【Shopify】特定のページでヘッダーやフッターの表示・非表示をする方法
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは!
本記事では、Shopifyの特定のページでヘッダーやフッターの表示・非表示をする方法をカスタマイズする方法を解説します!
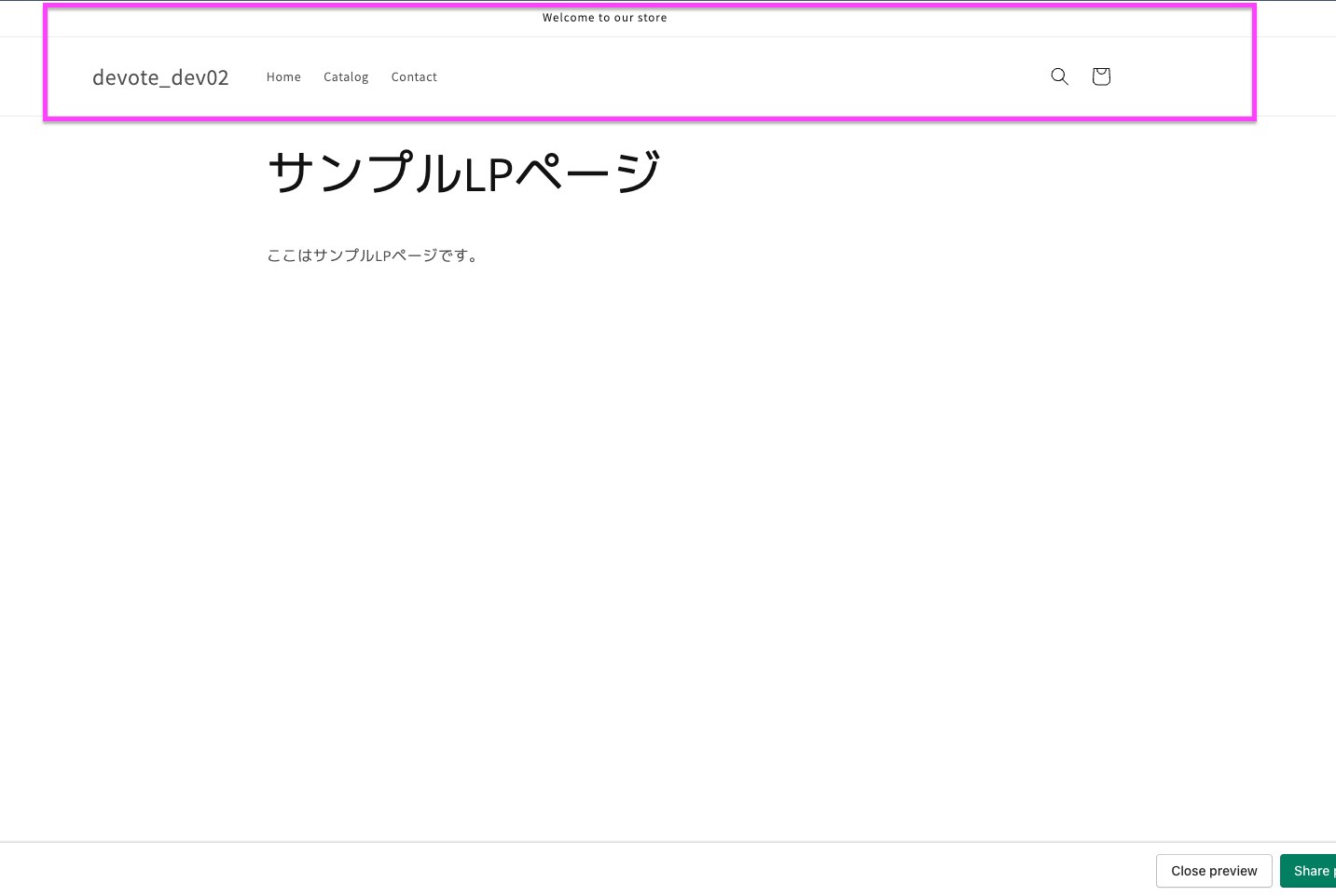
デフォルトのままだと、ヘッダーやフッターは通常通り表示されてるままです。
例えばランディングページ(LP)を作る時は、ヘッダーやフッターを表示させたくないですよね。
例:page.sample-lp.json

上記のように1枚ページであるランディングページ(LP)にはヘッダー・フッターはいらないので、できれば削除したいです。
これらをカスタマイズして、表示・非表示できるように変更していきましょう。
使っているテーマやバージョンは下記になります。
- テーマ→Dawn
- バージョン→11.0(2023年9月現在)
他のテーマやバージョンが違うとうまくいかないこともあるので、実装前はソースコードをバックアップしたり、テーマ自体を複製したりと対策をしておいてください。
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
特定のページでヘッダーやフッターの表示・非表示をする方法
方法は、テンプレート名をif文で条件分岐をして表示・非表示の切り替えを行います。
条件分岐の方法
{% if template != 'page.sample-lp' %}
{% endif %}
これで簡単に表示・非表示の切り替えができます。

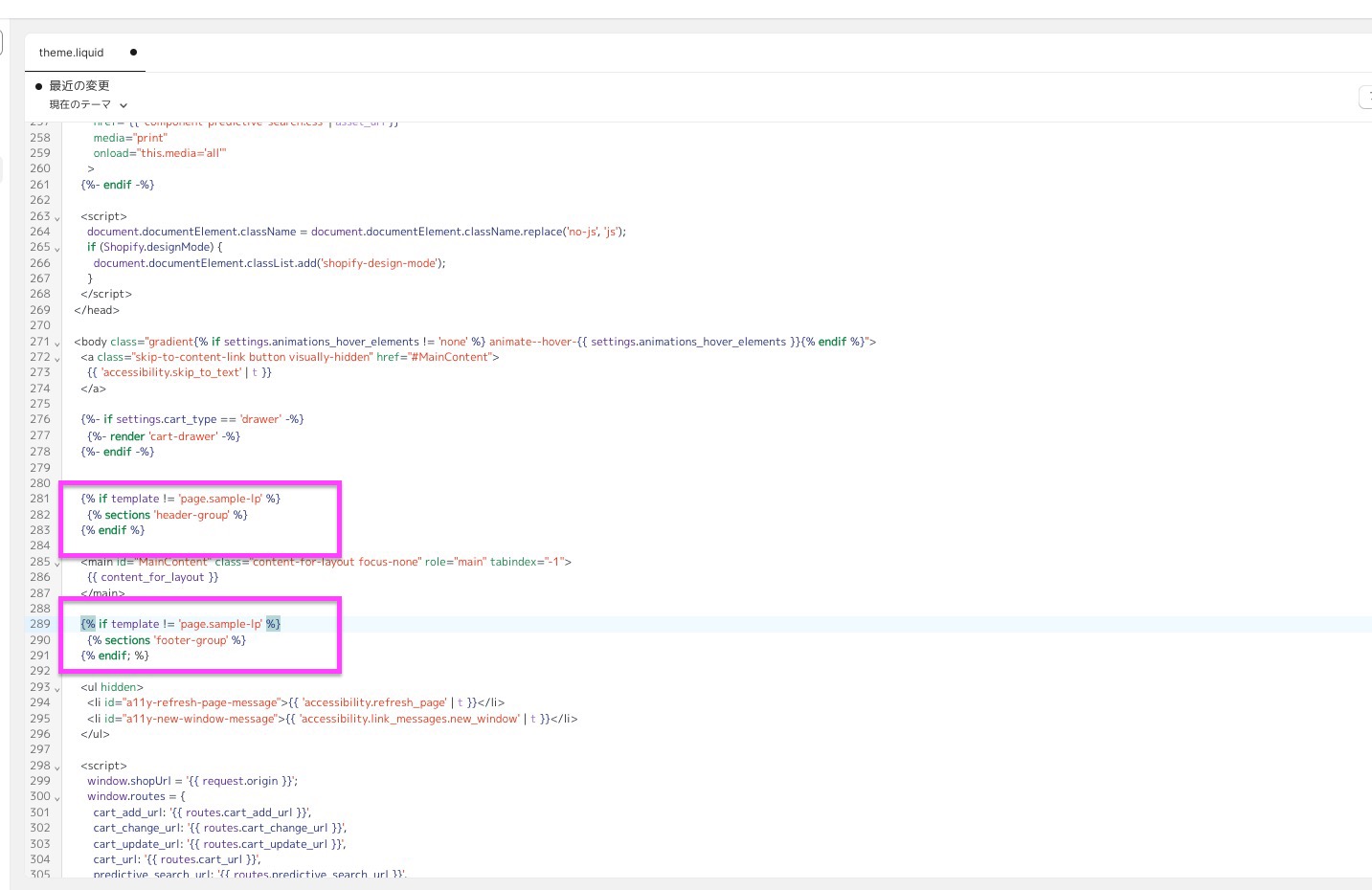
記述場所はこちらを参考にしてください。※クリックで拡大できます。
{% if template != 'page.sample-lp' %}
{% sections 'header-group' %} →ヘッダーが非表示になる
{% endif %}
{% if template != 'page.sample-lp' %}
{% sections 'footer-group' %} →フッターが非表示になる
{% endif; %}
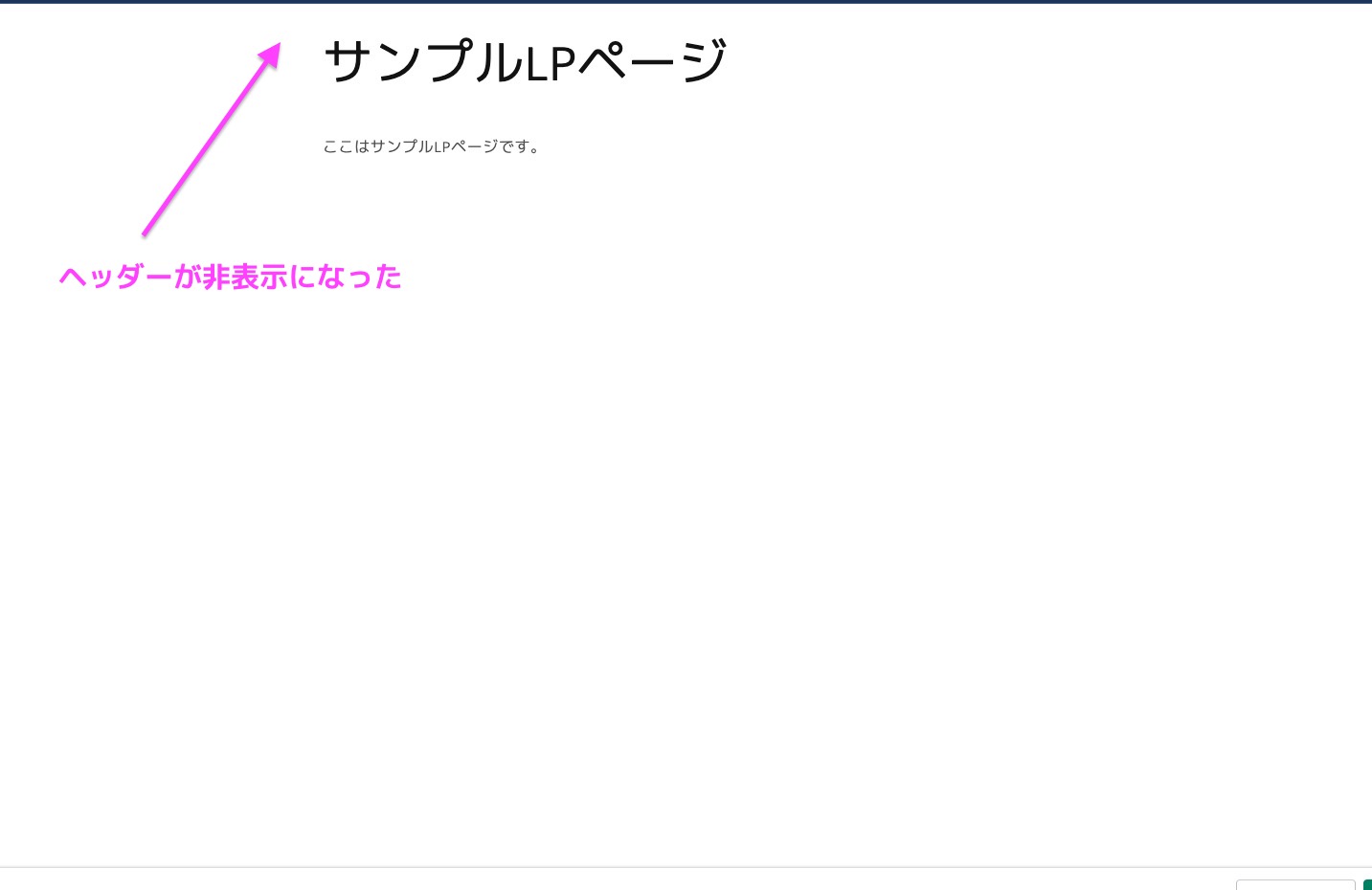
同じようにフッターも非表示になっています。
さらに「contains」を活用することで、さらに条件分岐の幅も広がるので使ってみてください。
まとめ
いかがでしたか?
実装や設定が難しいようであれば、ぜひお問い合わせページからご相談いただければご対応しますので、お気軽にどうぞ(`・ω・)ゞ
Shopifyの参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
合わせて読みたい記事