【Manablog Copy】「>>この記事を読む」カードの作り方【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

「>>この記事を読む」のカードを作りたい人
「Manablog Copy(マナブログコピー)でよく見る「>>この記事を読む」のカードの作り方を知りたい。コード書くの苦手なので、簡単にコピペで済ませたいなぁ。」
本記事では、こういった悩みを解決します。
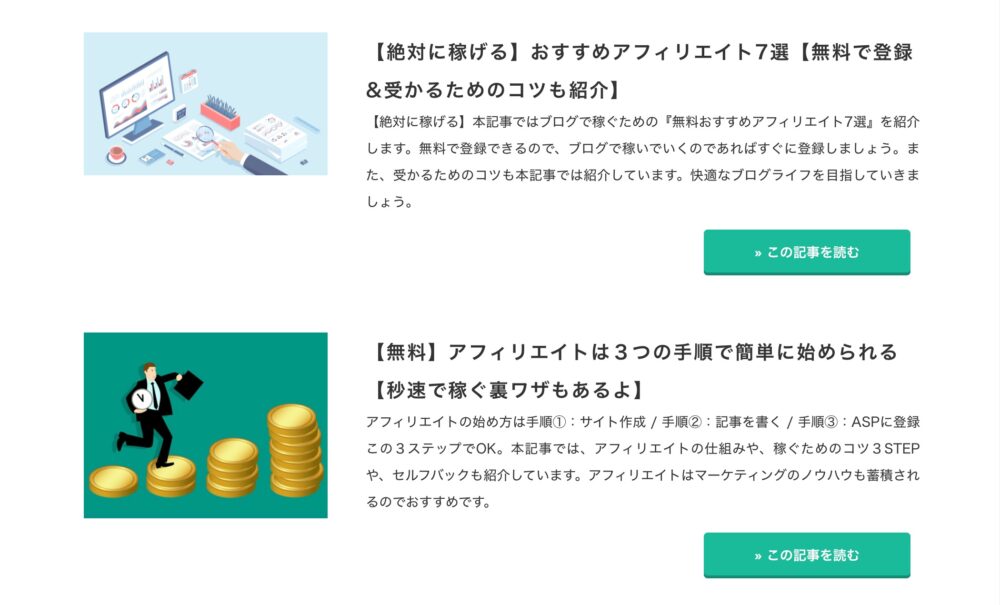
今回作りたいカードのイメージ
実際のカード

【2021年厳選】Webマーケティング転職に強い転職エージェント&サイト【未経験OK】
「WEBマーケティング会社の求人情報が知りたい。おすすめな求人サイトも教えてほしいなあ。探すコツも具体的に教えてほしい。」←本記事でこういった悩みを解決します。1:マーケティング転職に強い転職エージェント&サイト/2:転職エージェント&サイトの活用方法/3:転職において有料求人を探すコツ
実際のカードは上記の通りになります。見やすくて便利ですよね。

当サイトも「»Manablog Copy」を使っており、シンプルなデザインとSEOに強いテーマです!また他のテーマと比べても断然安いのも、おすすめです!
もっとカスタマイズしたい方は»【Manablog Copy】カスタマイズ方法まとめ【最新2021版 / 初心者OK】をどうぞ。
【Manablog Copy】「>>この記事を読む」カードの作り方【コピペOK】
ソースコード
<div class="col-xs-12 article_box">
<div class="col-xs-12 col-sm-4">
<img src="①ここに画像URLが入る" class="img-responsive" >
</div>
<div class="col-xs-12 col-sm-8">
<h3>②ここにタイトルが入る</h3>
<p>③ここにメタディスクリプションが入る</p>
</div>
</div>
<p><a href=④ここに記事URLが入る" class="green_link">» この記事を読む</a></p>
<div style="clear:both;margin-bottom: 60px;"></div>
少しだけ解説【Manablog Copy】
編集する必要がある4箇所は下記の通りです。
- ①ここに画像URLが入る
- ②ここにタイトルが入る
- ③ここにメタディスクリプションが入る
- ④ここの記事URLが入る
いかがでしたでしょうか?
コピペでできるようにまとめてみました。さらに「AddQuicktag」に登録しておくことで普段から便利に使えるようになります。
ぜひ使ってみてください\(^^)/
Manablog Copyを見る
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。