【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
PR ※当サイトではアフィリエイト広告を利用しています

スムーススクロールを付けたい人
「Snow Monkeyでスムーススクロールを付けてみたい。トップページ内をスクロールで移動できるようにしたい。なにか良い方法ないかな。」
こういった悩みを解決します。
スムーススクロールとは
トップページのナビバーリンクをクリックすると、ぬるっとそのセクションまでスクロールしてくれるアレです。
スムーススクロールの良い点として、画面が切り替わることなく上から下へスクロールするように移動してくれるので、別ページに飛んでしまった感がない所ですね。
Snow Monkeyでは、専用のCSSが用意されているので簡単に実装することができます。
【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法
- ダッシュボード内を設定する
- ブロックエディタにコードを記述
- ナビバーをクリックして確認
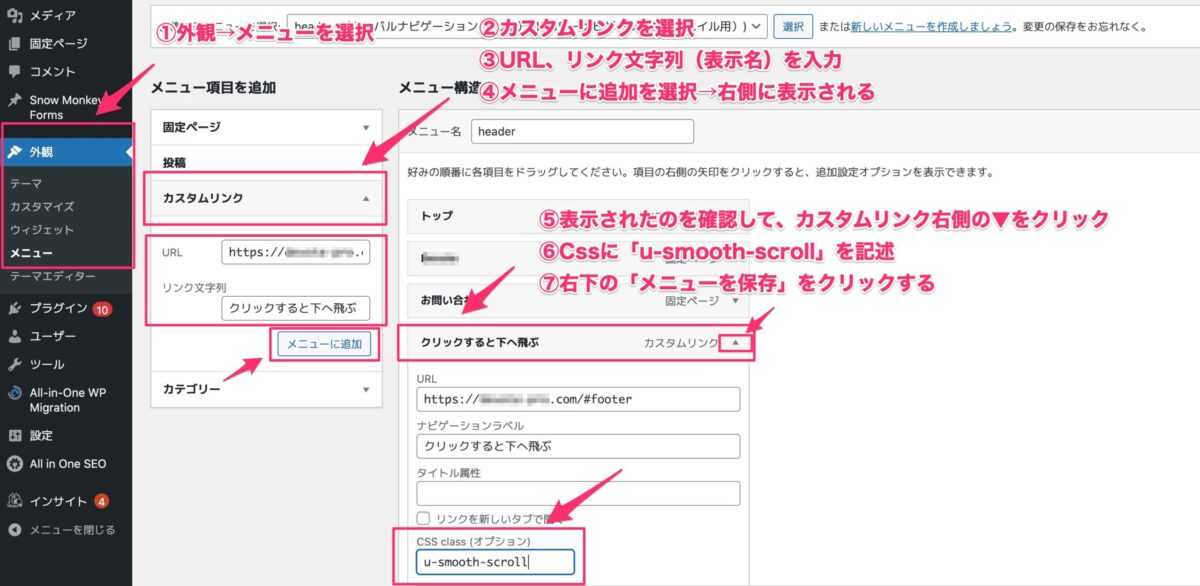
(1):ダッシュボードで設定する
まずはダッシュボード内を設定していきましょう。流れとしては以下の通りです。画像でも解説します。
- 外観→メニューをクリック
- カスタムリンクをクリック
- 着地点となるURLを記述(今回は「#footer」とする) / ※後述
- 文字列を入力
- メニューに追加
- CSS class (オプション)に「u-smooth-scroll」を記述
- 保存
CSS class (オプション)などが表示されない
メニューページにある右上に「表示オプション」があるのでクリックします。
- 表示オプションをクリック→「詳細メニュー設定を表示」内のCSSクラスにチェック
これで保存すれば表示されます。
URLはどうやって書くか
アンカータグとしてidとリンクさせるために「トップページのURL+「/」+ #●●●」このように記述します。
本記事での、id名は「#footer」にしています。
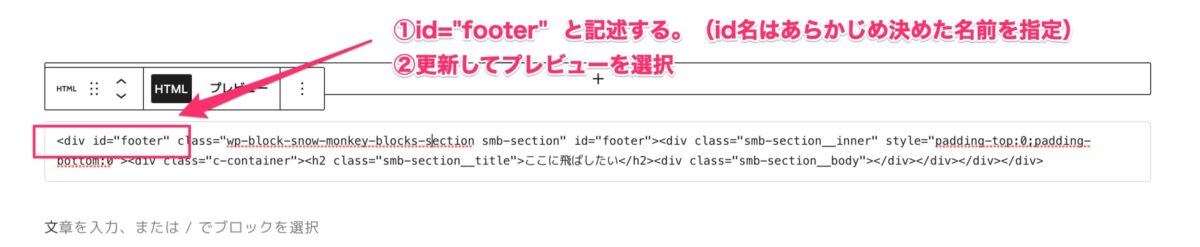
(2):ブロックエディタにコードを追加
あとはブロックエディタ内から、飛ばしたいセクションのコードに「id=“●●●”」を記述してあげます。下記の画像を参考にしてみてください。id名は「#footer」にしています。
※画像をクリックすると拡大します。

<div id=“●●●”>ここに飛ばしたい</div>
<h2 id=“●●●”>ここに飛ばしたい</h2>
<section id=“●●●”>ここに飛ばしたい</section>
上記のように各セクションのクラスに記述していきましょう。
HTMLを表示するには
「カスタムHTML」で編集すればOKです。項目をクリックすれば表示されます。
(3):ナビバーをクリックする
あとはナビバーをクリックするだけです。今回は「クリックすると下へ飛ぶ」という項目名にしています。実際にクリックしてみましょう。

成功すれば下までスクロールしてくれる
お疲れ様でした!
頻繁に使う訳ではないですが、少しでもアレンジの幅があると便利ですよね。他のカスタマイズ方法もあるので、ぜひ使ってみてください。
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
- 【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
- 【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
- 【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
- 【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
この記事が良かったと思ったら、感想ツイートもお待ちしています(`・ω・)ゞ(»かん@minimal_kan)
合わせて読みたい記事