【WordPress/Shopify】アルファベットの大文字を小文字に変更するCSS
PR ※当サイトではアフィリエイト広告を利用しています

大文字を小文字に変えたい人
「ShopifyやWordPressでどうしてもデフォルトで大文字表記が気になってしまう・・・何か良い解決策ないかな・・・」
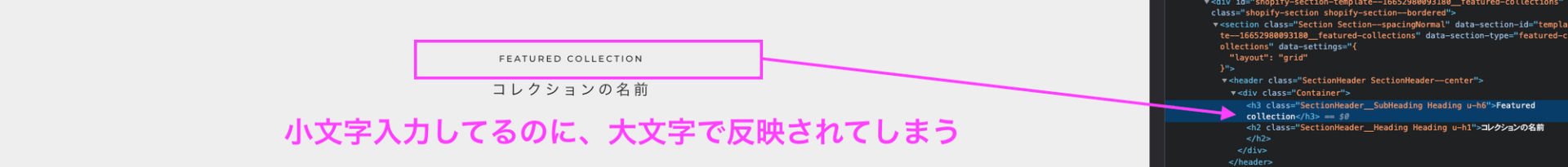
海外製のShopifyテーマ、WordPressテーマなどで、デフォルトで英文字が大文字で表記されていることが多いです。
「Hello」とHTMLで記述しても、勝手に「HELLO」となってしまうイメージです。
場合によっては、表記を小文字で表現したり、画像データではない場合は、どうしてもCSSで調整する必要があります。
本記事では、大文字の表記をCSSで修正する方法を紹介します。
【WordPress/Shopify】アルファベットの大文字を変更するCSS
実はとっても簡単です。使うCSSは下記の4つでOKです。
<ul>
<li>text-transform:lowercase;</li>
<li>text-transform:uppercase;</li>
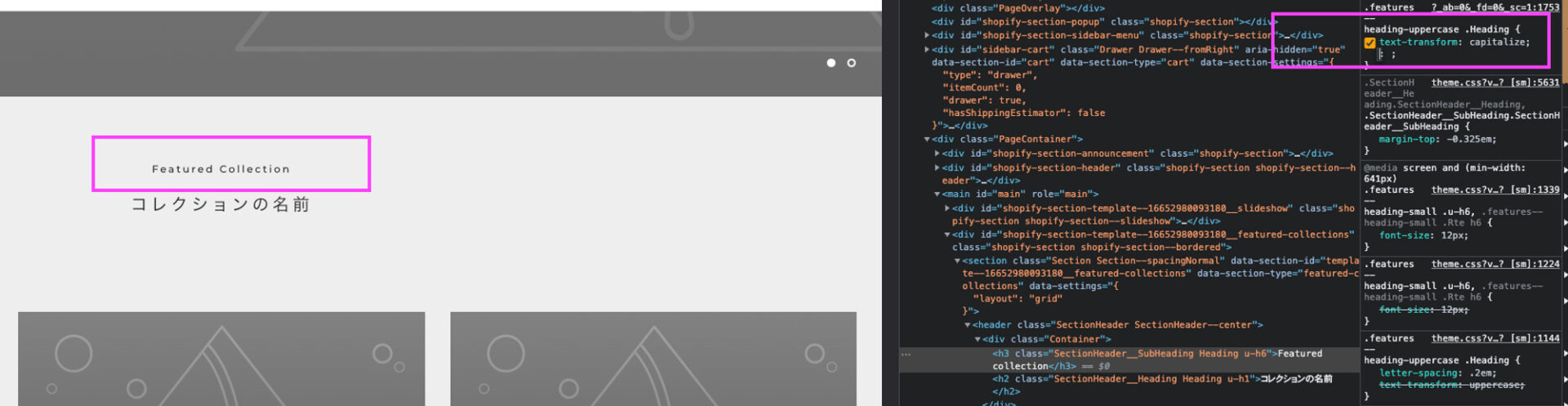
<li>text-transform:capitalize;</li>
<li>text-transform:none;</li>
</ul>
以上です。簡単ですね!それぞれコードの紹介をしていきます。
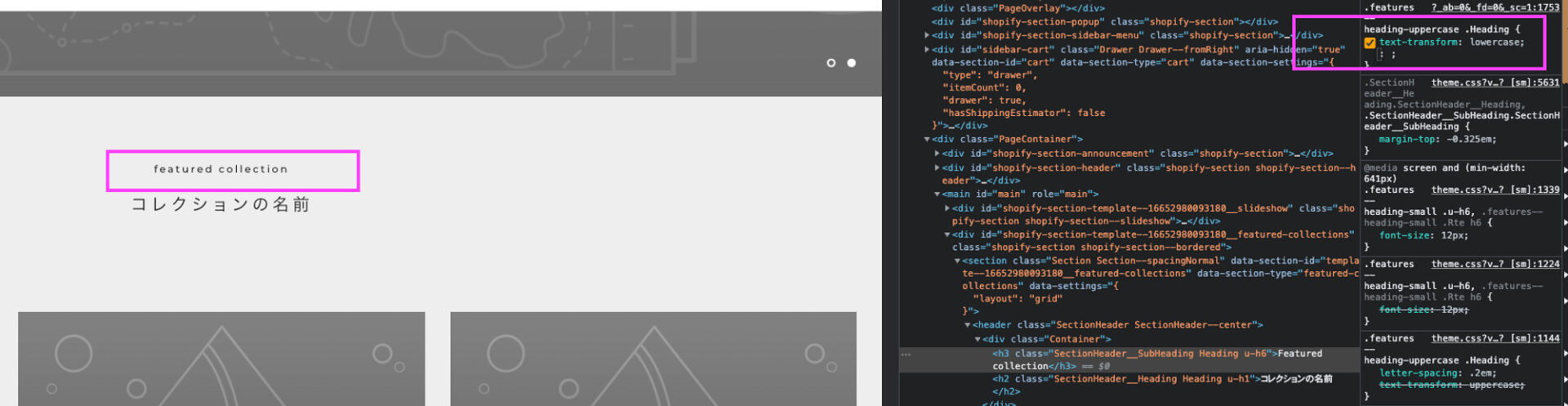
text-transform:lowercase;
すべて小文字で表示する場合はこのCSSを使います。
<p style="text-transform:lowercase;">TEXT</p>
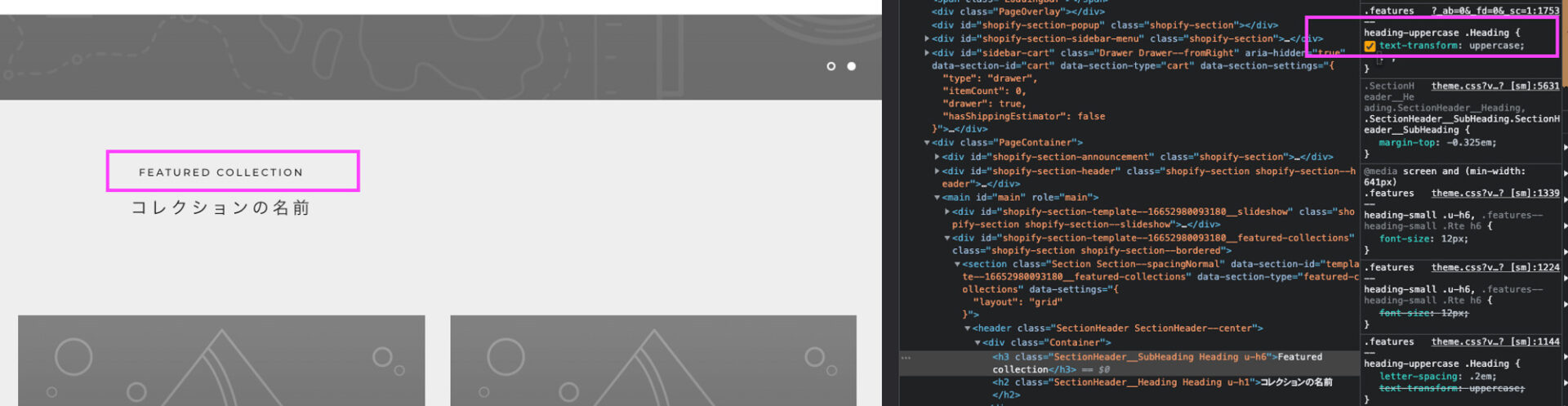
text-transform:uppercase;
すべて大文字で表示する場合はこのCSSを使います。
<p style="text-transform:uppercase;">Text</p>
text-transform:capitalize;
最初の1文字だけを大文字で表示するすときはこのCSSを使います。
<p style="text-transform:capitalize;">text</p>
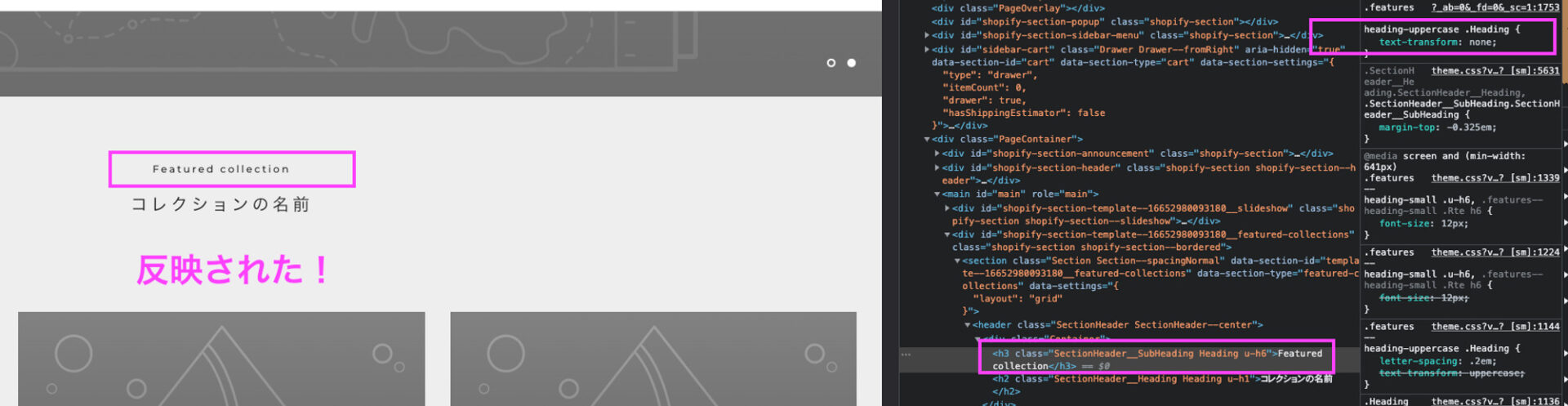
text-transform:none;
何もしない時、デフォルトに戻すときはこちらを使います。
<p style="text-transform:none;">TEXT</p>
まとめ;ソースコード
すべて小文字で表示する場合
<p style="text-transform:lowercase;">TEXT</p>
すべて大文字で表示する
<p style="text-transform:lowercase;">TEXT</p>
最初の1文字だけを大文字で表示する
<p style="text-transform:capitalize;">text</p>
何もしない、デフォルト値にする
<p style="text-transform:none;">TEXT</p>
簡単ではありますが、普段から使わないのでサクッと使えるようにブクマしておきましょう。
以上です。
参考になったらぜひリツイートしてくれると嬉しいです。
リツイートする
合わせて読みたい記事