【Manablog Copy】カスタマイズ方法まとめ【最新2023版 / 初心者OK】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィール
いよいよ、Manablog Copyのアップデートが行われましたね!多くの方が、楽しみにしていたのではないでしょうか。さらに、このアップデートによって、Manablog Copyの販売も再開となりました。
WordPressテーマ「Manablog Copy」の詳細はこちら
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
本記事では、初心者の方にも分かりやすく、Manablog Copyのカスタマイズ方法を紹介していきます。
Manablgo Copyを購入する
Manablog Copyの仕様
Manablog Copyは必要最低限の機能実装となっており、その分SEOに特化したテーマとなっています。他のテーマは、ブログを書く時に必要のない機能が多かったりしますよね。
他のテーマと比べて、使用できる装飾もシンプルな機能のみしかありません。その方がコンセプトや世界観が統一できるので、そこが大きな魅力でもあります。
Manablog Copyに向いている人
- manablogと同じデザインを使いたい
- 必要最低限の機能で十分
- ブログに集中したい
僕はmanablogのデザインが好みなのと、マナブさんと同じテーマを使えるというだけで、とても嬉しいしモチベーションアップに繋がっています。
今回のアプデによるイメージ動画
マナブさん本人の解説動画はこちら
Manablog Copyのマニュアルを作りました😌
※動画にて解説しています・初期設定:https://t.co/Oii0Wmm277
・プラグイン設定:https://t.co/ywshbj0K8A
・記事投稿の方法:https://t.co/048rAq7C2cこちら閲覧したら、Manablog Copyの使い方はバッチリ理解できるはず。ぜひ参考にどうぞ
— マナブ@バンコク (@manabubannai) May 18, 2021
見ておくべき参考サイト
最低限の設定や、過去の参考サイトもありますので一度見ておくことをおすすめします。
- 【Manablog Copy】ブログデザインのカスタマイズ方法【最新版】»テレスタデザイン
- 【お知らせ】マナブログのWordPressテーマのコピーを販売します»マナブログ
- 【比較あり】ManablogCopy レビューまとめ【不安解消/初心者OK】»りゅうた学
- 【Manablog Copy】カスタマイズ方法まとめ»りゅうた学
- 【Manablog Copy】よくある質問まとめ【一問一答】»りゅうた学
更新情報:2022年10月11日
【Manablog Copy】よくある質問をまとめてみた【随時更新】 » かんろぐ
本記事では、WordPressテーマ「Manablog Copy」のよくある質問をまとめてみました。画像で解説しているので、初心者の方でも分かりやすい内容になっています。
この記事を書いている僕ですが、30代未経験からWeb業界へ転職して約1年ほど。「Twitter」で転職について発信をしていたり、転職コミュニティ「CodeChange」を運営したり、「未経験からの転職完全ロードマップ【プレゼント配布有】」を執筆してます。※なお、8000字まで無料で読めます。
Manablog Copyのカスタマイズ方法まとめ【最新版】
- Mblogテーマカラー
- ウィジェットカスタマイズ
この2つが実装されたおかげで、初心者の方でも簡単にカスタマイズが可能となりましたね。それでは、カスタマイズの設定をしていきましょう。
すでにブログを開設していたり、他テーマからManablog Copyへのテーマ変更、またカスタマイズをする時は必ずバックアップを取ることをおすすめします。
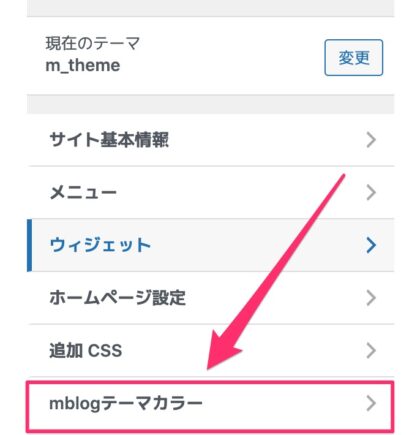
mblogテーマカラー
このテーマカラーでサイト全体のイメージを変えることができます。
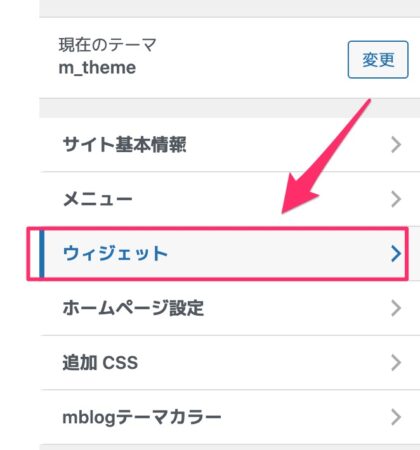
WordPressメニューの「外観→カスタマイズ」に進みます。そして「mblogテーマ」を選択します。

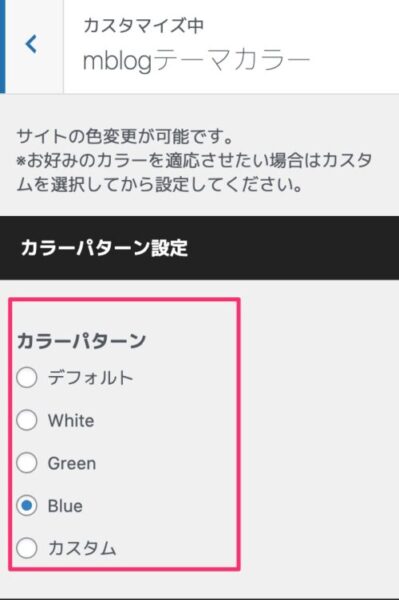
デフォルトで選べるカラーバリエーションは4種類
- デフォルト(黒)
- White
- Green
- Blue

今までのManablog CopyはCSSを触る必要があったため、エンジニア向けとなっていました。今回のアップデートで、エンジニアじゃなくても簡単に変更することが出来るようになりましたね。
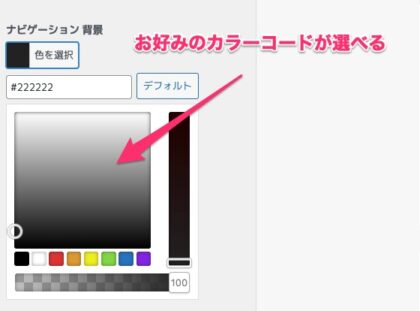
お好みで調整したい方はカスタムを選択
さらに、カラーピッカーで調整ができる仕様となっています。

お好きなカラーにカスタマイズが出来ますが、デザインの知識がないと少し難しいかもしれません。
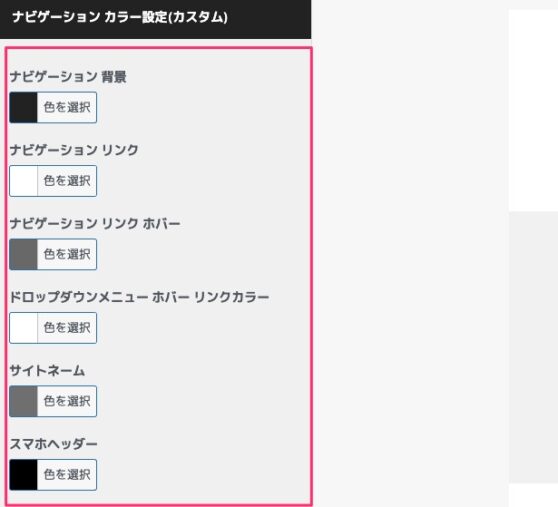
カスタマイズできる箇所は以下の通りです。
- ナビゲーション背景
- ナビゲーションリンク
- ナビゲーションリンクホバー
- ドロップダウンメニューホバーリンクカラー
- サイトネーム
- 記事見出し H2
- 記事見出し H3
- 記事見出し H4
- 記事リスト 背景
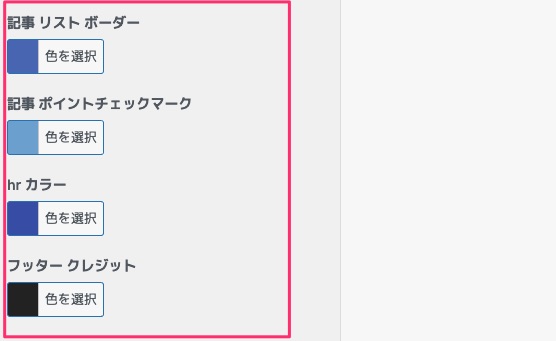
- 記事リスト ボーダー
- 記事ポイントチェックマーク
- hrカラー
- フッタークレジット
ウィジェット
WordPressメニューの「外観→カスタマイズ」に進みます。そして「ウィジェット」を選択します。
- サイドバー
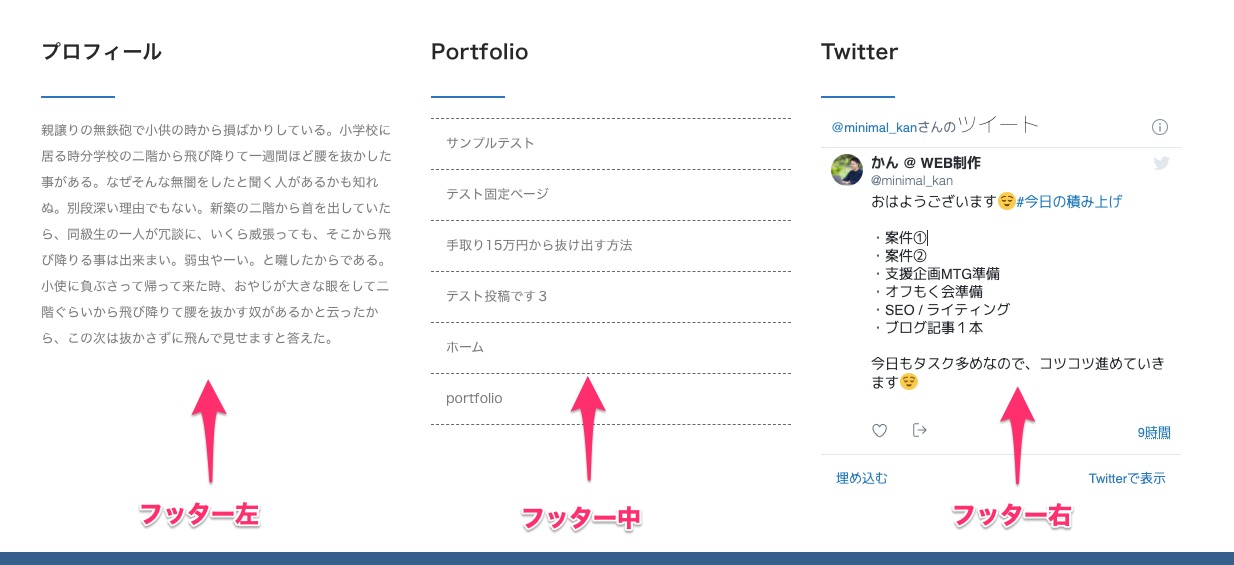
- フッター 左
- フッター 中
- フッター 右
- Twitterウィジェット
- アーカイブ
- 著者情報(サイドバー)
- 著者情報(フッター)
- スペーサー
- タグクラウド
- Portfolio
- 人気記事
- 検索
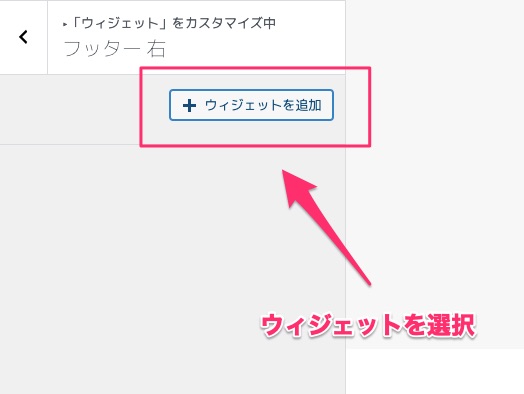
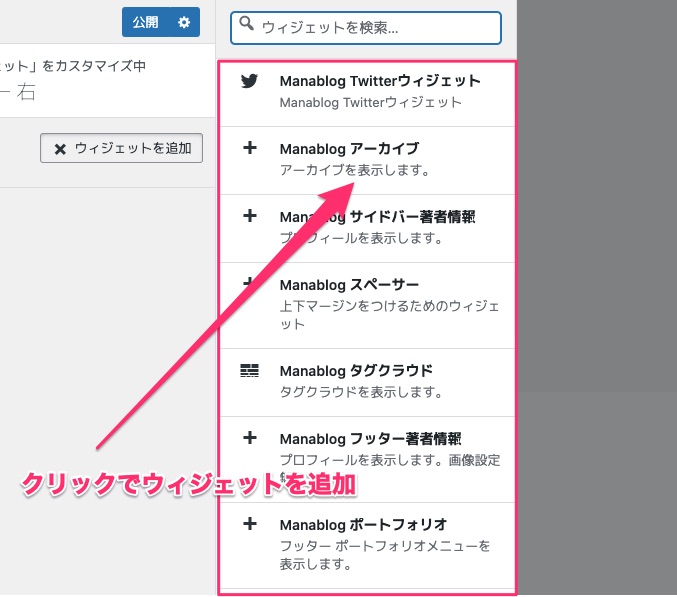
「ウィジェットを追加」を選択→追加したいウィジェットを選択したら表示されます。
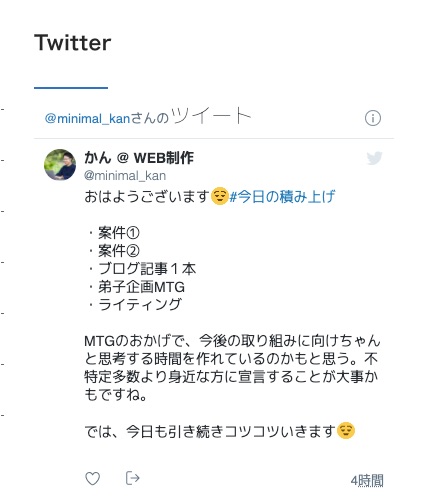
Twitterウィジェット
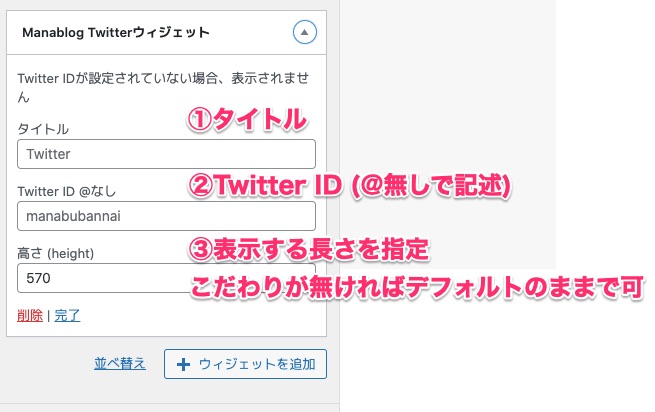
自分のTwitterタイムラインを掲載することができます。
- タイトル
- Twitter ID(@無し)
- 表示する長さを指定(半角数字)
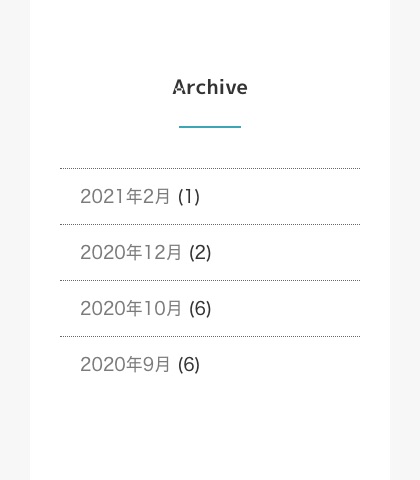
アーカイブ
アーカイブを表示することができます。
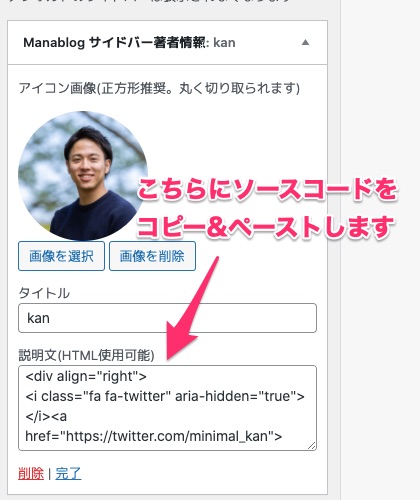
著者情報(サイドバー)
ここはでプロフィール設定ができます。
画像と自己紹介を入力していきます。

WordPressにアップした画像をここで選択します。
※正方形推奨。縦横の幅が違うと、丸く切り取られない場合があります。
設定する項目は以下の3つ。
- 画像を選択
- タイトル
- 説明文
Twitterのリンクやプロフィール、アイコンを入れる方法
「Manablog サイドバー著者情報」を選択→「説明文(HTML使用可能)」にソースコードを記述。
<div align="right">
<i style="color: #2b7bb9;" class="fa fa-twitter" aria-hidden="true"></i>
<a href="https://twitter.com/XXXXXXXX"> Twitter <i class="fa fa-angle-right"></i></a>
<br>
<a href="https://XXXXXXXX" class="pull-right">プロフィール詳細 <i class="fa fa-angle-right"></i></a>
<br>
<a href="https://XXXXXXXX" class="pull-right">お問い合わせ <i class="fa fa-angle-right"></i></a>
</div>
当サイトで記述している内容は以下の通り。コピペしてURLを変更すれば使用できます。
<div align="right">
<i style="color: #2b7bb9;" class="fa fa-twitter" aria-hidden="true"></i>
<a href="https://twitter.com/minimal_kan"> Twitter <i class="fa fa-angle-right"></i></a>
<br>
<a href="https://kanlog.org/profile/" class="pull-right">プロフィール詳細 <i class="fa fa-angle-right"></i></a>
<br>
<a href="https://kanlog.org/contact/" class="pull-right">お問い合わせ <i class="fa fa-angle-right"></i></a>
</div>
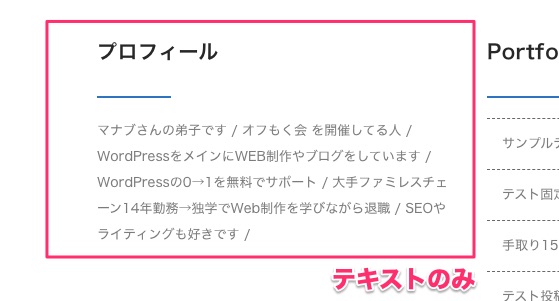
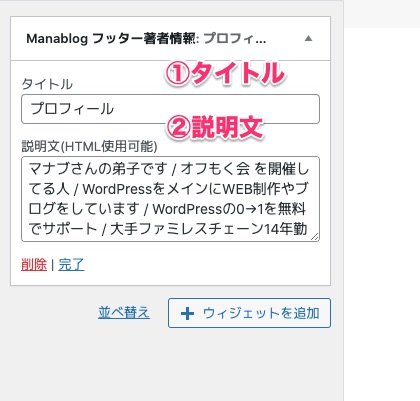
著者情報(フッター)
フッタープロフィールを設定します。画像を追加することはできません。
- タイトル
- 説明文
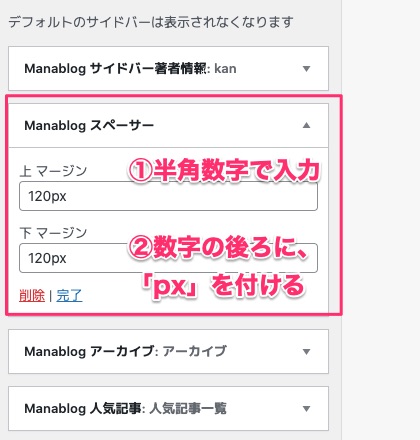
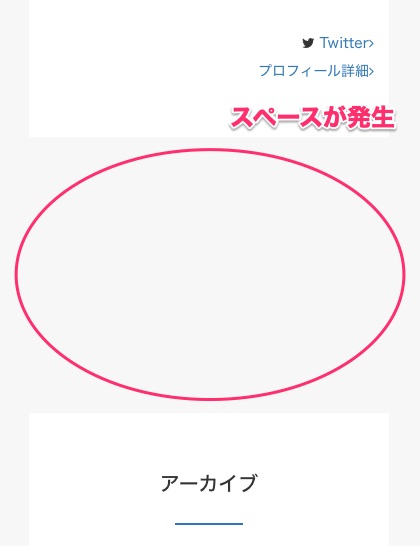
スペーサー
セクションの間にスペースを作ることができます。
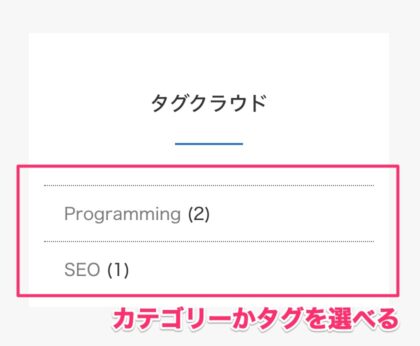
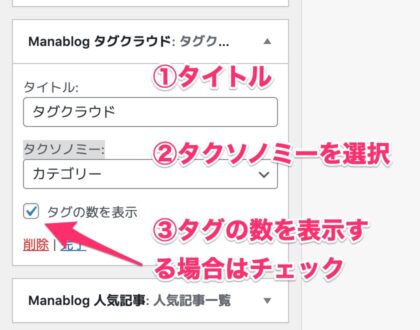
タグクラウド
タグクラウドとは、webページごとの主要ワードをカテゴリー、タグとして登録した上で内部リンク集としてコンテンツ化したものです。タグクラウドは、ブログのサイドカラムのコンテンツとしてよく利用されるので、サイドバーを推奨します。
- タイトル
- タクソノミー設定
タクソノミーから設定する項目は3つ。
- カテゴリー
- タグ
- リンクカテゴリー
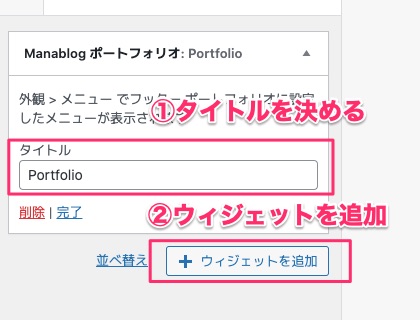
Portfolio
ポートフォリオがあれば、こちらに載せることができます。マナブさんのPortfolioはこのようになっていますね。

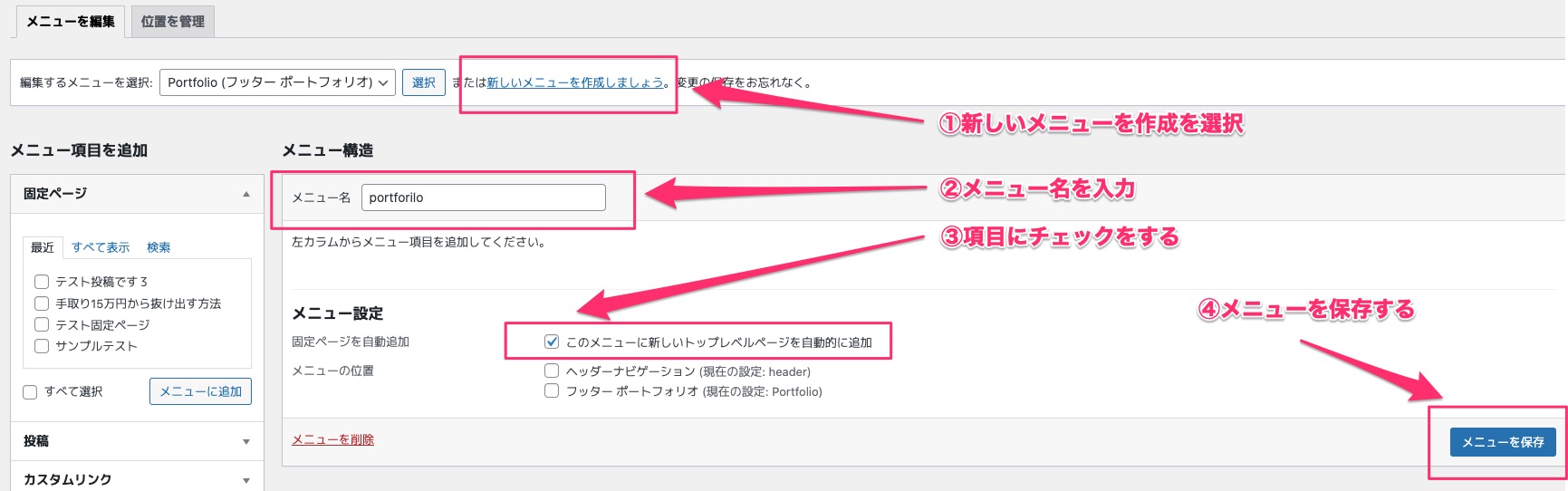
WordPressメニューの「外観→メニュー」を選択。新規作成の場合は以下の手順です。
- 「新しいメニューを作成」を作成をクリック
- メニュー名を決める
- 「固定ページを自動追加」にチェック
- メニューを保存する

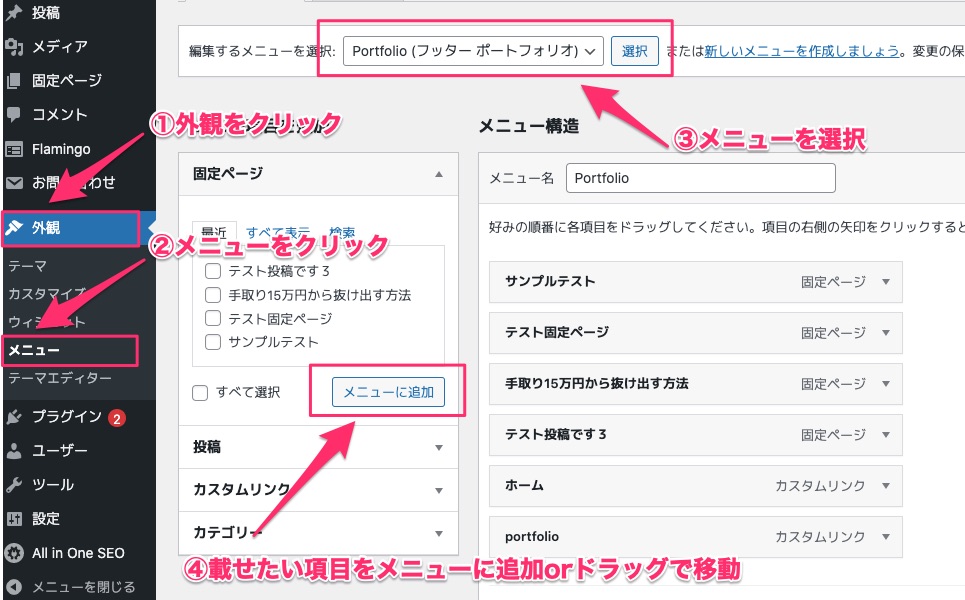
上記の、メニューの作成が終わったら「外観→メニュー」を選択。「メニューを選択→メニューを追加→保存する」で完了です。
- 作成したメニューを選択
- 載せたい項目「メニューを追加」をクリックorメニュー構造に好きな位置にドラッグ
- メニューを保存

最後は「カスタマイズ」から、「ポートフォリオ」を選択し、追加します。
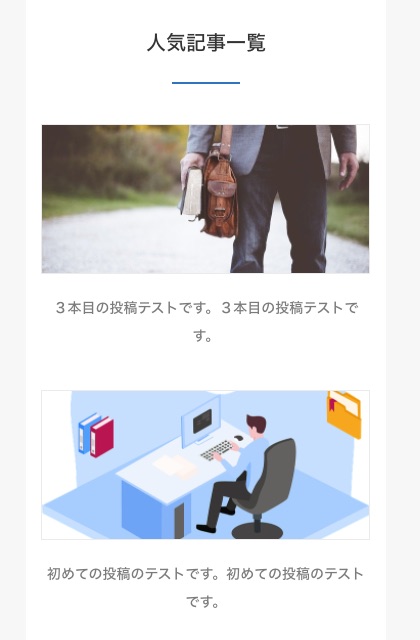
人気記事
ここでは、人気記事の設定ができます。
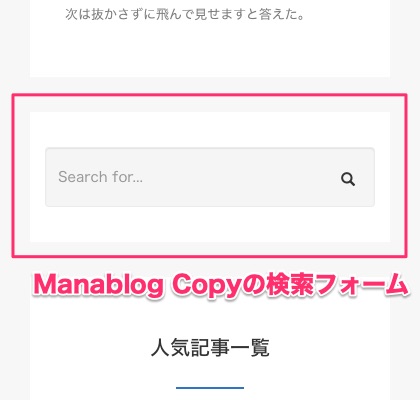
検索
Manablog Copy専用の検索フォームです。
ManablogCopyが気になる方へ
下記の記事にて実体験をもとに書いてみましたので、参考にしていただけますと幸いです(`・ω・)ゞ
【Manablog Copy/レビュー】現役エンジニアが18ヶ月使用したガチ感想【収益40万達成】
現役エンジニアがManablog Copyを18ヶ月間使用したガチ感想を公開します。結論:「40万円」の収益を突破しました。18ヶ月間使い続けたメリット・デメリットから、初心者におすすめする理由を解説しました。好きなテーマなので内容はボリューム大。サクッと読みたい方は冒頭だけでもどうぞ
WordPressテーマ「Manablog Copy」の購入はこちら
購入はこちらからどうぞ。
Manablgo Copyを購入する
購入時に気を付けるポイント
購入時に気をつけるべきポイントもあります。
- 完全初心者にはやや難しい
- 独自カスタマイズはできない
- 有料テーマ»6980円
- アップデート時などは大変
上記の通りですね。今回のアップデートで、カスタマイズしやすくなったとはいえ、最低限の実装などは自分で設定する必要はあります。
また、アップデート時はバックアップを取る必要があったり、CSSでカスタマイズしてる場合は再度設定をする可能性があります。
また、有料テーマとなっているので料金が発生します。とはいえ、他のテーマに比べてもお値段「¥6,980円(税込)」と、他のテーマに比べてもかなり安いと思います。
合わせて読みたい記事