【Manablog Copy】ブログ記事の投稿内で最終更新日を出力する方法【コピペで簡単】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです。
今回は、ブログ記事の投稿内で最終更新日を出力する方法を解説します。
記事自体の更新日は、更新されたら自動的に切り替わると思いますが、投稿記事内だとそれができないんですよね。
まずは、下記を見てください。
更新日:
- 「更新日:」には、本日の日付が表示されているはずです!今日も新しいキャンペーン情報が更新中です!
例えば、上記のようにキャンペーン中の内容でも中身が変わらなけど数ヶ月続くことはよくあります。そういった場合は、つねに「最終更新日」という形で表示したほうが読者にとっても嬉しいですよね。
記事内に更新日を表示する理由として「記事のフレッシュさ」にこだわりたいから。
情報は変わらないけど、見た目をきっちり整えておくことで興味を持ってもらえる記事作りになるかと思います。
それでは、早速見ていきましょう!
ManablogCopyを詳しく見る
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
本記事の信頼性
- Manablog Copyでブログ収益40万突破
- Manablog Copyのデバック担当(バグ・機能面全般のチェック)
- Manablog Copyのブログカスタマイズ相談会を1年間開催
【🎉報告㊗️】
Manablog Copyのリリースおめでとうございます👏今回アプデ&リリース前のバグチェックを担当させていただきました!🙇♂️
憧れな方々のお仕事に携わることが出来て、本当に感謝しかありません😭
マナブさん(@manabubannai )
しもむらさん(@shimo_tmk )
本当にありがとうございました!🙇♂️ https://t.co/nTaxsj2oEy— かん @ 転職ロードマップ【🎁4大特典プレゼント】 (@minimal_kan) May 6, 2021
\manablog copy アップデート感謝企画/
ブログを始めたい方向けに「ブログカスタマイズ相談会」を開催します!
【日程】
5月21日 21:00~22:00
【応募】
・2人をフォロー
・RT&かんさん(@minimal_kan)へDM
【参加条件】
・manablog copy購入者(@manabubannai )
・20名限定
お気軽にどうぞ☺️🍎 pic.twitter.com/OLdD3ofFDk— てれすた🍎ロゴデザイン (@telesta_design) May 17, 2021
【Manablog Copy】ブログ記事の投稿内で最終更新日を出力する方法
では早速解説していきます。
順番としては、下記のとおり。
- ①.「footer.php」にソースコードを追加
- ②.記事内でソースコードを出力する
- ③.AddQuickTagに追加しておく
たった3ステップで完成です。早速見ていきましょう。
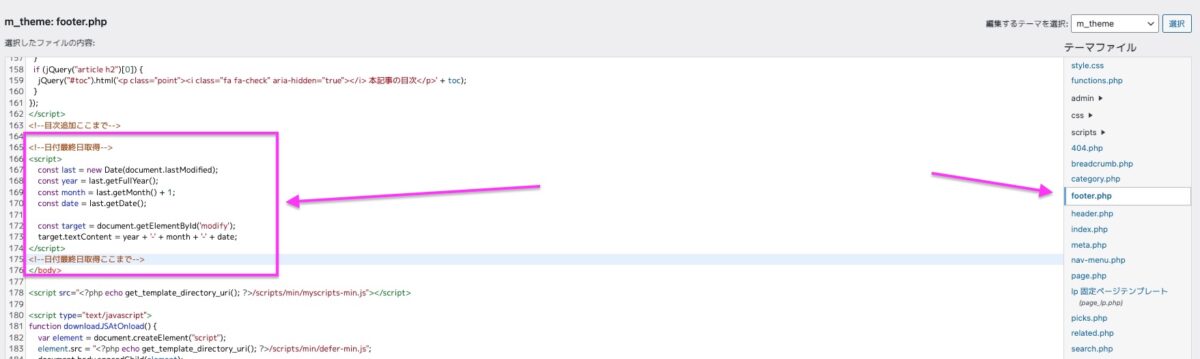
「footer.php」にソースコードを追加
まずは、下記の部分にソースコードを追加していきましょう。
- 「外観」→「テーマエディタ」→「
footer.php」をクリック→</body>タグ前にソースコードを追加
<!--日付最終日取得-->
<script>
const last = new Date(document.lastModified);
const year = last.getFullYear();
const month = last.getMonth() + 1;
const date = last.getDate();
const target = document.getElementById('modify');
target.textContent = year + '-' + month + '-' + date;
</script>
<!--日付最終日取得ここまで-->
画像も参考にしてみてください。

ソースコードの入力が完了したら、次へ進みましょう。
記事内でソースコードを出力する
下記のソースコードを、投稿記事のテキストエディタ内で反映させると表示されるはずです。
<p class="point"><i class="fa fa-check" aria-hidden="true"></i> 更新日:<time id="modify"></time></p>
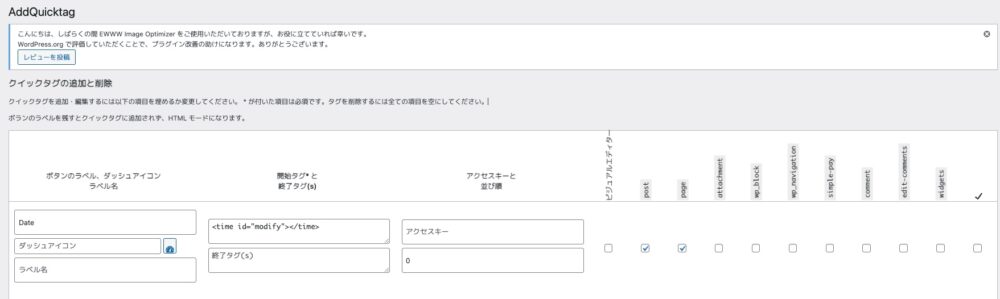
AddQuickTagに追加しておく
いつでも出力できるように「AddQuickTag」に追加しておきましょう。
見事、完成しました\(^^)/
他にもカスタマイズしたい方へ
ほかにもカスタマイズできることがたくさんあります。ぜひさらに使いやすく効率化して時短に繋げたい方はこちらからどうぞ(`・ω・)ゞ
【Manablog Copy】カスタマイズ方法まとめ【最新2022版 / 初心者OK】
こんにちは、かんです。本記事はマナブさんの、WordPressテーマ「Manablog Copy」の解説記事になります。今回のアップデートで色々な機能が実装されたのでまとめてみました。初心者の方でも簡単にカスタマイズが出来る設計になっています。