JavaScriptでボタンをタップして表示・非表示の切替えをする【サンプル付で解説】
PR ※当サイトではアフィリエイト広告を利用しています

JavaScriptで悩んでる人
「ボタンをタップして表示・非表示の切り替えがしたいなぁ、、JavaScriptで実装できないかなぁ」
今回はJavaScriptでボタンをタップしたら表示・非表示を表示させる方法を紹介します。
おそらくjQueryで実装する人は多いかと思いますが、念のためにJavaScriptで作れるようにしておくと何かと便利だと思います。
また、応用すればQ&Aを作れたり、クラスを切り替えることでタブを作ることができたりと幅広く実装できるようになります。
汎用性を高くするためにシンプルなコードのみで実装したので、ぜひ活用してみてください。
JavaScriptでボタンをタップして表示・非表示の切替えをする【サンプル付で解説】
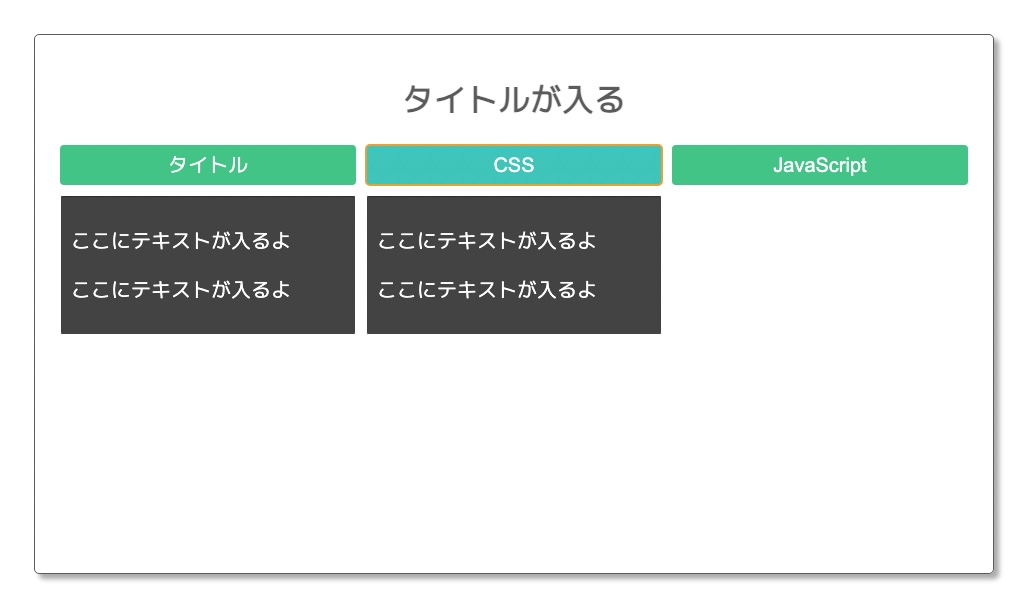
まずはこちらを見てください。
それぞれコードの紹介をしていきます。
HTML
<main class="main">
<h1>タイトルが入る</h1>
<div class="section-container">
<section>
<button class="button">クリックして開く</button>
<div class="box">
<p>ここにテキストが入るよ</p>
<p>ここにテキストが入るよ</p>
</div>
</section>
<section>
<button class="button">クリックして開く</button>
<div class="box">
<p>ここにテキストが入るよ</p>
<p>ここにテキストが入るよ</p>
</div>
</section>
<section>
<button class="button">クリックして開く</button>
<div class="box">
<p>ここにテキストが入るよ</p>
<p>ここにテキストが入るよ</p>
</div>
</section>
</div>
</main>
CSS
body {
background-size: cover;
}
h1 {
color: #666;
}
main {
display: block;
width: 960px;
height: 540px;
border-radius: 5px;
background: rgba(255, 255, 255, 0.3);
box-sizing: border-box;
border: 1px solid #666;
box-shadow: 5px 5px 5px rgb(0 0 0 / 30%);
padding: 20px;
text-align: center;
}
.section-container {
display: flex;
width: 100%;
}
section {
width: calc(100% / 3);
padding-left: 5px;
padding-right: 5px;
margin: o;
box-sizing: border-box;
}
.button {
width: 100%;
text-transform: none;
height: 40px;
line-height: 40px;
font-size: 20px;
background-color: #54cb8e;
border: none;
}
.button:hover {
opacity: 0.8;
}
.button:active {
background-color: #54cb8e;
}
.button + .box {
display: none;
font-size: 20px;
margin-top: 10px;
border: 1px solid white;
background: rgba(0, 0, 0, 0.7);
border-radius: 2px;
padding: 10px;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.3) inset;
text-align: left;
color: white;
}
.button + .box.show {
display: block;
}
CSSはJavaScriptで生成しているクラスをあらかじめ追記しておき、スタイルを整えています。
JavaScript
// .buttonすべてにforEachで適用させる
document.querySelectorAll(".button").forEach((button) => {
// .button要素をクリックしたときに発火
button.addEventListener("click", () => {
// .button要素の次の要素のクラス(.show)で切り替える
button.nextElementSibling.classList.toggle("show");
});
});
クリックした時に「.button」要素の次の.box要素のshowクラスを切り替えています。
コード内にそれぞれの役割も記述しているので参考にしてみてください。
下記の画像のようにクリックで表示・非表示ができるようになりました。

以上になります。
参考になったらぜひリツイートしてくれると嬉しいです。
リツイートする
合わせて読みたい記事

