【CSS】不要なコードやファイルを見つけてサイズを減らす方法【簡単】
PR ※当サイトではアフィリエイト広告を利用しています

「CSSで不要なコードやファイルを見つけてサイズを減らしたいなぁ。何か良い方法あれば教えて下さい。」
今回はCSSで不要なファイル・ソースコードを特定する方法を紹介します。
意外と不要なファイルやソースコードを使ってる場合がありますよね。テンプレートのソースコードを使うと、実は使ってないクラスやプロパティがよくあります。
サクッと簡単に見つけられる方法があるので、ぜひ活用してみてください。
この記事を書いている僕ですが、30代未経験からWeb業界へ転職して約1年ほど。「Twitter」で転職について発信をしていたり、転職コミュニティ「CodeChange」を運営したり、「未経験からの転職完全ロードマップ【プレゼント配布有】」を執筆してます。※なお、8000字まで無料で読めます。
GoogleChroomのデベロッパーツールを立ち上げる
まずは確認したいサイトでデベロッパーツールを開きます。
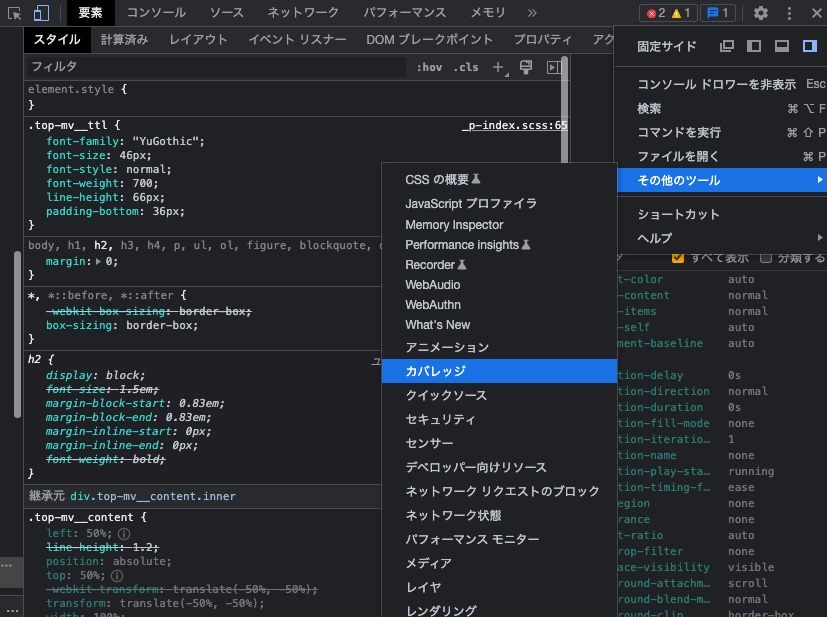
- 右上の「・・・」をクリック
- その他のツールをクリック
- カバレッジをクリック
上記の手順で進めると、カバレッジが開きます。
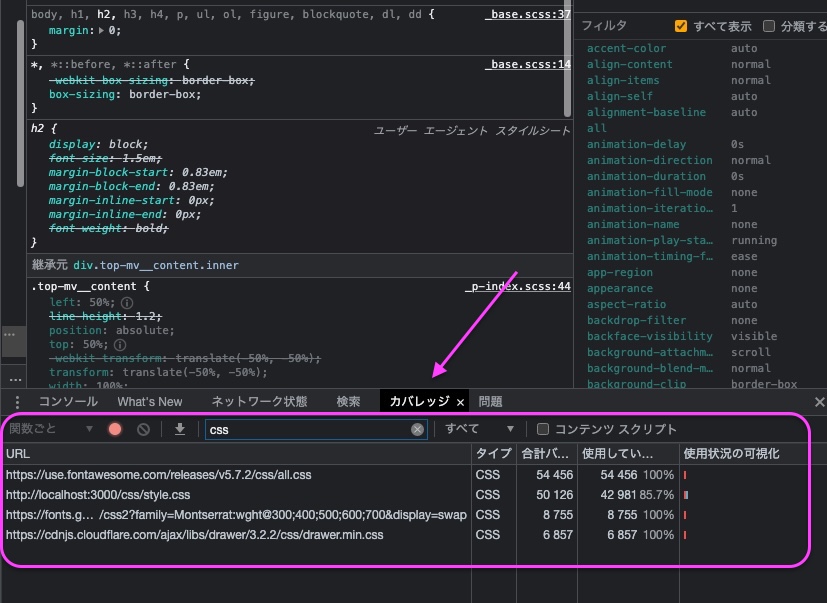
カバレッジ(Coverage)機能を使用する
ここで並んでるファイルをそれかクリックします。
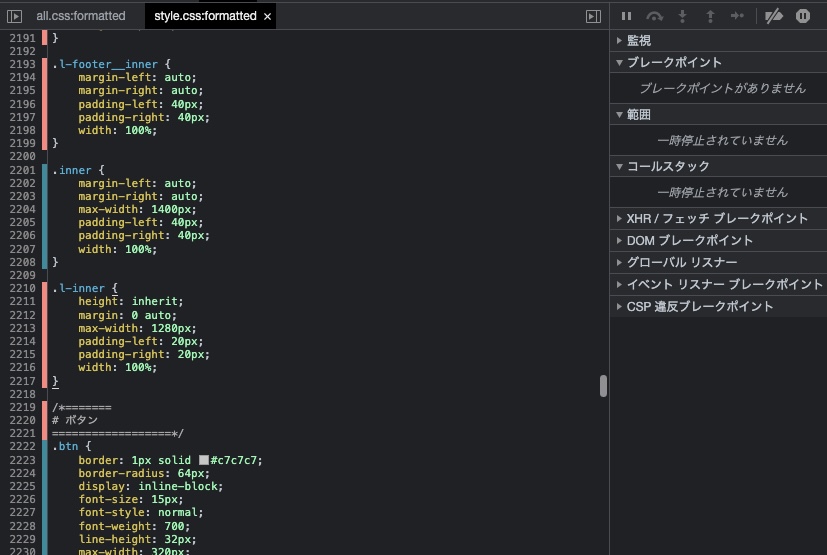
そしたらさまざまなソースコードがズラリと並び、「赤線」「青線」で表示されるようになります。

- 青色:使用してるソースコード
- 赤色:使用していないソースコード
上記のように、使っている・使っていないソースコードが分かるようになりました。
これで不要なファイルを消すことができますね\(^^)/
以上になります。
参考になったらぜひリツイートで応援してくれると励みになります!(`・ω・)ゞ
リツイートで応援する!
合わせて読みたい記事