【時短】VSCode で簡単にスニペットを追加できる拡張機能が神すぎた
PR ※当サイトではアフィリエイト広告を利用しています

VSCodeでスニペットを効率よく使う方法を知りたい。毎回登録するのが手間すぎる・・時短で簡単に登録できる方法を教えてほしい・・
こんにちは!かんです!
みなさんスニペット登録は使ってますかね?VSCodeでスニペットを活用することで効率化ができるのでぜひ活用しましょう。
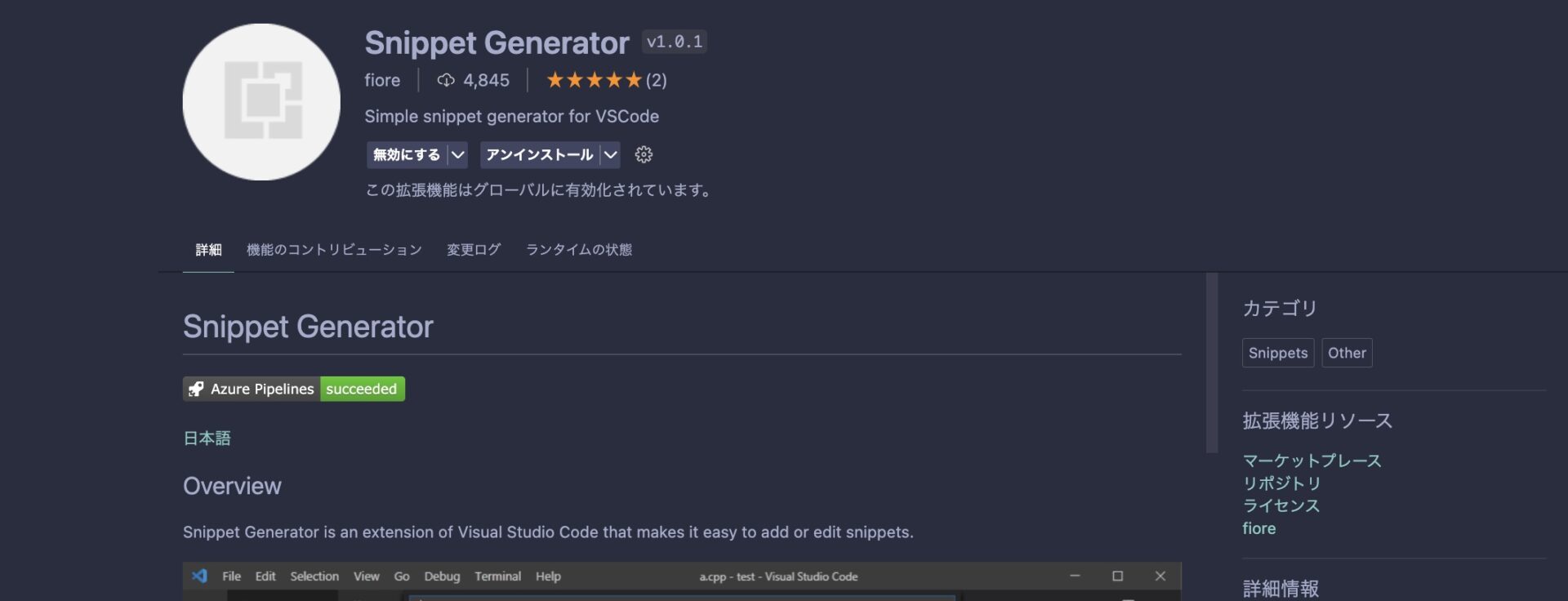
今回紹介するツールは「Snippet Generator」です。こちらの方が作ってくれたそうです。本当に感謝です。。
実際の登録画面
こちらのツイートで確認できます。動画で見たい方は»こちらからからどうぞ。
「Snippet Generator」が神すぎて泣ける。。
1,マウスでググッとやる(呼び方分からない)
2,スニペット名を入力
3,呼び出すときのコマンドを入力
4,説明を入力これでスニペット登録が圧倒的時短できます。 pic.twitter.com/Hi5OJHi2U5
— かん @ 転職と副業とWeb制作 (@minimal_kan) July 17, 2023
めちゃ便利すぎます。
スニペット登録の方法
まずはVSCodeにインストールをしましょう。
拡張機能で「Snippet Generator」と検索します。

同じ名前の拡張機能が出てくるので気をつけてくださいね。
※拡張機能追加後はVSCodeを再起動して更新してください
その後は、下記の順番で登録します。
- スニペット化したいコードをコピペのようにカーソルをあわせる
- Ctrl+Alt+S(⌘⌥S) or もしくは右クリックのメニューから「スニペット作成」を選択
- スニペットの名前を決める
- 呼び出す際のコマンドを決める
- 説明を書く
これだけですね。簡単です。
その後は実際にスニペット画面を呼び起こすと登録されたソースコードを確認することができます。
他にも記事を見てみる
- スムーススクロールで別ページに飛んでも特定の位置まで正しくスクロールさせる方法
- 【jQuery/css】シンプルなアコーディオンメニュー【コピペOK】
- JavaScriptでモーダルウィンドウを表示させる方法【サンプル付きで解説】
- 【JavaScript】addEventListenerの種類一覧・使い方を紹介
合わせて読みたい記事