【Manablog Copy】ページ速度を改善するカスタマイズ【99点にアップしました】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです。
僕のブログでは、Manablog Copyを使っているのですが、トップページのフッター部分にあるTwitterの読み込みでサイトが重くなってるというのが話題となっていたので、改善させてみました。フッター部分なので、他のページにも影響が出るのでこれはマズイ。
もともとの点数はたしか50点台ぐらい。サイトとしては致命的な遅さです。。(スクショ取り忘れていました)
爆速・神\(^^)/
というわけで、Twitterの読み込みを改善すればわりとよくなるみたいです。
早速見ていきましょうー!
WordPressテーマ「Manablog Copy」の詳細はこちら
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
Manablgo Copyを購入する
»【Manablog Copy】カスタマイズ方法まとめ【最新2021版 / 初心者OK】
»【Manablog Copy】よくある質問をまとめてみた【随時更新】
【Manablog Copy】ページ速度を改善するカスタマイズ
当サイトの場合、もともとMaanblog Copy専用のウィジェット機能を使用していましたが、それをカスタムHTMLで修正しました。
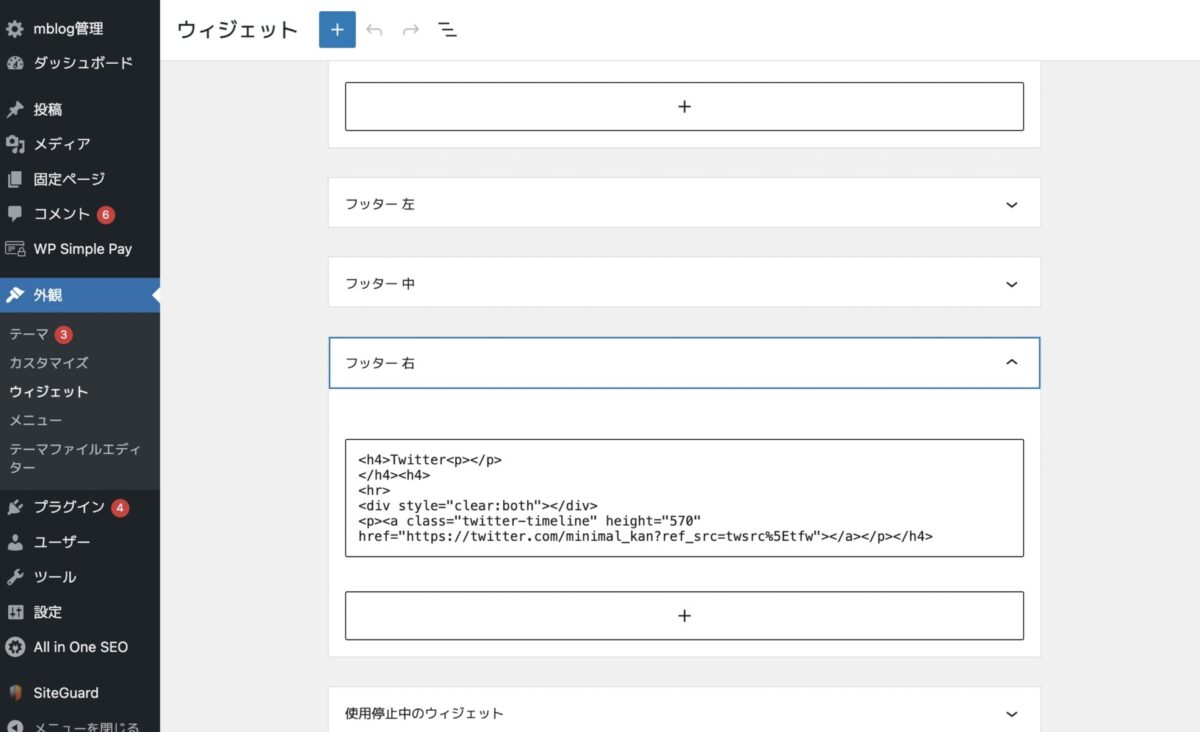
「外観」→「ウィジェット」→「フッター右」を選択。
この部分を、Manablog Twitterウィジェットから、「カスタムHTML」に変更します。
そして、下記のコードを埋め込みます。
<h4>Twitter<h4>
<hr>
<div style="clear:both"></div>
<a class="twitter-timeline" height="570" href="https://twitter.com/minimal_kan?ref_src=twsrc%5Etfw"></a>
例:https://twitter.com/ここにIDを入力
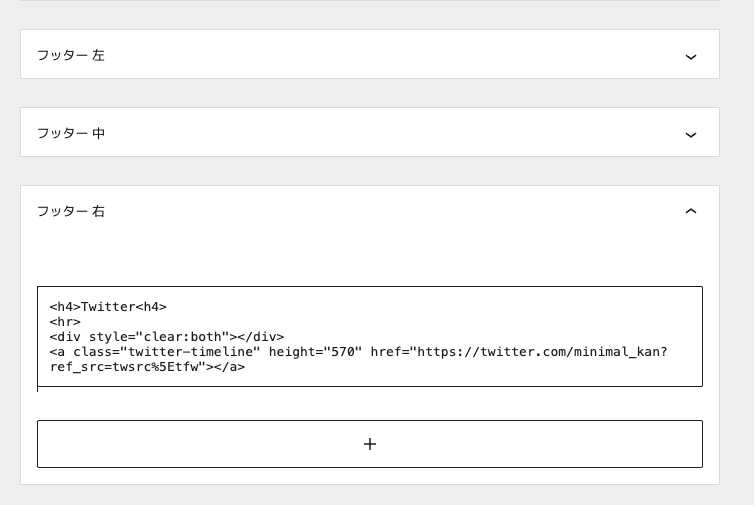
入力したら、下記のようになればOKです。あとは保存して終了です。

【原因】JavaScriptのコード「async」
ここからは僕の推測なので、ヒマな方だけどうぞ。
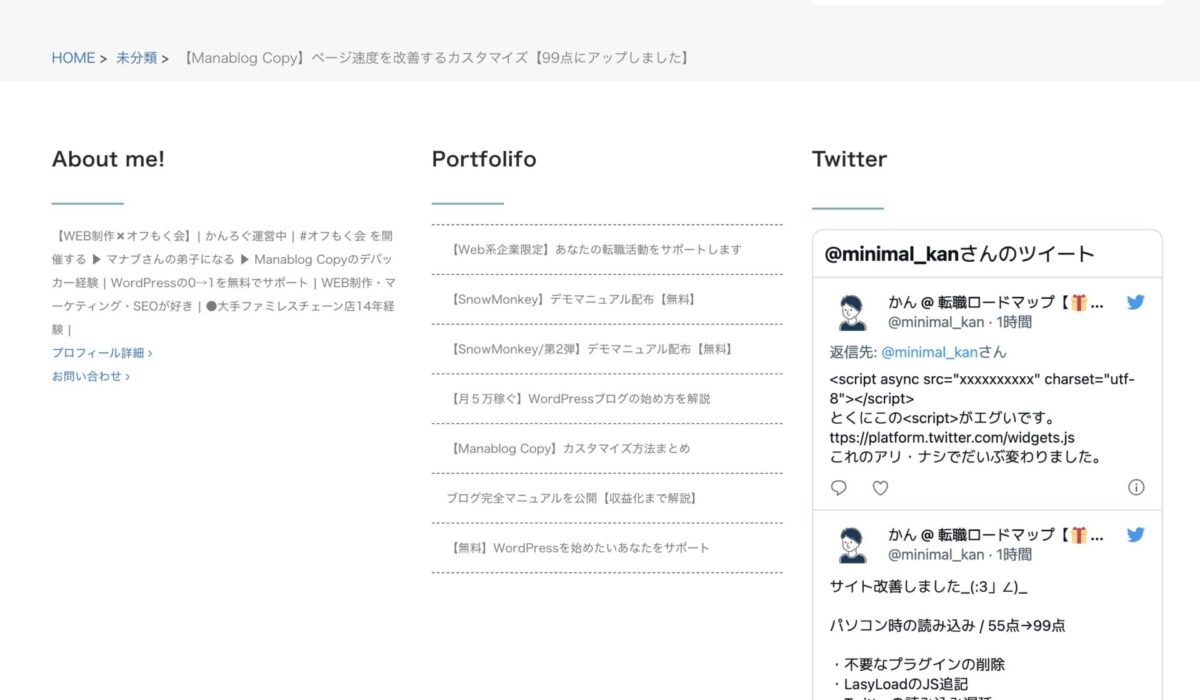
Twitterの埋め込みコードの末尾や、デベロッパーツールで見ると下記のように「async」という文字があります。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
簡単にいうと、こいつはjavascriptを非同期で実行するときの命令文で、ページが開いて読み込まれたと同時にTwitter用のJavaScriptがあれば読んじゃうよーって意味です。
これじゃ困るので、ページをスクロールしてTwitterが表示されたときに読み込んでくれたほうがいいですよね。
ブログのトップページってよくTwitterのタイムラインが挿入されていることがほとんどかと思います。
なので、この「async」を削除すれば、解決ってわけです。
ここはあいまいな部分で間違っていたらご指摘いただきますと幸いです。。
ManablogCopyが気になる方へ
下記の記事にて実体験をもとに書いてみましたので、参考にしていただけますと幸いです(`・ω・)ゞ
【Manablog Copy/レビュー】現役エンジニアが18ヶ月使用したガチ感想【収益40万達成】
現役エンジニアがManablog Copyを18ヶ月間使用したガチ感想を公開します。結論:「40万円」の収益を突破しました。18ヶ月間使い続けたメリット・デメリットから、初心者におすすめする理由を解説しました。好きなテーマなので内容はボリューム大。サクッと読みたい方は冒頭だけでもどうぞ