【jQuery/css】シンプルなアコーディオンメニュー【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

「シンプルなアコーディオンメニューを作りたい。なるべく手軽でサクッと作れてコピペでできると嬉しいな。」
今回はすごくシンプルな形のアコーディオンをjQueryで表示させる方法を紹介します。
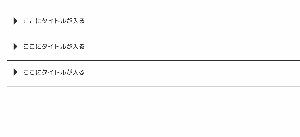
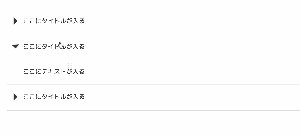
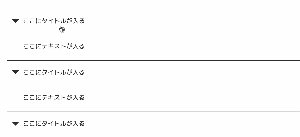
完成系はこちら

コピペでサクッと使えるのでぜひ使ってみてください\(^^)/
【jQuery/css】シンプルなアコーディオンメニュー【コピペOK】
それぞれコードの紹介をしていきます。
HTML
<div class="accordion-box">
<dl class="accordion-item">
<dt class="accordion-title js-accordion-title">ここにタイトルが入る</dt>
<dd class="accordion-lead">
<p>ここにテキストが入る</p>
</dd>
</dl>
</div>
CSS
.accordion-box {
width: 100%;
}
.accordion-item{
border-bottom: 1px solid #333;
}
.accordion-title {
cursor: pointer;
font-size: 16px;
padding: 20px 40px;
position: relative;
}
.accordion-title:after {
position: absolute;
display: block;
content: '';
top: 30%;
left: 16px;
width: 8px;
height: 8px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #333;
transform: rotate(0deg);
transition: all .3s ease-in-out;
}
.accordion-title.open:after {
transform: rotate(90deg);
top: 30%;
}
.accordion-lead {
border-bottom: 1px solid #DDD;
display: none;
padding: 20px 40px;
}
CSSはJavaScriptで生成しているクラスをあらかじめ追記しておき、スタイルを整えています。
また、矢印は自作しており画像をダウンロードする必要がありません。地味に面倒ですからね、、。
JavaScript
//アコーディオン
$(function () {
$(".js-accordion-title").on("click", function() {
$(this).next().slideToggle(300);
$(this).toggleClass("open",300);
});
});
クリックした時に「js-accordion-title」が発火するようにしております。
以上になります。
参考になったらぜひリツイートしてくれると嬉しいです。
リツイートする
他にも記事を見てみる
- 【無益】Web制作の収益報告【月50万稼ぎました/2023年2月】
- JavaScriptでモーダルウィンドウを表示させる方法【サンプル付きで解説】
- 【JavaScript】addEventListenerの種類一覧・使い方を紹介
- JavaScriptでボタンをタップして表示・非表示の切替えをする【サンプル付で解説】
合わせて読みたい記事