【Manablog Copy/プラグイン不要】目次を自作する方法を解説【簡単】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです。
転職方法の発信や、転職支援コミュニティを運営していたり、プログラミングコミュニティで転職講師をしています。
先日に下記のようなツイートをしました。
Manablog Copy専用の目次を作れた😌
目次作成の参考サイトをお借りして、出力される記述をカスタマイズしてスタイルを調整して完了。「タグ1つ・AddQuickTagで好きな場所に・h3まで出力」という感じです。これまでは手動でやっており1記事辺り10分近く短縮できそう。記事にて紹介します。 pic.twitter.com/xClmpP0VpE— かん @ 転職と副業とWeb制作 (@minimal_kan) October 22, 2022
自動挿入できる目次を導入したことで、ゼロから作る手順が省かれ、1記事辺り10分ほどの時短に繋がりました\(^^)/
ManablogCopyを詳しく見る
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
本記事の信頼性
- Manablog Copyでブログ収益40万突破
- Manablog Copyのデバック担当(バグ・機能面全般のチェック)
- Manablog Copyのブログカスタマイズ相談会を1年間開催
【🎉報告㊗️】
Manablog Copyのリリースおめでとうございます👏今回アプデ&リリース前のバグチェックを担当させていただきました!🙇♂️
憧れな方々のお仕事に携わることが出来て、本当に感謝しかありません😭
マナブさん(@manabubannai )
しもむらさん(@shimo_tmk )
本当にありがとうございました!🙇♂️ https://t.co/nTaxsj2oEy— かん @ 転職ロードマップ【🎁4大特典プレゼント】 (@minimal_kan) May 6, 2021
\manablog copy アップデート感謝企画/
ブログを始めたい方向けに「ブログカスタマイズ相談会」を開催します!
【日程】
5月21日 21:00~22:00【応募】
・2人をフォロー
・RT&かんさん(@minimal_kan)へDM【参加条件】
・manablog copy購入者(@manabubannai )
・20名限定お気軽にどうぞ☺️🍎 pic.twitter.com/OLdD3ofFDk
— てれすた🍎ロゴデザイン (@telesta_design) May 17, 2021
本記事ではManablog Copyに自作の目次を導入する方法を解説していきます。
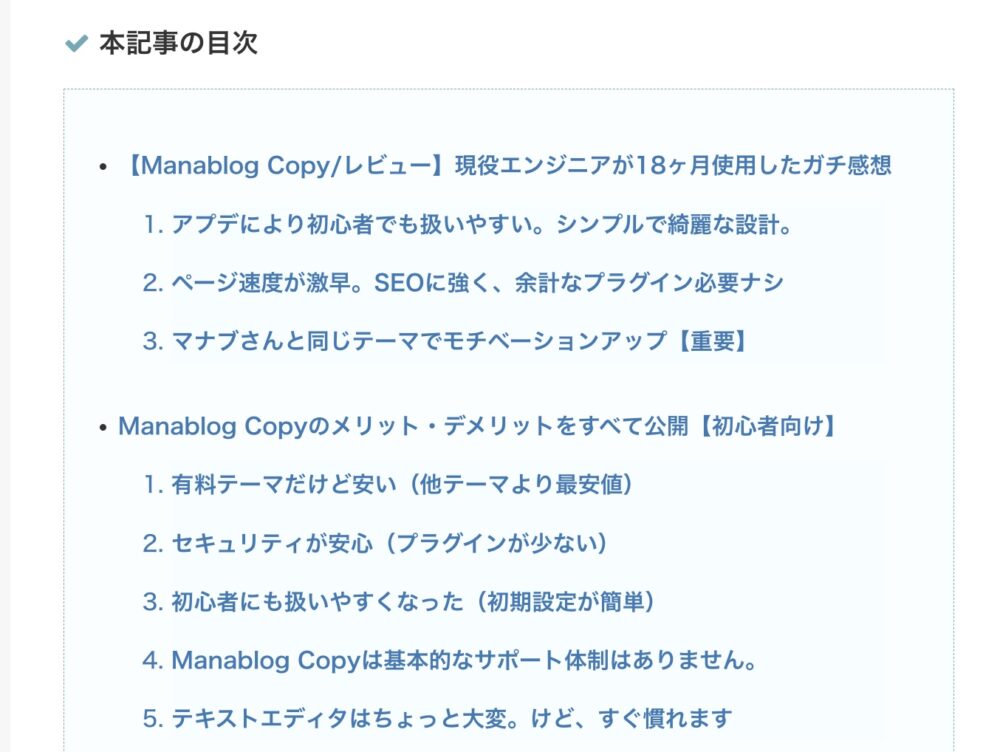
完成図はこちら

より詳しく見たい方は「【Manablog Copy/レビュー】現役エンジニアが18ヶ月使用したガチ感想【収益40万達成】」の記事でしっかり見れるかと。
普段のManablog Copyで使われている目次と同じ見た目に整えてあります。めちゃ便利になりました\(^^)/
【Manablog Copy/プラグイン不要】目次を自作する方法を解説
順番としては、下記のとおり。
- ①.footer.phpにソースコード記述
- ②.追加CSSで見た目を整える
- ③.記事内にタグを埋め込むだけ【完成】
- ④.AddQuickTag登録してさらに効率化へ
上記の4つの順番で完成します!それでは解説していきます!
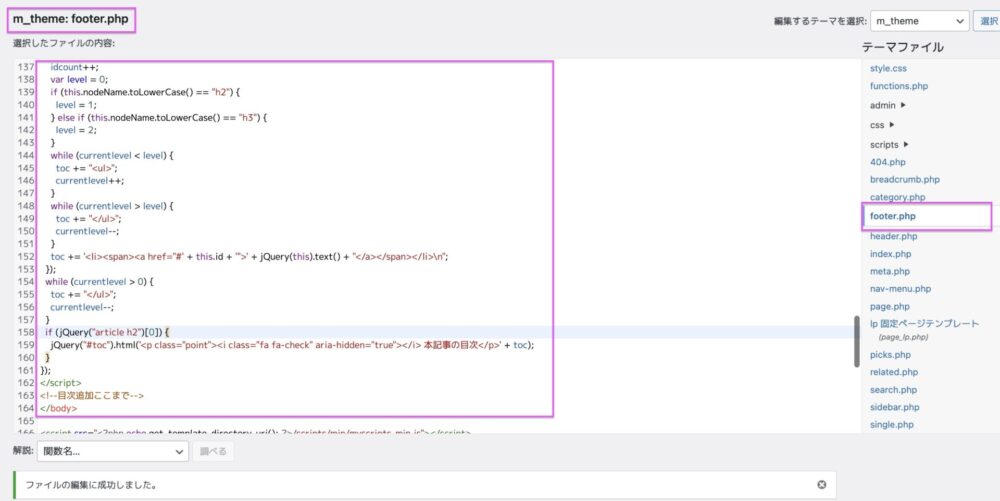
①.footer.phpにソースコード記述
まずは、下記のソースコードを「footer.php」に記述します。
場所は「</body>」タグの上でOKです
<!--目次追加-->
<script type="text/javascript">
jQuery(function ($) {
var idcount = 1;
var toc = '';
var currentlevel = 0;
jQuery("article h2,article h3", this).each(function () {
this.id = "toc-" + idcount;
idcount++;
var level = 0;
if (this.nodeName.toLowerCase() == "h2") {
level = 1;
} else if (this.nodeName.toLowerCase() == "h3") {
level = 2;
}
while (currentlevel < level) {
toc += "<ul>";
currentlevel++;
}
while (currentlevel > level) {
toc += "</ul>";
currentlevel--;
}
toc += '<li><span><a href="#' + this.id + '">' + jQuery(this).text() + "</a></span></li>\n";
});
while (currentlevel > 0) {
toc += "</ul>";
currentlevel--;
}
if (jQuery("article h2")[0]) {
jQuery("#toc").html('<p class="point"><i class="fa fa-check" aria-hidden="true"></i> 本記事の目次</p>' + toc);
}
});
</script>
<!--目次追加ここまで-->
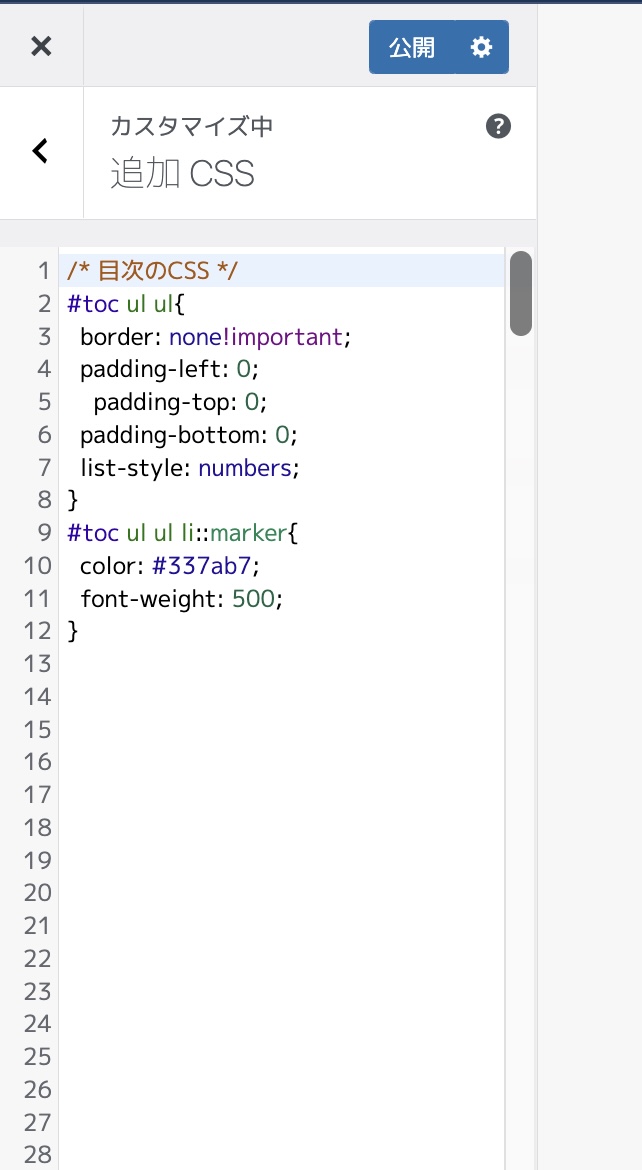
②.追加CSSで見た目を整える
/* 目次のCSS */
#toc ul ul{
border: none!important;
padding-left: 0;
padding-top: 0;
padding-bottom: 0;
list-style: numbers;
}
#toc ul ul li::marker{
color: #337ab7;
font-weight: 500;
}
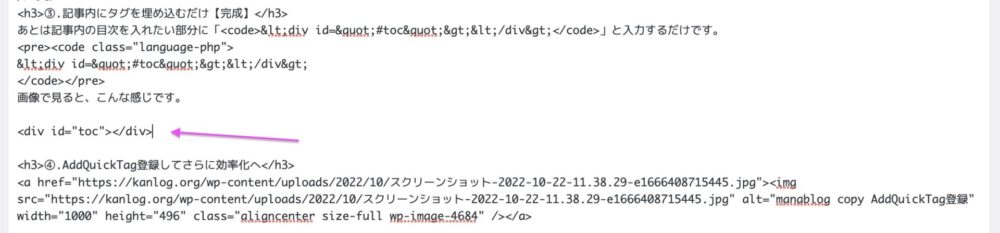
③.記事内にタグを埋め込むだけ【完成】
あとは記事内の目次を入れたい部分に「<div id="#toc"></div>」と入力するだけです。
<div id="#toc"></div>
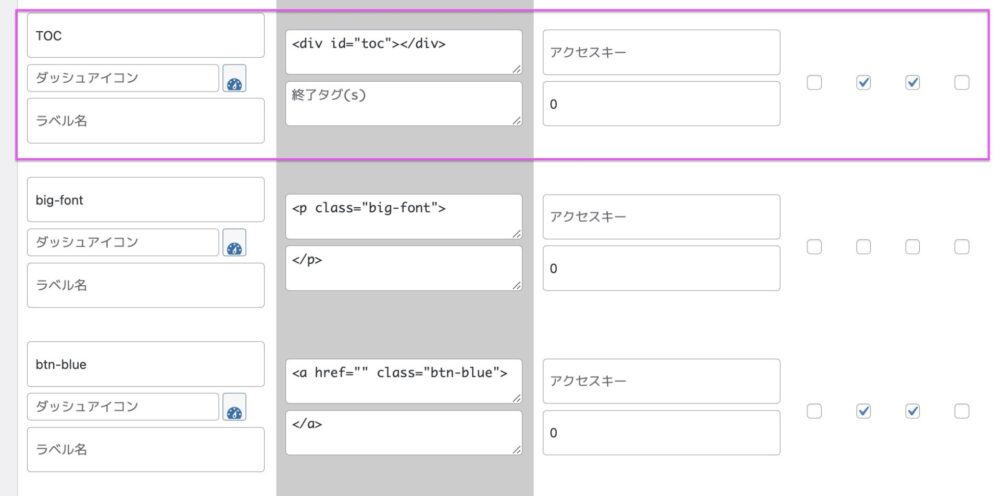
④.AddQuickTag登録してさらに効率化へ
さらに効率化を図るべく、AddQuickTagに登録しておきましょう。これで1発で読み込めます。最高。

ManablogCopyが気になる方へ
下記の記事にて実体験をもとに書いてみましたので、参考にしていただけますと幸いです(`・ω・)ゞ
【Manablog Copy/レビュー】現役エンジニアが18ヶ月使用したガチ感想【収益40万達成】
現役エンジニアがManablog Copyを18ヶ月間使用したガチ感想を公開します。結論:「40万円」の収益を突破しました。18ヶ月間使い続けたメリット・デメリットから、初心者におすすめする理由を解説しました。好きなテーマなので内容はボリューム大。サクッと読みたい方は冒頭だけでもどうぞ
他にもカスタマイズしたい方へ
ほかにもカスタマイズできることがたくさんあります。ぜひさらに使いやすく効率化して時短に繋げたい方はこちらからどうぞ\(^^)/
【Manablog Copy】カスタマイズ方法まとめ【最新2022版 / 初心者OK】
こんにちは、かんです。本記事はマナブさんの、WordPressテーマ「Manablog Copy」の解説記事になります。今回のアップデートで色々な機能が実装されたのでまとめてみました。初心者の方でも簡単にカスタマイズが出来る設計になっています。