【コピペOK】CSSを使ったテーブルの角を丸くする方法を紹介
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィールはこちら

テーブルを実装したい人
「ホームページにテーブルを実装したい。丸っこいテーブルを作りたい。コピペでサクッと作れないかな」
こんなお悩みを解決いたします。 そして実装したい内容は以下になります。
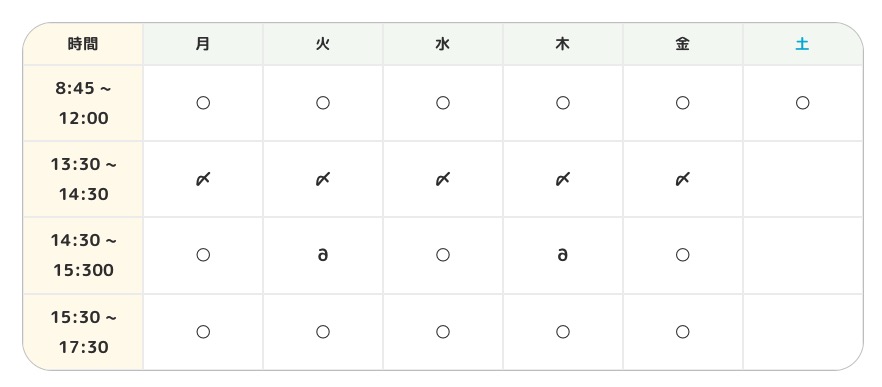
完成図
【コピペOK】CSSを使ったテーブルの角を丸くする方法
テーブルの実装は基本的に、角が丸くなくカクカクしたテーブルがほとんどだと思います。まずは実装するためのコードを紹介します。コピペでいけるので、あとはご自由に使ってみてください。
HTML
<table class="biz-hour">
<tbody>
<tr>
<th class="light">時間</th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th class="sat">土</th>
</tr>
<tr>
<td class="light">8:45 ~ 12:00</td>
<td class="cover">○</td><!-- 月 -->
<td class="cover">○</td><!-- 火 -->
<td class="cover">○</td><!-- 水 -->
<td class="cover">○</td><!-- 木 -->
<td class="cover">○</td><!-- 金 -->
<td class="cover">○</td><!-- 土 -->
</tr>
<tr>
<td class="light">13:30 ~ 14:30</td>
<td>〆</td><!-- 月 -->
<td>〆</td><!-- 火 -->
<td>〆</td><!-- 水 -->
<td>〆</td><!-- 木 -->
<td>〆</td><!-- 金 -->
<td></td><!-- 土 -->
</tr>
<tr>
<td class="light">14:30 ~ 15:33333333330</td>
<td>○</td><!-- 月 -->
<td>∂</td><!-- 火 -->
<td>○</td><!-- 水 -->
<td>∂</td><!-- 木 -->
<td>○</td><!-- 金 -->
<td></td><!-- 土 -->
</tr>
<tr>
<td class="light">15:30 ~ 17:30</td>
<td>○</td><!-- 月 -->
<td>○</td><!-- 火 -->
<td>○</td><!-- 水 -->
<td>○</td><!-- 木 -->
<td>○</td><!-- 金 -->
<td>○</td><!-- 土 -->
</tr>
</tbody>
</table>
CSS
.biz-hour{
border-collapse: collapse;
// border: 1px solid #C5C5C5;
}
.wp-block-column table{
border-spacing: 0;
border-collapse: separate;
border: 1px solid #C5C5C5;
border-spacing: 0;
border-radius: 30px;
overflow: hidden;
// border: 1px solid #C5C5C5;
}
.biz-hour tbody tr th{
text-align: center;
/* 文字をセンターに */
}
//月火水木〜枠線と背景色
.biz-hour tbody tr th{
background-color: rgba(73, 128, 46,0.06);
// border: 1px solid #C5C5C5;
}
//時間、8:45〜の枠線と背景色
.biz-hour tbody tr .light{
background-color:rgba(252, 213, 84, 0.11);
// border: 1px solid #C5C5C5;
}
//スマホの時横にスクロールさせる
@media screen and (max-width: 414px) {
.biz-hour {
/* スマホのときだけ親要素いっぱいに */
width: 100%;
}
.biz-hour {
display: block;
overflow-x: scroll;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
}
.biz-hour th, .biz-hour td {
text-align: center;
font-size: 15px;
}
// テーブル全体の文字大きさ
.biz-hour td {
font-size: 17px;
font-weight: 700;
line-height: 1.8;
letter-spacing: 0;
width: 10%;
}
/* 上段背景色 */
.biz-hour th {
font-weight: normal;
}
上記を解説していきます。
border-radiusで丸くすることはできない
CSSで角を丸くするというと、border-radiusが一般的ですよね。これをtableに指定するだけでいけるのでは、、?と思い浮かぶかもしれません。
結論から言ってしまうと、border-collapse: collapseが指定されていた時、border-radiusを指定しても角丸になってくれないのです。
border-collapse: collapseは、隣接している線を重ねて表示させるプロパティになります。そのため簡単に装飾ができるので、リセットCSSや共通のCSSとして指定されていることも多く、tableを作る時に必須のプロパティになります。
border-collapse: separate;で解決
separateを指定すると隣接セルのボーダーを空ける要素を持っています。collapseのままだと角丸分の隙間ごとつめてしまい、角丸にならないようです。
具体的な解説は割愛しますが、角丸のテーブルを使いたいという場合は、border-collapse: separate;を特定のテーブルタグに対して指定しておくことで解決することが分かりました。
合わせて読みたい記事