【ManablogCopy】Code Penを埋め込む方法【ソースコード】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです。
Manablog Copyに「»CodePen」を埋め込む方法を解説します。
下記のようなものですね。
See the Pen
Untitled by かん @ WEB制作×オフもく会 (@minimal_kan)
on CodePen.
Manablog Copyにはソースコードを埋め込むことはできるのですが、CodePenの場合は自作する必要があります。
これらを解説していきます。
それでは、早速見ていきましょう!
ManablogCopyを詳しく見る
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
本記事の信頼性
- Manablog Copyでブログ収益40万突破
- Manablog Copyのデバック担当(バグ・機能面全般のチェック)
- Manablog Copyのブログカスタマイズ相談会を1年間開催
【🎉報告㊗️】
Manablog Copyのリリースおめでとうございます👏今回アプデ&リリース前のバグチェックを担当させていただきました!🙇♂️
憧れな方々のお仕事に携わることが出来て、本当に感謝しかありません😭
マナブさん(@manabubannai )
しもむらさん(@shimo_tmk )
本当にありがとうございました!🙇♂️ https://t.co/nTaxsj2oEy— かん @ 転職ロードマップ【🎁4大特典プレゼント】 (@minimal_kan) May 6, 2021
\manablog copy アップデート感謝企画/
ブログを始めたい方向けに「ブログカスタマイズ相談会」を開催します!
【日程】
5月21日 21:00~22:00
【応募】
・2人をフォロー
・RT&かんさん(@minimal_kan)へDM
【参加条件】
・manablog copy購入者(@manabubannai )
・20名限定
お気軽にどうぞ☺️🍎 pic.twitter.com/OLdD3ofFDk— てれすた🍎ロゴデザイン (@telesta_design) May 17, 2021
Code Penを埋め込む方法を解説
まずは、下記の通りの順番で行います。
- ①.
</body>タグ前にJavaScriptを読み込ませる - ②. style.cssにソースコードを記述する
- ③. 記事内でクラスで囲む
簡単ですね!順番に見ていきます!
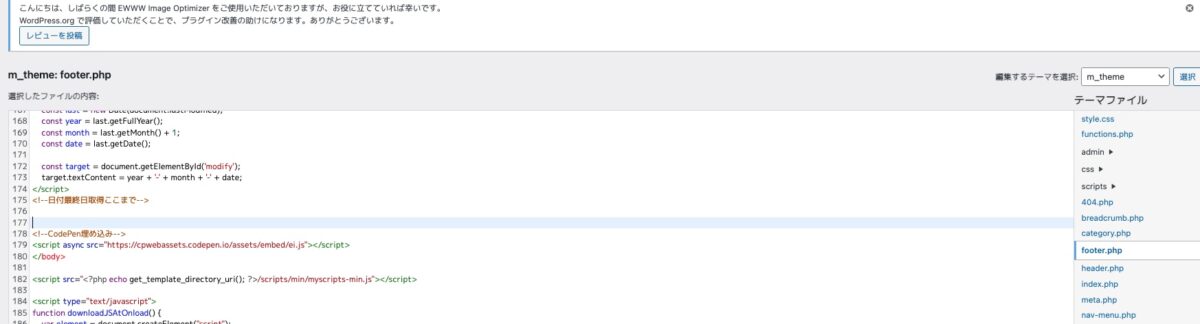
①. </body>タグ前にJavaScriptを読み込ませる
まずはソースコードを記述します。
- 「外観」→「テーマエディター」→「footer.php」を選択します。
こちらを埋め込むことで、ブログ内でCodePenが使えるようになりました。
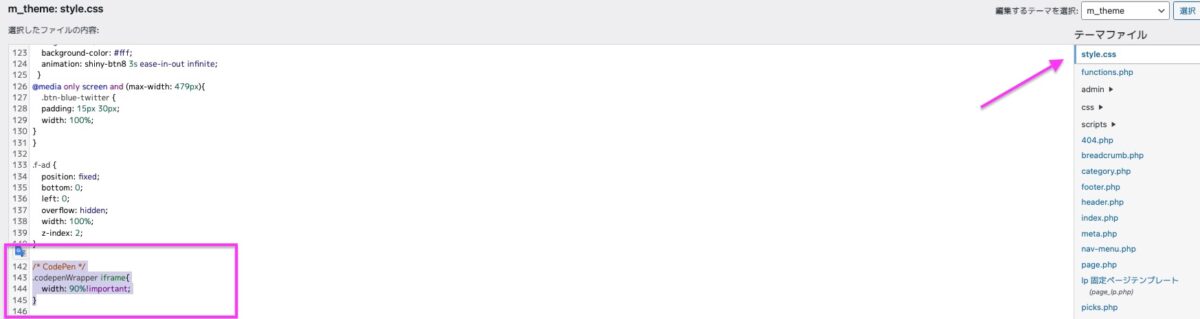
②. style.cssにソースコードを記述する
次に、style.cssにソースコードを記述します。
Manablog Copyの場合、そのまま埋め込むと横幅がはみ出てしまうので調整します。
- 「外観」→「テーマエディター」→「style.css」を選択します。
/* CodePen */
.codepenWrapper iframe{
width: 90%!important;
}
これでOKです。
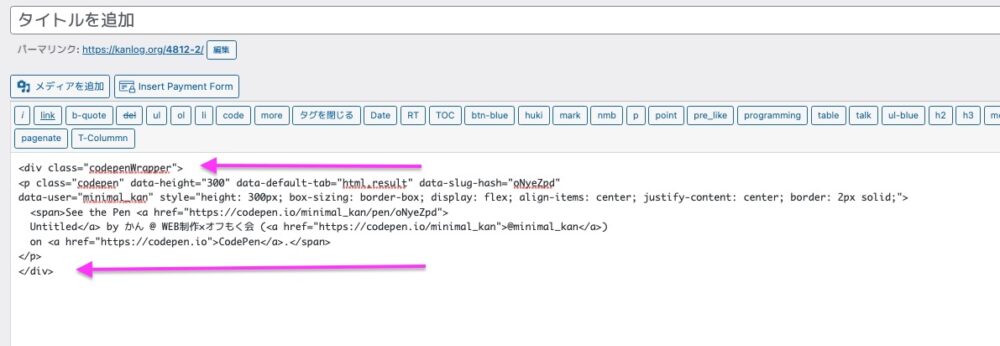
③. 記事内でクラスで囲む
あとは投稿記事内で出力してあげましょう。
<div class="codepenWrapper"></div>でCodePenのソースコードを囲むだけですね。

<div class="codepenWrapper">
<p class="codepen" data-height="300" data-default-tab="html,result" data-slug-hash="oNyeZpd"
data-user="minimal_kan" style="height: 300px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid;">
<span>See the Pen <a href="https://codepen.io/minimal_kan/pen/oNyeZpd">
Untitled</a> by かん @ WEB制作×オフもく会 (<a href="https://codepen.io/minimal_kan">@minimal_kan</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
</div>
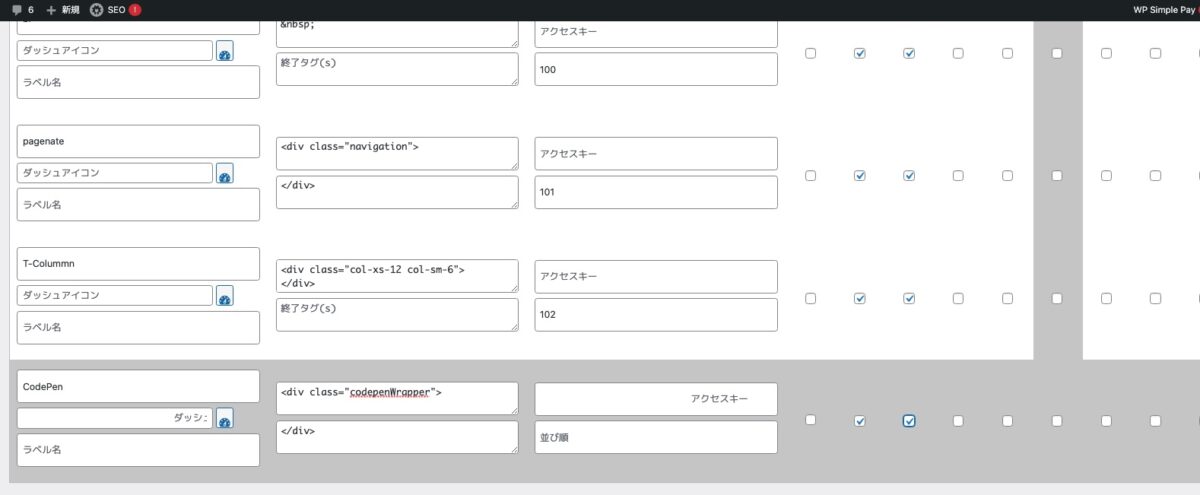
また、AddQuickTagでいつでも使えておくようにすると便利です!

これで完成です!\(^^)/
CodePenの埋め込み方法も紹介
CodePenをWebサイトに埋め込む方法
- ①.サイトに埋め込みたいPenを開く
- ②.「Embed」をクリックする
- ③.ビジュアルの設定をする
- ④.埋め込みコードをサイトにコピペ
初めての方はアカウント登録からどうぞ!
»CodePen
他にもカスタマイズしたい方へ
ほかにもカスタマイズできることがたくさんあります。ぜひさらに使いやすく効率化して時短に繋げたい方はこちらからどうぞ(`・ω・)ゞ
【Manablog Copy】カスタマイズ方法まとめ【最新2022版 / 初心者OK】
こんにちは、かんです。本記事はマナブさんの、WordPressテーマ「Manablog Copy」の解説記事になります。今回のアップデートで色々な機能が実装されたのでまとめてみました。初心者の方でも簡単にカスタマイズが出来る設計になっています。