【レスポンシブ対応/コピペOK】1分でできるGoogleマップの埋め込み方法【CSS】
PR ※当サイトではアフィリエイト広告を利用しています

「GoogleMapを埋め込みたい。けど埋め込み方がよく分からないので、手軽に埋め込む方法を教えてください。」
GoogleMapはコーディングで使用する頻度って多いですよね。
サクッと使えるように備忘録として残しておきます。
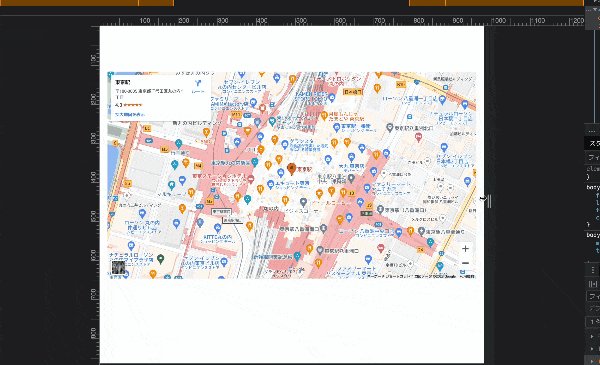
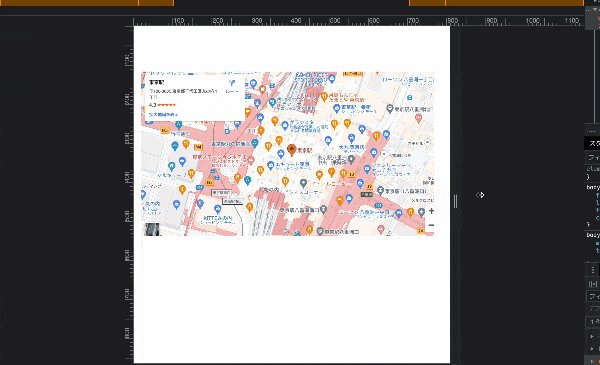
完成図はこちら
1分でできるGoogleマップの埋め込み方法
まずはコードの紹介をしていきます。
HTML
<div class="g-map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.8405960914815!2d139.76588025282885!3d35.6809268055874!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1681002171900!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
CSS
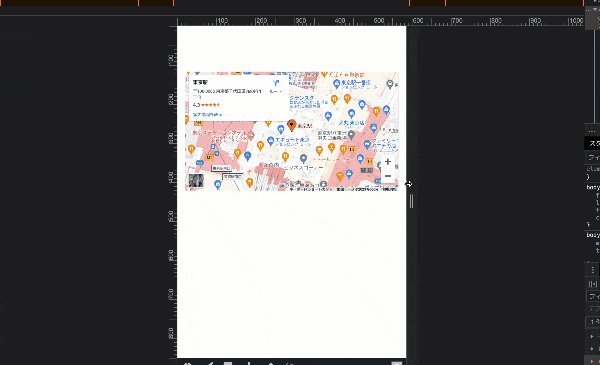
.g-map {
width: 100%;
position: relative;
padding-top: 56.25%;
}
.g-map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
これで完成ですね!
合わせて読みたい記事
GoogleMapのHTML取得方法
では、GoogleMapの取得方法はどうすればいいでしょう?答えは簡単で、GoogleMapから直接取得することでHTMLソースコードをコピーできます。
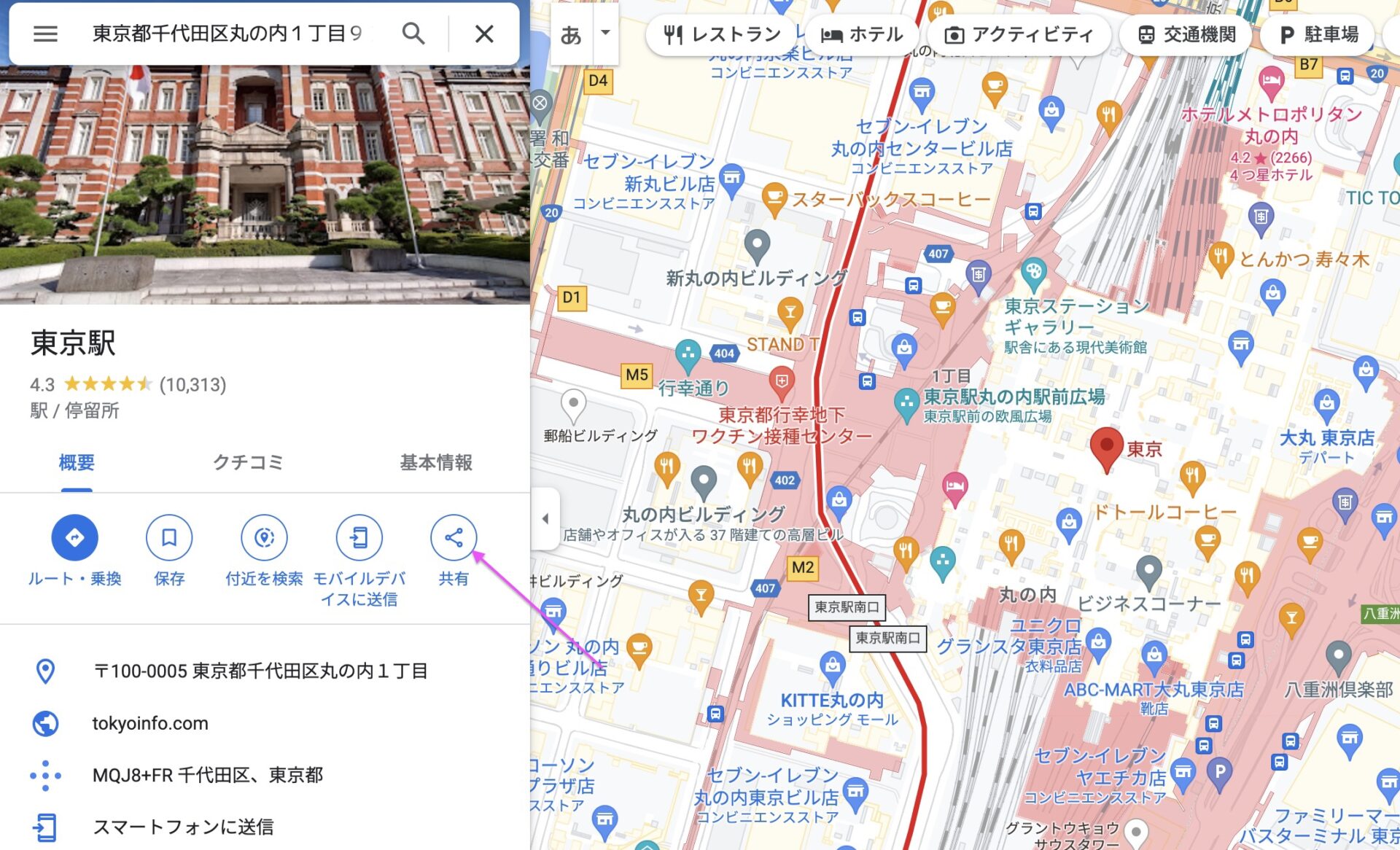
GoogleMapにアクセスする
GoogleMapにアクセスをしましょう。
場所は「東京駅」ですが、クライアントの事業所などによって適宜ググってくださいませ。
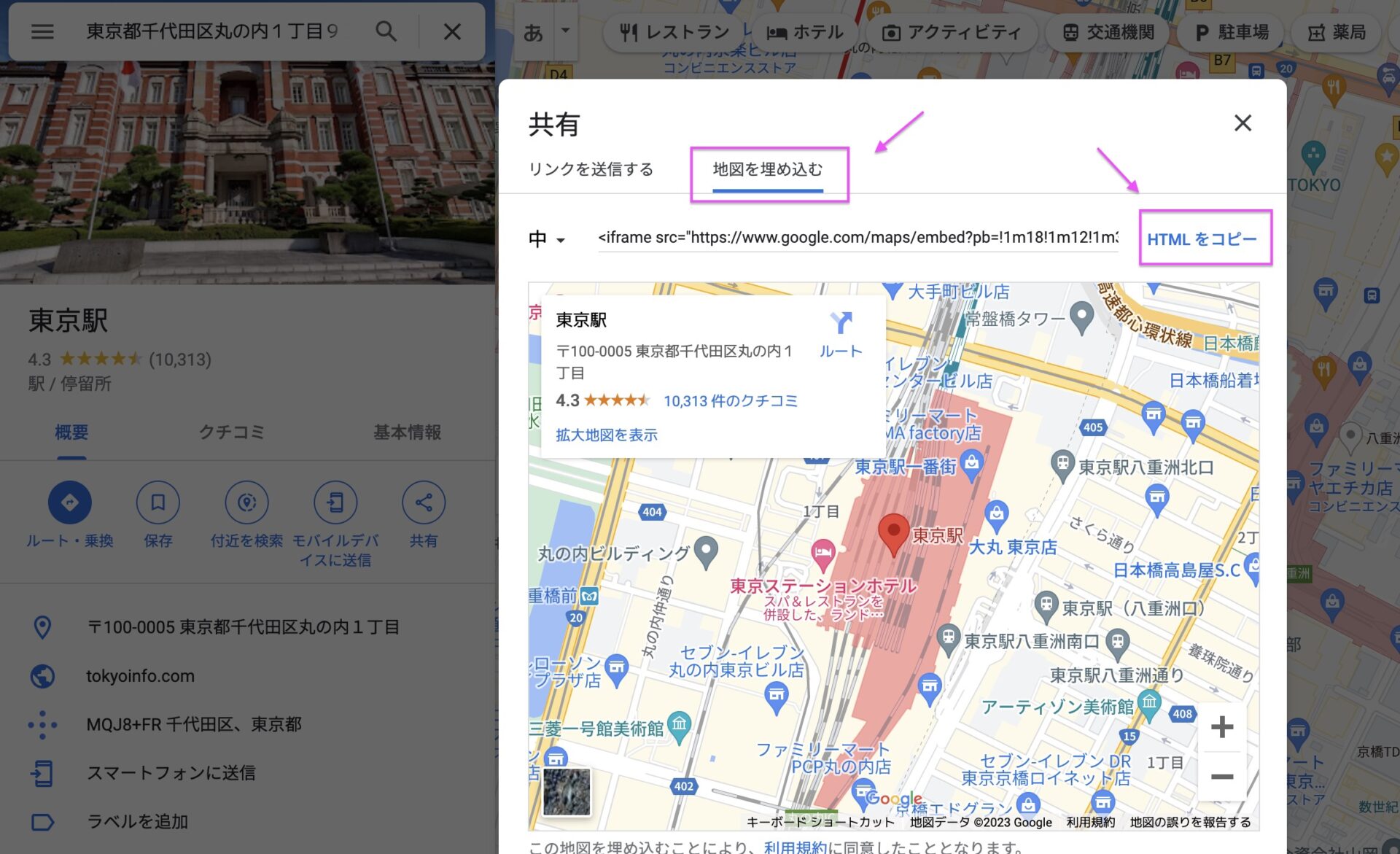
「共有」→「地図を埋め込む」
続いて、下記のように「共有」→「地図を埋め込む」と押すとHTMLのソースコードが出てきます。
これらをコピーしてVsCodeに貼り付ければOKです。


簡単ですね!
以上になります。
参考になったらぜひリツイートしてくれると嬉しいです。
リツイートする
他にも記事を見てみる
- 【無益】Web制作の収益報告【月50万稼ぎました/2023年2月】
- JavaScriptでモーダルウィンドウを表示させる方法【サンプル付きで解説】
- 【JavaScript】addEventListenerの種類一覧・使い方を紹介
- JavaScriptでボタンをタップして表示・非表示の切替えをする【サンプル付で解説】
合わせて読みたい記事