Smart Custom Field(SCF)カスタムフィールドのチェックボックスで表示・非表示【WordPress】
CODE HTML/CSS JavaScript Web制作 WordPress 未分類
PR ※当サイトではアフィリエイト広告を利用しています
カスタムフィールドを使って、入力した項目を画面上に表示・非表示にしたい場面があります。
入力した項目を消せば自動で非表示になるのですが、それだとまた項目内に再度入力したりと面倒ですよね。
これら入力項目を残した状態で、チェックボックスのオン・オフで一発切り替えできたら楽ですよね\(^^)/
それでは紹介していきます。
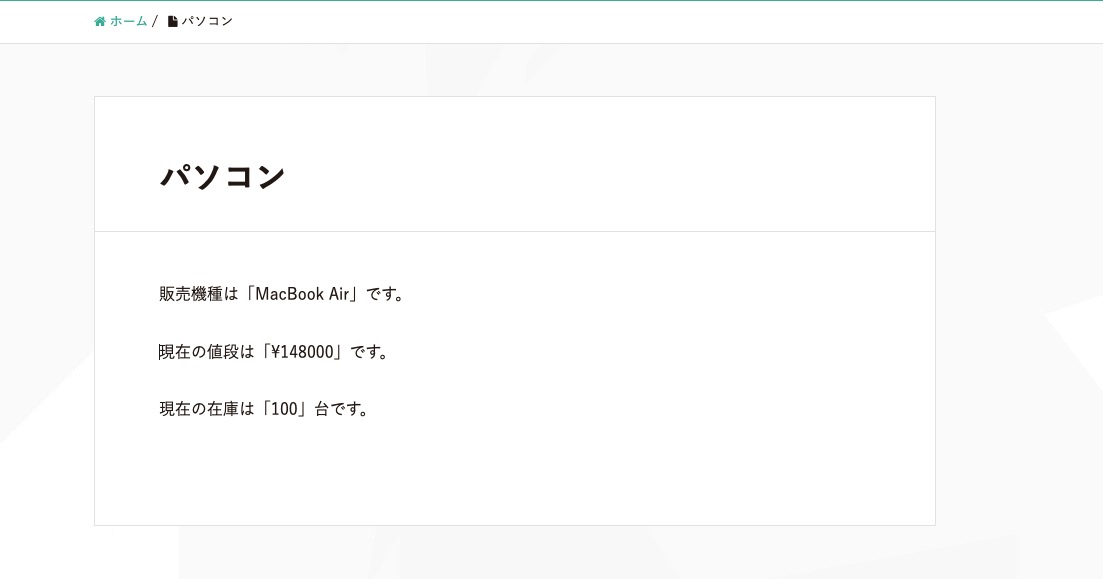
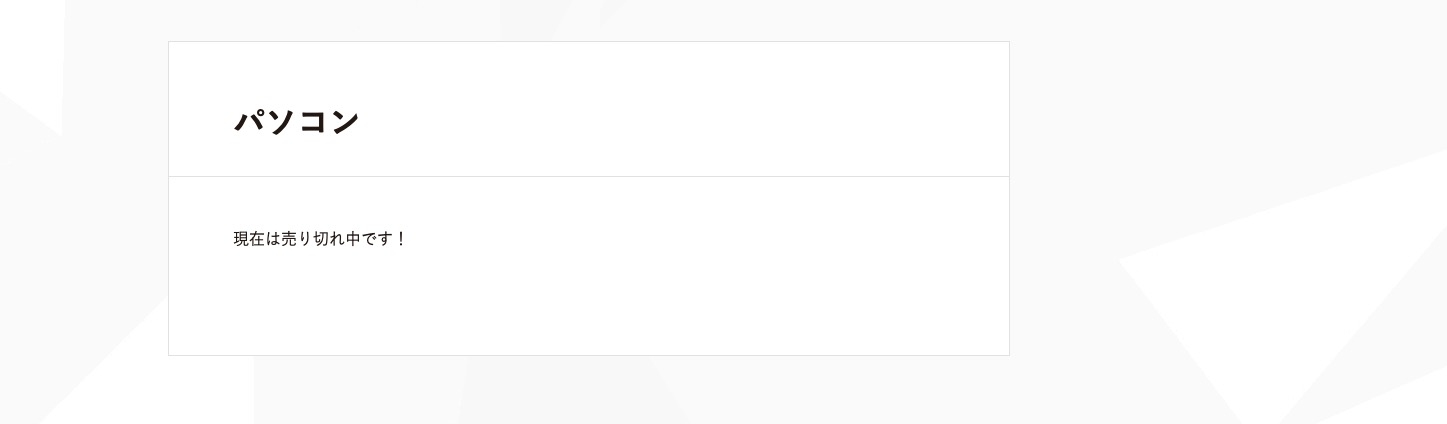
完成形は下記のようなイメージです。
販売状況によって「販売中」or「売り切れ中」と切り替えます。※クリックで画像が大きくなるよ

Smart Custom Field(SCF)カスタムフィールドのチェックボックスで表示・非表示する方法
まずは、Smart Custom Field(SCF)のプラグインをインストールします。細かい部分は割愛しますね。
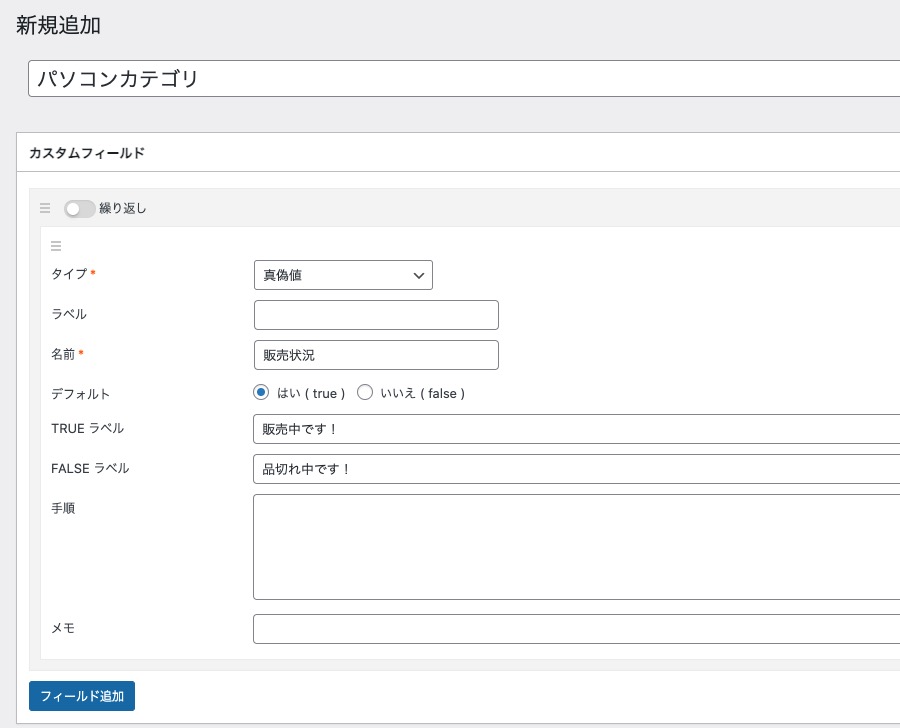
- 「新規作成」→「パソコンカテゴリ」
- タイプを「真偽値」→デフォルトを「はい」
- TRUEラベルを「販売中」
- FALSEラベルを「品切れ中」
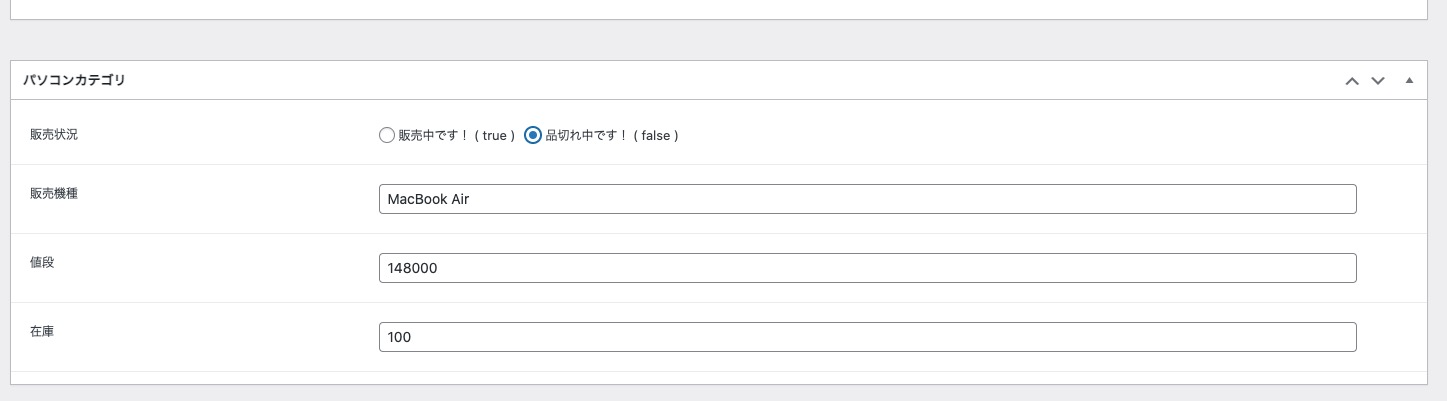
続いて「販売機種」や「値段」も設定していきましょう。
テキストを選択して、「名前※」にそれぞれ入力していきます。「販売機種」、「値段」、「台数」の3つですね。すべてテキストを選択しつつ名前だけ設定すれば問題ありません。

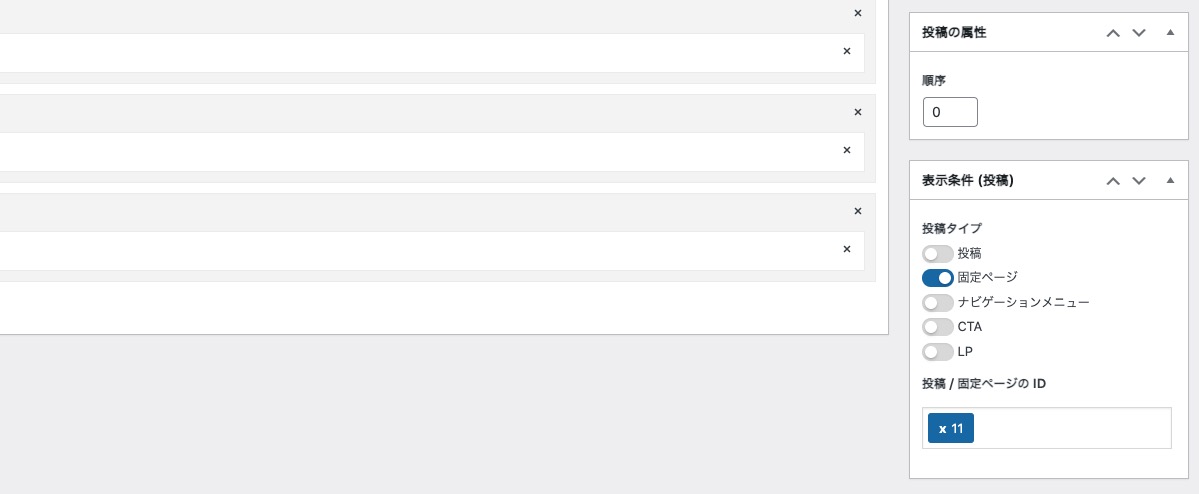
これで完成です。そしたら表示させたい固定ページのIDとチェックを入れます。画像を参考にしてみてください。

上記のようになればOKです。
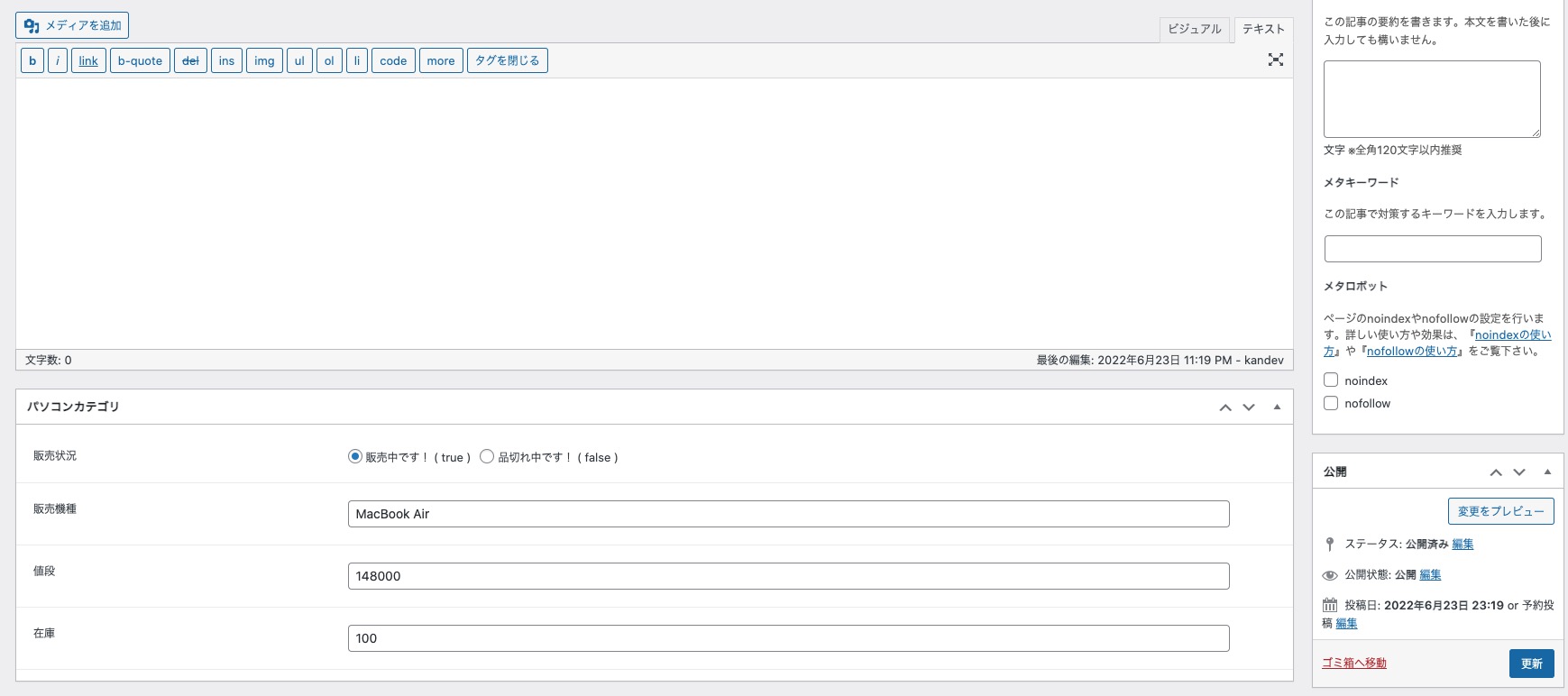
実際にページを見に行くと下記のようになるので、好きな販売機種や値段、在庫を打ち込んで更新しましょう。

コードを入力する
続いて、該当ページに下記のコードを入力。SCFの書き方はここでは割愛します。
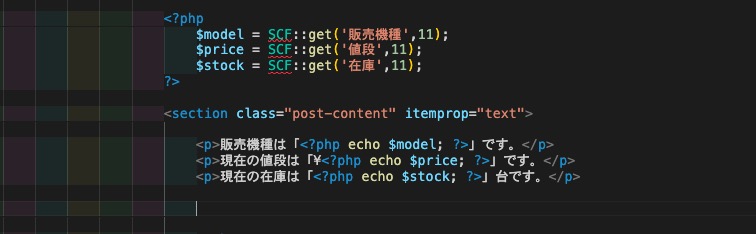
<?php
$model = SCF::get('販売機種',11);
$price = SCF::get('値段',11);
$stock = SCF::get('在庫',11);
?>
上記のように「名前※」と「ページID」を上記のように記載し、値を変数で取得します。
続いて、下記のようなマークアップを入力。
<p>販売機種は「」です。</p>
<p>現在の値段は「¥」です。</p>
<p>現在の在庫は「」台です。</p>
空白の部分を、先ほどの「$model」「$price」「$stock」をそれぞれ該当する部分に入力します。
<p>販売機種は「<?php echo $model; ?>」です。</p>
<p>現在の値段は「¥<?php echo $price; ?>」です。</p>
<p>現在の在庫は「<?php echo $stock; ?>」台です。</p>
画像で確認する
if文で表示・非表示にする
真偽値で設定する値はもともと「TRUE」「FALSE」の判定がされているので、if文で囲ってあげれば勝手に表示・非表示されるようになります。
なので、下記のように一度値を変数に代入したあと、if文で囲ってあげるだけ。
<?php $check = SCF::get('販売状況',11); ?>
<?php if($check): ?>
<p>販売機種は「<?php echo $model; ?>」です。</p>
<p>現在の値段は「¥<?php echo $price; ?>」です。</p>
<p>現在の在庫は「<?php echo $stock; ?>」台です。</p>
<?php else: ?>
<p>現在は売り切れ中です!</p>
<?php endif; ?>
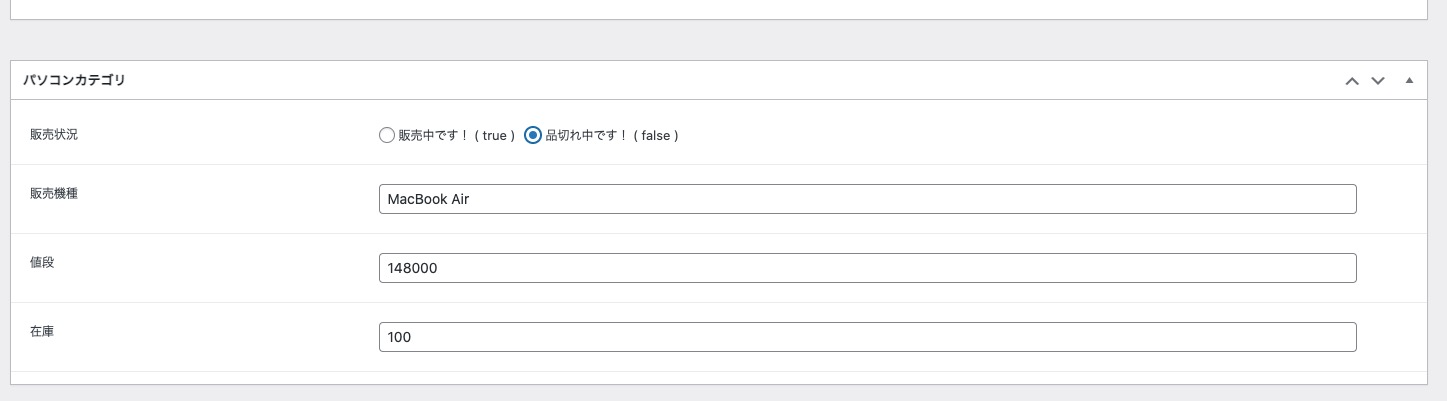
上記のようにコードを記入したら、実際にチェックをオン・オフにしてあげましょう。

下記のようになればOK。
販売状況や応募状況に合わせて内容を表示・非表示にしてあげるだけ。

簡単すぎて泣けてくる。。
項目を空にする必要もないし、もう一度入力する手間も省けるのでので、クライアントも喜びまくりです\(^^)/
サイト運用するなら必須なので、ぜひ使ってみてください〜!
Smart Custom Fields (SCF)の特徴と使い方を簡単に解説
Smart Custom Fields (SCF)は、WordPressで使用されるプラグインで、カスタムフィールドを簡単に追加できる機能を提供します。カスタムフィールドを使用すると、記事やページに追加の情報を追加することが可能になります。
以下に、Smart Custom Fieldsの基本的な使い方を説明します。
インストールと有効化
- WordPressのダッシュボードにログイン
- プラグインのメニューをクリックし、新規追加を選択
- 検索ボックスにSmart Custom Fieldsと入力し、検索
- Smart Custom Fieldsプラグインが表示されたら、今すぐインストールをクリック
- インストールが完了したら、有効化ボタンをクリック
カスタムフィールドの作成:
- ダッシュボードに戻り、カスタムフィールド設定メニューを選択
- 新規追加ボタンをクリックし、新しいカスタムフィールドを作成
- フィールド名欄に名前を入力し、フィールドタイプを選択、これにより、テキスト、エリア、日付、チェックボックスなど、さまざまなタイプのカスタムフィールドを作成可能になります。
- 必要に応じて、デフォルト値や説明を入力します。(不要なことが多い)
- 表示ルールセクションで、どの投稿タイプやページでフィールドを表示するか設定します
- 全ての設定が終わったら、更新ボタンをクリック
引数にはカスタムフィールドの名前を入れていきます。
先程のように、SCF::を使用することで、Smart Custom Fieldsの値を取得して表示することできます。
解説しているのはごく一部になりますので、ぜひググって活用してみてください\(^^)/
»Smart Custom Field(SCF)でカスタムフィールドに入力しない場合の条件分岐【WordPress】
»【SnowMonkey】WordPressデモサイトのマニュアルを配布【完全無料&実績利用OK】
合わせて読みたい記事