【Shopify / Dawn】カート画面に注文メモや備考欄を追加する方法【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

注文メモを追加したい人
「Shopifyの注文画面に注文メモや備考欄を追加したい。。いい方法が知りたい!」
今回はこのようなカスタマイズ方法を紹介していきます。
完成イメージはこちらです!

注文画面では、メモの備考欄が追加されるようになります。
それでは早速行ってみましょう!
Shopifyのカスタマイズ・構築もお気軽に無料相談から受け付けてます(`・ω・)ゞ
»Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
【Shopify】カート画面に注文メモや備考欄を追加する方法【コピペOK】
今回のThemeは「Dawn」ですが、ほかでも十分に活用できるので問題ないかなと思います。
使用するソースコード
<style>
.cart-attribute__field{
font-size: 12px;
border: 1px solid #ee7801;
width: 50%;
padding: 8px 10px;
margin-top: 12px;
}
.cart-textarea{
width: 100%;
padding: 8px;
margin-top: 2px;
}
</style>
<p class="cart-attribute__field">
<span style=" font-weight: bold; border-bottom: 2px solid #ee7801; padding-bottom: 2px;"> Amazon Payをご利用のお客様はご確認ください</span><br>
Amazon Payの仕様上、配送伝票にご注文者の住所や氏名が記載されません。 <br>ギフトでAmazon Payをご利用の場合は、以下の入力欄に【ご注文者様のお名前】をご入力ください。<br>
Amazon Payでの決済に限り、配送伝票の備考欄にご注文者様のお名前を印字して発送させていただきます。<br>
<label for="your-name"><span style=" font-weight: bold; ">ご注文者のお名前</span></label> ※ご自宅用の場合はご入力不要です<br>
<textarea id="your-name" name="attributes[Your name]" placeholder="お名前を入力してください" class="cart-textarea">{{ cart.attributes["Your name"] }}</textarea>
</p>
こちらになります。簡易的に作ったので、スタイル変更は適宜行ってください。また文章もAmazonPay利用者の名前を注文書に記載するといった要望です。ここも自由にカスタマイズ可能なのでストアごとにオリジナルの注文メモを作ってくださいね!。
ソースコード編集で入力
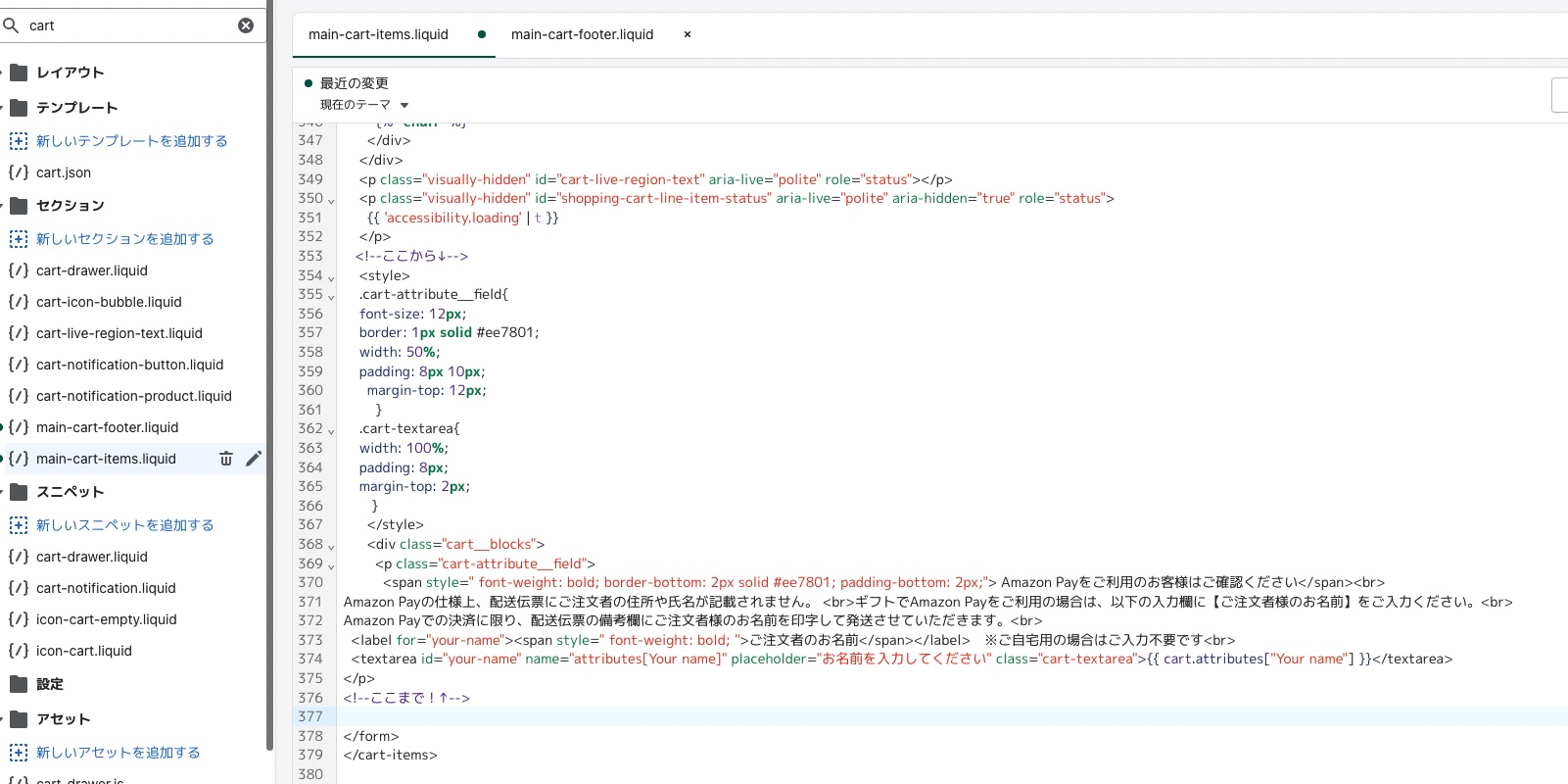
- 「コードを編集」→「main-cart-items.liquid」→「
</form>タグの手前」→ソースコードを貼り付け
下記のようになればOKです。

こんな感じで、ソースコードを丸っと貼り付ければOKです。
カート画面で確認する
その後はプレビューなどして見れば、下記のようになっているはずです。

うまく行かない場合は、下記を確認してみてくださいねー!
- formタグ内で記載されているか
- ソースコードに全角スペースが入ってないか
- 「”」クォーテーションマークを入力し直す
注文画面で確認する
あとは実際に商品をテスト購入などしてみましょう!冒頭でお伝えしたとおり、購入後に注文画面でしっかりと表示されていればOKです!

①:ソースコードのサンプル「簡易メモ」
<style>
.cart-attribute__field{
font-size: 12px;
border: 1px solid #ee7801;
width: 50%;
padding: 8px 10px;
margin-top: 12px;
}
.cart-textarea{
width: 100%;
padding: 8px;
margin-top: 2px;
}
</style>
<p class="cart-attribute__field">
<span style=" font-weight: bold; border-bottom: 2px solid #ee7801; padding-bottom: 2px;"> ストアにご要望がある方へ</span><br>
<label for="your-name"><span style=" font-weight: bold; ">ここにご要望を記載してください</span></label> ※不要な場合はご入力不要です<br>
<textarea id="your-name" name="attributes[Your name]" placeholder="ここにメモを入力してください" class="cart-textarea">{{ cart.attributes["Your name"] }}</textarea>
</p>
①:ソースコードのサンプル「熨斗・ギフトメモ」
<style>
.cart-attribute__field{
font-size: 12px;
border: 1px solid #ee7801;
width: 50%;
padding: 8px 10px;
margin-top: 12px;
}
.cart-textarea{
width: 100%;
padding: 8px;
margin-top: 2px;
}
</style>
<p class="cart-attribute__field">
<span style=" font-weight: bold; border-bottom: 2px solid #ee7801; padding-bottom: 2px;"> 熨斗・ギフト注文の方へ</span><br>
<label for="your-name"><span style=" font-weight: bold; ">ここにご要望を記載してください</span></label> ※不要な場合はご入力不要です<br>
<textarea id="your-name" name="attributes[Your name]" placeholder="ここにメッセージを入力してください" class="cart-textarea">{{ cart.attributes["Your name"] }}</textarea>
</p>
解説:Cart attributesについて
今回使用した方法は、「Cart attributes」という、Shopifyのカート画面にオリジナルの入力項目を追加する方法です。inputタグを使い、「attributes[attribute-name]」を利用することで、下記が可能になります。
- ①:カートにオリジナルの入力項目の追加が可能
- ②:入力した項目を注文画面に反映可能
今回の方法は「Shopify UI Element Generator」というサイトを用いてオリジナルのフォームを作ることが可能となりました。
以上になります\(^^)/
Shopifyの参考記事
- 【Shopify】Wishlistで特定の商品のウィッシュリストボタンを非表示にする方法
- 【Shopify】海外製のテーマを日本語化対応にする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
参考になったらぜひリツイートしてくれると嬉しいです。Shopifyのカスタマイズ・構築もお気軽に無料相談から受け付けてます(`・ω・)ゞ
»Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
合わせて読みたい記事


