【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
PR ※当サイトではアフィリエイト広告を利用しています

「商品タグの出力方法が知りたいなあ。タグを使ってShopify内で自由にどこでも表示できるようにしたい。どなたか良い方法を教えてください」
こういった悩みを解決します。
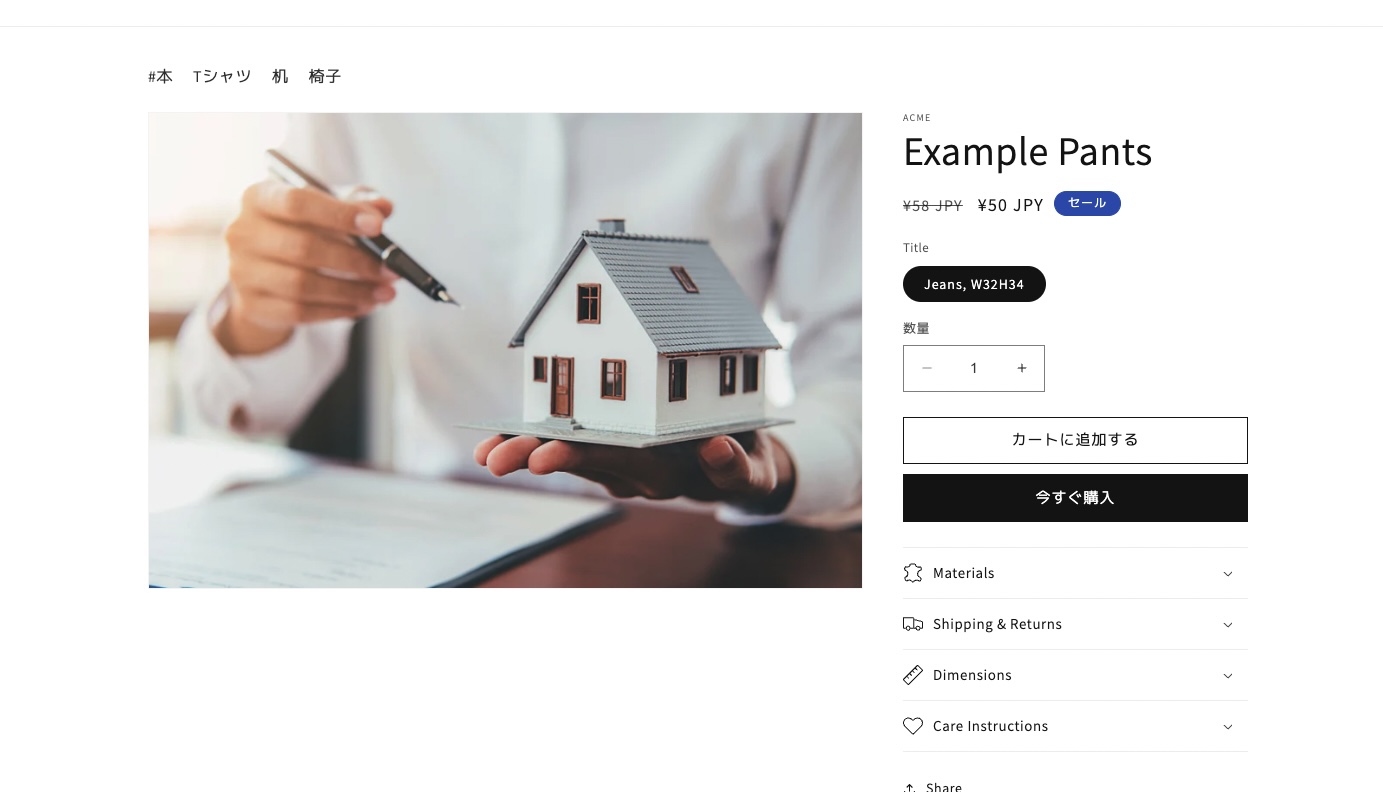
商品タグを使えるようになると、指定して特定タグをページ内の好きな場所に使えることができます。左上に注目してください。

タグがいくつか表示されているのが分かります。
このようにカスタマイズの幅を広げることで、クライアントへの要望にも通りやすくなると思います。
それでは早速見ていきましょう!
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
商品タグを自由に好きなページに出力する方法を解説
それでは1つずつ見ていきましょう!
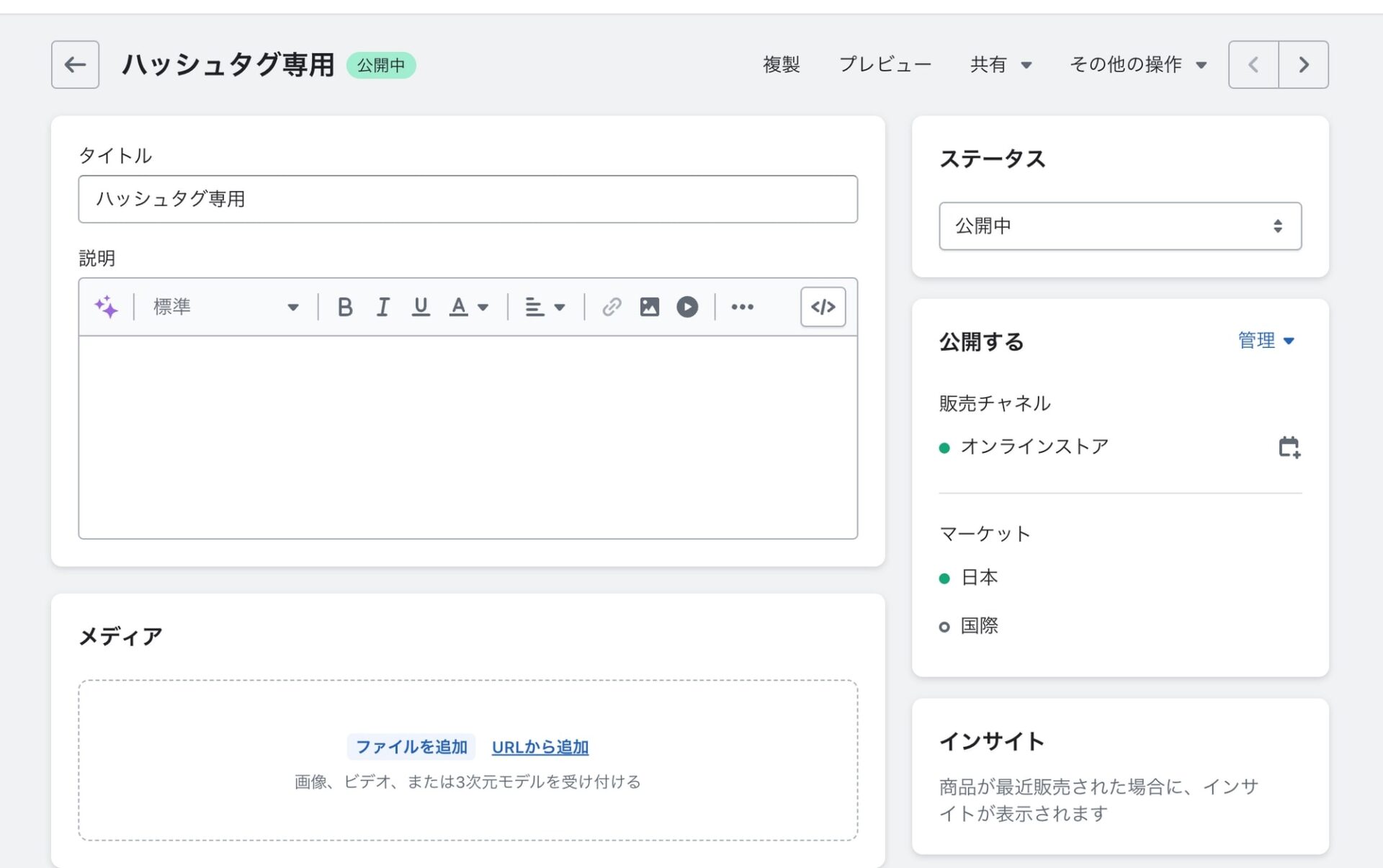
テスト商品の作成
タグを入力する
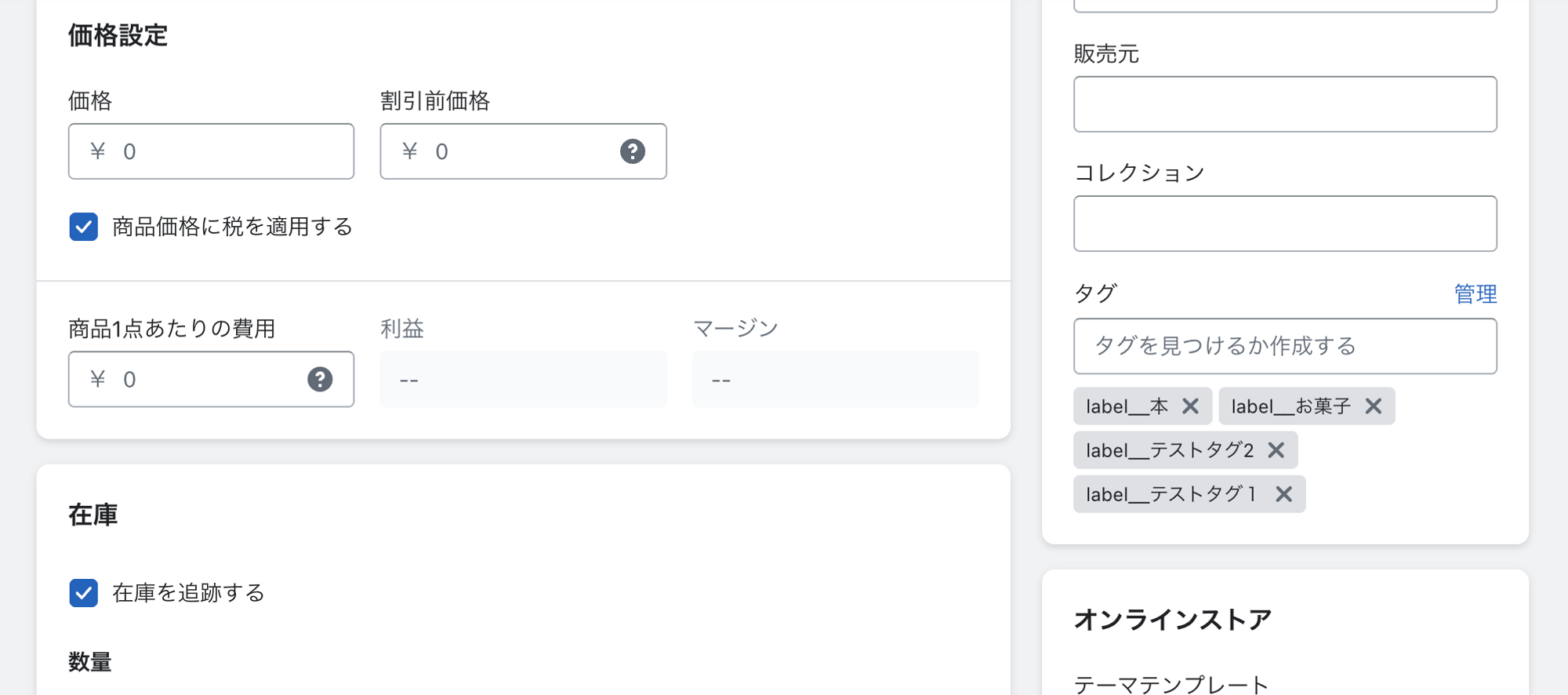
次に商品のタグに「label__◯◯」のように、記述しましょう。「label__」というのは、目印で分かるようにしているだけです。
「label__#◯◯」とすることで、ハッシュタグ付きのラベルの見せ方も可能です。
- 「label__○○」
- 「tag__○○」
- 「label—○○」
「ハンドル」を設定
次に「ハンドル」を設定します。
ハンドルというのはその商品の持つURLデータの末尾のものです。

画像でいう「URLハンドル」→「hastag」の部分ですね。こちらがハンドル名になります。このハンドルを設定することで、その商品自体にアクセスが可能となります。
今回でいうと分かりやすく「hastag」にしました。ここまで設定ができたら、残りはコードを書くだけです。
ソースコードを入力して出力させる
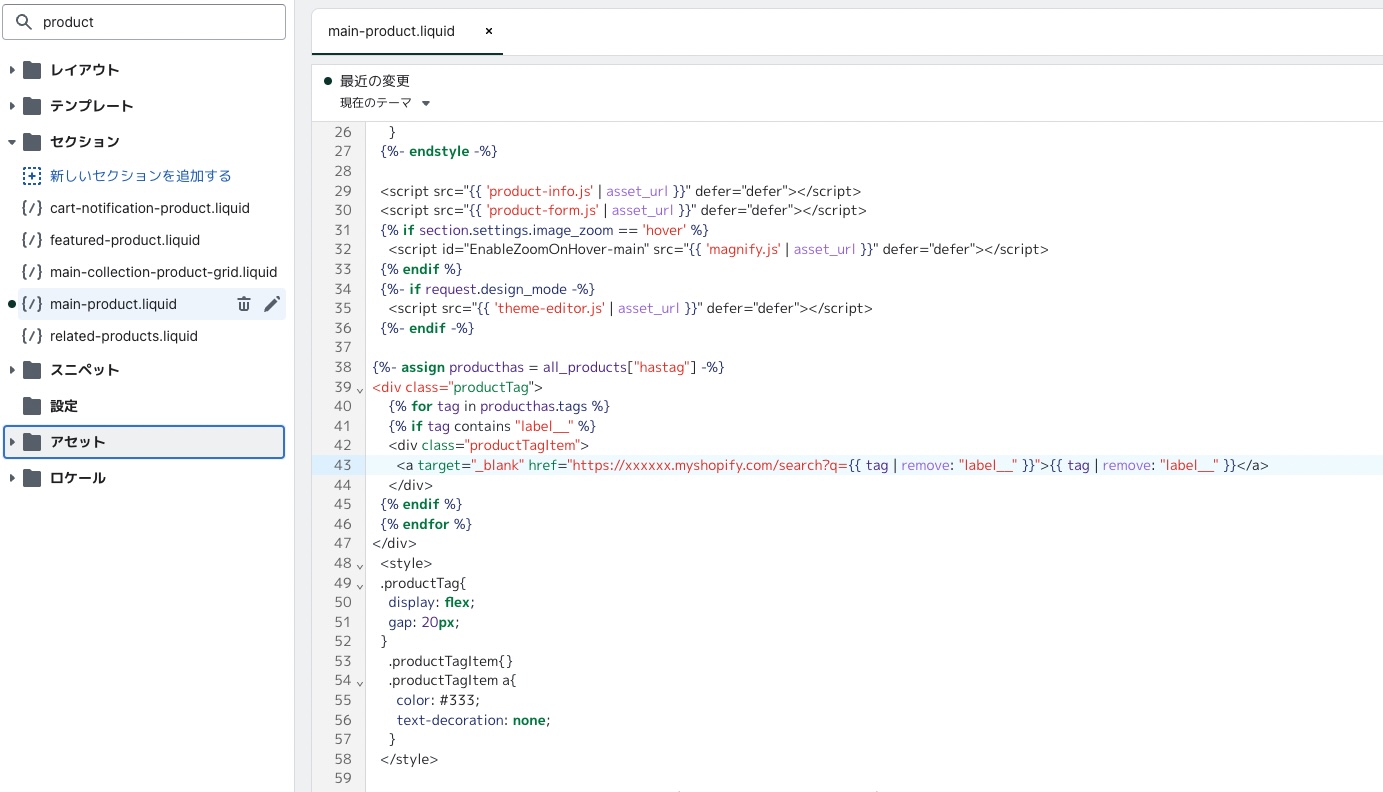
ソースコードを出力したい箇所に、下記のコードを記載しましょう。
{%- assign producthas = all_products["hastag"] -%}
<div class="productTag">
{% for tag in producthas.tags %}
{% if tag contains "label__" %}
<div class="productTagItem">
<a target="_blank" href="https://xxxxxx.myshopify.com/search?q={{ tag | remove: "label__#" }}">{{ tag | remove: "label__" }}</a>
</div>
{% endif %}
{% endfor %}
</div>
<style>
.productTag{
display: flex;
gap: 20px;
margin-bottom: 20px;
}
.productTagItem{}
.productTagItem a{
color: #333;
text-decoration: none;
}
</style>
コードを挿入する場所は「main-product.liquid」の37行目付近ですね。ひとまず商品詳細ページの商品画像の上に出してみましょう。

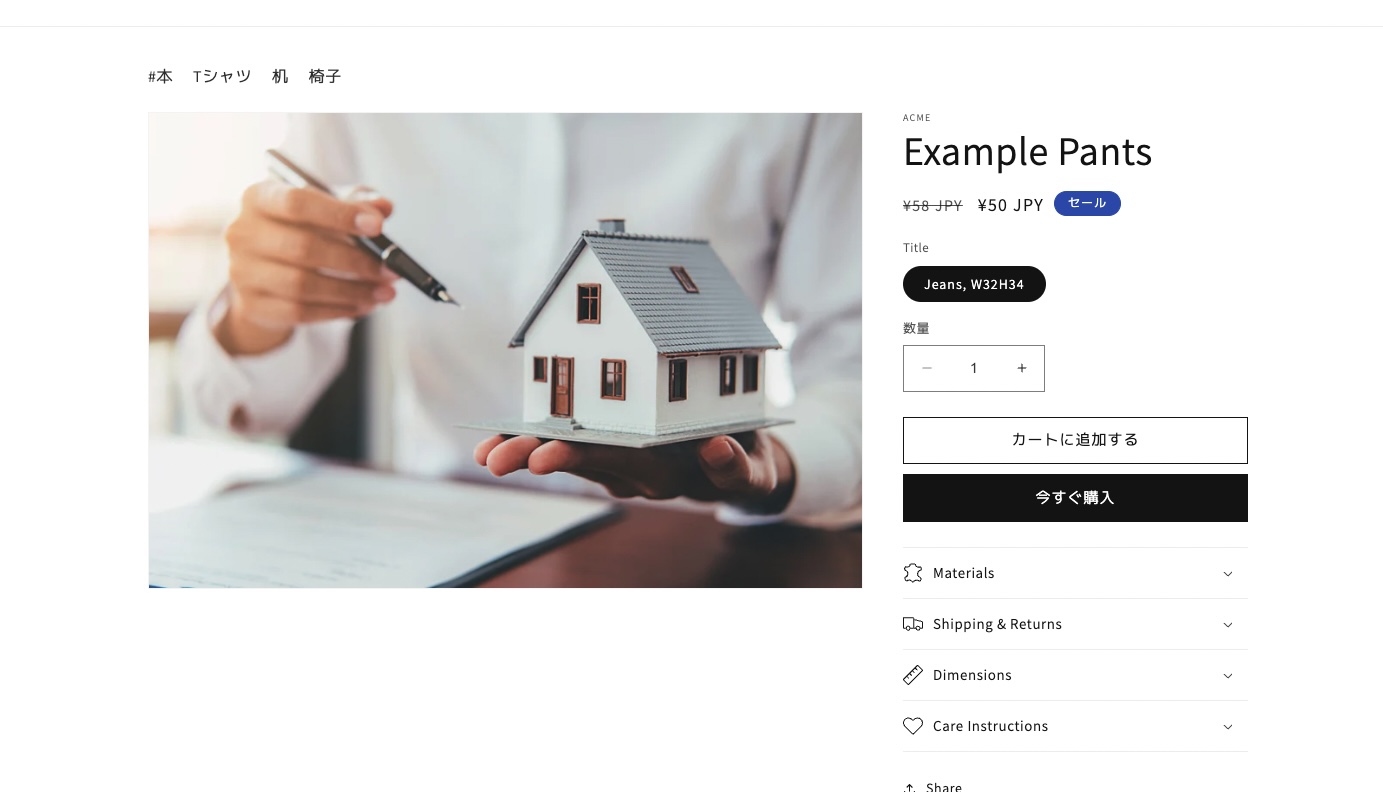
ソースコードを埋めて、下記のように表示されていればOKです!

いい感じですね!\(^^)/
URLはサンプル用に「xxx」と記載していますが、自分のショップ用のURLを記載してくださいね。
ハッシュタグの有無でそれっぽく見せることも可能ですので、いろいろ試してみてくださいね!
商品タグの解説【ソースコード有】
具体的には、以下のような処理が行われています。
- すべての商品から「
hastag」のハンドル名をもつ商品のタグを取得producthasに変数定義し、forループで各タグに対して処理を行う - タグに
label__を含む場合は、そのタグをリンク付きのラベルとして表示する - ラベルには、
aタグを使ってリンクを設定しており、リンク先はhttps://xxxxxx.myshopify.com/search?q=となっている - {{ tag | remove: “label__#” }}は、タグから
label__#を削除したものをリンク先のパラメータとして指定
つまり、商品タグで設定したものを「label__」という不要なものを除去しつつ、サイト内に表示をしてくれています。さらにリンクも設定しており、「search?q=」を組み込むことでタグ検索もできるようになっています。
他にもさまざまな方法があります。
その商品に登録されてるタグ「label__」を表示(商品詳細ページに貼り付け)
<div class="productTag">
{% for tag in product.tags %}
{% if tag contains "label__" %}
<div class="productTagItem">
<a target="blank" href="https://xxxxxxx/search?q={{ tag | remove: "label_" }}">{{ tag | remove: "label__" }}</a>
</div>
{% endif %}
{% endfor %}
特定の商品(ハンドルで設定し)に登録されたタグを一括で出力(そのまま出力するだけ)
{%- assign producthas = all_products["hastag"] -%}
{{ producthas.tags }}
特定の商品(ハンドルで設定)で設定されたタグを一括で出力
{%- assign producthas = all_products["hastag"] -%}
<div class="productTag">
{% for tag in producthas.tags %}
{% if tag contains "label__" %}
<div class="productTagItem">
<a target="blank" href="https://xxxxxxxx/search?q={{ tag | remove: "label_" }}">{{ tag | remove: "label__" }}</a>
</div>
{% endif %}
{% endfor %}
</div>
以上になります。
参考になったらぜひリツイートしてくれると嬉しいです(`・ω・)ゞ
リツイートする
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
合わせて読みたい記事