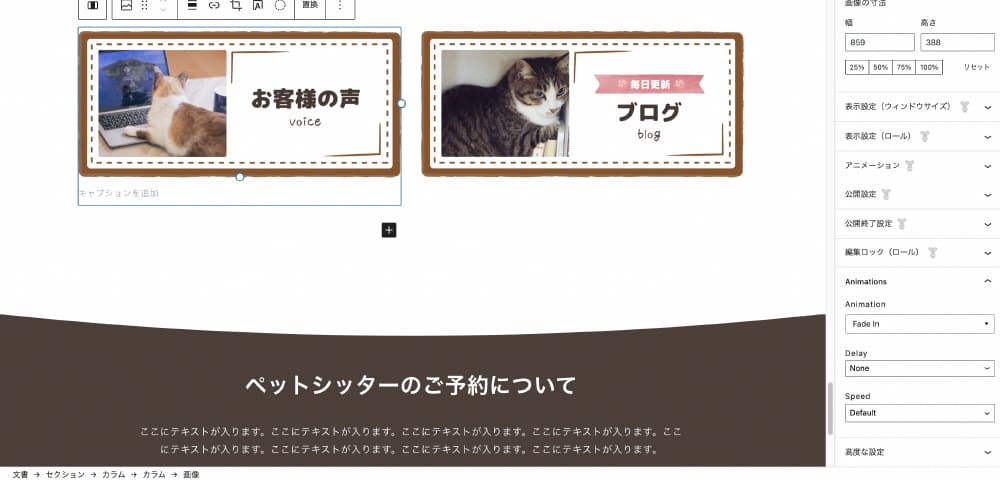
続いて「バナー」を作成していきます。
「セクション」を入れて、「背景」を設定します。
- 「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション」を選択
- 「コンテンツの最大幅」を「1100」に設定
- 「+」マークを選択
- 検索バーで「カラム」と検索
- 「カラム」を選択
- 「50/50」を選択
- 「+」マークを選択
- 検索バーで「画像」と検索
- 「画像」を選択
- 「メディアライブラリ」から「画像(画像名:お客様の声バナー)」を挿入

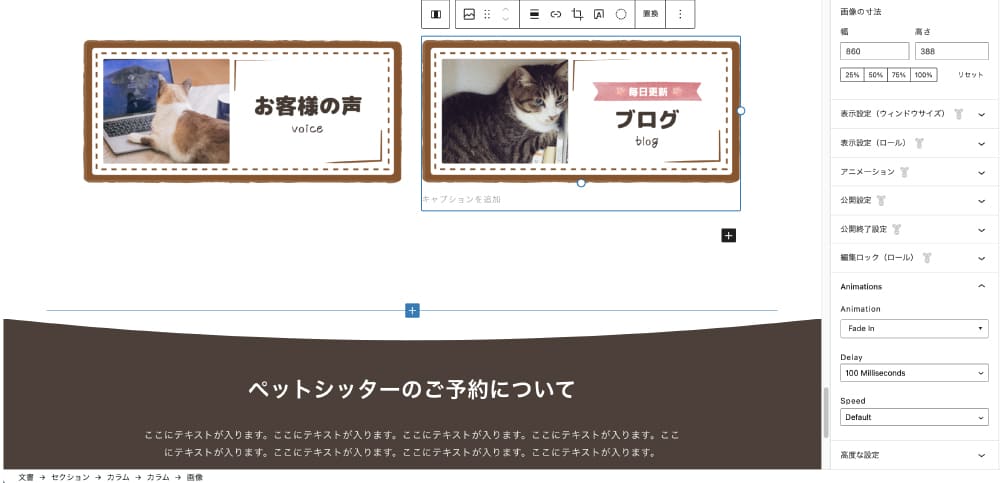
デモサイト参考に、同様の手順で右側のカラムの「ブログバナー(画像名:ブログバナー)を作成し、右上の「更新」をクリックして「プレビュー」で確認してみましょう。
編集画面に戻り「お問い合わせ」セクションを作成していきます。
- 「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション」を選択
- 「モニター」マークから「全幅」を選択
- 右バーの「コンテンツの最大幅」を「900」に変更
- 「背景(移動可能)の設定」から「カスタムカラー」を「#4e3f38」に変更
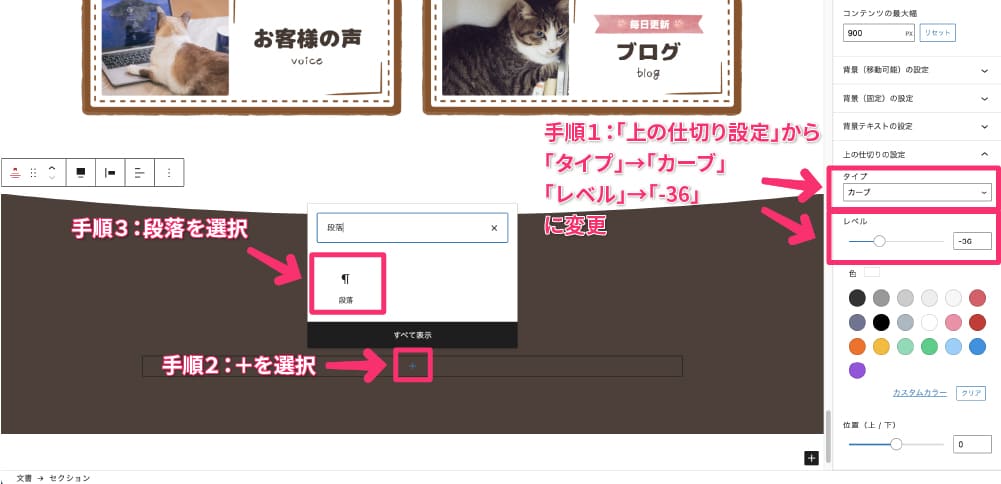
- 右バーの「上の仕切り設定」マークから「タイプ」を「カーブ」、「レベル」を「-36」に変更
- 「+」マークを選択
- 検索バーで「段落」と検索
- 「段落」を選択
- 「ペットシッターのご予約について」を入力
- 「3本線」マークから「中央揃え」を選択
- 文字を全選択した状態で、「B」をクリック→「太字」、「猿マーク」から「文字サイズ」→「36」、「文字色」→「白」に変更
- 文字の最後でEnterキーを押す
- 下記の「文章」をコピー &ペースト
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります
※お好みのテキストに変更してもOK
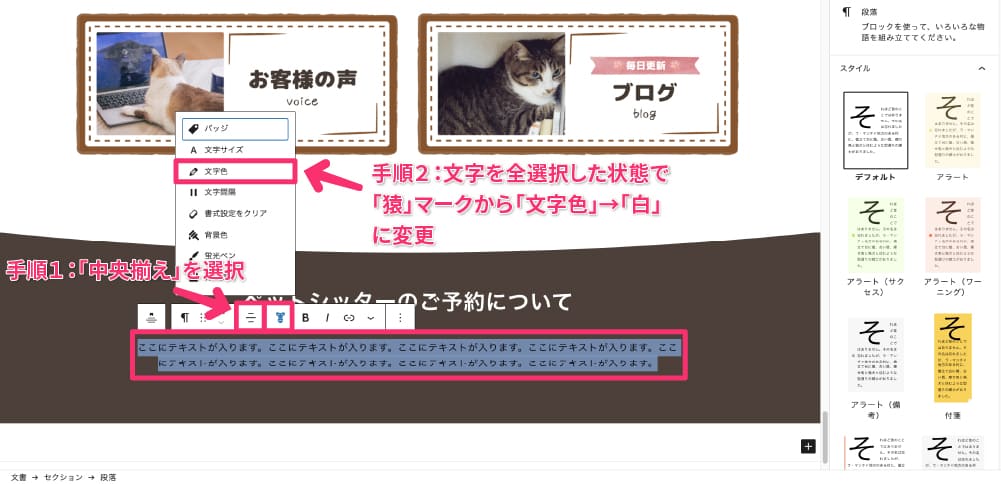
- 「3本線」マークから「中央揃え」を選択
- 文字を全選択した状態で、「猿マーク」から「文字色」→「白」に変更
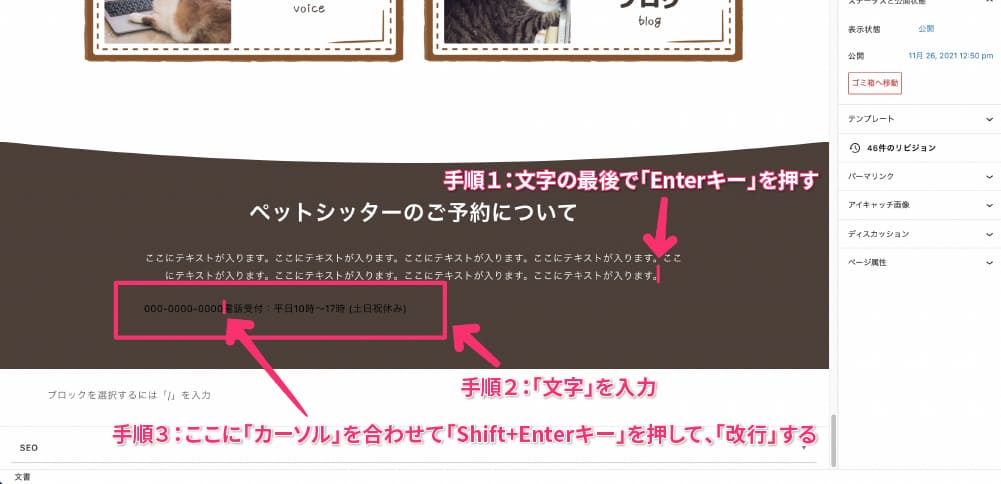
- 文字の最後で「Enterキー」を押す
- 下記の「000-0000-0000電話受付:平日10時〜17時 (土日祝休み)」を入力
- 下画像を参考に「改行」
- 「3本線」マークから「中央揃え」を選択
- 文字を全選択した状態で、「猿マーク」から「文字色」を白に変更
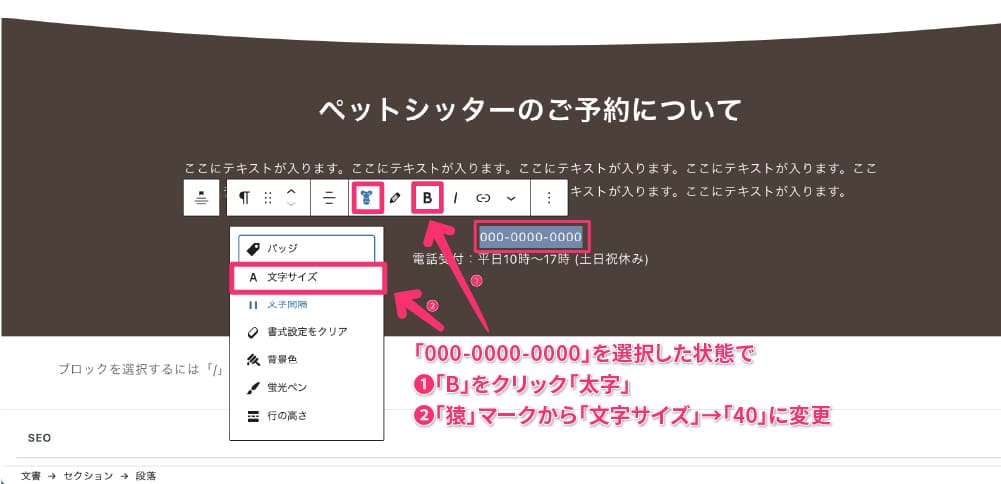
- 「000-0000-0000」を部分選択した状態で、「B」をクリック→「太字」、「猿マーク」から「文字サイズ」→「40」に変更
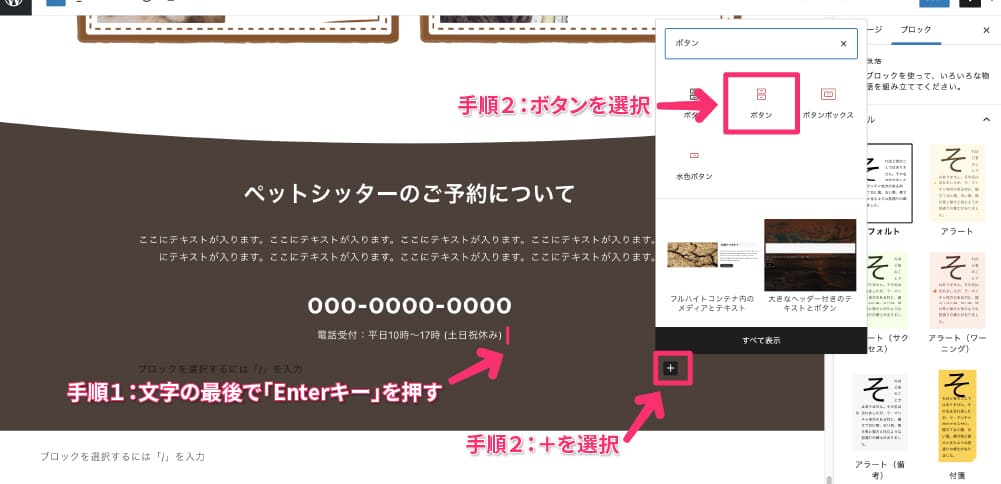
- 文字の最後で「Enterキー」を押す
- 「+」マークを選択
- 検索バーで「ボタン」と検索
- 「ボタン」を選択
- ボタンの中に「お問い合わせフォーム」の文字を入力
- 「縦線四角」マークから「中央揃え」を選択
- 文字を全選択した状態で、「B」をクリック→「太字」に変更
- 「猿マーク」から「行の高さ」→「2.5」に変更
- 右バーから「ボタンサイズ」→「もっと広め」、「角丸半径」→「50」に変更
- 「色設定」から「カスタムカラー」を「#eb528d」に変更

これで「お問い合わせ」セクションは完成となります。
ひとまず、右上の「更新」をクリックして「プレビュー」で確認してみましょう。
「ボタン背景」「タイトルフォント」の変更(追加CSS)
ここで、「サービス」「よくある質問」「お問い合わせ」のボタンの背景に「足跡」の装飾をしていきます。
やり方は簡単なので、サクッと追加していきます
画面左上の「W」マークをクリックし管理画面に移動します。
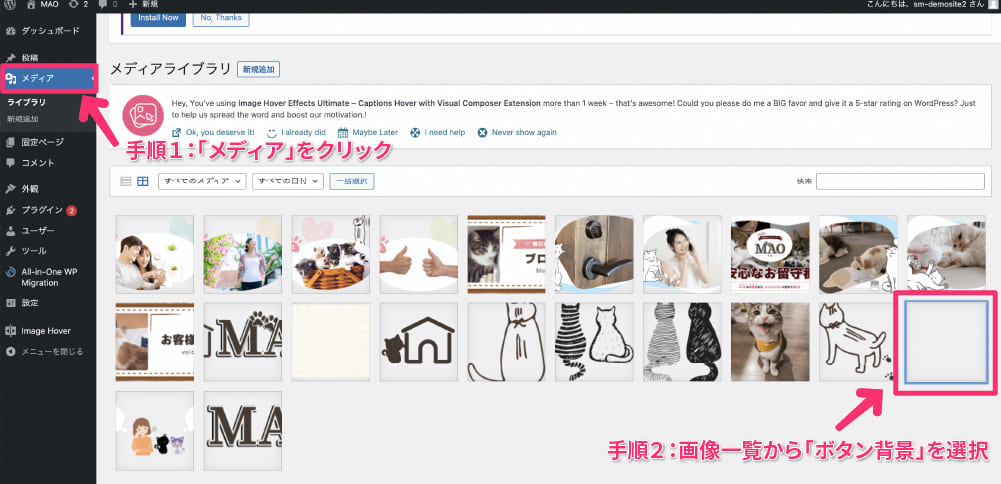
- 「メディア」を選択
- 「画像一覧」から「ボタン背景」をクリック
- 「ファイルのURL」から「URLをクリップボードにコピー」をクリック
※コピーした内容はどこかにペーストしておいてください! - 右上の「✖️」をクリック
- 「外観」から「カスタマイズ」を選択
- 「追加CSS」を選択
「追加CSS」に、入力していきます。
- 下記の内容を「追加CSS」に「コピー &ペースト」
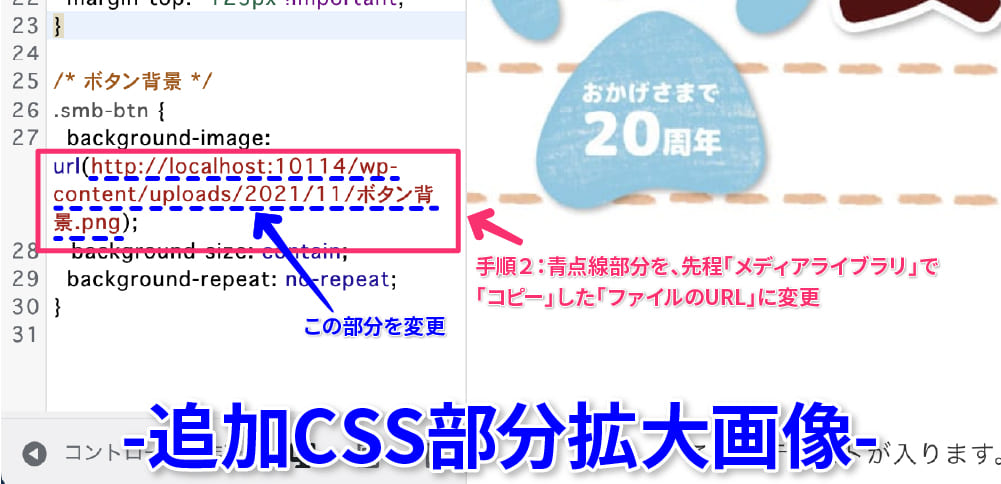
- 下画像を参照してurlのカッコの中(青点線)を先程「メディアライブラリ」で「コピー」しておいた、「ファイルのURL」を「ペースト」して変更
下記の内容をコピペしてみてください!
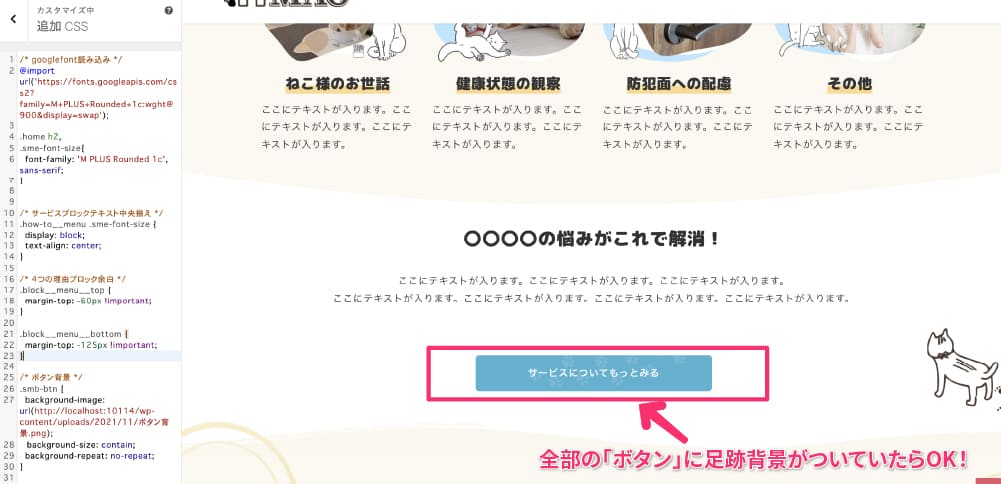
/* ボタン背景 */
.smb-btn{background-image:url(http://localhost:10114/wp-content/uploads/2021/11/ボタン背景.png);
background-size: contain;
background-repeat: no-repeat;
}
これで完了です。
右側の「プレビュー」でした画像の様に「ボタン」に足跡が入っていれば成功です。
タイトルフォントの変更
ついでに、タイトルのフォントも変えちゃいます。
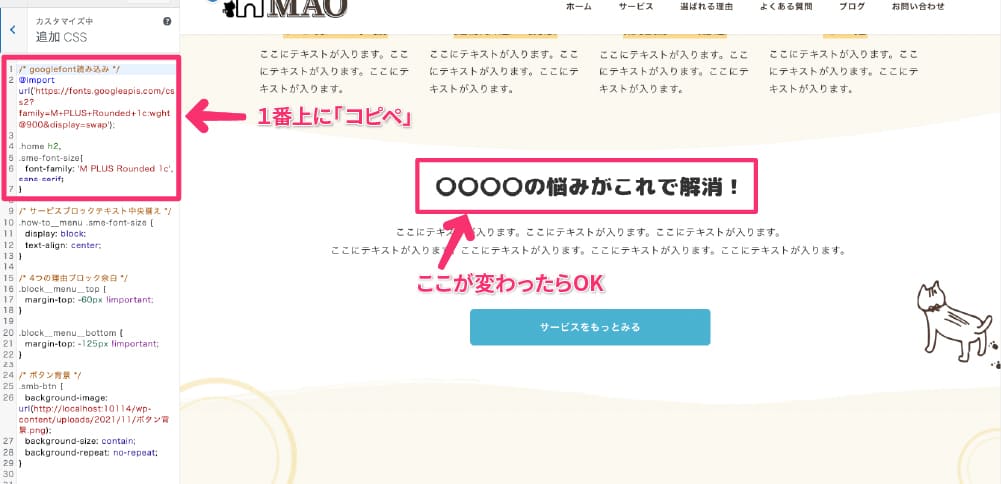
「追加CSS」に下記の内容もコピペしてみてください!
/* googlefont読み込み */
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@900&display=swap');
.home h2,
.sme-font-size{font-family: 'M PLUS Rounded 1c', sans-serif;
}下画像の様に変わっていたら、成功です!
最後に上の「公開」をクリックするのを忘れずに!
アイコンの設置(Font Awesome)
「お問い合わせ」セクションの電話番号の手前のアイコンは、SNSや動物、絵文字に記号など、様々なアイコンを表示できるWebアイコン「Font Awesome」というWordPress外のWebサービスをを使用しています。
設置しなくても問題ありませんが、やってみたい方は設置してみてくださいね!
それでは使い方をご紹介していきます!
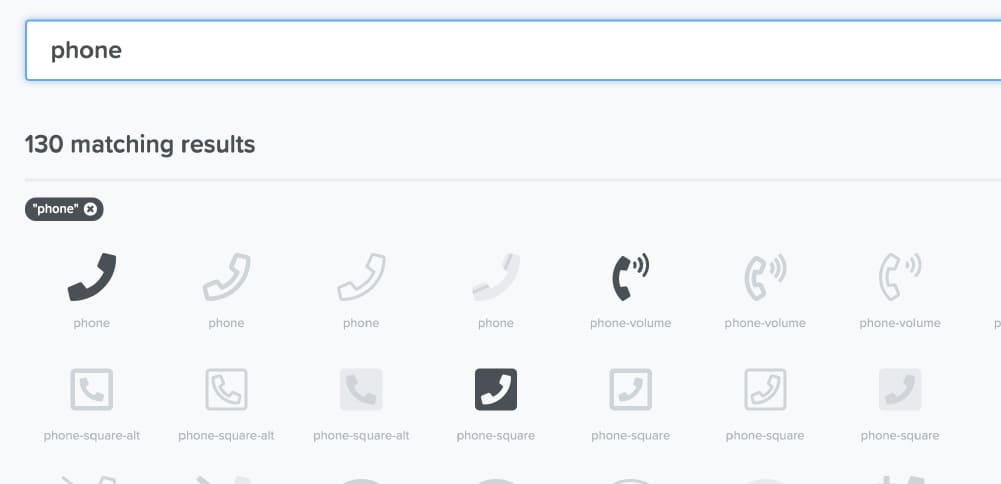
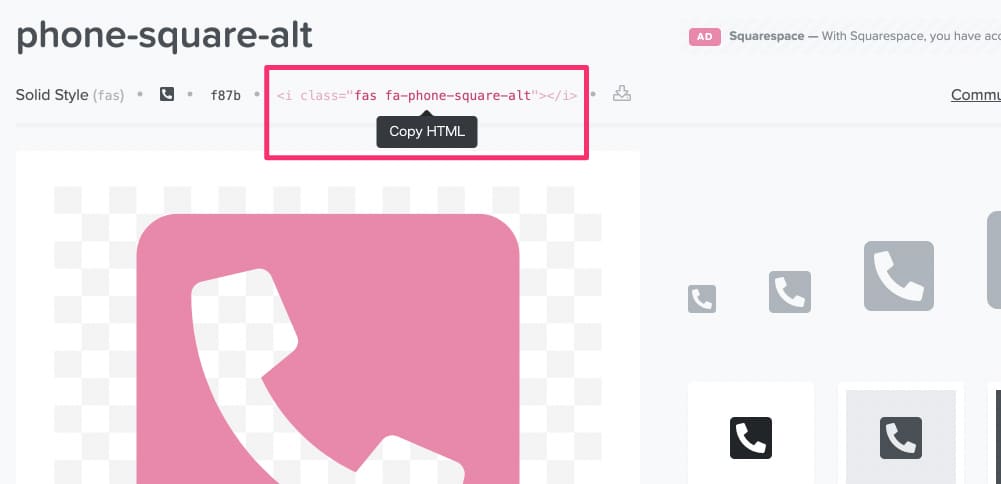
- Font Awesomeページにアクセス
- 検索スペースを利用して「phone」と入力して、アイコンを決定
- アイコンのコードをコピー

これで準備完了です。
WordPress管理画面から「固定ページ」の「編集画面」に戻ります。
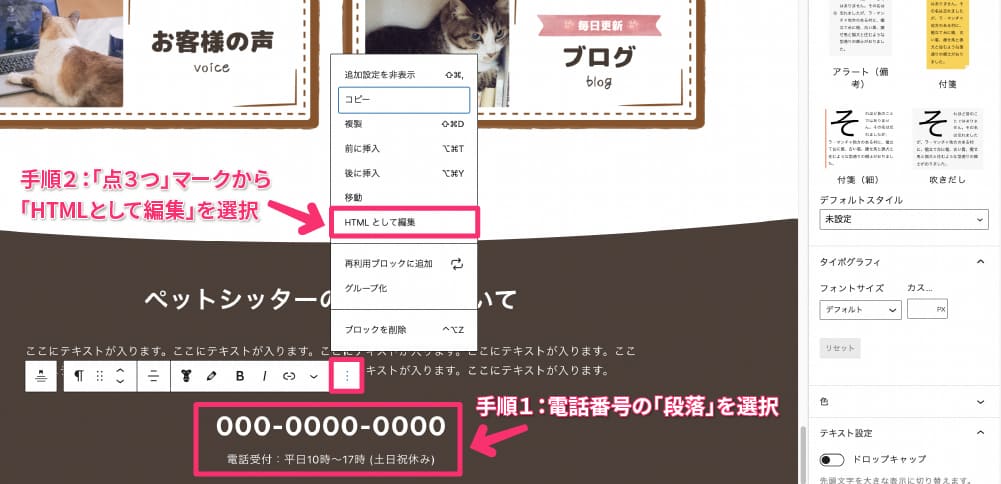
- 「お問い合わせ」セクションの電話番号の「段落」ブロックをクリック
- 「点3つ」マークから「HTMLとして編集」を選択
すると、コード編集の画面が出てきます。
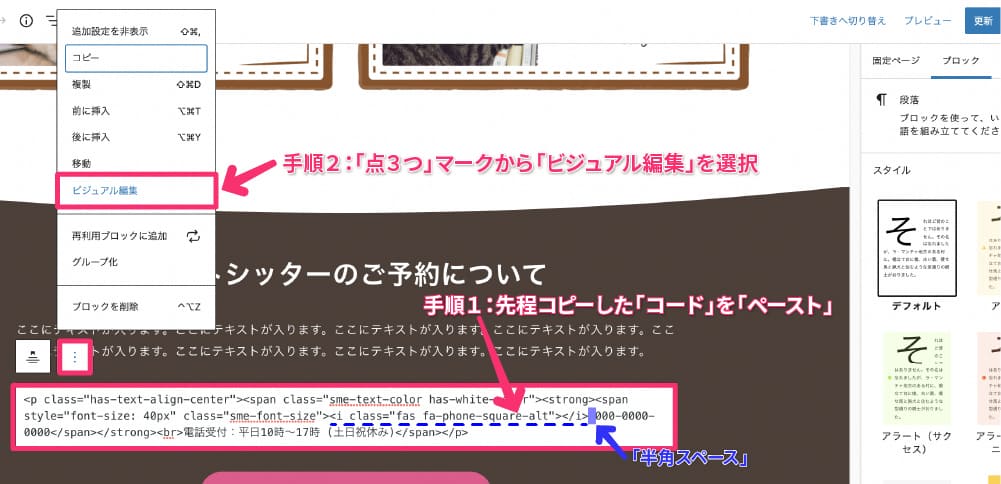
- 電話番号の手前(下画像の箇所)に先程コピーした「コード」をペースト
- 「点3つ」マークから、「ビジュアル編集」を選択
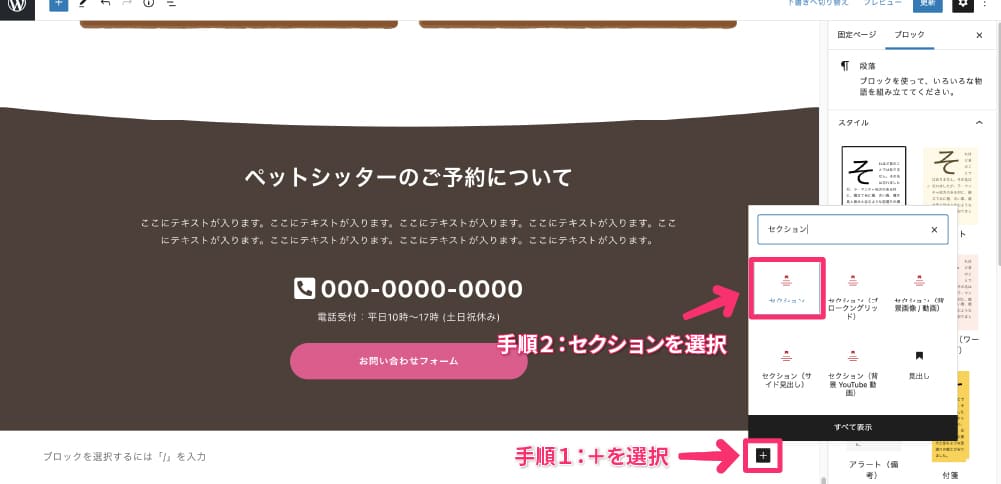
これで、以下の画像の様にアイコンが表示されれば設置完了です。
「Font Awesome」はWebの色々な場面で使用されていますので、是非チャレンジしてみてください!
フッターの作成
いよいよ最後のセクションになります!フッターを作成していきましょう!
- 「+」マークを選択
- 検索バーで「セクション」と検索
- 「セクション」を選択
「セクション」に背景を入れてから、3分割をしたいので、「カラム」ブロックを使用します。
- 「ハンバーガー」マークから「全幅」を選択
- 「背景(移動可能)の設定」から「カスタムカラー」を「#fbf9f0」に変更
- 「+」マークを選択
- 検索バーで「カラム」と検索
- 「カラム」を選択
- 「33 / 33 / 33」を選択
左の画像を作成していきます。
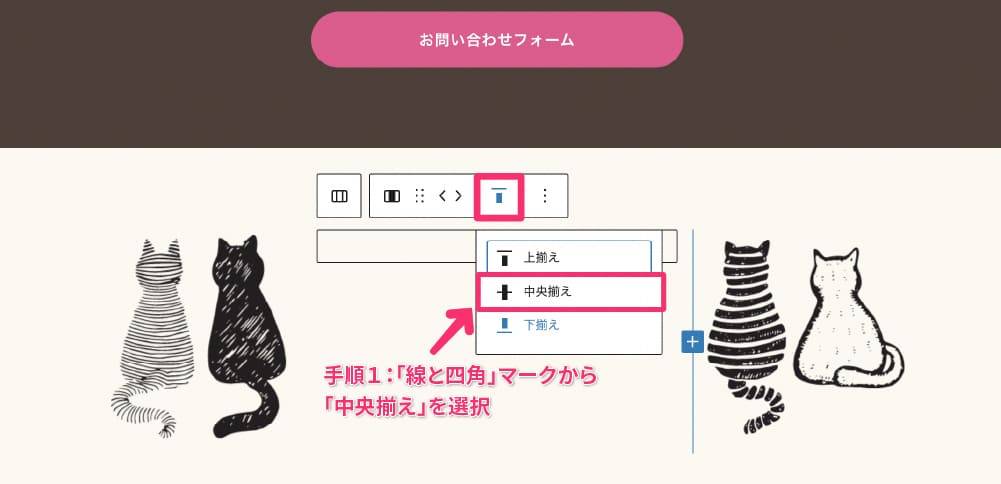
- 「線と四角」マークから「中央揃え」を選択
- 「+」マークを選択
- 検索バーで「画像」と検索
- 「画像」を選択
- 「メディアライブラリ」から「画像(画像名:フッター猫左)」を選択
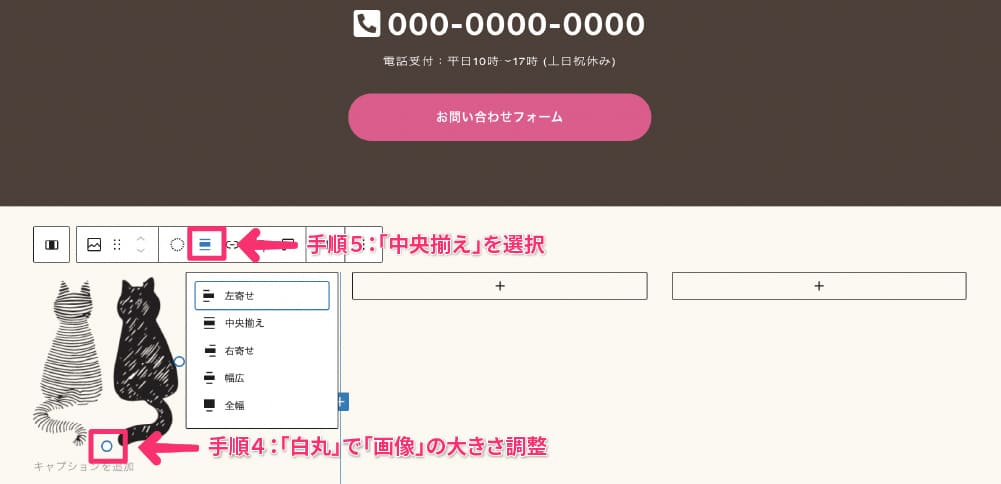
- 「白丸」で「画像」の大きさ調整
- 「ハンバーガー」マークから「中央揃え」を選択
右側のカラムの「画像(画像名:フッター猫右)」も同様の手順で作成します。
次に真ん中を作成していきます。
- 「段落」→「画像」→「段落」の順番で作成していきます。
まずは段落から作成していきます。
- 「線と四角」マークから「中央揃え」を選択
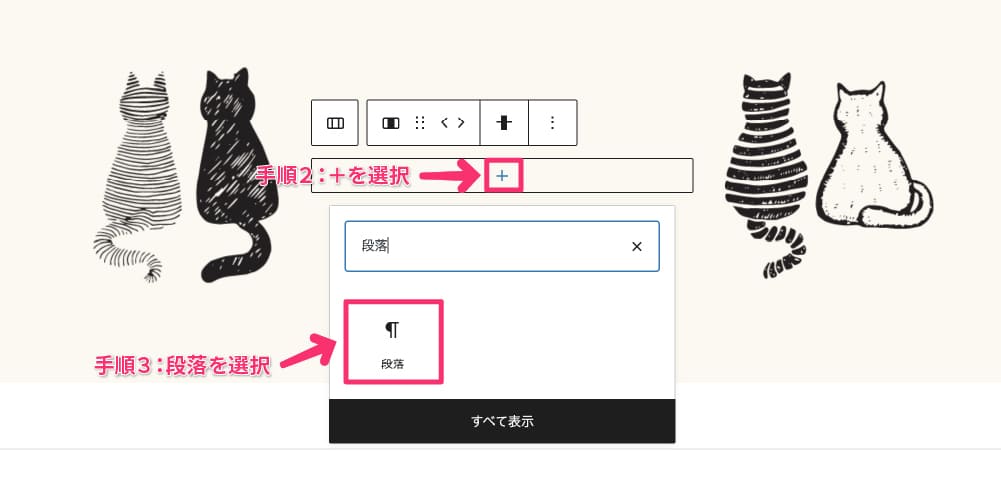
- 「+」マークを選択
- 検索バーで「段落」と検索
- 「段落」を選択
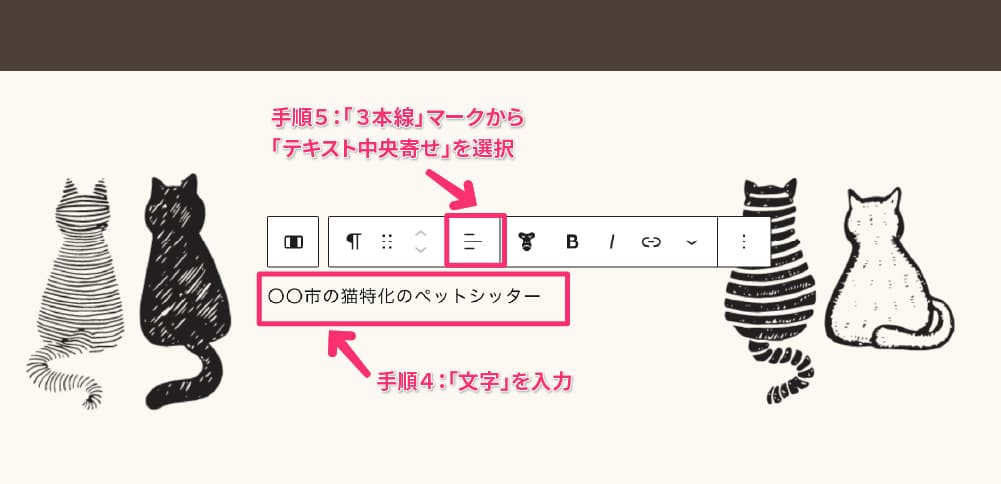
- 「〇〇市の猫特化のペットシッター」を入力
- 「3本線」マークから「テキスト中央寄せ」を選択
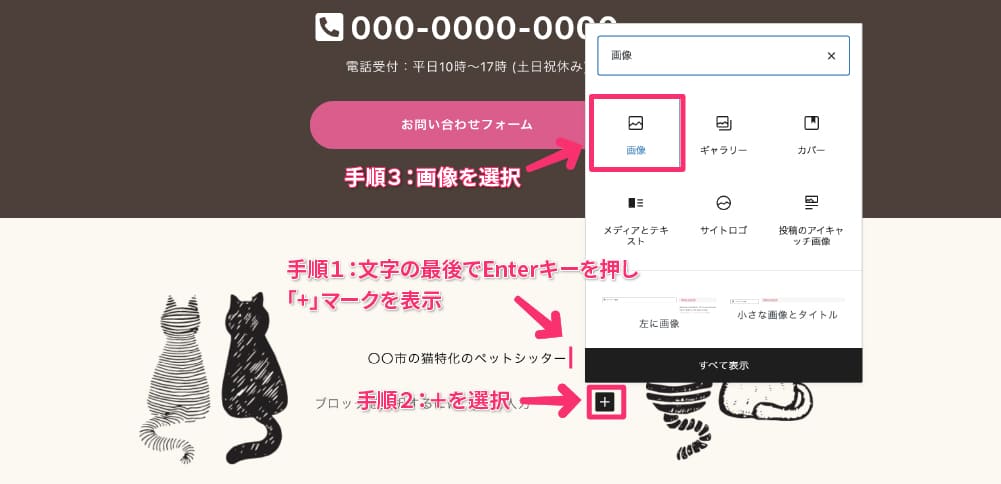
- 文字の最後でEnterキーを押し「+」マークを表示
- 「+」マークを選択
- 検索バーで「画像」と検索
- 「画像」を選択
- 「メディアライブラリ」から「画像(画像名:フッターロゴ)」を選択
- 「白丸」で「画像」の大きさ調整
- 「ハンバーガー」マークから「中央寄せ」を選択
- 「+」マークを選択
- 検索バーで「段落」と検索
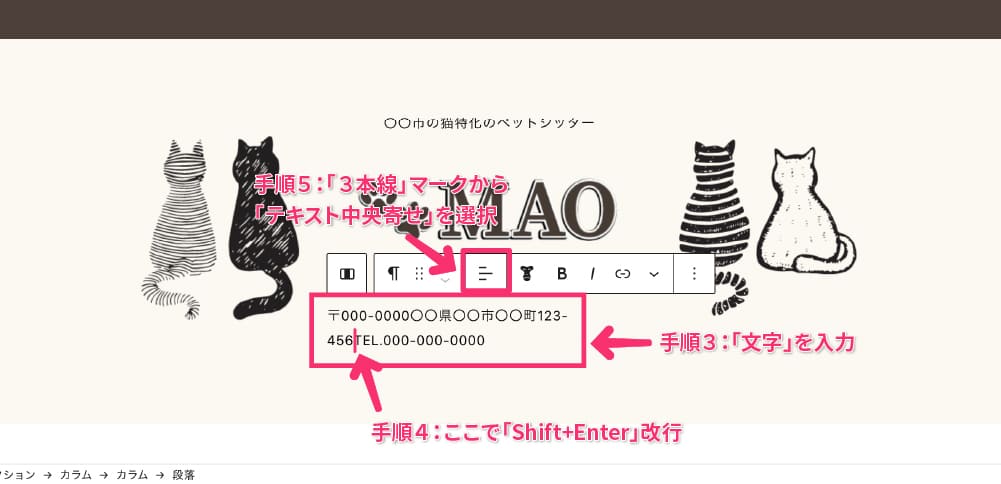
- 「段落」を選択
- 「〒000-0000〇〇県〇〇市〇〇町123-456TEL.000-000-0000」を入力
- TELの前で「Shift+Enter」改行
- 「3本線」マークから「テキスト中央寄せ」を選択
これで「フッター」は完成です。
右上の「公開」ボタンを押して「プレビュー」で確認してみましょう。
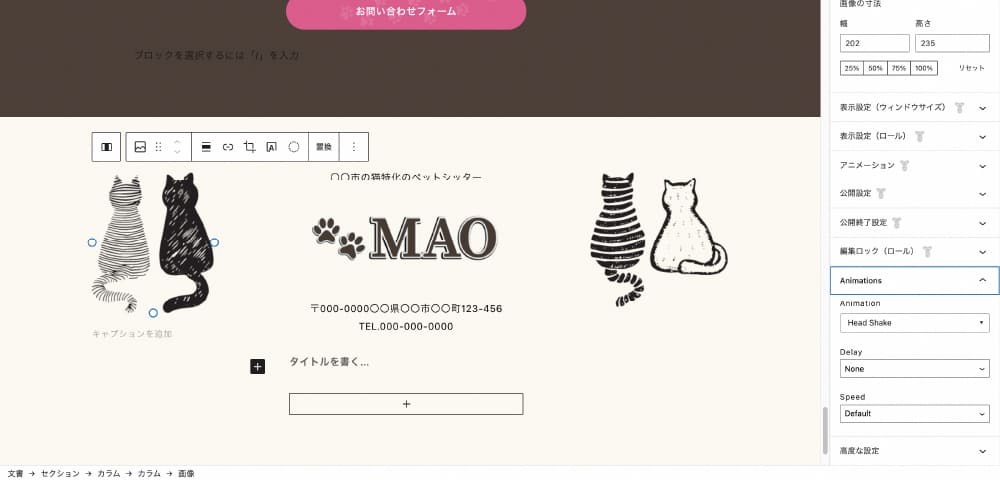
スクロールアニメーション(プラグイン「Blocks Animation)の実装
最後に、色々なスクロールアニメーションが実装できるプラグイン「Blocks Animation」の説明をして終了になります。Demoサイトでアニメーションさせているところに実装していきます。
まずファーストビュー下の「悩み」画像をアニメーションさせてみましょう!
「固定ページ」の「編集画面」を開きます。
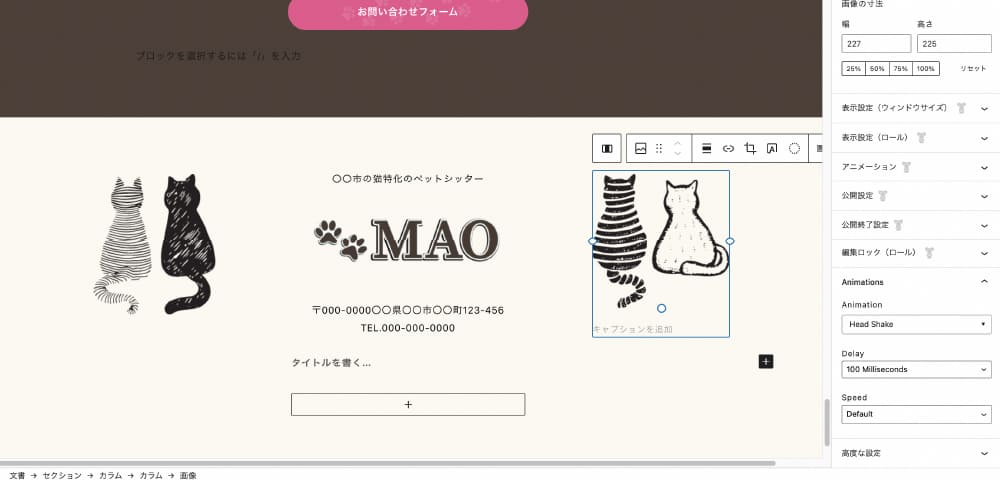
- 動かしたい「ブロック」をクリックして選択
- 右バーをスクロールして、「Animations」から「Animation」で動作選択、「Delay」で「どのくらい遅らせるか?」、「Speed」で「速さ」を選択
- 右上の「更新」をクリック
これだけでOKです!同様にして、動いているブロックに実装していきましょう!
※アクションはお好みでもOKです
以下実装している箇所は画像を載せておきます。
サービス→項目
サービス→猫
選ばれる4つの理由→ブロークングリッド
よくある質問→猫
バナー
フッター→猫
終わり
以上で、デモサイトの制作が終了です。
めちゃくちゃ長かったですよね、、本当にお疲れ様でした。
ポートフォリオや制作実績など好きなように利用して大丈夫ですので、このサイト制作が営業のキッカケになったり、案件獲得の支えになったら幸いです。
また、完成した際はぜひTwitter報告もお待ちしております!1人でも多くの初学者の方々に届けていただけたら嬉しいです!
リツイートする
それでは、これからも一緒にWEB制作を頑張っていきましょう\(^^)/
本記事に協力してくれた方の紹介
- ゆりり(@yuri601206)»本記事のデザイン〜製作
- 忍さん(@5678otokomaE)»本記事のデザイン〜製作
- ちーけんさん(@chi____ken)
- ぱぁこさん(@paaako85)
- ほっしゃんさん(@hizmitellas)
- ふぅさん(@foo51_)
- ばんびさん(@bambino41685140)
- しゅがーさん(@ama_ama_osatou3)
- ももさん(@momokatusan)
- あこさん(@akokakusei)
- まゆさん(@mayukolog)
【限定】転職サポートのご案内
現在、転職コミュニティ「Code Change」のメンバー募集をしています。
- スキルに不安がある
- フリーランスはまだ不安
- 安定した収入が欲しい
- 転職してステップアップしたい
こういった方におすすめです。僕も転職をして自信が付き、不安の無い人生に変わりました。スキルアップをして安定したライフワークを一緒に目指したい方は、ぜひお待ちしております😌
人数は絞らせていただいてるので、お早めの申し込みをおすすめします。
転職サポートを見てみる
転職支援コミュニティ「CodeChange」を始めます【人生に選択肢を】 » かんろぐ
こんにちは、かんです。 これから転職したい方向けに「転職成功までのサポート企画」を行います。このサポートを受けることで、あなたの転職成功までの不安や悩みを解決します。 これからの転職活動でぶつかるであろう悩みや苦労、不安を一緒に解決するサポートをいたします。
サポート企画を支援する
この記事はたくさんの方々のサポートによって、多くの初学者の方へ届けられることができました。
ブログ記事が参考になった!という方はサポートしていただけますと幸いです。次回第3弾の支援金や今後の活動費になります!
【限定】特典付はこちら
- 【失敗から学んだ】受注ゼロだった提案文を改善して案件獲得した裏側【過去の失敗談も公開】
- 提案文の添削サポート付
こちらに支援していただきますと、過去に限定配布した記事と添削サポートを特典としてお付けいたします。0→1のためのハードルがグッと下がるハズです。
通常支援の方はこちらから
通常サポートしていただける方はこちらからお願いします。※¥500
あなたの大切なサポートが次回第3弾の支援金や今後の活動費となり、多くの初学者の力になります。
Snow Monkeyをもっとカスタマイズがしたい方はこちら
【まとめ記事】Snow Monkeyのカスタマイズをすべて紹介+解説
本記事にこれまでのSnow Monkeyのカスタマイズ記事をまとめてみました。この記事から各カスタマイズのページに飛べるようになっています。アレンジの幅があると何かと便利ですよね。ぜひ使ってみてください。Snow Monkeyを上手に活用して素敵なライフを送りましょう。
下記の、じゃんきーさん、いっぺえさんのサイトも無料で公開されているので、ポートフォリオや製作実績、カスタマイズを増やしたい方はぜひ、次のステップとして取り組んでみてください。
おすすめ記事:じゃんきーさんのブログ
WordPressテーマのSnowMonkeyでWEBサイト制作をする方法
SnowMonkeyでデモサイトを制作する方法をまとめてみました。初心者の方もこの手順で制作すればサイトが作れるようになってます。ぜひ活用してください!
合わせて読みたい記事