【2023年】EWWW Image Optimizerで「31点」アップしました【レビュー・効果アリ】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです。
モバイルのサイトスピードが致命的に遅延していたので、プラグイン「EWWW Image Optimizer」を導入して、サイト改善をしてみました。
- ページを1ミリでも早く改善したい
- 設定方法を教えてほしい
- 画像圧縮して早くなるってほんと?
本記事では上記のような悩みを解決します。
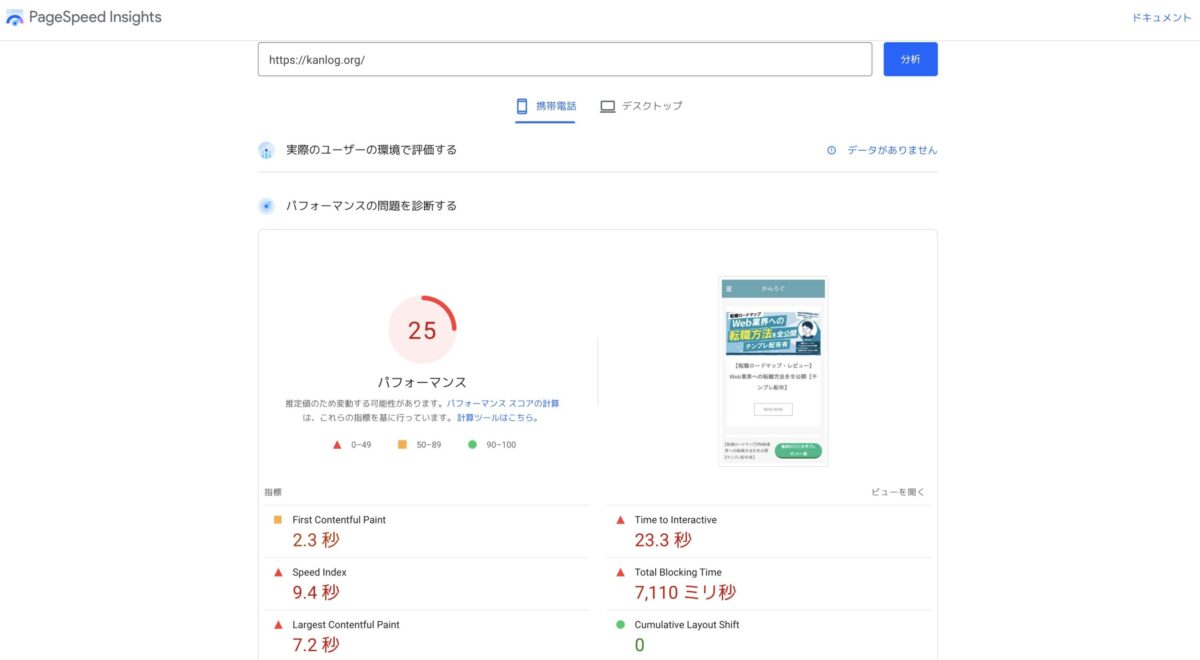
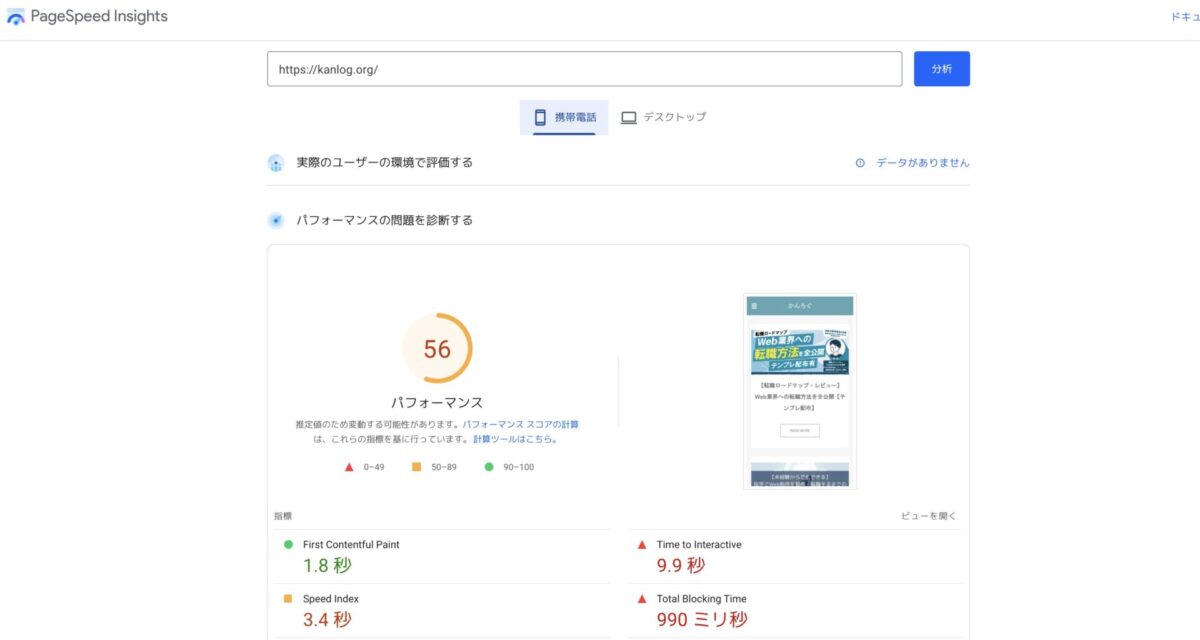
ビフォー
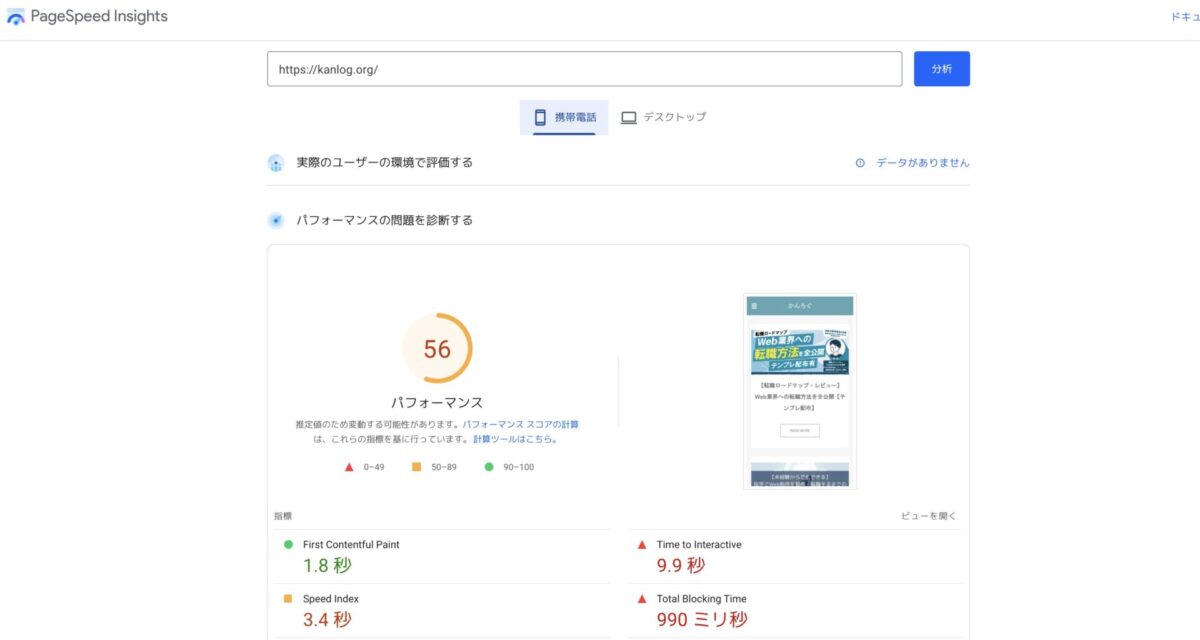
アフター
56点!!!!

完全勝利です\(^^)/
サクッとインストールしてポチポチっとすれば、完了です。
それでは見ていきましょう!
注意点
EWWW Image Optimizerを導入すれば、全サイトが同じように改善されるわけではありませんので注意。中には逆に重くなったりと、プラグインやJavaScriptの干渉した事例など検索すると出てきます。あと、パソコンではなぜか数値が変わりませんでした。。必ずバックアップを取りつつ、自己責任でお願いします。m(_ _)m
はじめに:この記事を書いている僕ですが、30代未経験からWeb業界へ転職して約1年ほど。「Twitter」で転職について発信をしていたり、転職コミュニティ「CodeChange」を運営したり、「未経験からの転職完全ロードマップ【プレゼント配布有】」を執筆してます。※なお、8000字まで無料で読めます。
EWWW Image Optimizerの使い方

「プラグイン」→「新規追加」をクリック。
「EWWW Image Optimizer」で検索して、インストールします。そして、有効化をクリックします。
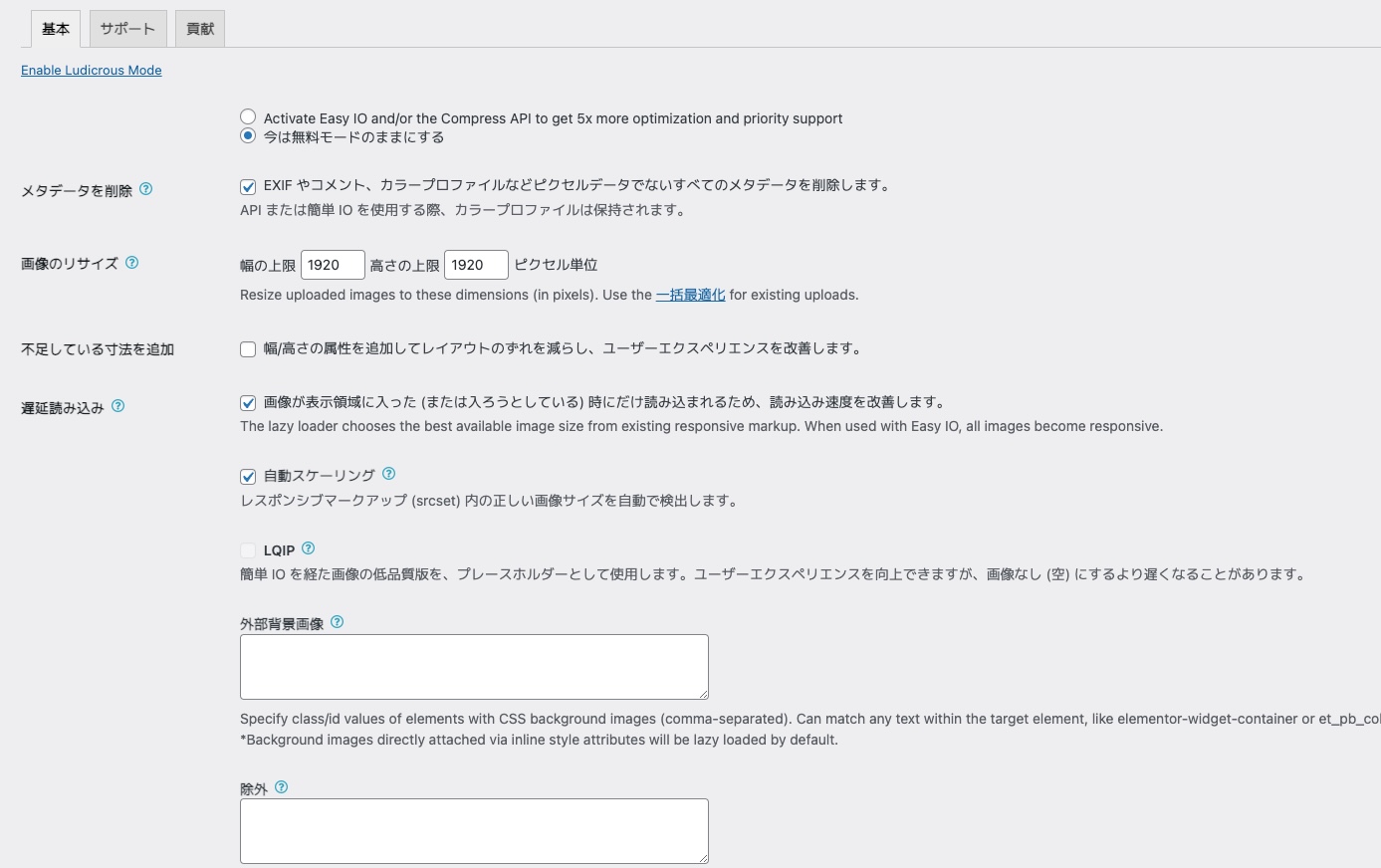
- メタデータを削除
- 画像のリサイズ→初期のままでOK(必要ないのであれば、もっと小さくしてもOK)
- 遅延読み込み→チェックを入れる
デフォルトで上記のような設定になってるはずです。
チェック等外れていたら、クリックしてチェック付け加えてください。
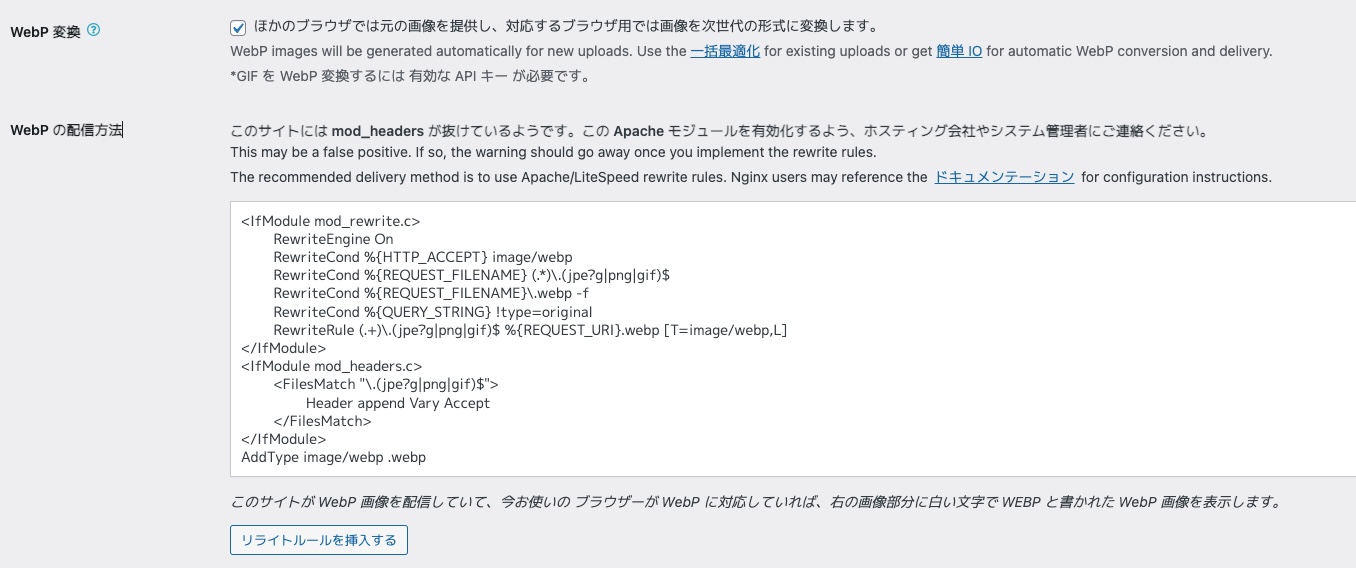
リライトルールを挿入
画像の一括最適化
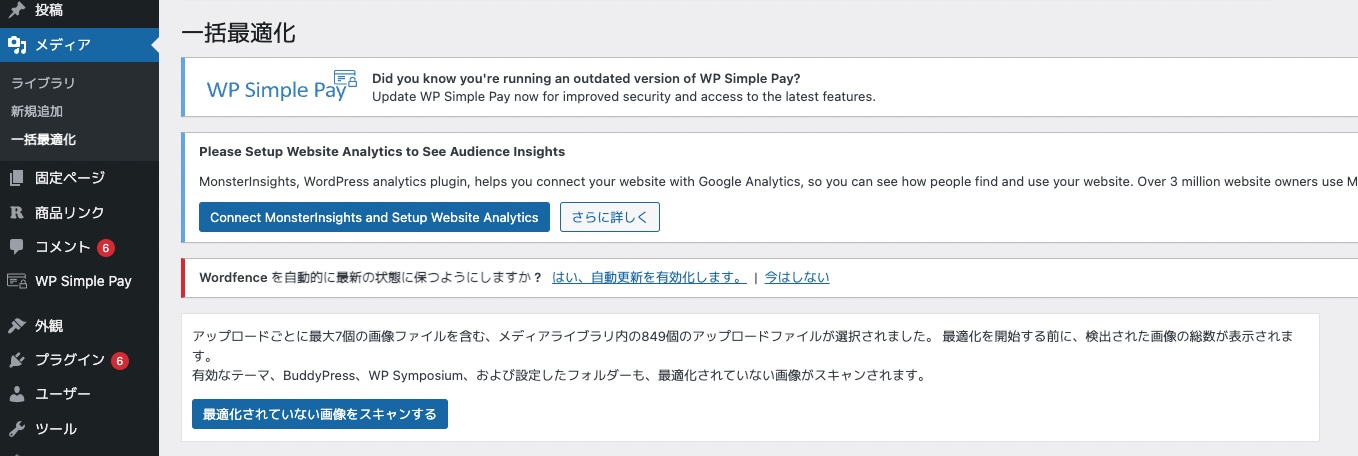
「メディア」→「一括最適化」をクリックします。
「最適化されていない画像をスキャンする」をクリックすると、自動的に最適化されるので待ちます。
めちゃくちゃ長いですが、待ちます。。。ただひたすら待つので、ご飯でも食べてゆっくりしてもいいかもしれないです。

終わったみたいです。
4000枚以上の画像で15分ぐらい待ったと思います。

出来上がったら完成です。
EWWW Image Optimizerのレビュー
使用した感想ですが、下記のような感じです。
- 変更前:うーん、、ちょっと重いなあ・・・
- 変更後:お、ちょっと軽くなったカモ、、
体感的にはこんな感じです。とはいえ、相当な画像が圧縮されたと考えれば相当軽くなったのかなと思います。
初心者にも優しい
ここは大きなメリットかなと思います。
僕はエンジニアでもあるので、なんとなく使い方はマニュアルを見なくても理解できるのですが、、ブロガーの多くはエンジニアではないと思います。
なので、WordPressに慣れてない人でもボタンをポチポチしていくだけなので、簡単にサクッとできるのが魅力的。感動です。
とはいえ、全サイトが改善される訳ではない
結論として、導入したからといって爆速になるわけじゃないので、注意が必要です。
- モバイルだけ改善された
- パソコンはほぼ変わらなかった
- 圧縮しても画質はほぼ変わらない
- Webpに変換するので、バックアップ必要
WebP は、最新の画像形式で、ウェブ上の画像に対して優れたロスレスかつロスレスな圧縮を実現します。WebP を使用すると、ウェブマスターやウェブ デベロッパーは、小さくてリッチな画像を作成してウェブの高速化を実現できます。
WebP のロスレス画像については、PNG と比較して 26% 縮小されています。WebP のロッシー画像は、同等の SSIM 品質インデックスで、同等の JPEG 画像より 25 ~ 34% 小さくなります。
可逆圧縮 WebP では、透明度(アルファ チャンネルとも呼ばれます)が発生します。ただし、費用はわずか 22% の追加になります。ロッシー RGB 圧縮が許容される場合は、ロッシー WebP も透明度をサポートします。通常、PNG と比較してファイルサイズは 3 倍小さくなります。
アニメーション WebP 画像では、可逆、可逆、透明性がすべてサポートされており、GIF や APNG よりもサイズを小さくできます。
引用:GoogleⅮevelopers
僕の場合は、1000枚近くの画像のストックや、トップページに20枚近くの画像を使用していました。なので、結果として露骨に改善されたように見えました。
他の事例を見てみると、「導入しても改善されなかった」「逆に重たくなった」という声もあります。その際はプラグインの数を減らしてみるとか、JavaScriptの影響かなど調査してみると良いかもしれません。
※僕はプラグイン導入後、他のプラグインも減らしてみたら、さらに早くなりました。やはり最低限の数にしておきましょう。。