【Manablog Copy】よくある質問をまとめてみた【随時更新】
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィール
WordPressテーマ「Manablog Copy」の詳細はこちら
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
カスタマイズ相談会で、質問をたくさんいただいたので本記事にて解説していきます。
見ておくべき参考サイト
過去の参考サイトもありますので、こちらも一度見ておくことをおすすめします。
- 【Manablog Copy】カスタマイズ方法まとめ【最新2021版】
- 【Manablog Copy】ブログデザインのカスタマイズ方法【最新版】»テレスタデザイン
- 【お知らせ】マナブログのWordPressテーマのコピーを販売します»マナブログ
- 【比較あり】ManablogCopy レビューまとめ【不安解消/初心者OK】»りゅうた学
- 【Manablog Copy】カスタマイズ方法まとめ»りゅうた学
- 【Manablog Copy】よくある質問まとめ【一問一答】»りゅうた学
【Manablog Copy】よくある質問をまとめてみた
AddQuickTagをインストールしたけど、うまくいかない
おそらく、バージョンが原因かもしれません。
やばい。急に「AddQuicktag」が表示されなくなっちゃった…💦
再度登録しなおして、チェック付けて、保存しても、確認するとチェックが勝手に外れてるんだけどぉぉ…
なにかわかる人いますか?🙇♂️ pic.twitter.com/yFDjeBL9G4
— てれすた🍎デザインブログ運営中 (@telesta_design) May 1, 2021
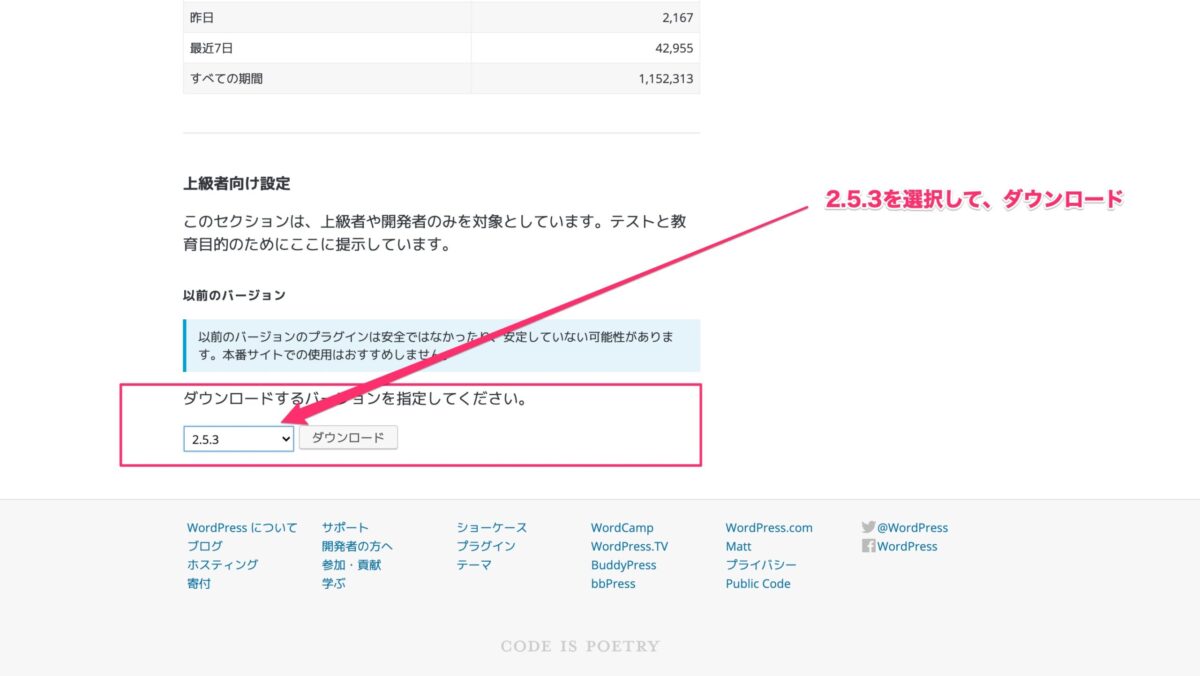
バージョンを設定する方法
こちらのAddQuicktagで、前のバージョンをダウンロードします。

ダウンロードしたら、以前と同じ方法で設定しましょう。
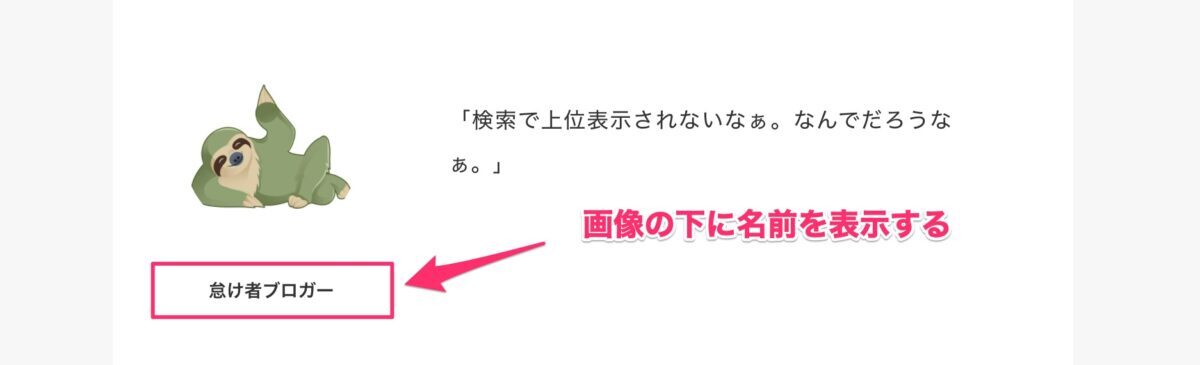
Talkタグを使用した時、画像の下に名前を表示させたい
こちらに変更すればOK
<div class="talk clearfix">
<div class="col-md-3 col-xs-3 img">
<img src="https://manablog.org/wp-content/uploads/2016/11/animal.jpg" alt="" class="img-responsive img-circle">
<span class="bold">怠け者ブロガー</span>
</div>
<div class="col-md-9 col-xs-9 text">
<p>「検索で上位表示されないなぁ。なんでだろうなぁ。」</p>
</div>
</div>
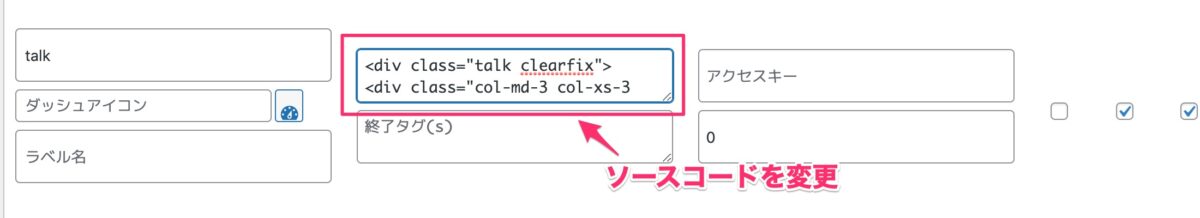
AddQuickTagを設定する
変更した場合は、AddQuickTagの方も変更しておくことで、次回からも利用できます。

変更したら保存を忘れずにしておきましょう。
ソースコードが表示されない
ソースコードをそのまま貼付しても、下記のように表示されません。
 怠け者ブロガー
怠け者ブロガー
「検索で上位表示されないなぁ。なんでだろうなぁ。」
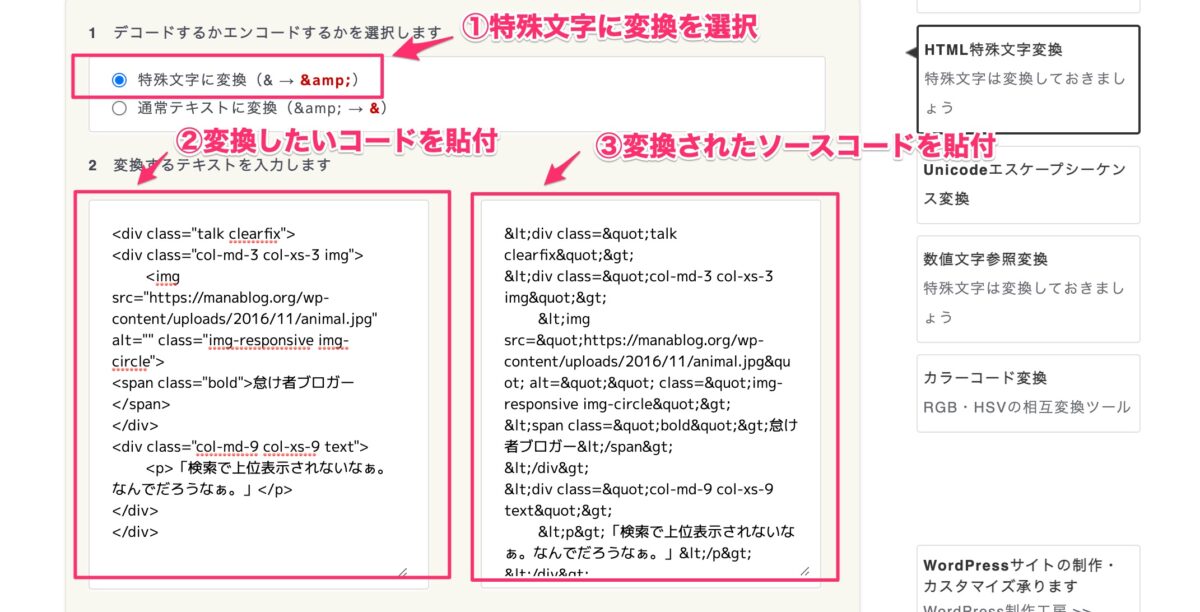
特殊変換することで表示される
»HTML特殊変換で文字を変換させましょう。

変換したら、下記のように貼り付けるだけで表示されるようになります。

見出し「RELATED」の横のボーダーの色を変更する

下記を「追加CSS」に貼付すればOKです。色は自由に変更してください。
.single .relatedposts h4 {
border-left: 9px solid #666;
}
アイキャッチ画像の大きさを変えたい
アイキャッチ画像の縦幅を変更する方法です。下記のコードを「カスタマイズ」→「追加CSS」に貼付するだけ。pxの前の数字を変更すると、お好みのサイズにすることができます。
main .wrap .thumbnail a {
height: 350px;
}
記事一覧の全てのアイキャッチ画像に影響するので、おすすめはできません。なるべく元画像のサイズを調整していきましょう。
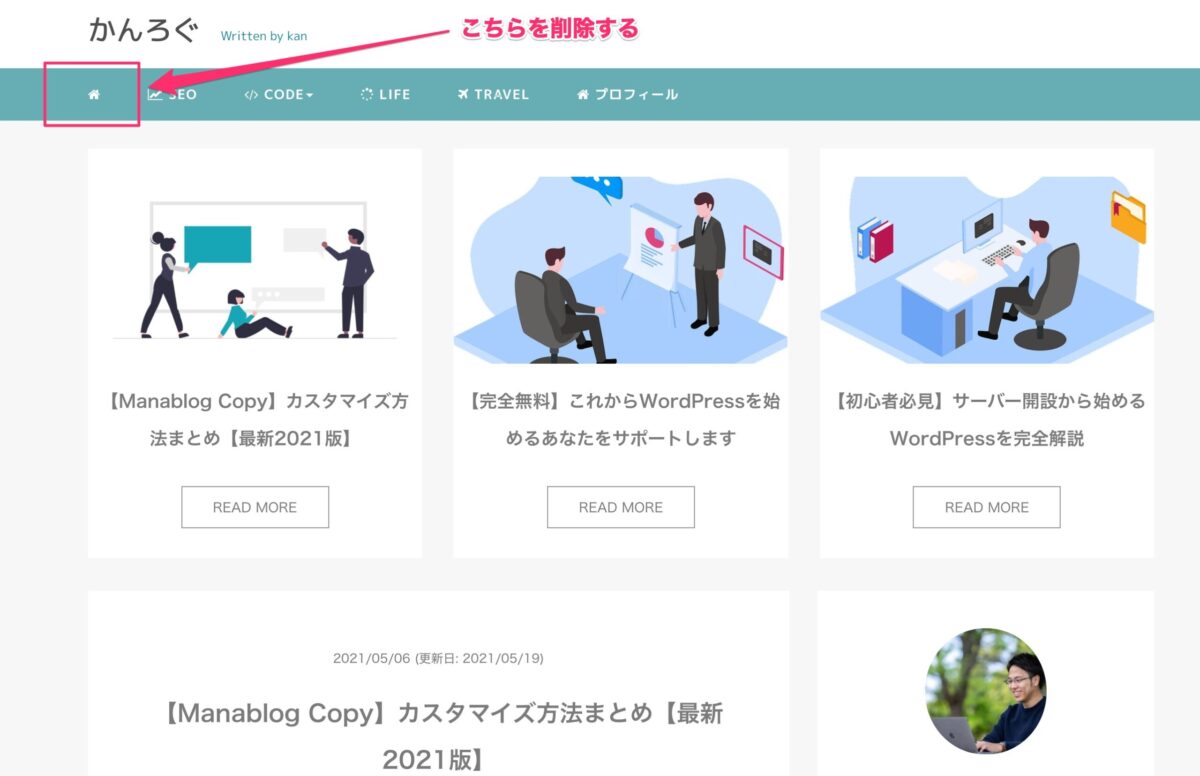
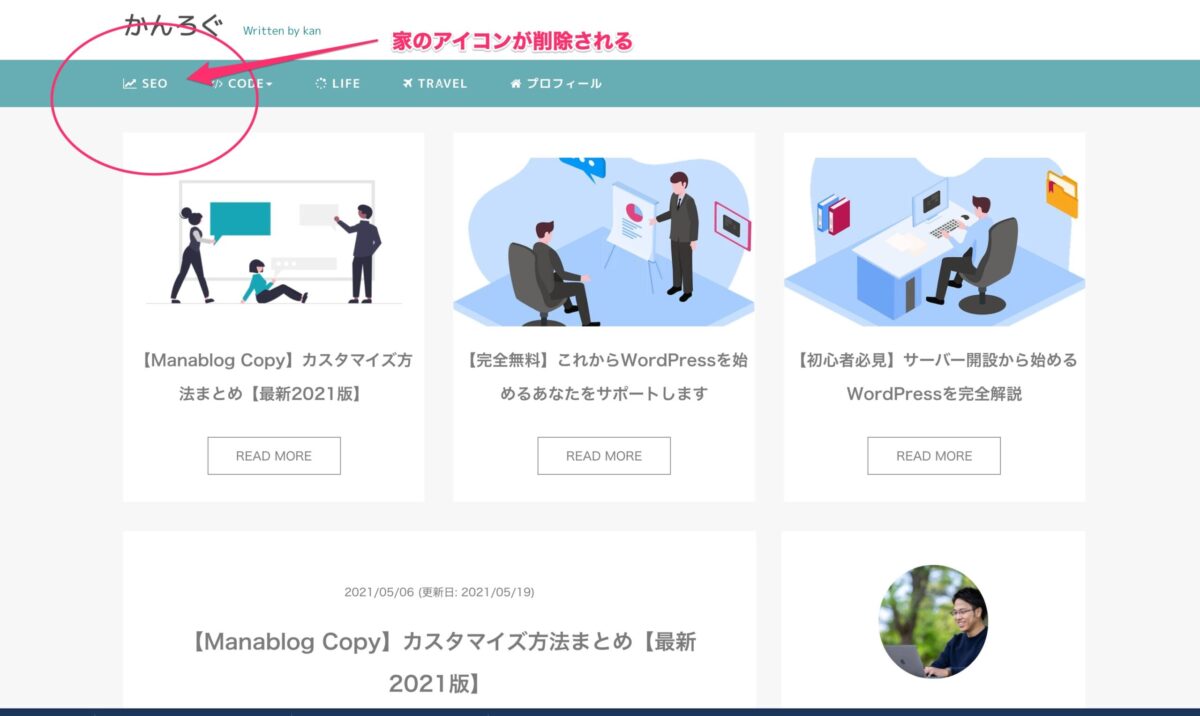
ナビバーのアイコン画像を削除したい
「家」のアイコンを消します。

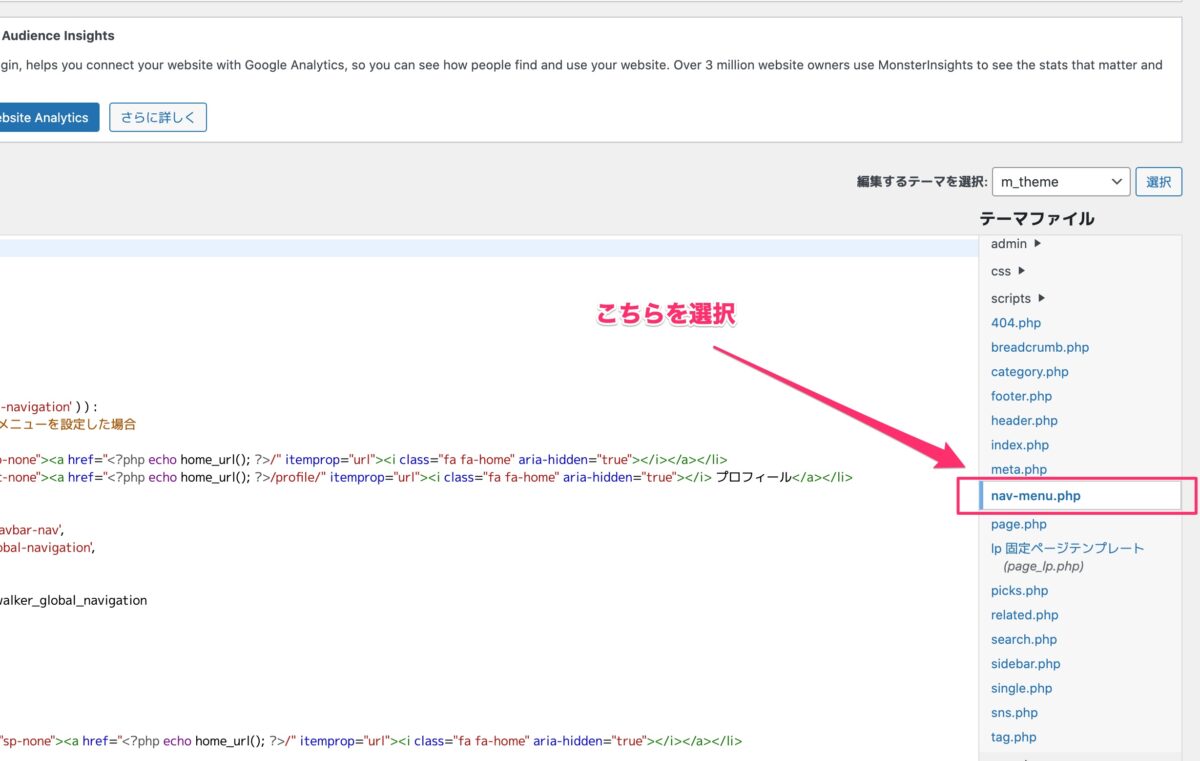
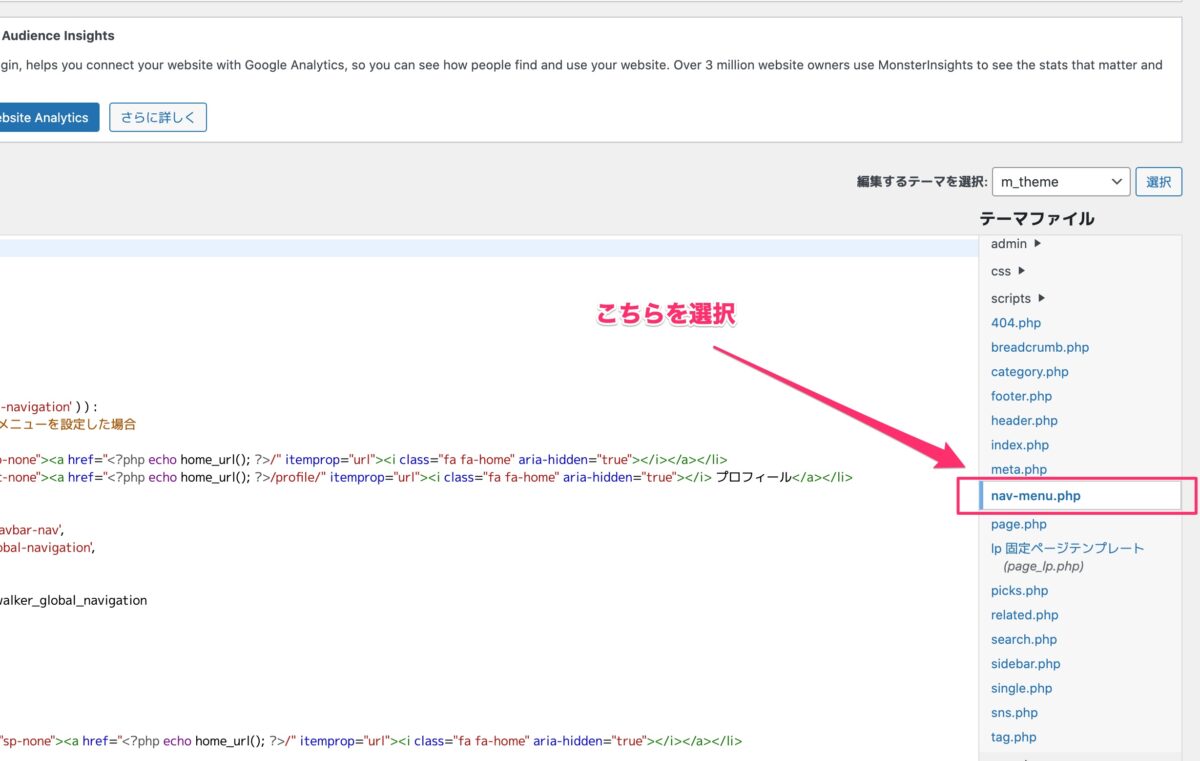
「ダッシュボード」→「外観」→「テーマエディター」へ進みます。

「テーマファイル」→「nav-menu.php」を選択します。「nav-menu.php」の13行目部分を削除します。
コードを変更をするときは、バックアップしてください。もしくは、メモ帳などに貼付して忘れないようにしておきましょう。

これで設定を保存します。

これで、アイコンを削除することができました。SEOでは不利になる可能性もあるので、なるべくデフォルトで設定しましょう。
記事内にInstagramを埋め込む方法
下記のような画像を埋め込む方法です。
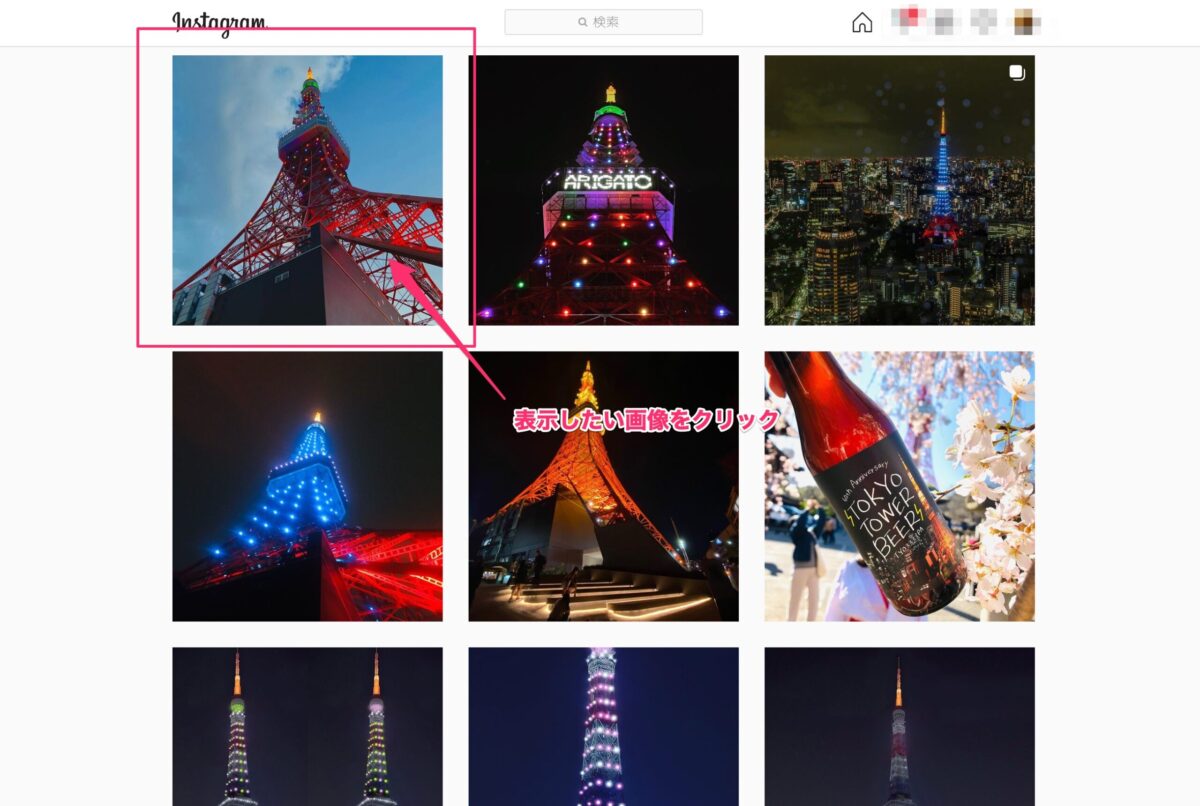
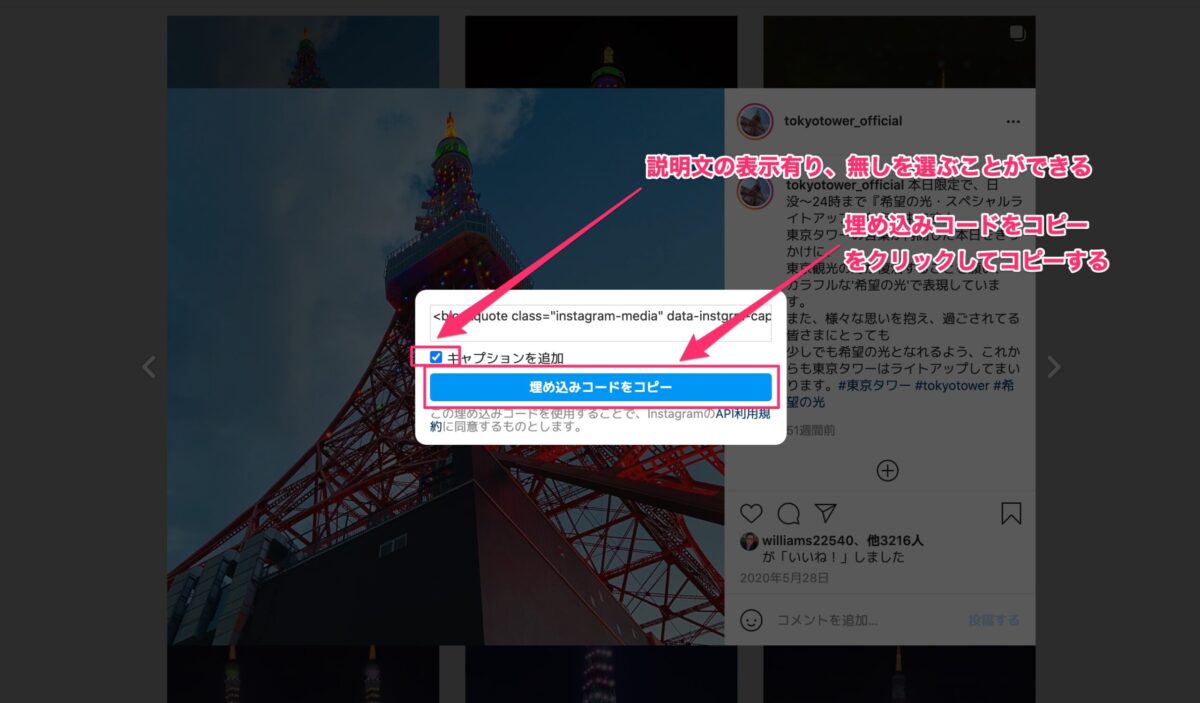
Instagramで表示したい画像をクリックします。

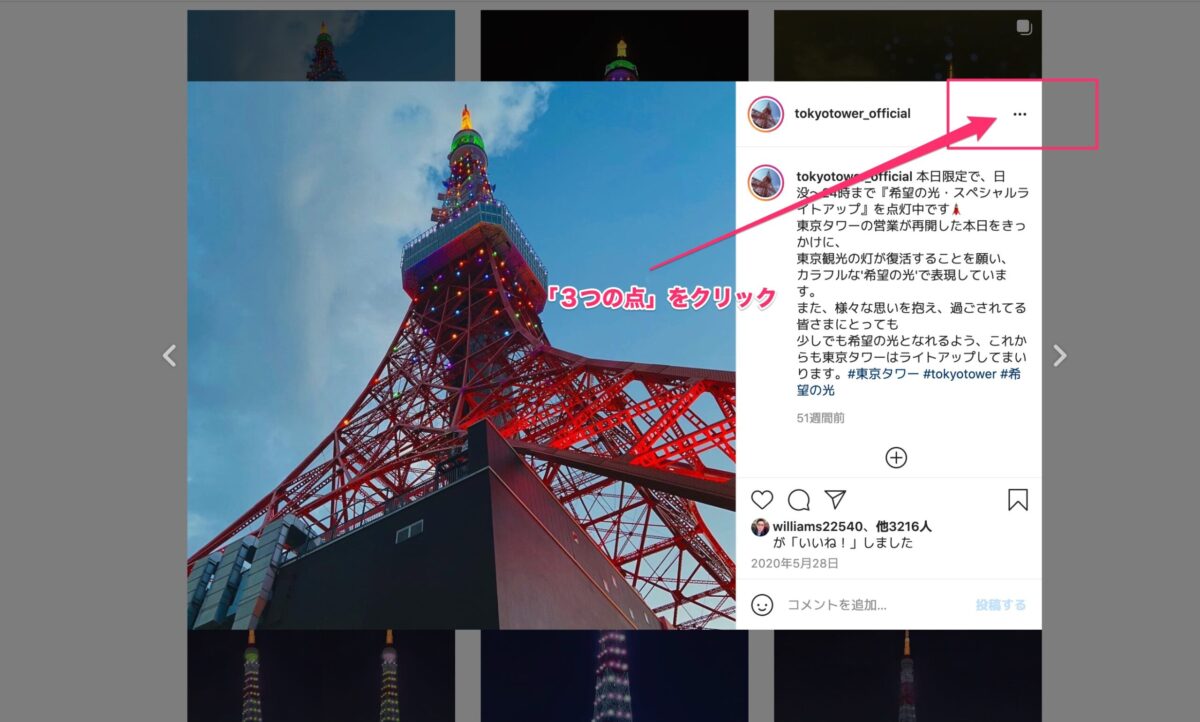
次に右上の3点リーダーをクリックします。

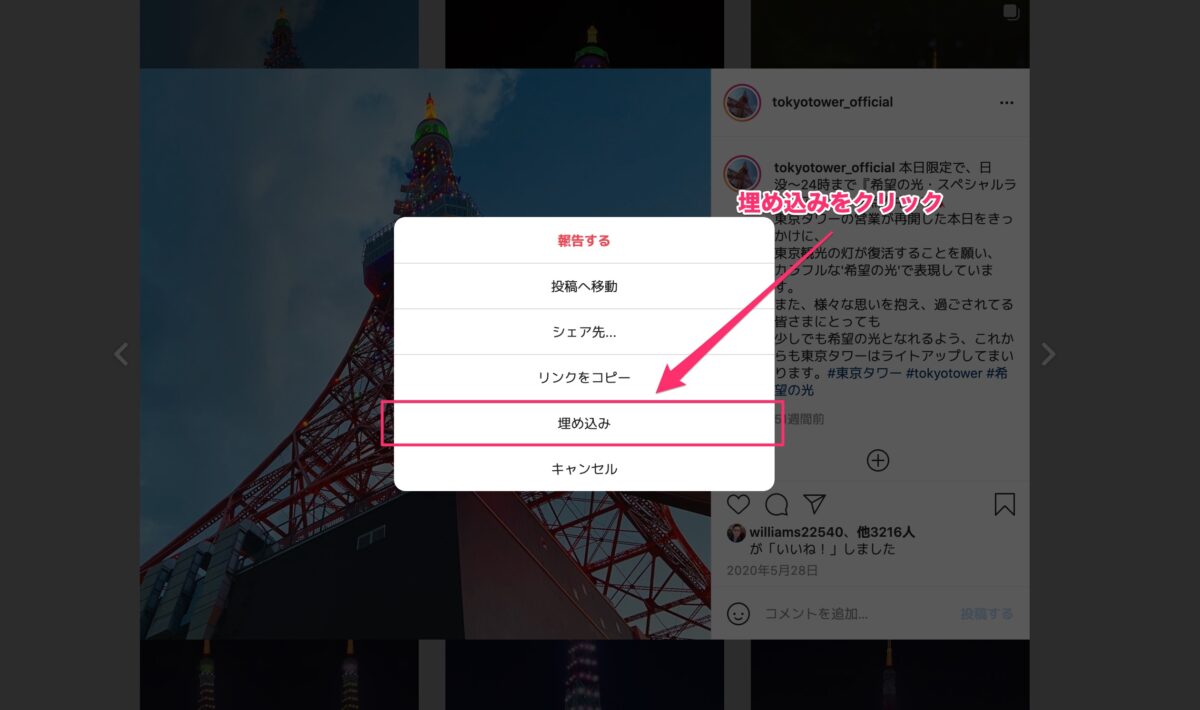
埋め込みボタンをクリックします。

埋め込みコードをクリックしてコピーします。キャプションをチェックのままだと、説明文も表示されるようになります。表示したくないのであれば、チェックを外します。

コピーしたURLを記事にそのまま貼り付けて完成です。

表示された画像は下記のようになります。
Twitterの記事を埋め込む方法
こちらはタイムライン一覧表示と違って、該当ツイートのみ載せる方法です。
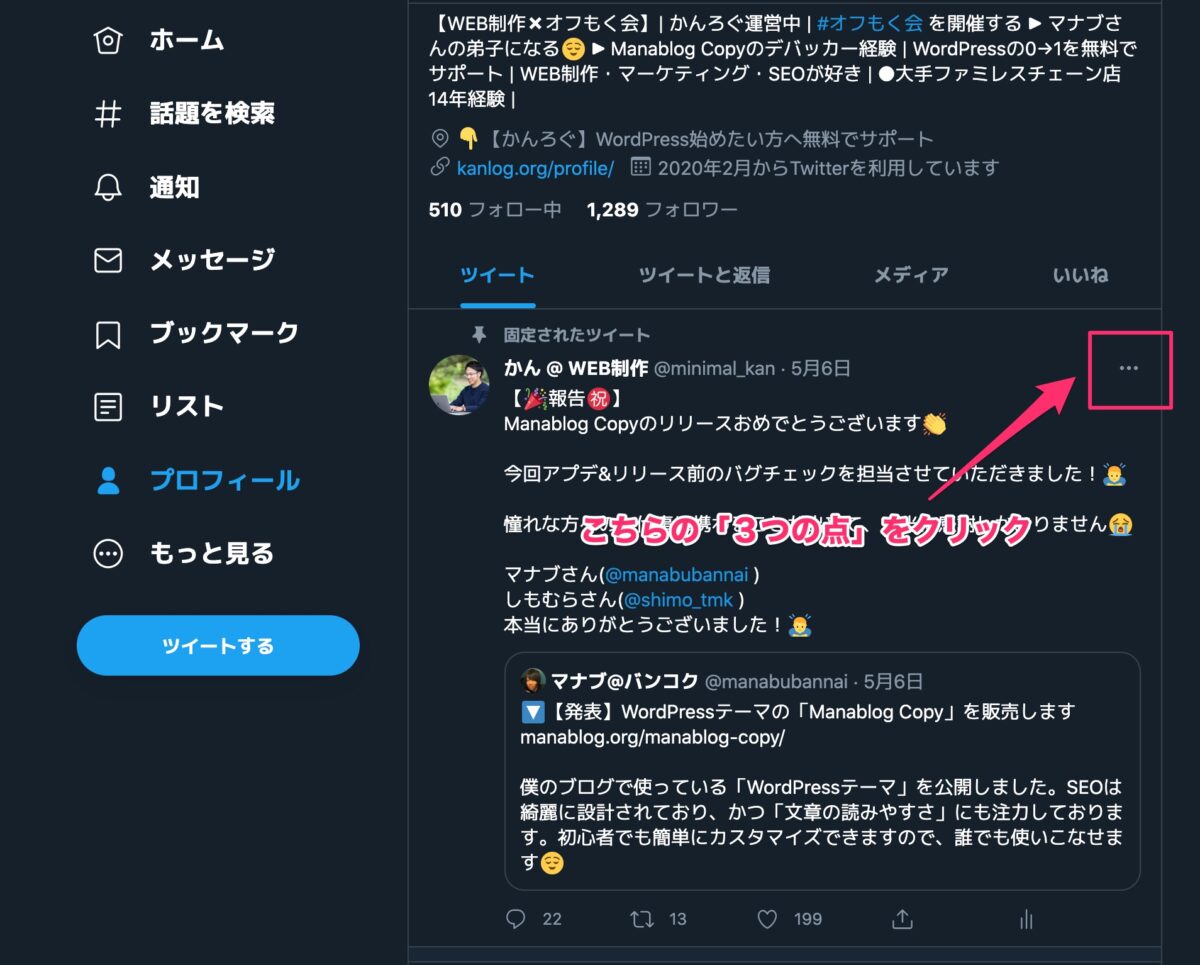
Instagramと同じようなやり方で、載せたいツイートを表示させます。その後、右上にある3点リーダーをクリックします。

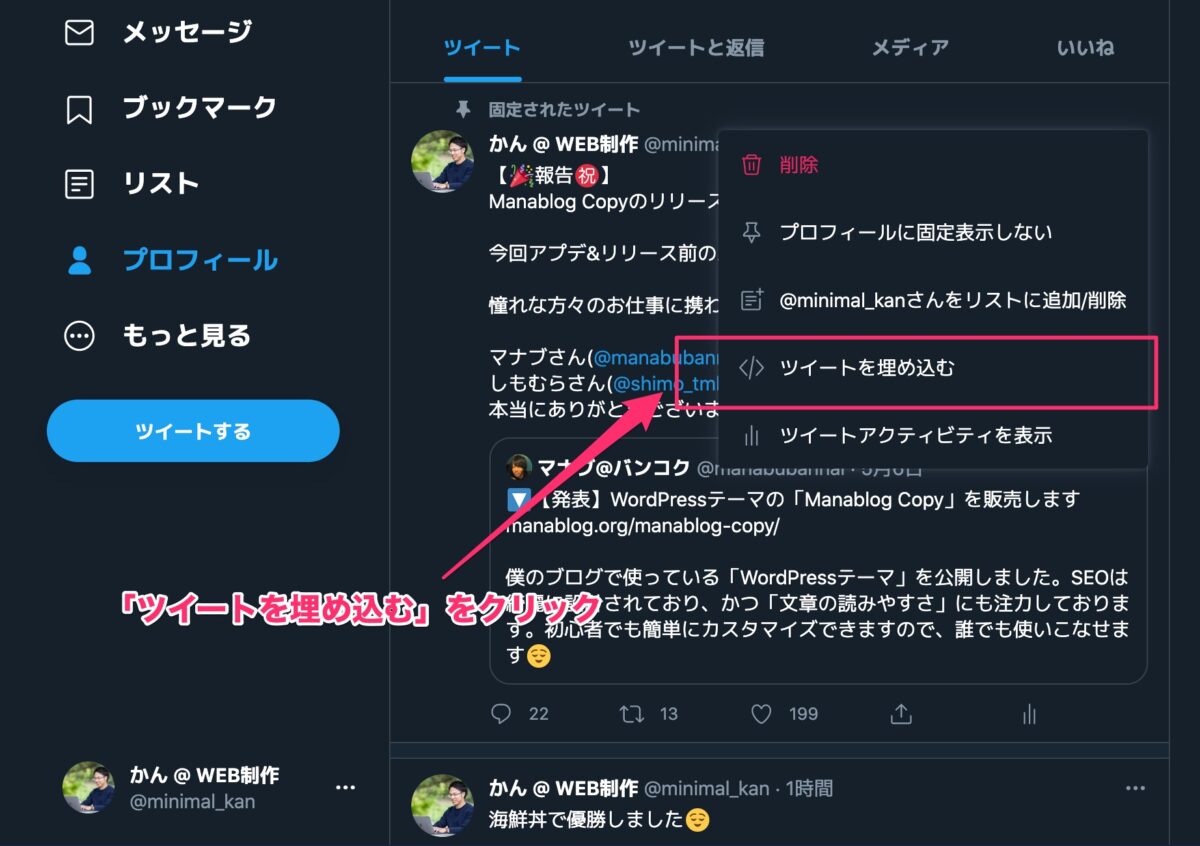
次に、「ツイートを埋め込む」をクリック。

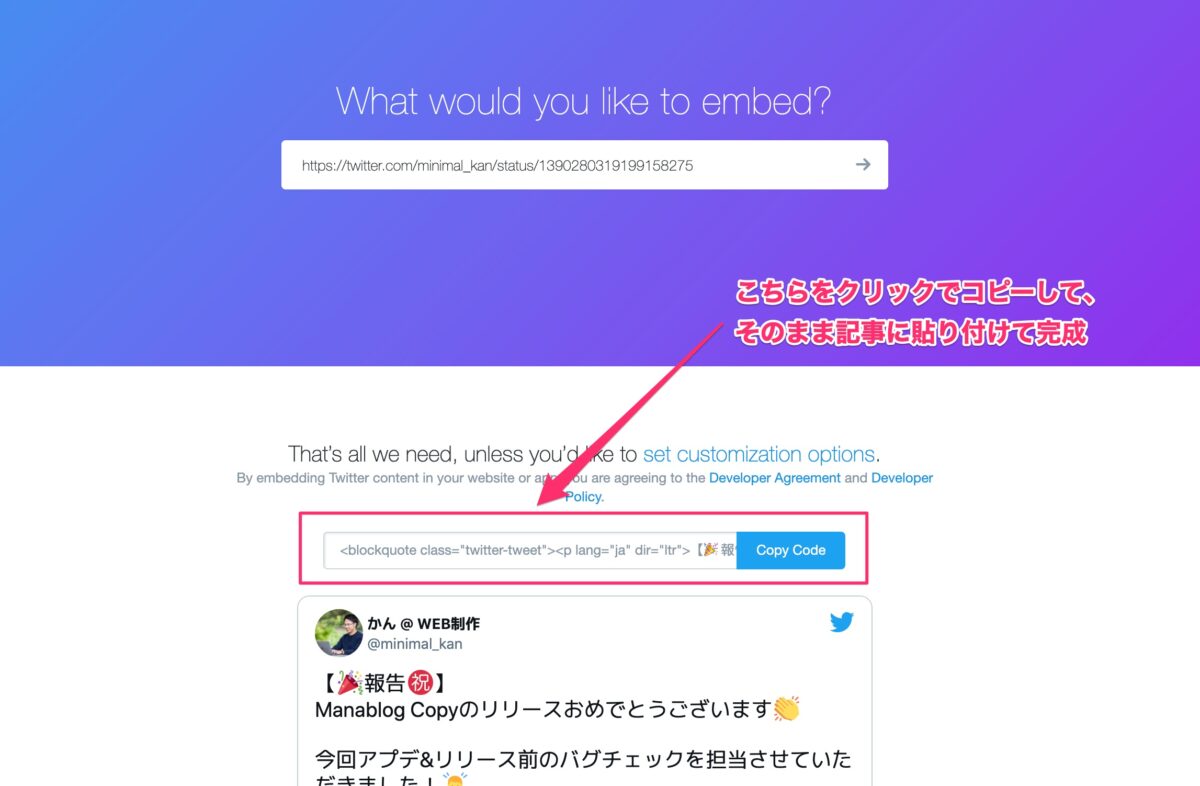
別サイトへ飛びます。中央下周辺に表示される埋め込み用URLをクリックしてコピーします。

表示された画像は下記のようになります。
【🎉報告㊗️】
Manablog Copyのリリースおめでとうございます👏今回アプデ&リリース前のバグチェックを担当させていただきました!🙇♂️
憧れな方々のお仕事に携わることが出来て、本当に感謝しかありません😭
マナブさん(@manabubannai )
しもむらさん(@shimo_tmk )
本当にありがとうございました!🙇♂️ https://t.co/nTaxsj2oEy— かん @ WEB制作 (@minimal_kan) May 6, 2021
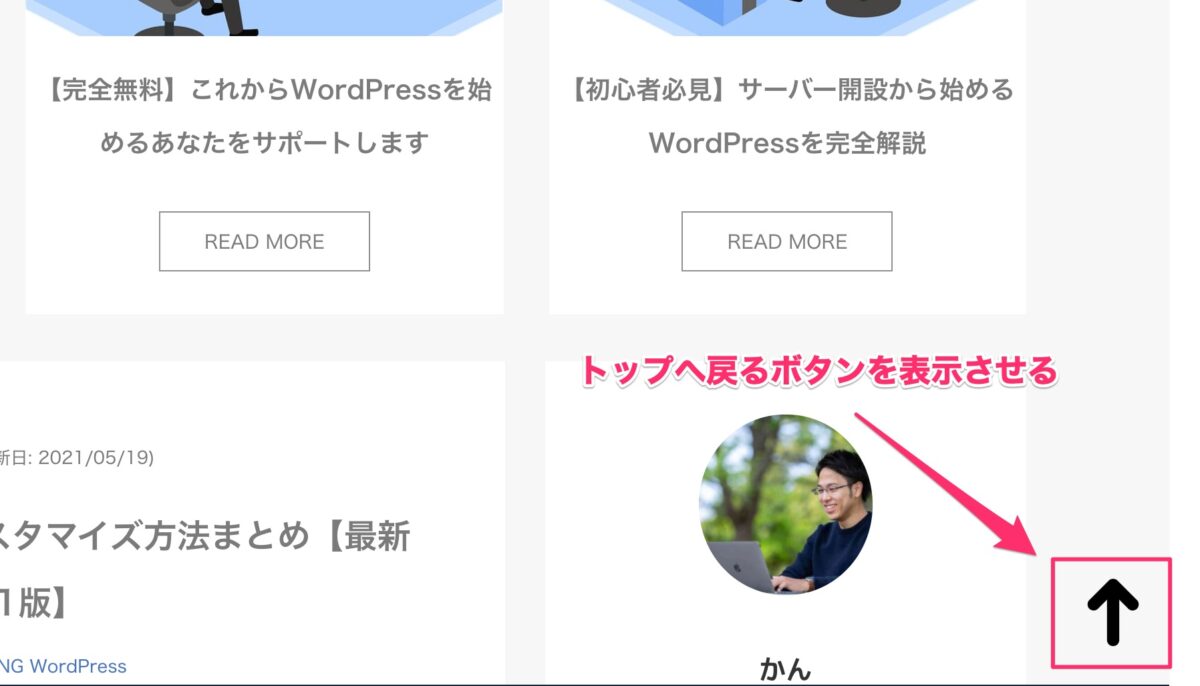
トップへ戻るボタンを表示する方法
下記のように、クリックするとトップページへ飛ぶボタンを表示させる方法です。
こちらは非推奨になります。

手順は、以下のような流れです。
- お好みで「↑」の画像をダウンロードする
- ダウンロードした画像をアップロードさせる
- index.phpにHTMLを記述
- 追加CSSにCSSを記述
ではやっていきましょう。
index.phpにHTMLを記述する。
まずは下記のコードを見てください。
<div class="top">
<a href="#">
<img src="https://XXXX/XXXXXX/XXXXX/XXXX"alt="上部へスクロール">
</a>
</div><!-- /.top -->
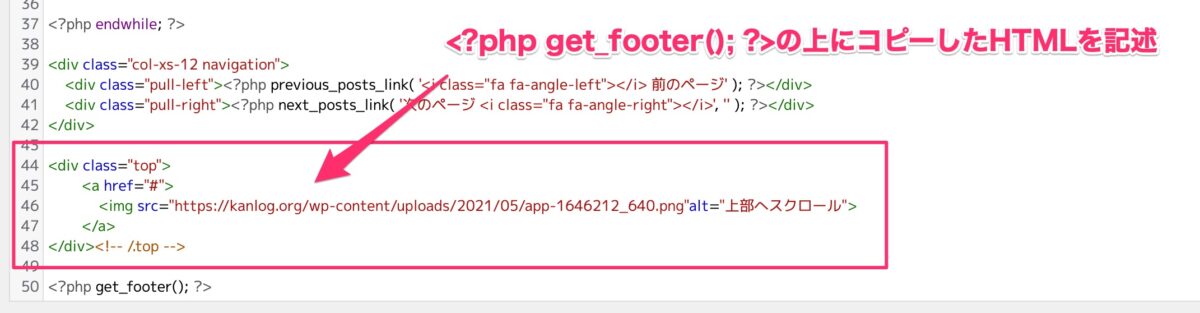
「XXX」の部分のみ、自分でダウンロードしてアップロードしたURLが入るので「XXX」の部分だけ変更をしてください。当サイトだと下記のようになります。
<div class="top">
<a href="#">
<img src="https://kanlog.org/wp-content/uploads/2021/05/app-1646212_640.png"alt="上部へスクロール">
</a>
</div><!-- /.top -->
コピーしたら「ダッシュボード」→「外観」→「テーマエディター」→「index.php」へ進みます。

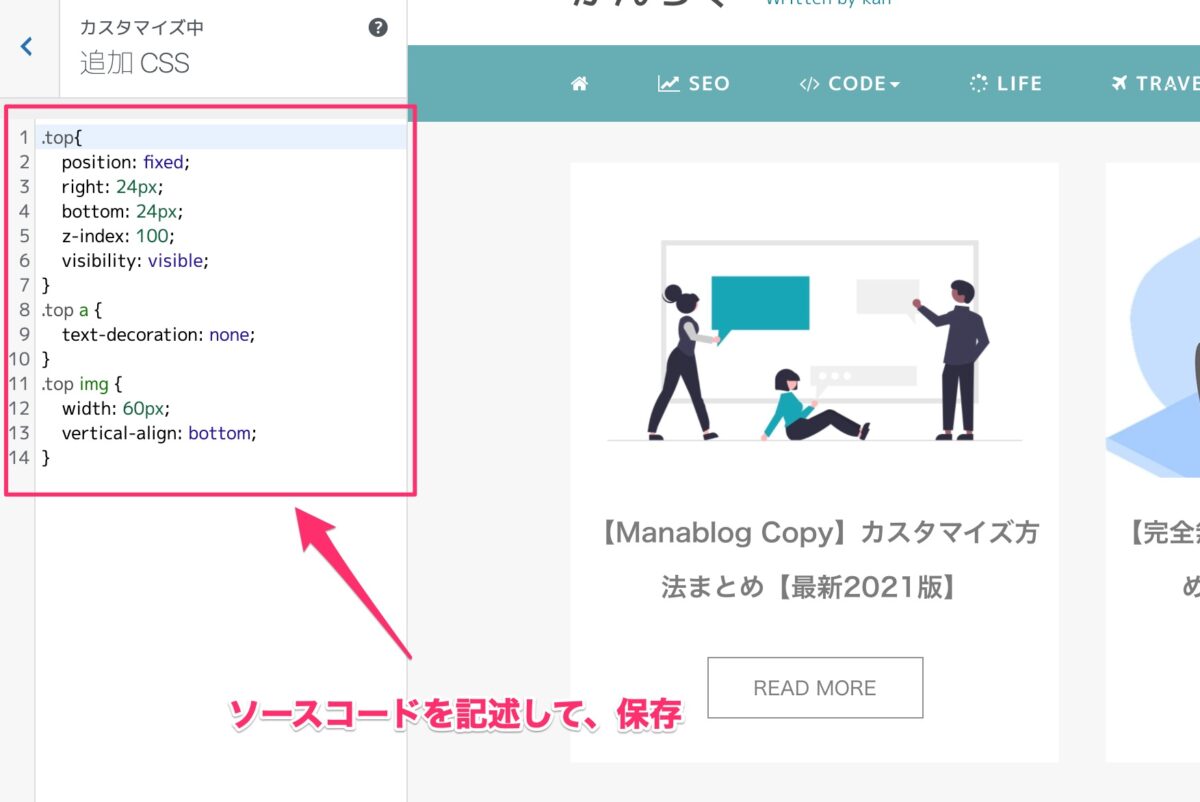
追加CSSにCSSを記述する。
次に、下記のコードを「カスタマイズ」→「追加CSS」に貼り付けてください。
.top{
position: fixed;
right: 24px;
bottom: 24px;
z-index: 100;
visibility: visible;
}
.top a {
text-decoration: none;
}
.top img {
width: 60px;
vertical-align: bottom;
}

position: fixed;で下部画面に固定していますので、ページをスクロールしてもついてきます。幅は60pxで小さくしています。
非推奨の理由
理由としては以下の通りです。
- 離脱率が上がる可能性アリ
- トップへ戻るより、内部リンクの方が大切
こちらの表示があることで、記事を読まれなかったら簡単に離脱してしまいます。矢印を利用するより、コンテンツ内を充実させ内部リンクを促す方が有効的になります。使う場合は自己責任でお願いしますm(_ _)m
お問い合わせフォームを設置したい
Google Formが簡単で使いやすいかと思います。マナブさんも使っているので、当記事でも使っています。下記の記事が分かりやすいです。
WordPressテーマ「Manablog Copy」の購入はこちら
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
ManablogCopyが気になる方へ
下記の記事にて実体験をもとに書いてみましたので、参考にしていただけますと幸いです(`・ω・)ゞ
【Manablog Copy/レビュー】現役エンジニアが18ヶ月使用したガチ感想【収益40万達成】
現役エンジニアがManablog Copyを18ヶ月間使用したガチ感想を公開します。結論:「40万円」の収益を突破しました。18ヶ月間使い続けたメリット・デメリットから、初心者におすすめする理由を解説しました。好きなテーマなので内容はボリューム大。サクッと読みたい方は冒頭だけでもどうぞ