【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

Snow Monkeyのドロワーをカスタマイズしたい人
「Snow Monkeyのドロワーをカスタマイズしてみたい。Snow Monkeyをもっと触れるようになりたい」
こういった悩みを解決します。
【簡単】Snow Monkeyでドロワーのカスタマイズをする方法【コピペOK】

こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィールはこちら
今回は、Snow Monkeyでドロワーのカスタマイズをしてみたいといった悩みを解決していきます。他にもSnow Monkeyでカスタマイズする方法を紹介していますので、興味のあるかたはぜひどうぞ。
【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
Snow Monkeyでアニメーションを付けたい人 「Snow Monkeyでアニメーションを付けてみたい。既
実現したい内容はドロワーのスピードを調整する方法です。コピペでサクッとできるので、誰でも簡単にカスタマイズ可能となっております。
イメージ画像
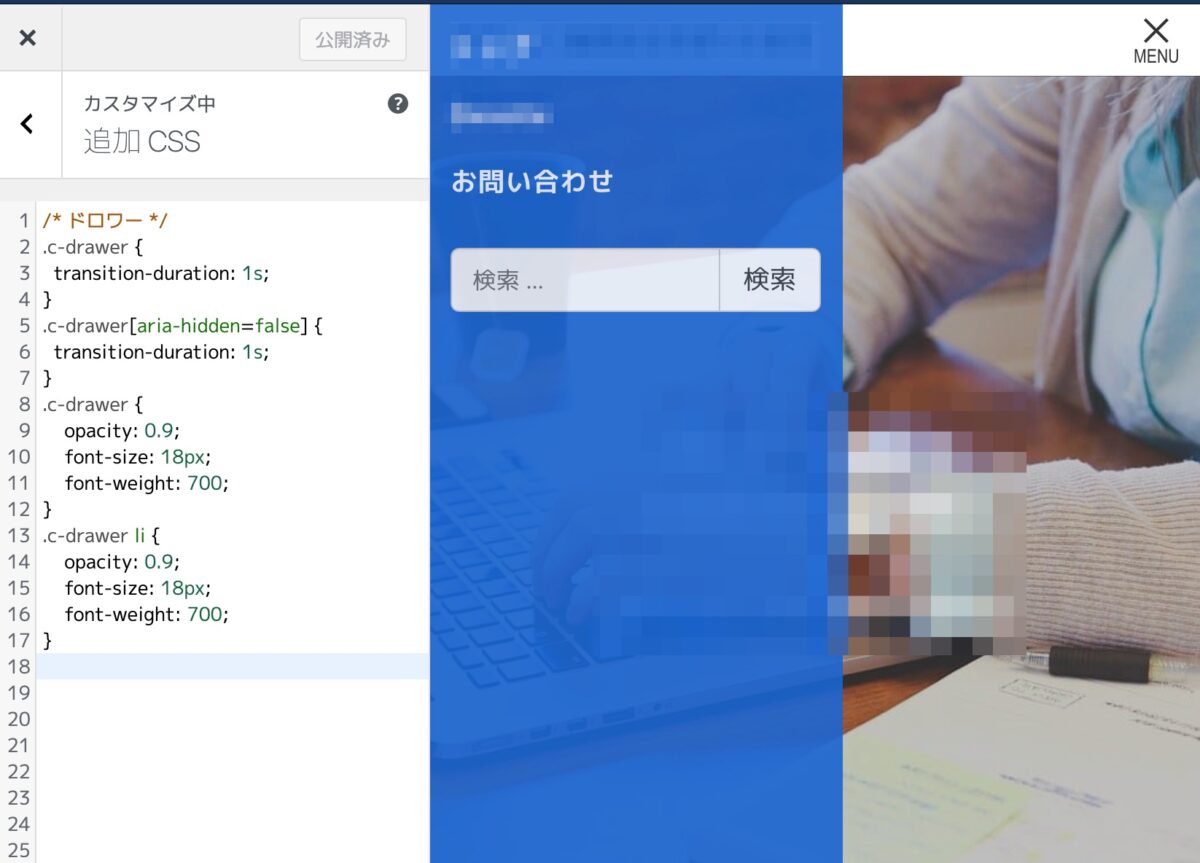
追加CSSにソースコードを記入
/* ドロワー */
.c-drawer {
//ここでスピードの調整 0.5s,0.7s.0.9sなど
transition-duration: 1s;
}
//ここでスピードの調整 0.5s,0.7s.0.9sなど
.c-drawer[aria-hidden=false] {
transition-duration: 1s;
}
//ここでドロワー背景の変更ができる
.c-drawer {
opacity: 0.9;
font-size: 18px;
font-weight: 700;
}
//ここでドロワー背景の変更ができる
.c-drawer li {
opacity: 0.9;
font-size: 18px;
font-weight: 700;
}上記をコピペして、「カスタマイズ→追加CSS」に貼り付けしていきましょう。
transition-duration
transition-duration: 1s;でドロワーのスピードが調整できます。
opacity
opacity: 0.9;で背景色の透過を調整できます。
お疲れ様でした!(`・ω・)ゞ
これで、Snow Monkeyでドロワーのスピード調整やカスタマイズが実装できるようになりました。頻繁に使うわけではありませんが、少しでもカスタマイズの幅を広げておけばいざという時に役立つと思います。
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
- 【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
- 【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
- 【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
- 【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
合わせて読みたい記事