【Shopify】表示されているページのテンプレート名を調べる方法【簡単】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは!
本記事では、Shopifyで表示されているページのテンプレート名を調べる方法を解説します!
開発していく上で、自分がどのページをカスタマイズしているのかが分からなくなったり、どのページをカスタマイズをすればいいのか調べる必要があったりします。
そんな時は、表示されているページのテンプレート名を調べる方法を使えば解決できます。簡単なのでぜひ活用してみてください。
使っているテーマやバージョンは下記になります。
- テーマ→Dawn
- バージョン→11.0(2023年9月現在)
他のテーマやバージョンが違うとうまくいかないこともあるので、実装前はソースコードをバックアップしたり、テーマ自体を複製したりと対策をしておいてください。
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
表示されているページのテンプレート名を調べる方法
調べる方法は簡単です。
- コード編集→「layout」→「theme.liquid」
- bodyタグの手前付近にソースコードを記述
順番に見ていきます。
theme.liquidにソースコードを埋め込む
まずは、theme.liquidを開き、下記のソースコードを埋め込みます。
<script>
console.log("{{ template }}");
</script>
これでOKです。簡単ですね。
参考画像を貼付するので、分からない方は参考にしてみてください!
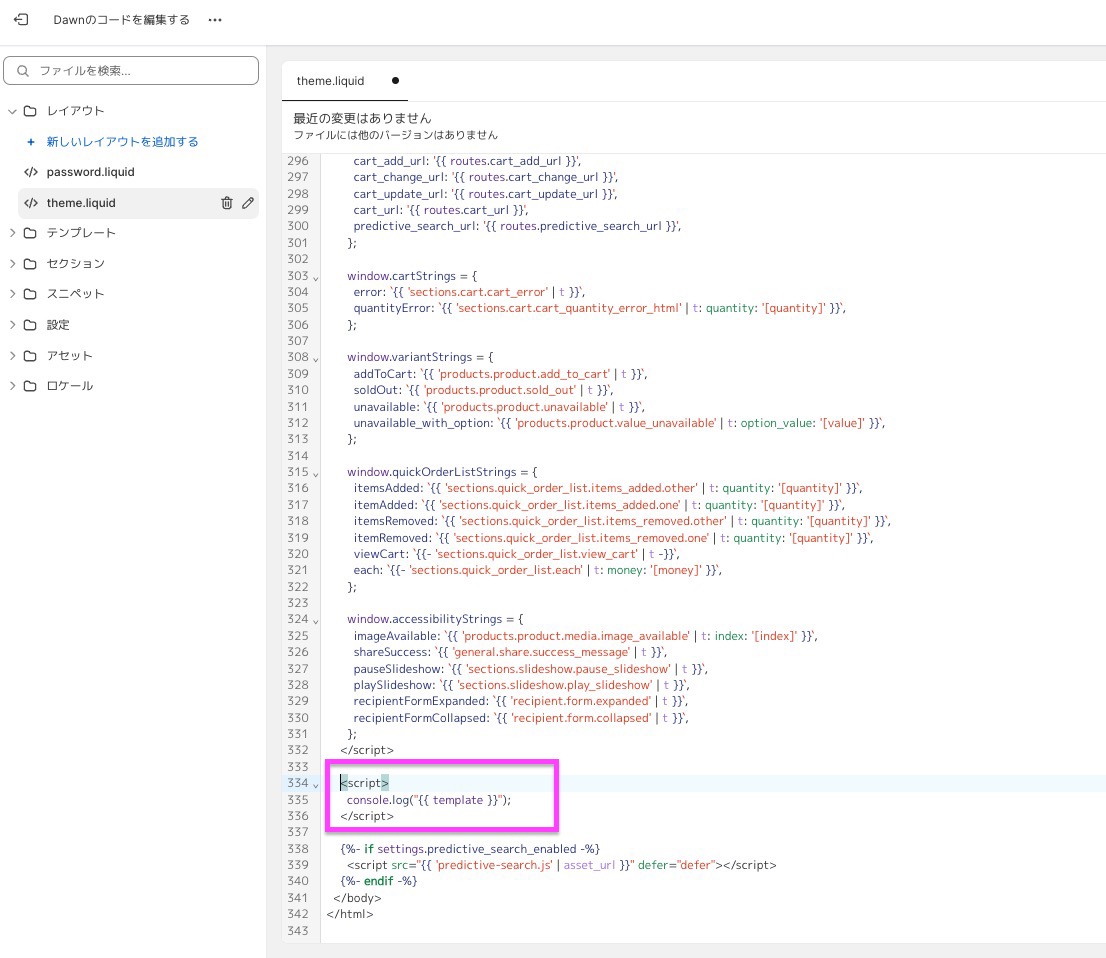
Shopifyのコード編集から直接記述する場合
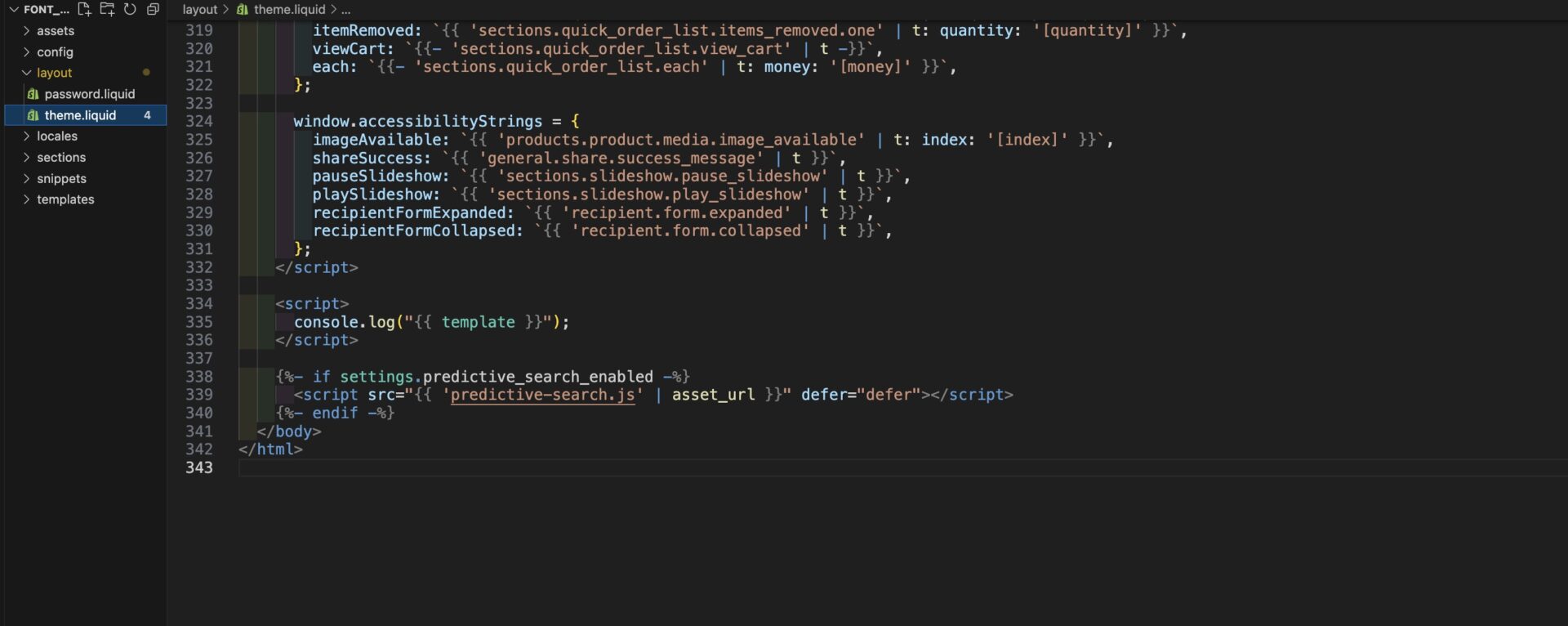
VSCodeの方
このようになればOKです。そしたら保存します。
ターミナルで開発している方はpushやshopify serveなどで確認してみてください。
ブラウザで確認する
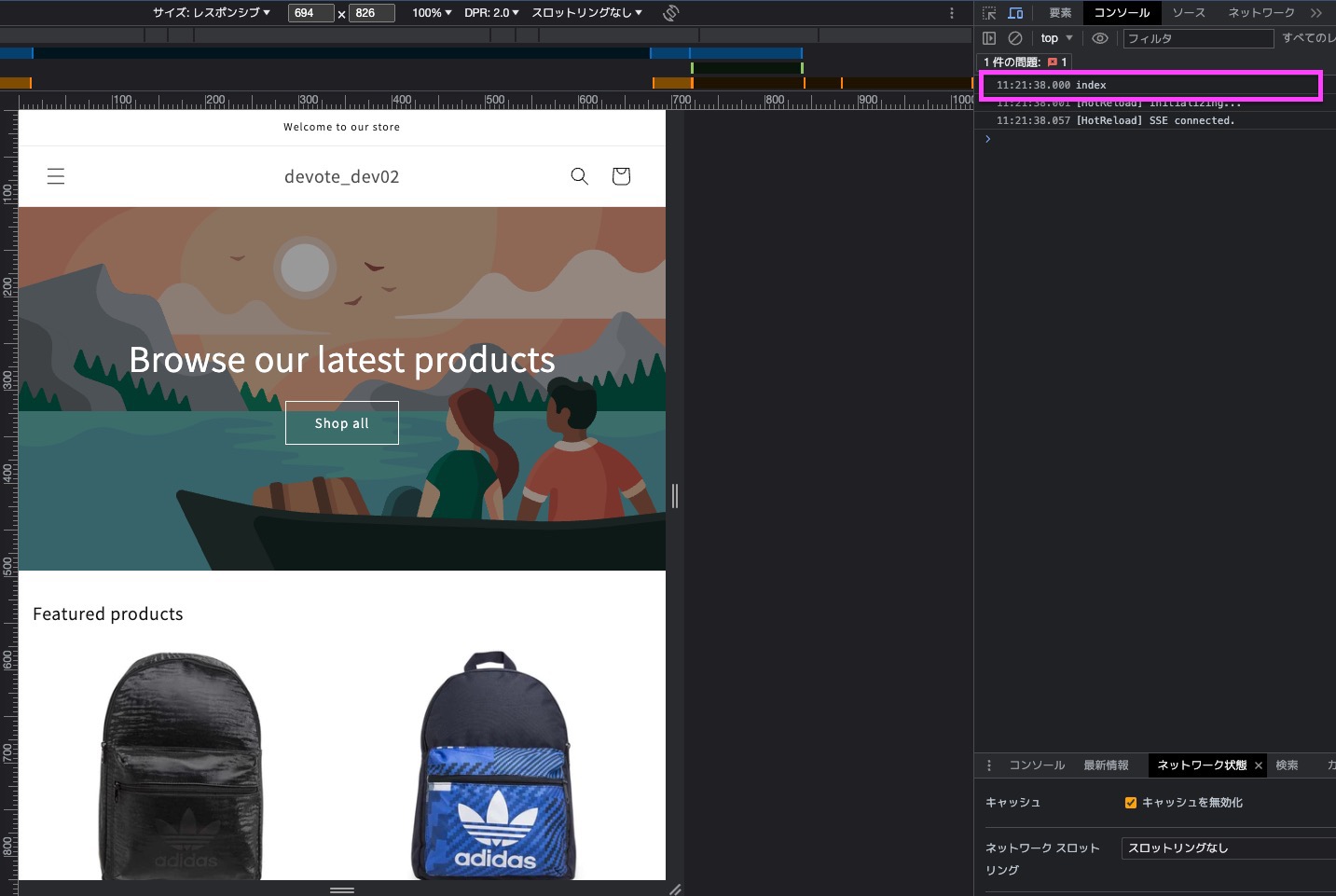
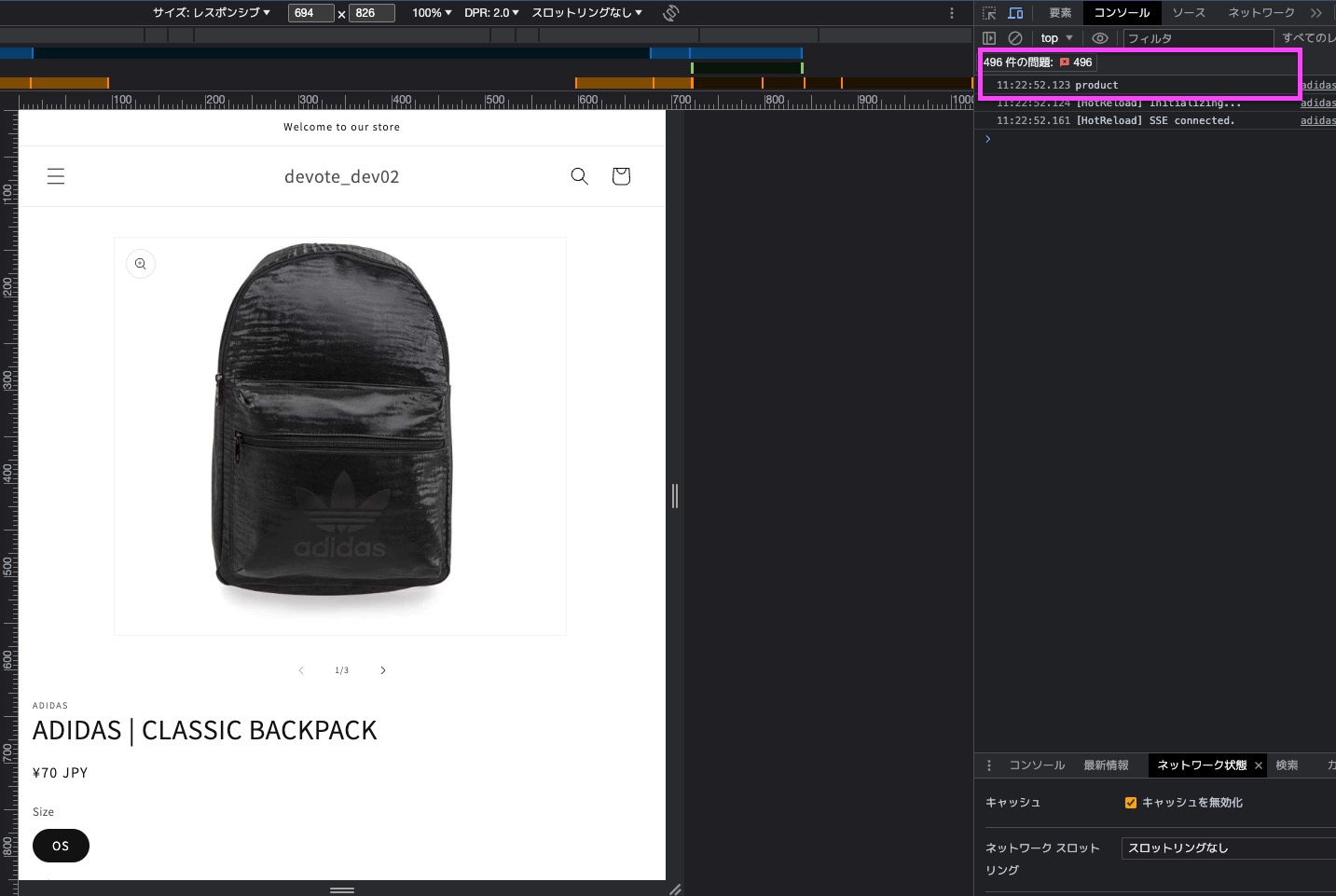
保存が終わったら、各ページをデベロッパーツールで確認します。
コンソールを見れば、どのページを触っているかが記載されているので、テンプレート名が分かるようになります。
- トップページ→index(theme.liquid)
- 商品ページ→product
- お問い合わせ→page.contact
- コレクション→collection
このように、Shopifyはテンプレート構造がシンプルでありがながらやや複雑なこともあります。
まとめ
いかがでしたか?
実装や設定が難しいようであれば、ぜひお問い合わせページからご相談いただければご対応しますので、お気軽にどうぞ(`・ω・)ゞ
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
合わせて読みたい記事