【Shopify】Wishlistで特定の商品のウィッシュリストボタンを非表示にする方法
PR ※当サイトではアフィリエイト広告を利用しています

「ShopifyのWishlistで特定の商品にはお気に入りボタンを外したいなぁ。何か良い方法ないかなぁ。だれかお気に入りボタンを非表示にする方法を教えて下さい」
Wishlistを導入する際に、必ずしも全ての商品に対してお気に入りボタンを表示したいというわけではありません。
- 予約商品
- 期間限定商品
- 卸専用の割引商品
などなど。たくさんあると思いますが、お気に入りボタンを非表示したい時は結構あります。
方法として、下記のとおりでやれば解決できます。
簡単ですね!早速解説していきます\(^^)/
Shopifyのカスタマイズ・構築もお気軽に無料相談から受け付けてます(`・ω・)ゞ
»Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
Wishlistで特定の商品を非表示にする方法
まずは、下記の手順で行っていきましょう。
非表示にしたい商品にタグを付ける
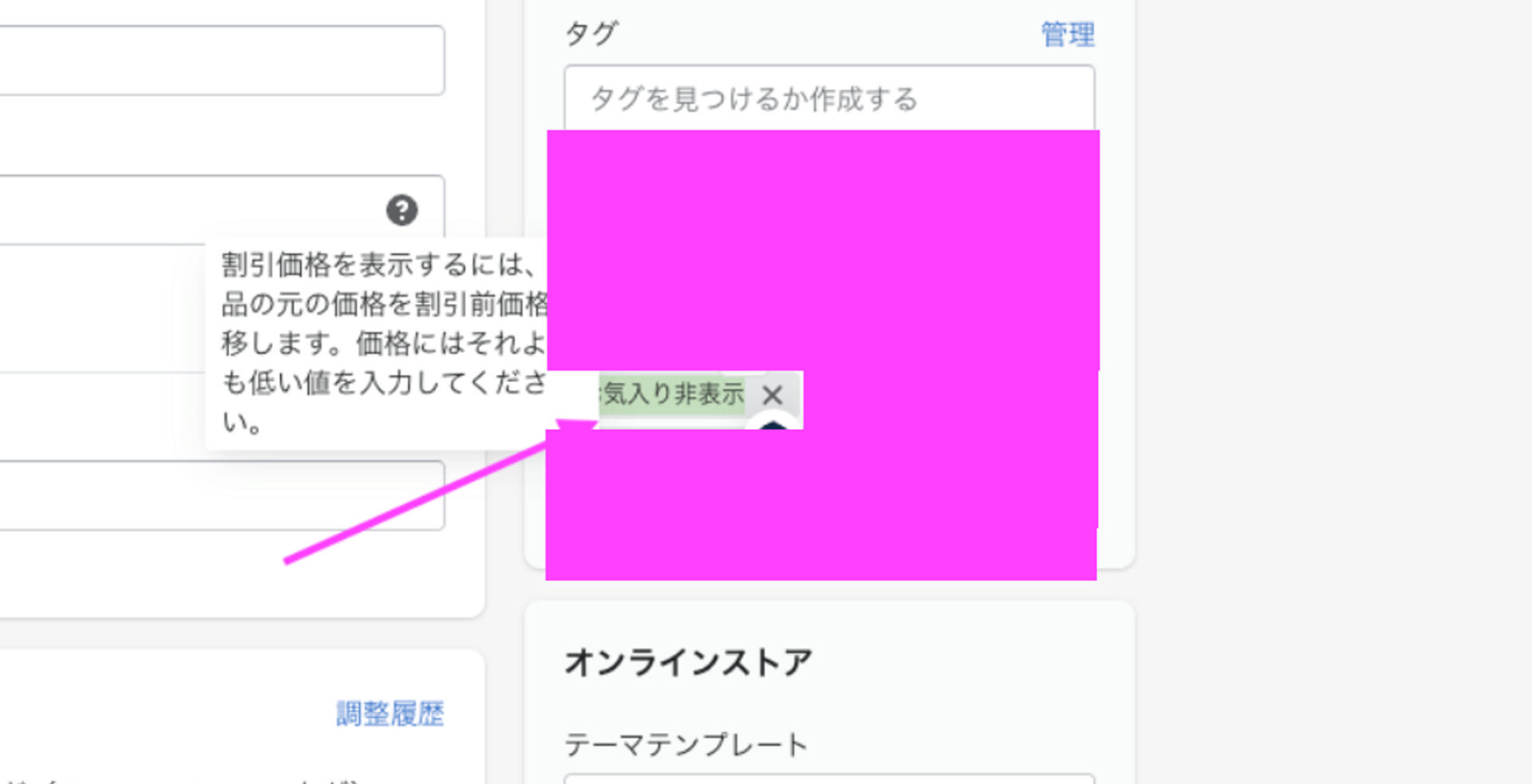
まずは、商品にタグを付けていきましょう。タグは商品ページで付与することができます。
今回は「お気入り非表示」というタグを商品に付けます。タグの名前は分かればなんでもOKです。

上記のようにタグが付与されればOKです。
お気に入りボタンを非表示にするCSS
お気に入りボタンのソースコードは決まっているので、下記のソースコードを特定の場所に埋め込めば問題なさそうです。
.wishlisthero-product-page-button-container{
display: none !important;
}Product.meta.liquidのカート周辺に追加
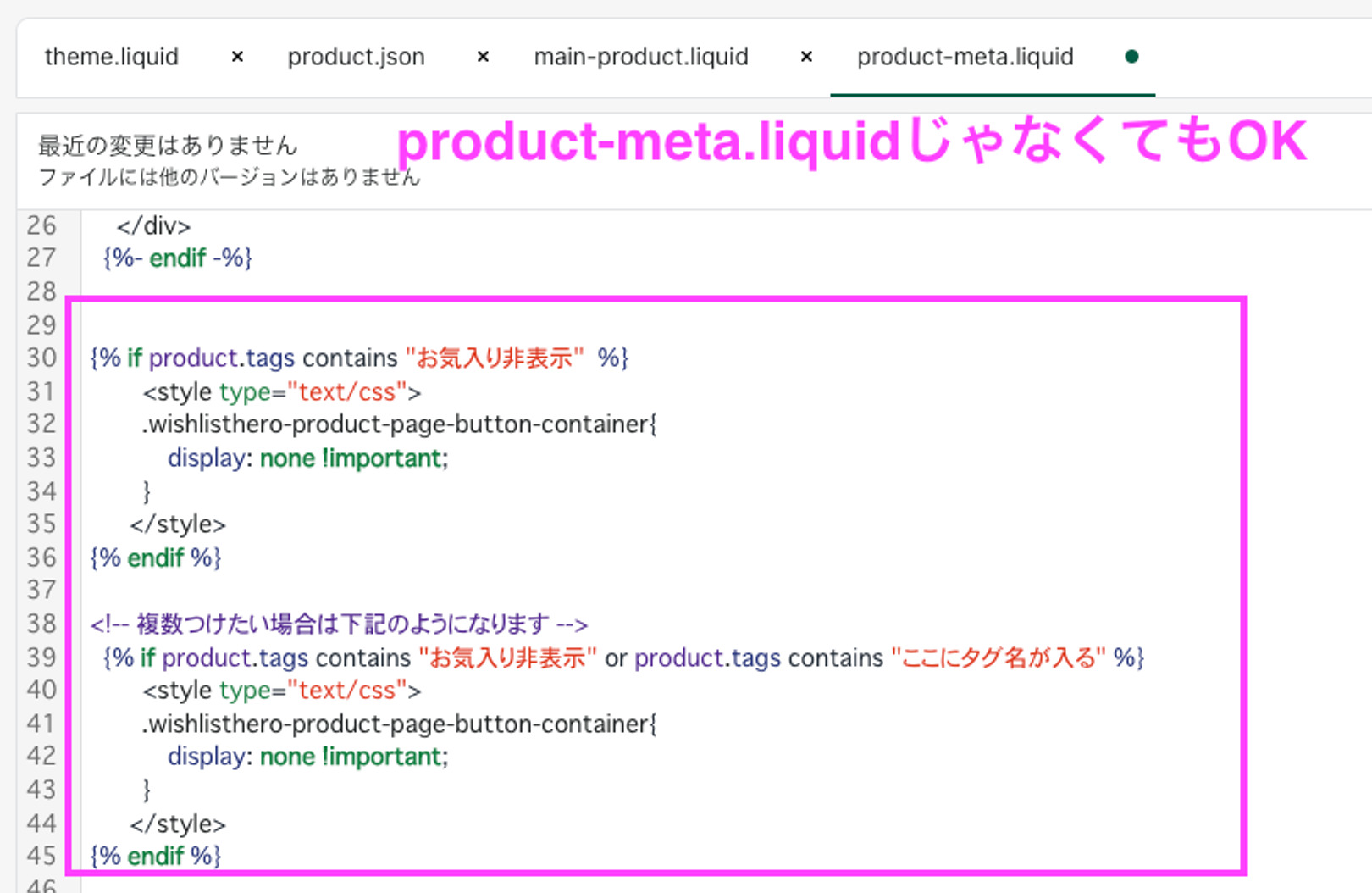
どこでもいいのですが、添付画像のようにコードを埋め込めばOKです。

埋め込むソースコードは下記になります。
product-meta.liquid
製品ページ系のファイルですね。「sections/product-template.liquid」なども該当するかなと思います。
{% if product.tags contains "お気入り非表示" %}
<style type="text/css">
.wishlisthero-product-page-button-container{
display: none !important;
}
</style>
{% endif %}
タグの説明は省きますが、「お気入り非表示」というタグを持っている場合は、ボタンを非表示にする。
それ以外は、ボタンを表示させますよーってことになります。
他にも複数付けたい場合は下記の通りです。
新しいタグを付与することで、いろいろなバリエーションを作れます。
{% if product.tags contains "お気入り非表示" or product.tags contains "ここにタグ名が入る" %}
<style type="text/css">
.wishlisthero-product-page-button-container{
display: none !important;
}
</style>
{% endif %}
このようにすれば、タグで使い分けることができれば、色々なカスタマイズができそうです。簡単ではありますが、普段から使わないのでサクッと使えるようにブクマしておきましょう。
難しいようでしたら、Shopifyのカスタマイズ・構築もお気軽に無料相談から受け付けてます(`・ω・)ゞ
»Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
Shopifyの参考記事
- 【Shopify / Dawn】カート画面に注文メモや備考欄を追加する方法【コピペOK】
- 【Shopify】海外製のテーマを日本語化対応にする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
参考になったらぜひリツイートしてくれると嬉しいです。
リツイートする
合わせて読みたい記事