【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

ギフトラッピングを導入したい人
「Shopifyでギフトラッピングを追加したい。だけどアプリを使わずにいい方法があれば知りたい・・・」
本記事ではこういった悩みを解決します!
ギフトラッピングを実装したいけど、アプリを使うほど機能が必要でなかったり、、よくあると思います。そのような時は、アプリ無しでサクッと実装しちゃいましょう。
実装内容は下記のとおりです。
チェックの選択でギフトラッピングの追加・削除が可能



選択をすることで、商品カートにギフトラッピング用の商品を追加・非表示することが可能です。
こちらの方法(アプリ未使用)を実装するメリットは下記のとおり。
- 無料なので月額費用がかからない
- アプリ同士の干渉がなくなる
- 画面表示が遅くならない
サイト表示やアプリの干渉問題も無くなるので、アプリ使用はなるべく控えていきたいですね。
それでは早速実装していきましょう!
アプリ無しでギフトラッピングの実装をする方法
手順は、下記のとおりです。
- ①.商品ページに「ギフトラッピング」などの商品を追加する
- ②.メニューで「Gift wrapping」を追加し、商品を追加し、紐付けする
- ③.Gift wrapping専用のソースコードを追加する
簡単なので、ぜひチャレンジしてみてくださいね!(`・ω・)ゞ
順番に解説していきます!
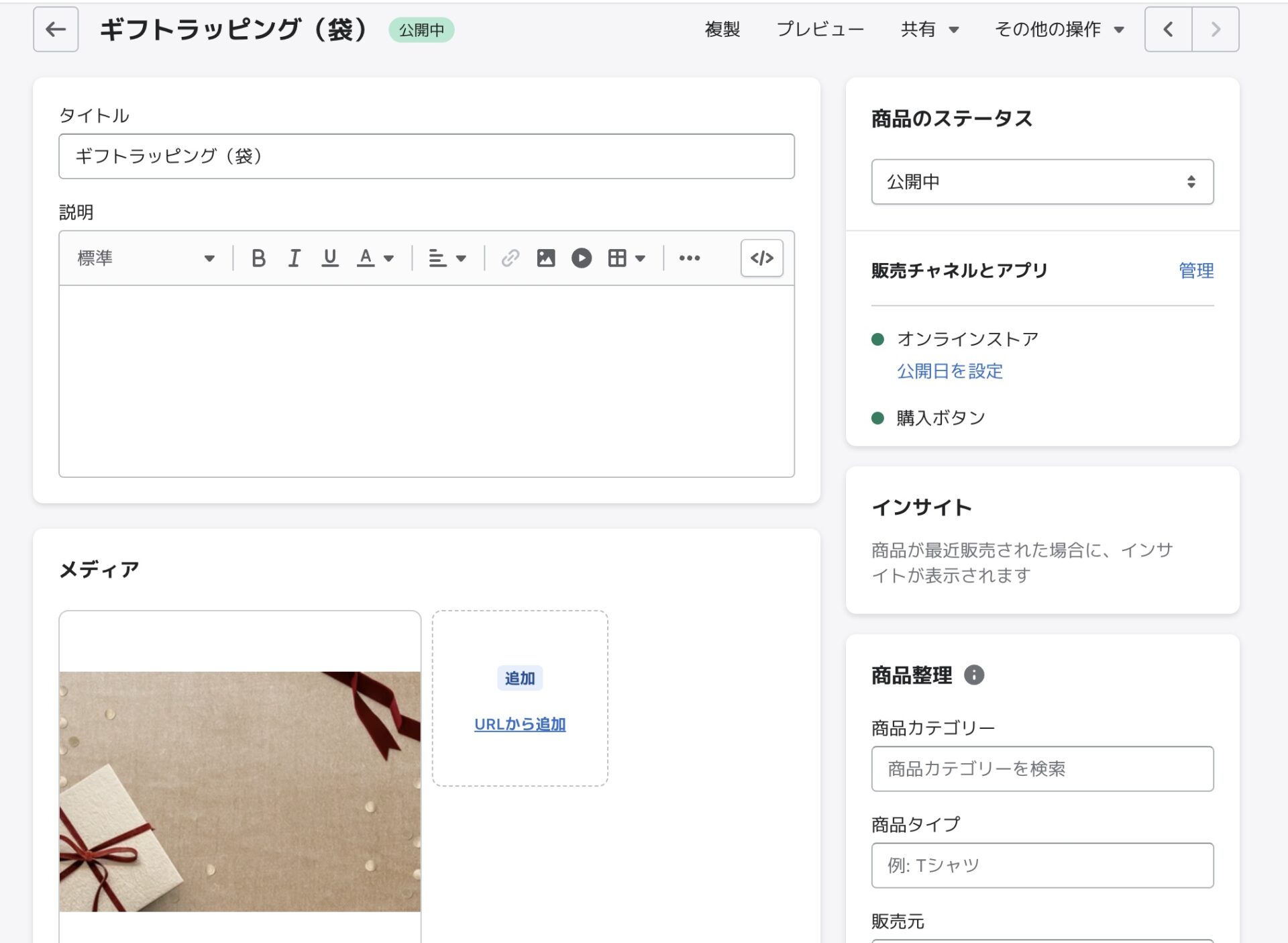
①.商品ページに「ギフトラッピング」などの商品を追加する
まずは「ギフトラッピング」商品を追加します。ストアによってはラッピング、手提げ袋などさまざまあると思います。

ここは通常通り商品を追加すればOKです。
無料にする場合は、商品の価格を0にしましょう。商品画像もアップロードしておきましょう。
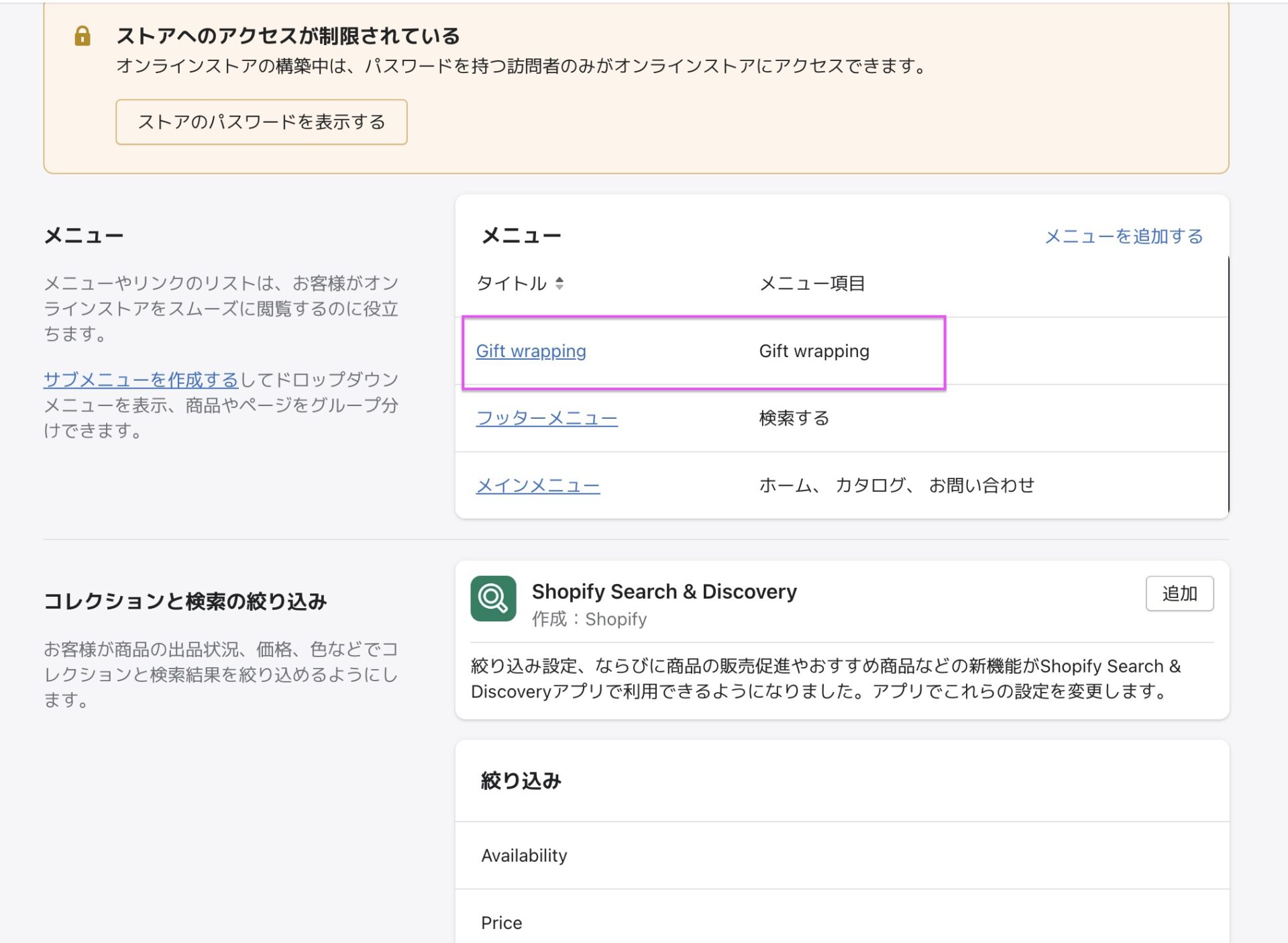
②.メニューで「Gift wrapping」を追加し、商品を追加し、紐付けする
次に「管理画面」からオンラインストア→メニューに移動します。
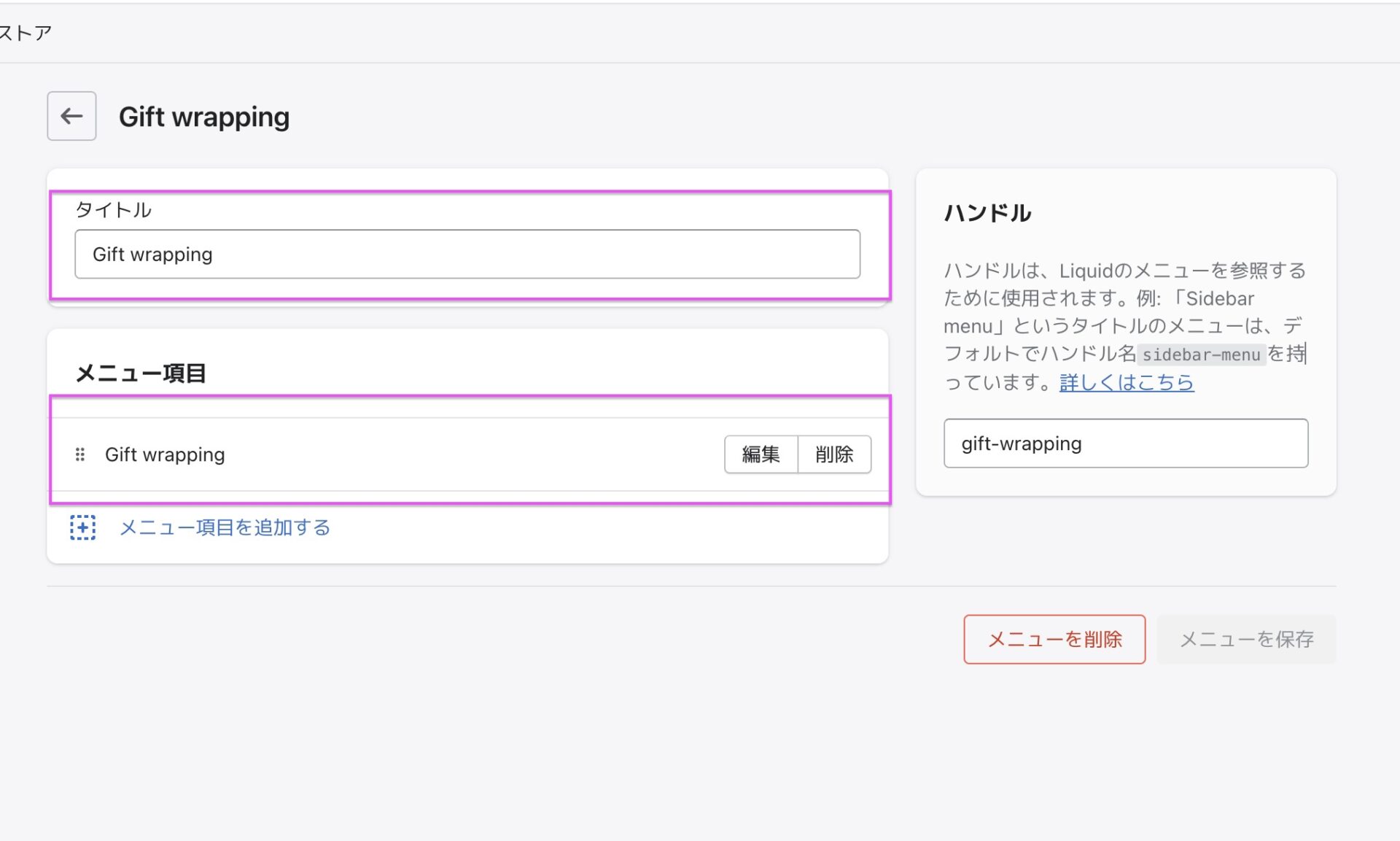
「メニューを追加する」をクリックし、タイトルは「Gift wrapping」にします。ハンドルは自動的にgift-wrappingになるので問題ないかなと思います。

設定したメニュー「Gift wrapping」に、商品を追加します。

上記のように設定すればOKです。
③.Gift wrapping専用のソースコードを追加する
続いて、コードを編集していきます。管理画面から「コード編集」をクリックして、ソースコード編集画面に行きます。
順番は下記のとおりです。
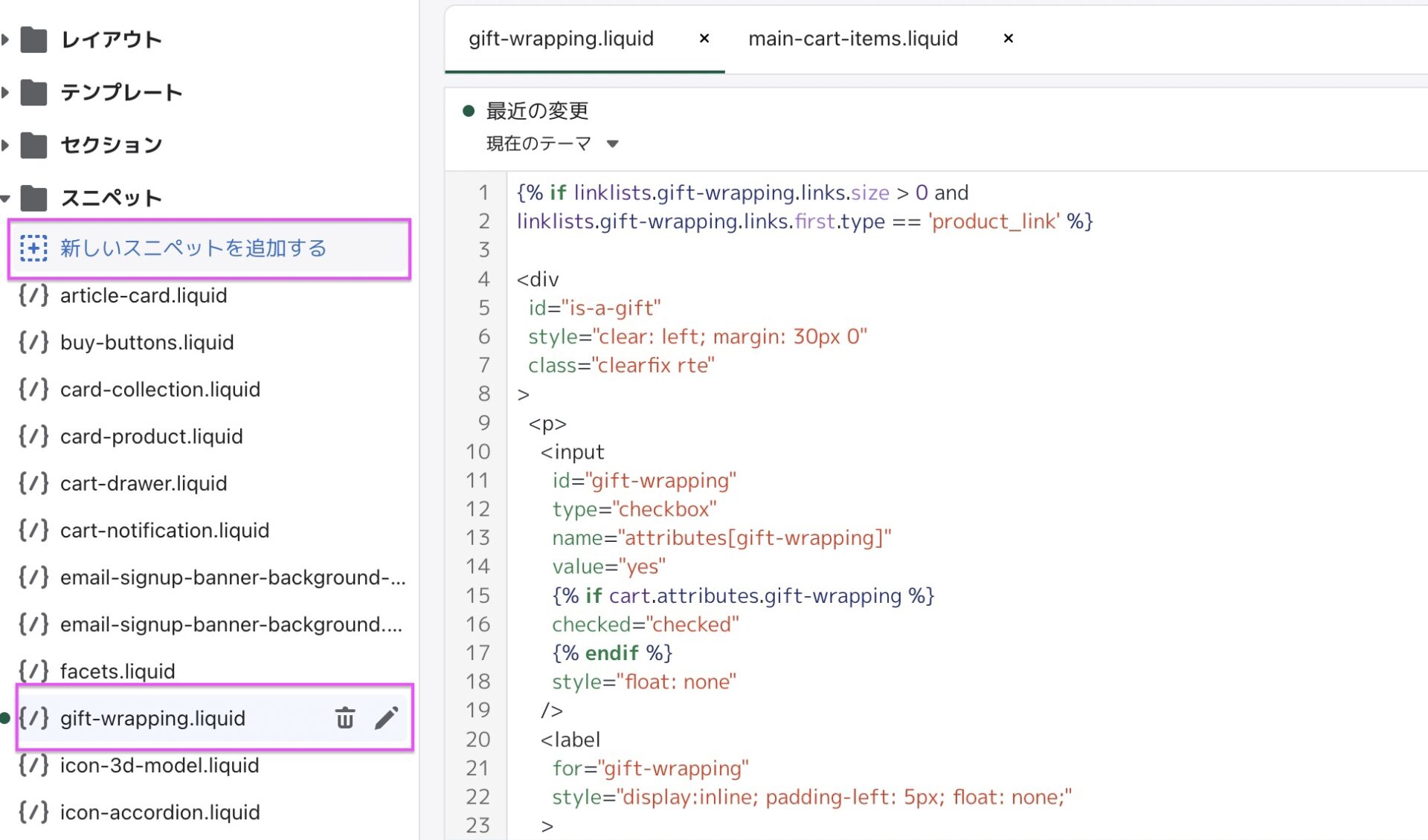
- スニペットを追加する→「gift-wrapping.liquid」を追加を選択
- ソースコードを貼り付ける
- 「main-cart-items.liquid」に「{% render ‘gift-wrapping’ %}」を追加する
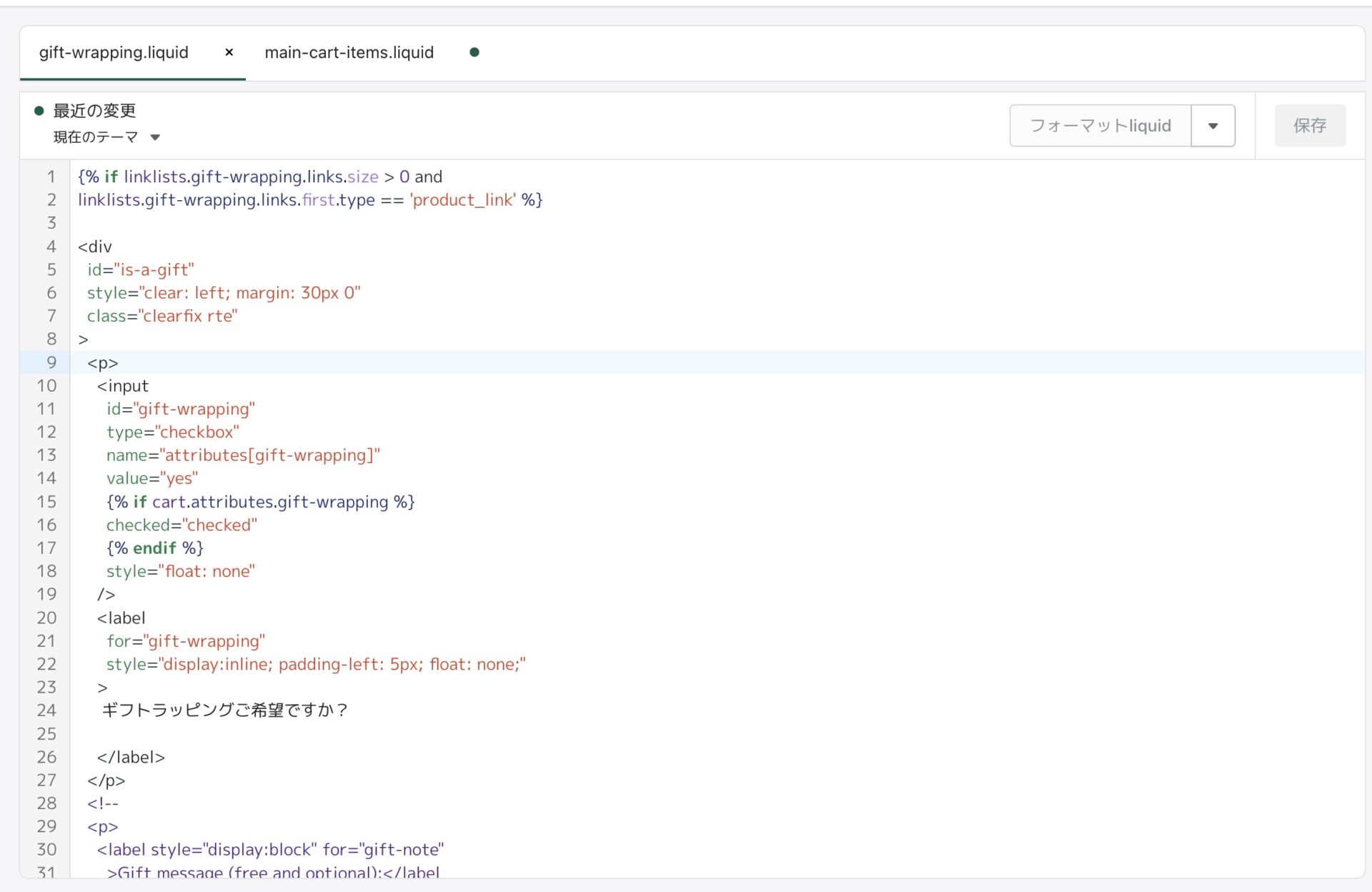
追加したら下記のソースコードを貼り付けします。
{% if linklists.gift-wrapping.links.size > 0 and
linklists.gift-wrapping.links.first.type == 'product_link' %}
<div
id="is-a-gift"
style="clear: left; margin: 30px 0"
class="clearfix rte"
>
<p>
<input
id="gift-wrapping"
type="checkbox"
name="attributes[gift-wrapping]"
value="yes"
{% if cart.attributes.gift-wrapping %}
checked="checked"
{% endif %}
style="float: none"
/>
<label
for="gift-wrapping"
style="display:inline; padding-left: 5px; float: none;"
>
ギフトラッピングご希望ですか?
</label>
</p>
<!--
<p>
<label style="display:block" for="gift-note"
>Gift message (free and optional):</label
>
<textarea name="attributes[gift-note]" id="gift-note">
{{ cart.attributes.gift-note }}</textarea
>
</p>
-->
</div>
{% assign id = linklists.gift-wrapping.links.first.object.variants.first.id
%} {% assign gift_wraps_in_cart = 0 %} {% for item in cart.items %} {% if
item.id == id %} {% assign gift_wraps_in_cart = item.quantity %} {% endif %}
{% endfor %}
<style>
#updates_{{ id }} { display: none; }
</style>
<script>
Shopify.Cart = Shopify.Cart || {};
Shopify.Cart.GiftWrap = {};
Shopify.Cart.GiftWrap.set = function() {
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ updates: { {{ id }}: 1 }, attributes: { 'gift-wrapping': true } })
};
fetch('/cart/update.js', request)
.then(function() {
location.href = '/cart';
});
}
Shopify.Cart.GiftWrap.remove = function() {
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ updates: { {{ id }}: 0 }, attributes: { 'gift-wrapping': '', 'gift-note': '' } })
};
fetch('/cart/update.js', request)
.then(function() {
location.href = '/cart';
});
}
// If we have nothing but gift-wrap items in the cart.
{% if cart.items.size == 1 and gift_wraps_in_cart > 0 %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.remove();
});
// If we have more than one gift-wrap item in the cart.
{% elsif gift_wraps_in_cart > 1 %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
// If we have a gift-wrap item in the cart but our gift-wrapping cart attribute has not been set.
{% elsif gift_wraps_in_cart > 0 and cart.attributes.gift-wrapping == blank %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
// If we have no gift-wrap item in the cart but our gift-wrapping cart attribute has been set.
{% elsif gift_wraps_in_cart == 0 and cart.attributes.gift-wrapping != blank %}
document.addEventListener("DOMContentLoaded", function(){
Shopify.Cart.GiftWrap.set();
});
{% endif %}
// When the gift-wrapping checkbox is checked or unchecked.
document.addEventListener("DOMContentLoaded", function(){
document.querySelector('[name="attributes[gift-wrapping]"]').addEventListener("change", function(event) {
if (event.target.checked) {
Shopify.Cart.GiftWrap.set();
} else {
Shopify.Cart.GiftWrap.remove();
}
});
document.querySelector('#gift-note').addEventListener("change", function(evt) {
var note = evt.target.value;
var headers = new Headers({ 'Content-Type': 'application/json' });
var request = {
method: 'POST',
headers: headers,
body: JSON.stringify({ attributes: { 'gift-note': note } })
};
fetch('/cart/update.js', request);
});
});
</script>
{% else %}
<p style="clear: left; margin: 30px 0" class="rte">
You attempted to add a gift-wrapping script to your shopping cart, but it
won't work because you don't have a link list with handle
<code>gift-wrapping</code> which, in turn, contains a link to your
gift-wrapping product. Please review the steps outlined
<a
href="https://help.shopify.com/manual/online-store/themes/os/customize/add-gift-wrap-option"
target="_blank"
rel="noopener noreferrer nofollow"
>here</a
>.
</p>
{% endif %}

このように貼り付けできたらOKです。
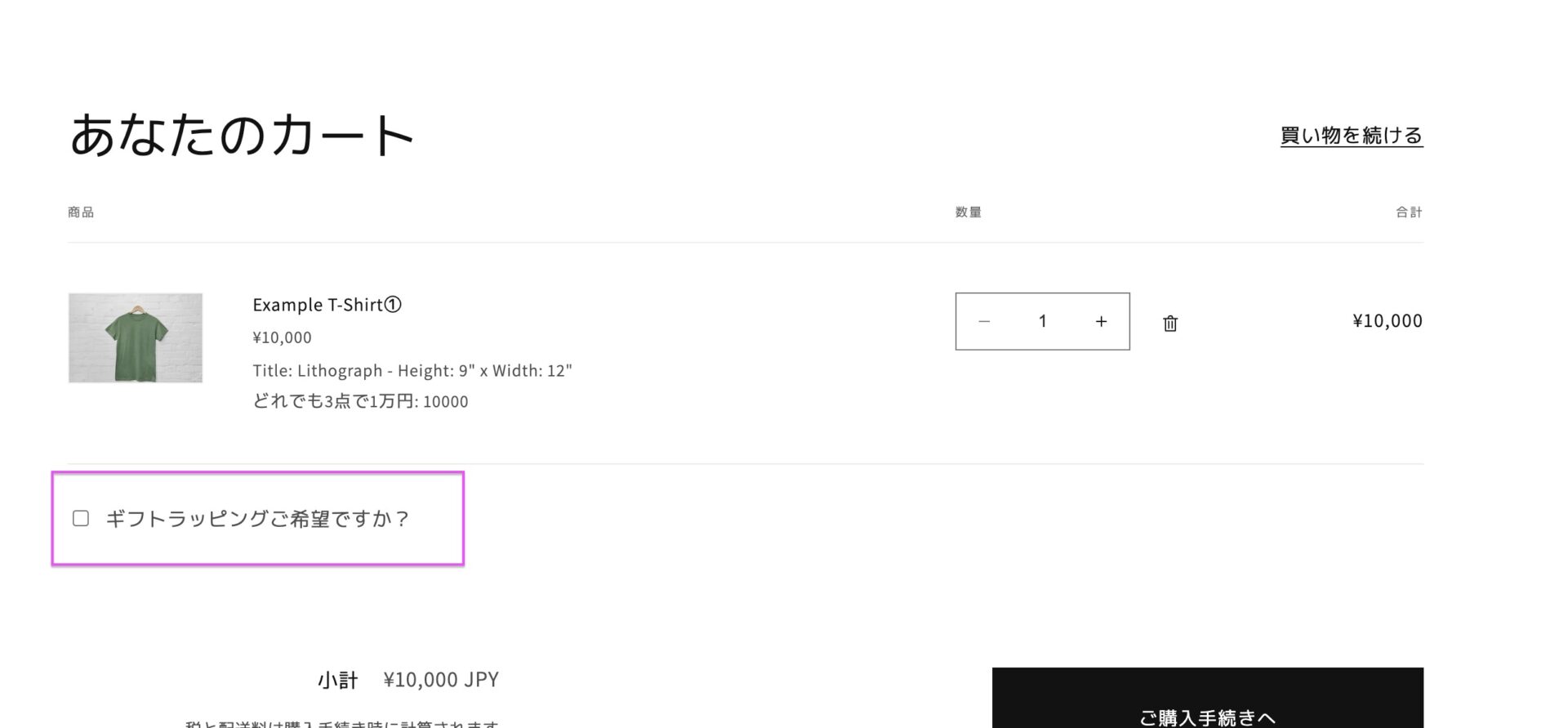
24行目付近にあるテキスト「ギフトラッピングをご希望ですか?」で、カートページに表示する文言を変更できます。
手提げ袋などであれば、「手提げ袋をご希望ですか?」などに変えると良いでしょう。
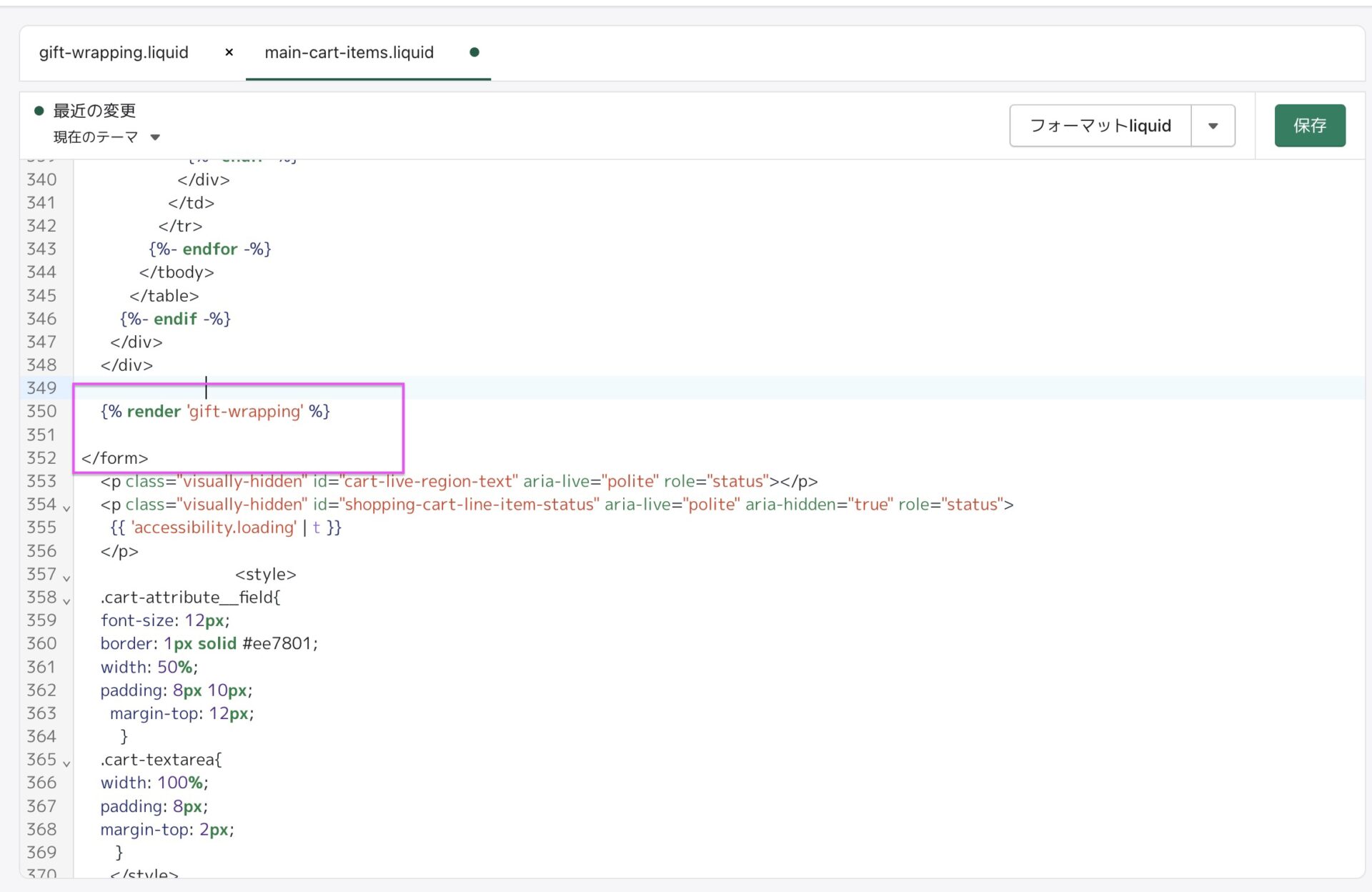
その後は「main-cart-items.liquid」にの「formタグ」の手前に記述します。
formタグの中であればどこに配置しても大丈夫です。

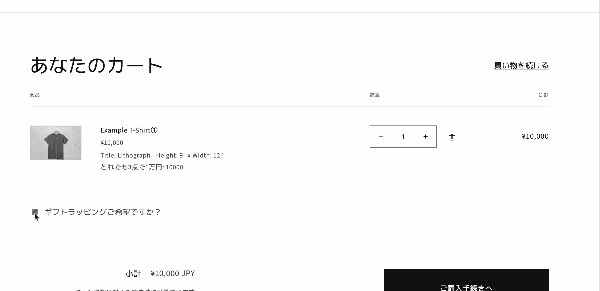
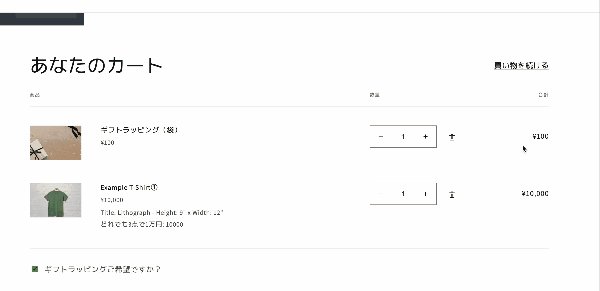
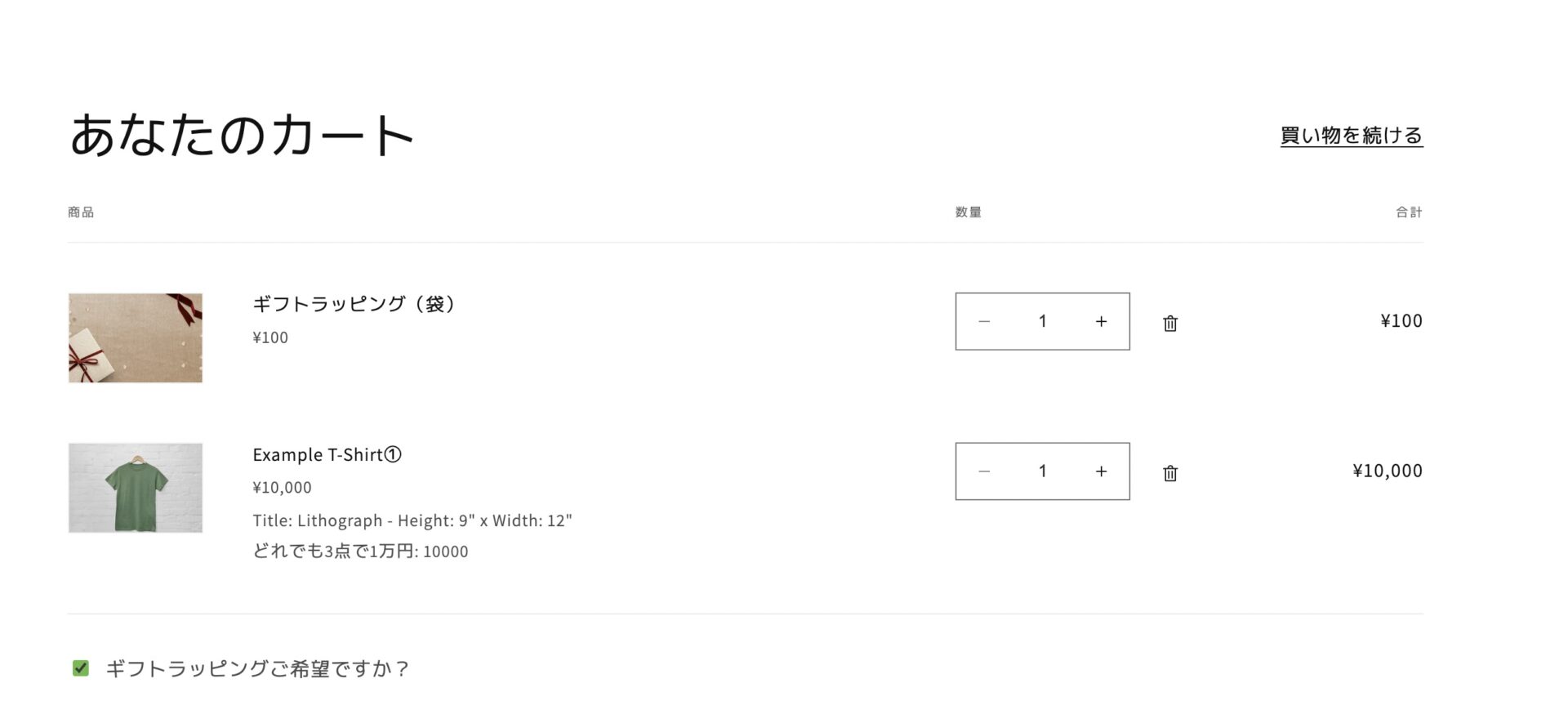
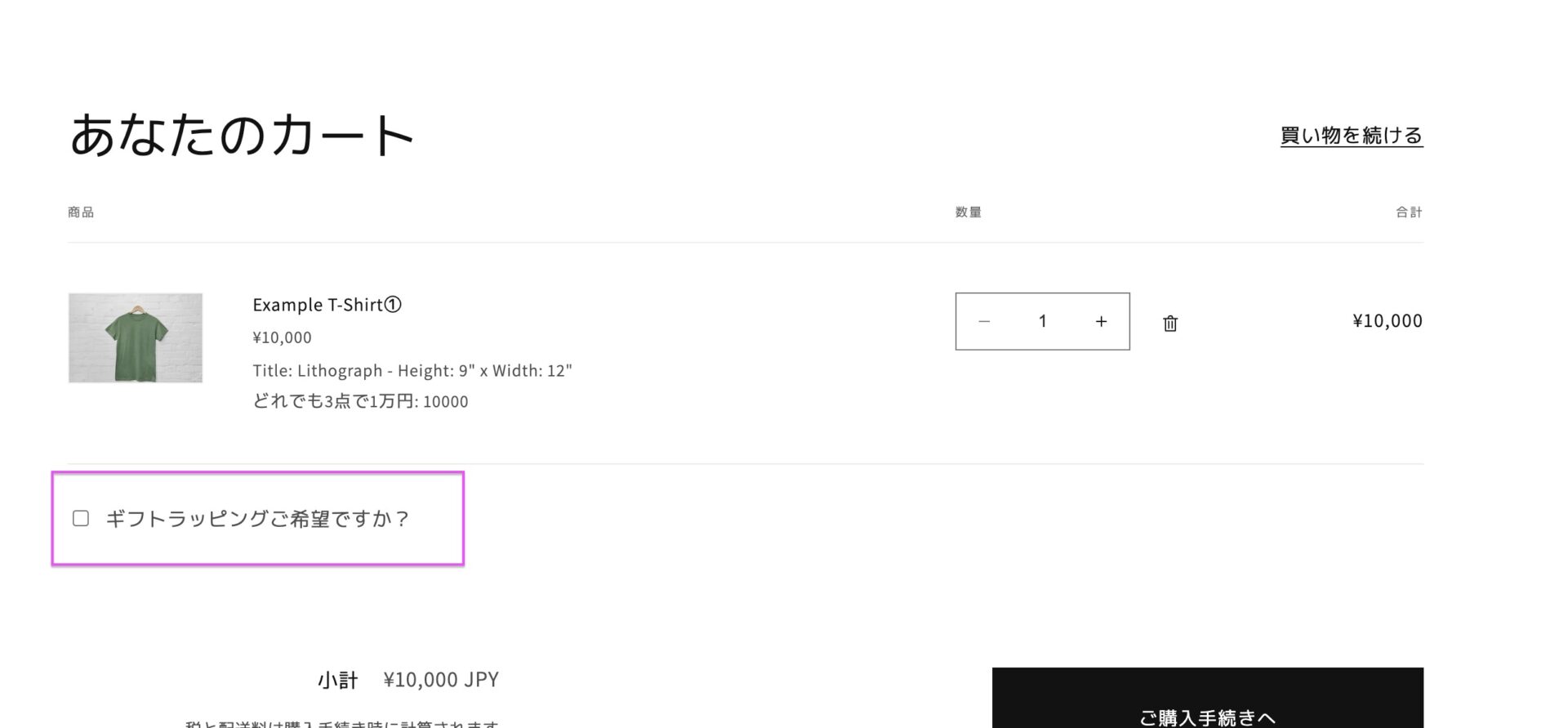
こうなればOKです。
正しく設置できれば、カートページにて表示されるようになります。

以上になります\(^^)/
Shopifyの参考記事
- 【Shopify】Wishlistで特定の商品のウィッシュリストボタンを非表示にする方法
- 【Shopify】海外製のテーマを日本語化対応にする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
参考になったらぜひリツイートしてくれると嬉しいです。Shopifyのカスタマイズ・構築もお気軽に無料相談から受け付けてます(`・ω・)ゞ
»Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
合わせて読みたい記事