【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
PR ※当サイトではアフィリエイト広告を利用しています

Snow Monkeyのブレイクポイントを知りたい人
「Snow Monkeyのブレイクポイントを知りたい。レスポンシブに使えるコードがあれば使いたい。」
こういった悩みを解決します。
【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィールはこちら
今回はレスポンシブ対応させるためのブレイクポイントをコピペで使えるようにまとめてみました。自分用に作っていたものですが、備忘録としてもシェアしておきます。
基本的にこういった記述は、一度使ったのを再利用すれば良いのではと思います。覚えるのは大変ですし、毎回書くのも面倒ですしね。
なので、サクッとコピペで済ませてしまいましょう\(^^)/
レスポンシブについて少しだけ
レスポンシブとはPC、スマホ、タブレットなど様々なデバイスでの閲覧を想定して、効率的にWEBサイトの表示切り替えを行う手法のことです。最近だと、急速なスマホの普及によってこのレスポンシブデザインが主流になってきてますよね。
レスポンシブデザインはそれぞれのデバイスにふさわしいレイアウトになるようにcssで調整をするのでパソコン、モバイルごとに別ページを用意する必要がありません。
パソコンやモバイルとはいっても機種によって画面サイズが違うので、1つのデバイスで確認して完璧だと思ったレイアウトも、違うデバイスで確認するとサイト全体が崩れていたりします。なのでレスポンシブデザインではデバイスの画面サイズによってある程度、柔軟に形が変わるように設計していくのが基本となっています。
Snow Monkeyのブレイクポイント
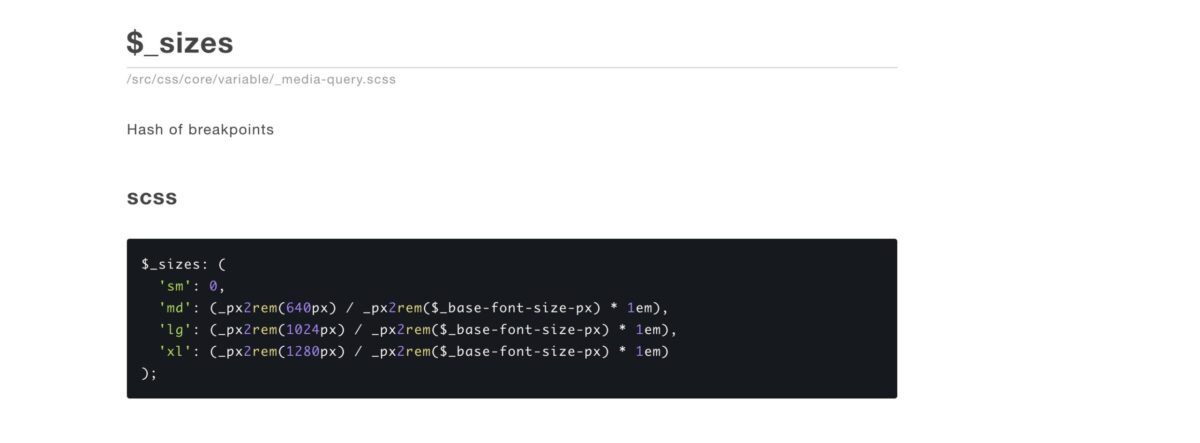
Snow Monkeyのブレイクポイントは、キタジマさんの作ったCSSフレームワークをもとに決まっているみたいです。なので、ブレイクポイントはガイドに記載されているのをもとに設定していきます。

»Basis Styleguide
Snow MonkeyのブレイクポイントをCSSで書く場合
PCファーストでの記述は下記のようになります。追加CSS、もしくはMy Snow Monkeyプラグインをエディタ編集し、style.cssなどのファイルに記述します。
CSSに記述
@media screen and (max-width: 1279px) {
// 1279px以下をここにかく
}
@media screen and (max-width: 1023px) {
// 1023px以下をここにかく
}
@media screen and (max-width: 639px) {
// 639px以下をここにかく
}Snow MonkeyのブレイクポイントをSCSSで書く場合
書き方はそれぞれなので自分に合ったコードを使えば良いでしょう。
SCSSファイルに記述
//変数breakpointsを定義
$breakpoints: (
//キー 値
'sm' : 'screen and (max-width: 639px)',
'tab2' : 'screen and (max-width: 780px)',
// ↑たまに使ったりする
'tab' : 'screen and (max-width: 1023px)',
'md' : 'screen and (max-width: 1279px)',
//画像の表示:非表示、ブロックエディタでも出来るが、ブロック以外の時に表示の設定をしたい時。
//↓スマホ表示有り / pc表示無し
'pc-none' : 'screen and (min-width: 639px)',
//↓スマホ表示無し / pc表示有り
'sp-none' : 'screen and (max-width: 640px)',
) !default;
//メディアクエリ用のmixinを定義。デフォ値はmd
@mixin mq($breakpoint: md) {
//map-get(マップ型変数、キー)で値を取得
@media #{map-get($breakpoints, $breakpoint)} {
//この中をカスタムできる。
@content;
}
}
上記で定義したコードを利用する時は下記のように記述します。
/* 画面幅が769px以上で */
@media screen and (min-width: 769px) {
.pc {
display: block;
/* PCを改行する */
}
.sp {
display: none;
/* SPは改行しない*/
}
}
/* 画面幅が768px以下で */
@media screen and (max-width: 768px) {
.pc {
display: none;
/* PCは改行しない */
}
.sp {
display: block;
/* SP改行する */
}
}
@include mq(md){
//ここに色々書く
}
@include mq(tab){
//ここに色々書く
}
@include mq(tab2){
//ここに色々書く
}
@include mq(sm){
//ここに色々書く
}
Snow Monkeyで使えるちょっとしたテクニック

ちょっとだけ紹介しておきます。他にもドロワーをカスタマイズをする方法だったり、アニメーションを付ける方法も紹介しています。
brタグを使って文章を読みやすくする記述
文章を途中で改行させたい時は、下記のように指定してあげればOKです。普段のコーディングでも使う場面が出てくるのでこの際に使えるようにしておきましょう。
CSSに記述
/* PCの時改行する */
@media screen and (max-width: 768px) {
.is-pc {
display: none;
}
}
/* SPの時改行する */
@media screen and (min-width: 968px) {
.is-sp {
display: none;
}
}改行させたいときの記述(カスタムHTMLなどに記入)
//PCのみ改行する
<br class="is-pc">
//SPのみ改行する
<br class="is-sp">
いかがでしたでしょうか。
便利なものはサクッと使えるようにしておくと作業効率が捗ります。Snow Monkeyをフルに活用してより良いサイトを作っていきましょう\(^^)/
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
- 【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
- 【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
- 【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
- 【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
合わせて読みたい記事