【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
PR ※当サイトではアフィリエイト広告を利用しています

Snow Monkeyをカスタマイズしたい人
「Snow Monkeyでアニメーションを付けてみたい。既存のままでも十分だけど、他にもあるなら使ってみたい。Snow Monkeyでカスタマイズの幅を広げたい」
本記事では、こういった悩みを解決します。
こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィールはこちら
普段からSnow Monkeyを使ってWEB制作をしている僕ですが、たまにアクセントを付けたいなぁという時は「AOS」というアニメーションを加えて制作しています。
AOS(Animate On Scroll Library)は、JSスクリプトとなっておりjQuery不要でページのスクロールに合わせて要素にアニメーションを加えるものです。手軽に設定出来るのが特徴で、簡単に誰でも使う事ができます。
どういった動きが実現できるかは、下記のサイトで実際に見てみてください。
※こちらの設定を使う場合は、My Snow Monkeyが必須になります。まだ設定していない方は別記事で解説していますので参考にしてみてください。
【初心者でもOK】My Snow Monkeyを使って本番環境のサイトを編集する方法【Snow Monkey】
AOSを使ってSnow Monkeyにアニメーションを付ける方法

それでは、解説していきます。手順は下記になります。
Snow MonkeyにAOSを設定する手順
ざっくり、下記のとおりです。順番に見ていきましょう。
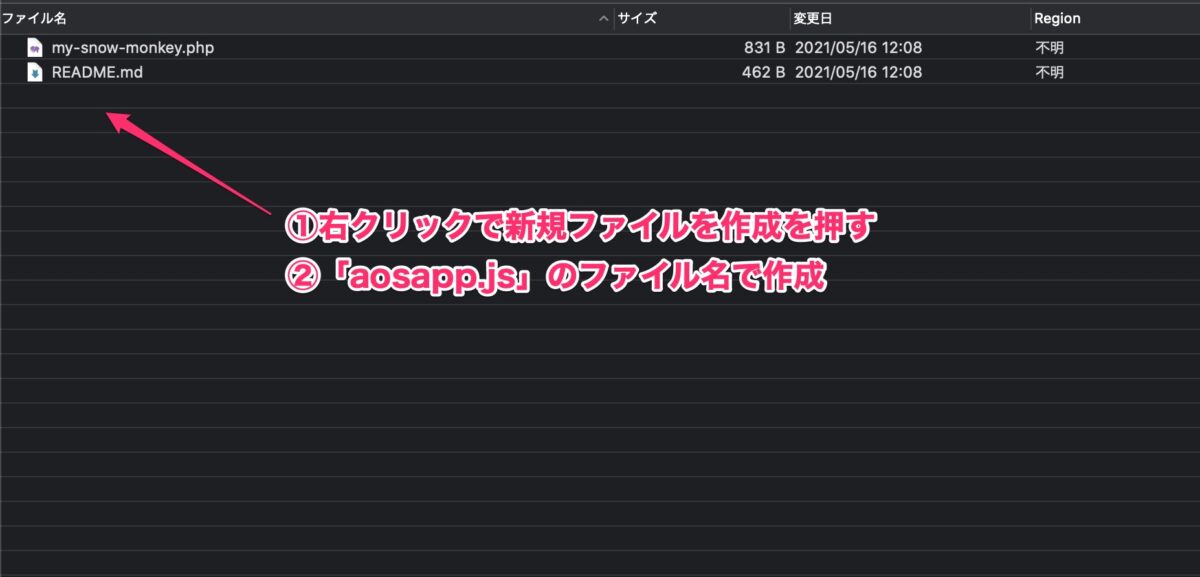
- FTPに接続してjsのファイルを作成する(今回はaosapp.jsとします)
- VsCodeで編集画面へ
- 下記のソースコードを貼付する
- カスタムHTMLで特定のコードを挿入して完了
①:FTPに接続してjsのファイルを作成する(aosapp.jsファイル作成)

それでは早速ファイルを作成します。今回はMy Snow Monkeyを使用するので、あらかじめFTPでアップロードしてあるMy Snow Monkeyのフォルダ内へと進みます。
- 新規接続→サーバー、ユーザー名、パスワードを入力→接続
- 利用したいサイトのURL→public→wp-content→plugins→My Snow Monkey
②:aosapp.jpにコードを記述
下記のコードをaosapp.jpに記述して保存します。
AOS.init();
③:My Snow Monkeyに記述
次に、下記のコードをmy-snow-monkey,phpに記述して保存します。
add_action( 'wp_enqueue_scripts', 'msm_enqueue_style_script' );
function msm_enqueue_style_script() {
wp_enqueue_style(
'msm_style',
MY_SNOW_MONKEY_URL . '/style.css',
[],
filemtime( MY_SNOW_MONKEY_PATH . '/style.css' )
);
}
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'aos-style',
'https://unpkg.com/aos@2.3.1/dist/aos.css',
[],
false
);
wp_enqueue_script(
'aos',
'https://unpkg.com/aos@2.3.1/dist/aos.js',
[],
false
);
wp_enqueue_script(
'my_scripts',
MY_SNOW_MONKEY_URL . '/aosapp.js',
['aos'],
filemtime( MY_SNOW_MONKEY_PATH . '/aosapp.js' ),
true
);
}
);
これで準備完了です。
Snow Monkeyの編集画面でアニメーションを表示させる
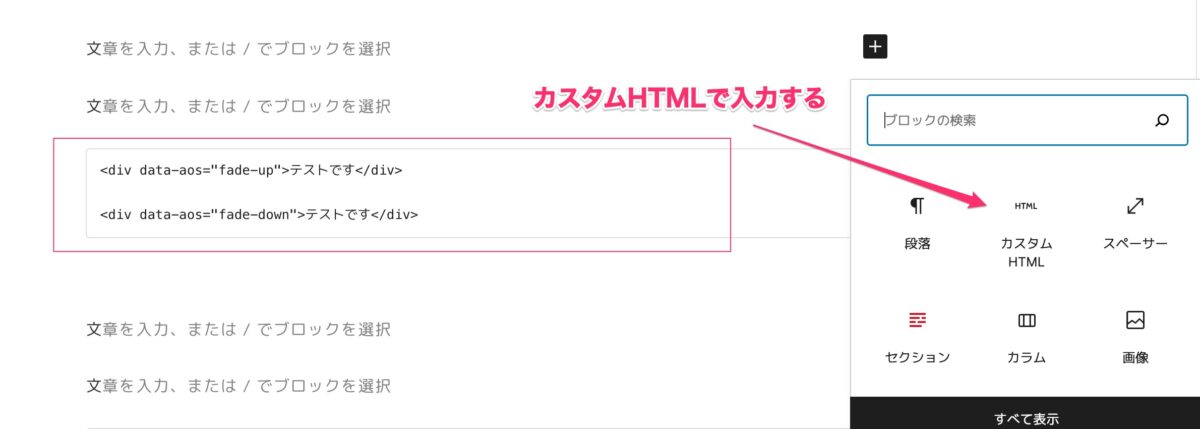
実際の画面で表示させてみます。表示させる方法は「カスタムHTML」で、下記のコードを記入します。
<div data-aos="fade-in">こんにちは</div>

こちらのAOSから利用したいアニメーションを選んで、コードを記述すればOKです。下記に、ソースコードを貼付したのでコピペして使ってみてください。
FADE
<div data-aos="fade-up"></div>
<div data-aos="fade-down"></div>
<div data-aos="fade-right"></div>
<div data-aos="fade-left"></div>
<div data-aos="fade-up-right"></div>
<div data-aos="fade-up-left"></div>
<div data-aos="fade-down-right"></div>
<div data-aos="fade-down-left"></div>FLIP
<div data-aos="flip-left"></div>
<div data-aos="flip-right"></div>
<div data-aos="flip-up"></div>
<div data-aos="flip-down"></div>ZOOM
<div data-aos="zoom-in"></div>
<div data-aos="zoom-in-up"></div>
<div data-aos="zoom-in-down"></div>
<div data-aos="zoom-in-left"></div>
<div data-aos="zoom-in-right"></div>
<div data-aos="zoom-out"></div>
<div data-aos="zoom-out-up"></div>
<div data-aos="zoom-out-down"></div>
<div data-aos="zoom-out-right"></div>
<div data-aos="zoom-out-left"></div>DIFFERENT SETTINGS EXAMPLES
<div data-aos="fade-up"
data-aos-duration="3000">
</div>
<div data-aos="fade-down"
data-aos-easing="linear"
data-aos-duration="1500">
</div>
<div data-aos="fade-right"
data-aos-offset="300"
data-aos-easing="ease-in-sine">
</div>
<div data-aos="fade-left"
data-aos-anchor="#example-anchor"
data-aos-offset="500"
data-aos-duration="500">
</div>
<div data-aos="fade-zoom-in"
data-aos-easing="ease-in-back"
data-aos-delay="300"
data-aos-offset="0">
</div>
<div data-aos="flip-left"
data-aos-easing="ease-out-cubic"
data-aos-duration="2000">
</div>ANCHOR PLACEMENT
<div data-aos="fade-up"
data-aos-anchor-placement="top-bottom">
</div>
<div data-aos="fade-up"
data-aos-anchor-placement="center-bottom">
</div>
<div data-aos="fade-up"
data-aos-anchor-placement="bottom-bottom">
</div>
<div data-aos="fade-up"
data-aos-anchor-placement="top-center">
</div>
<div data-aos="fade-up"
data-aos-anchor-placement="center-center">
</div>お疲れ様でした!(`・ω・)ゞ
これで、Snow Monkeyで既存にあるアニメーションにAOSを加えて実装できるようになりました。常にアニメーションを使うわけではありませんが、少しでもカスタマイズの幅を広げておけばいざという時に役立つと思います。
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
- 【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
- 【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
- 【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
- 【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
合わせて読みたい記事