【2023年/最新版】独学でWeb制作を習得・転職するまでのロードマップ【未経験OK】
PR ※当サイトではアフィリエイト広告を利用しています
- HTML/CSSを学んでいるけどスキルに不安がある
- Web制作会社と仕事or転職するにはどれくらい学習すればいいのかな
- PC1台で自由なフリーランスになってみたいけど、やっぱり就職した方がいいのかな
本記事では、こういった悩みを解決します。
Web制作会社に就職するまでのスキルを最短で学ぶ方法、もしくはWeb制作会社と仕事ができるまでについて、初心者の方向けに丁寧に解説していきます。
上記の悩みは、過去に僕がずっと悩んでいて学習迷子になってしまい、まったく役に立つことのないPythonや、Ruby on Rails、Shopifyなどなど、さまざまな言語に手を出していました。
また、1年前のSNS上はとにかくスキルより案件獲得の方が目立っていました。例えば「月◯◯万円稼げました!」「とにかく案件獲得だ!」などなど。
そういったこともあり、他の人と自分をどうしても比較してしまったり、めちゃくちゃ落ちこみ続けてWeb制作を辞めようかなと悩みまくっていました。
本記事のような、具体的なロードマップがあればもっと最短で効率よく転職や案件獲得など達成できてたと思います。
僕と同じように学習迷子になっていたり、スキルに不安があったりと、とにかく情報が多すぎて困ってしまっている方にとっては、必ず役立つ記事になるようにしています。
この記事を書いている人

2020年にブログを始めたけど、3ヶ月ゼロ円が続き稼げず絶望。その後、プログラミングに方向転換してノースキルで(marginとpaddingの違いも分からないまま)大手ファミレスチェーン店を退職。独学からの未経験でWeb制作会社に転職成功して、現在はプログラミングやブログを中心に活動しています。
この記事は、実際にWeb制作会社で働いている僕が、HTML/CSS~WordPressの学習を最短かつ効率よく、そしてWeb制作会社と実際にお仕事できる、転職できるレベルまで進められるような、ロードマップ形式にしてまとめてみました。
人によっては少し厳しいカモ…と思うかもしれませんが、実務で求められる内容とはそれだけ厳しいということです。わりと大変かもしれませんが、焦らずコツコツ進めていきましょう。
デイトラ:最短3ヶ月でコーダーを目指したい人向け

※Web制作コースがアップデート中!値上げする前がお得です!
はじめに:この記事を書いている僕ですが、30代未経験からWeb業界へ転職して約1年ほど。「Twitter」で転職について発信をしていたり、転職コミュニティ「CodeChange」を運営したり、「未経験からの転職完全ロードマップ【プレゼント配布有】」を執筆してます。※なお、8000字まで無料で読めます。
【2023年/最新版】独学でWeb制作を習得・転職するまでのロードマップ
それでは、早速見ていきましょう!
1. HTML/CSSに触れてみよう
- ①. エディターを立ち上げてみる
- ②. 実際にHTML/CSSを触れてみよう
- ③. HTML/CSSでサイトを作ってみよう
※ここで月3万のスキル - ④. 模写でレベルアップをしよう!
- ⑤. 実際にサーバーにアップしてみよう!【動画2本付】
- ⑥. ブログも一緒に始めてみよう
2.実務レベルのコーダーを目指していこう
- ①. JavaScript、jQueryでプログラミングの世界に触れる
- ②. Sassを覚えて効率化を目指そう
- ③. SassとJQueyを使ったデザインカンプをしてみよう
※ここで月5万稼げるコーダー達成
3.WordPressを覚えて本格的なサイトを作っていこう
また、Web制作を学ぶ上でSNSでフォロー必須な方々がいるので紹介しておきます。
フォローすべき人たち
- しょーご@しょーごログ運営(@samuraibrass)
- たにぐち まこと/学ぶ。をちゃんと(@seltzer)
- 小林 I Webデザイン(@pulpxstyle)
- ショーヘー@デイトラ運営@showheyohtaki
Web制作やプログラミングを学ぶのであれば、上記の方々はフォローしておくことをおすすめします!
いつも有益な情報を発信してくれてる方々でして、学習初期からずっとお世話になりました😌
実際にHTML/CSSを触れてみよう
まず最初に始めるべきこととして、VsCodeというツールを立ち上げてみましょう。プログラミングをする上で必須でして、ドラマや映画に出てきそうな黒い画面でカタカタするアレですね。
エディターを立ち上げてみる
実際にエディタを起動させてコードを入力していきます。
おすすめな動画があるので、こちらで学べばOKです。
Visual Studio Code入門
すべてガッツリ見る必要はないので、安心してください。基本的な立ち上げから操作方法を学べばOKです。30分程度あれば十分かなといった感じです。
実際にHTML/CSSを触れてみよう
まずはプログラミングの基礎となるHTML/CSSを学んでいきましょう。※正確にはマークアップ言語と呼ばれていますが、細かいことは気にせずでOK。
こちらもおすすめな動画があるので、じっくり学びましょう。無料なのに有料級のクオリティです。
HTML/CSS入門 2021
基本的に理解しなくても問題ナシです
おそらく、上記の動画を見ても「全然分からない、、」「実際にどう使っていけば良いんだろう」と思う方が9割なのでそこら辺は安心してください。
余裕があれば実際に同じコードを書き写していけば学んでいくのが一番ですが、基本的に流し聞きでOKです。
プログラミングは、完全に理解して先へ進むことはほぼ不可能なので、ざっくり5〜6割の理解度で十分です。
あまり時間をかけずに、3歩進んで2歩下がるようなイメージで進めていくのが成長していけるコツです。
Progate、もしくはドットインストールを始めてみよう
ここでおすすめな教材があるので、紹介しておきます。
Progate
ドットインストール

どちらも月1000円で学び放題の教材になります。
Web制作に限らず、様々なプログラミング言語を学べるので、最初のうちはどちらかに必ず課金しておきましょう。
いつでも解約もできますし、最低限必要な言語を学んだらすぐ解約しちゃっても問題ありません。もし必要になったらいつでも契約出来るので、気軽に利用できるのも便利です。
どちらも学べる内容はほぼ一緒なので、好きな方を選んでOKです。違いは下記のような感じです。
- Progate→Progateが用意してあるエディタがあるので、実践的な感覚で学ぶことができる
- ドットインストール→動画形式で自分のエディタを用意する必要があるが、実際の動きを見ながらなので実践的に学ぶことができる
僕の場合、両方とも課金していましたが、どちらも楽しく学びやすい講座になっているので安心ですね。
ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座
書籍も各プログラミング言語別に数冊あるといいかもしれません。
Web制作界隈では有名な、こちらの書籍を紹介しておきます。
HTML/CSSでサイトを作ってみよう
基礎の部分はこの辺で十分かと思いますが、模写を始める前に見ておくべき動画があるので紹介しておきます。
Flexboxを1時間で学ぼう – HTML/CSS入門
FlexBoxはブロックを横に並べるというように理解していればOKでして、頻出なプロパティになるので必ず覚えておいてください。
ここまでできるようになると、徐々に楽しくなってくるフェーズですね。
模写でレベルアップをしよう
最初は、模写をやってみましょう。模写とはすでに存在しているサイトを真似しながら制作していくことです。
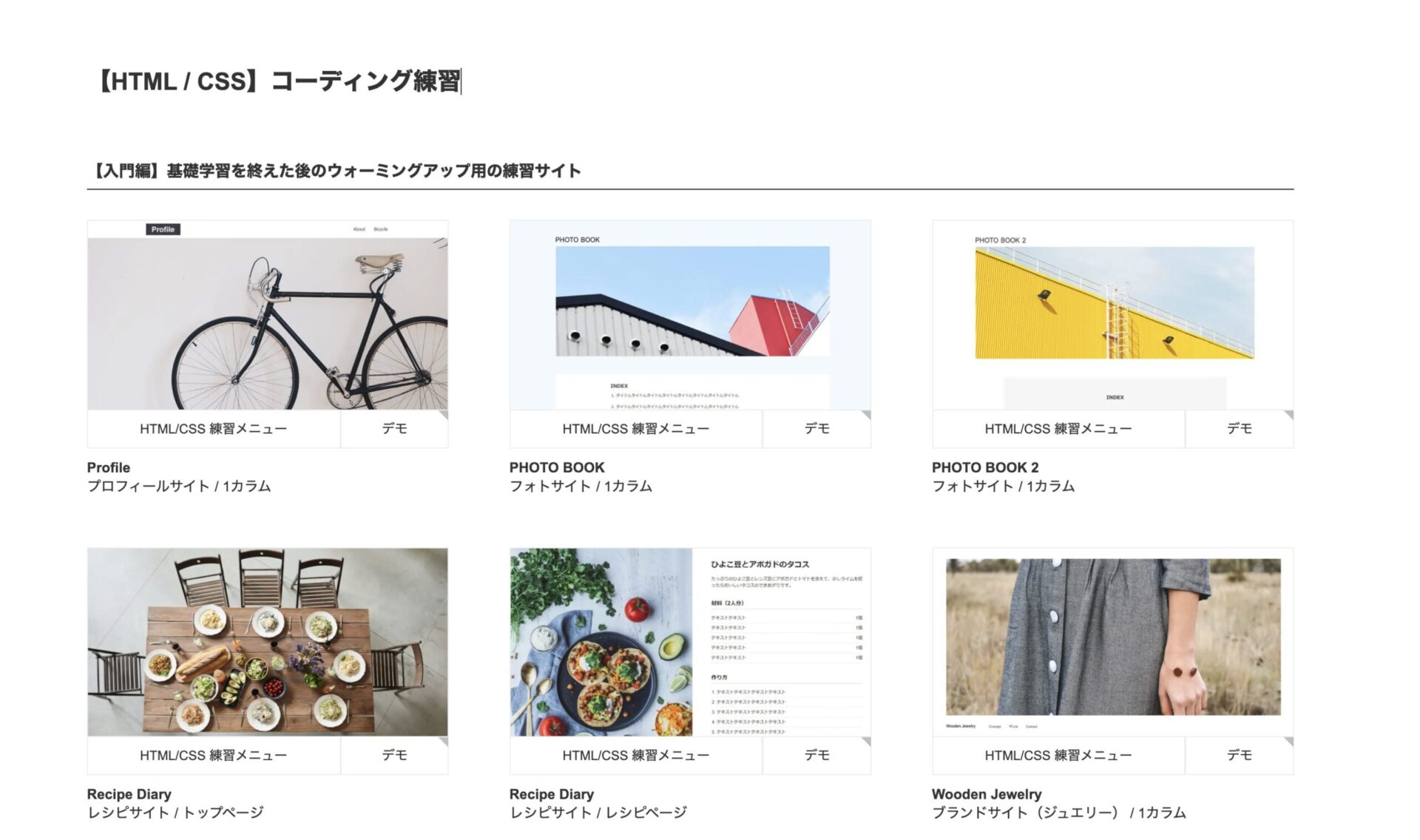
おすすめのサイトは下記になります。
CodeStepの入門〜基礎にあるレベル感のサイトが作れれば、HTML/CSSの基礎は理解できたカモって感じです。

ググる癖を身につける
ググる=Googleで検索するということですね!あまり慣れないかもしれませんが、必ず「ググる癖」を身に付けておきましょう。
基本的にエンジニアや、Web系でお仕事をしている方の多くは、学習したことを常に覚えているわけではありません。むしろ「覚えていない」といったほうが正しく、いざという時はググって答えを見つけるといった感じです。
これからプログラミングを学んでいく上で、多くの用語やプログラミング言語、英単語、数字、計算式など学習していくようになります。しかし、これらをすべて学ぼうとすると膨大な量になるので、サラッと学習するようなイメージで、いざと言う時はググって学ぶようにしていきましょう。
模写の次はデザインカンプがおすすめ
模写の次はデザインカンプがおすすめですね。
※デザインツール代表例:XD、Illustrator、Photoshop、
デザインカンプが良い理由は下記の通りですね。
- 制作会社と仕事する時はデザインカンプがほとんど
- デザインカンプ通りに再現することでスキルが劇的に上がる
- ゼロからサイト制作をするので、実務的な内容にほぼ近い
上記のように、実務ではほぼ必須だからですね。
最短で確実を目指すのであれば、模写を2〜3つほどやって基礎を学んだら、デザインカンプからのコーディングにチャレンジしていきましょう。
しょーごさんのnoteがおすすめ
こちら、なんと無料で学べます。神ですね。

こちらでコーディングの一連の流れを学べるのやっておきましょう。
基本的な動きを理解したらOK
基本的に模写やデザインカンプもそうなのですが「完璧を求めない」ことが大切になります。例えば下記の通りです。
- 横並びにならない、、
- マージンを当てたのに効いてくれない
- レイアウトが崩れてしまう、、
実は、いま活躍されているコーダーさんも過去に上記のような、落とし穴にハマっていたりするので心配する必要ナシです。
冒頭でもお伝えした通り、完全に理解して先へ進もうとせず、5〜6割の理解度で十分です。また、30分以上かけても分からなかったら一旦飛ばすのもOKです。3歩進んで2歩下がるようなイメージで進んでいくようにしましょう。
実際にサーバーにアップしてみよう!
模写やデザインカンプをしたら、自分が作ったサイトをネットに公開してみましょう。
このサーバーまでアップする一通りの手順を覚えることができれば、実際のクライアントのサイトもネット上に公開することができます。
【超入門】初心者向けレンタルサーバーを借りてみよう!【エックスサーバー】
【初心者向け】コーディングしたWebサイトを公開までしてみよう!【FTP不要・Web制作】
この手順通りに進めば、サイトをネット上に公開することができます。
しかし、動画で紹介されているサーバー、ドメインに関しては両方「エックスサーバー![]() 」で取得するのがおすすめです。
」で取得するのがおすすめです。
エックスサーバーより格安なサーバーもありますが、その分のデメリットも多かったりします。特に厄介なのが、トラブルが起きた時に情報が出てこないことだったりします。なので、定番であるエックスサーバー![]() を選んでおけば良いでしょう。
を選んでおけば良いでしょう。
サーバー解説について、こちらをどうぞ。
【月5万稼ぐ】WordPressブログの始め方を初心者向けに解説【40枚の画像で紹介】 » かんろぐ
『ブログで稼ぎたいけど、始め方が分からない』という方のために15分でできるWordPressブログの始め方を画像40枚以上使って記事にしてみました。クイックスタートという方法を使えば、誰でも簡単にブログを始めることができます。
実際にアンケートをしてみました
✅サーバーについてアンケート✍️
WEB制作とかブログをしている方にお聞きしたいのですが、どのレンタルサーバーを利用していますか?
また、過去に使って良かったと思うサーバーなどもあれば教えていただけたら嬉しいです🙇♂️
— かん @ オフもく会×WEB制作 (@minimal_kan) July 26, 2021
注意!アップロード時に必要な3点を解説
とはいえ、一般的に見れるようにすると、実際にサイトに訪れた方は「本物だ!」と勘違いしちゃいますよね。
ネット公開するときの注意点は下記の3つです。簡単なのでしっかりやっておきましょう。
- 模写やデザインカンプと分かるように明記すること
- noindexをheadタグで読み込ませる
- Basic認証をかける
模写やデザインカンプと分かるように明記すること
仮に、訪れたユーザーが本物と間違えないように、必ず「これは模写です」「実在しないサイトです」と明記しておくことが大切です。
- メインビジュアルに架空のサイトです、などのワードを入れる
- タイトルタグに模写などと明記する
- メタディスクリプションにも明記する
大袈裟にやるぐらいがちょうど良いかもです。ユーザーがサイトに訪れた場合、分かりやすい部分に明記しておきましょう。
noindexをheadタグで読み込ませる
こちらはGoogleのロボットにこのサイトをスルーしてくださいね。って伝える役割のようなものです。
ざっくりな解説ですが、スルーされることで検索した際に表示されないようにできたり、サイト自体はネット公開されてるけど、URLを知ってる人のみが訪れるようにできるよって感じです。
やり方は非常に簡単で、ページに直接記載する方法でして、下記のソースコードをHTMLの
タグ内に記述するだけです。ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ここにタイトルだよ</title>
<!--↓こんな感じに入れるよ↓-->
<meta name="robots" content="noindex" />
</head>
これで完了です。頻繁に使われることが多いので覚えておきましょう。
Basic認証をかける
最後にBasic認証もかければ完璧です。
サイトにIDとPASSを設定することで、通常のユーザーが訪れないように設定できます。
また、エックスサーバーであれば簡単です。こちらの»【エックスサーバーでBASIC認証をかける方法】を見れば1分ほどで出来ちゃいます。
分かりやすいサイトはこちら
これで完璧です。お疲れ様でした!
ここまでくれば、実際のサイト制作からネット公開までの一通りをできるようになれました!
そろそろ月5万円も見えてくる頃です!\(^^)/
ブログも一緒に始めてみよう
プログラミングをやるなら、同時にブログも始めておきましょう。基本的にブログは、WordPressというシステムを利用して開設することがほとんどです。
「WordPress、、なにそれ?」と、思うかもしれませんが、最近だと一般の方でも手軽に扱えるほど便利で簡単なツールになっているので、手軽に始められるのがメリットです。
WordPressというシステムを利用しておくことで、今後必須であるワンランク上のサイト制作では頻繁に使われるため、学習始めのうちから慣れておくことをおすすめしています。
具体的な解説は、後半に出てくるWordPress編で紹介しますので、ここでは割愛させていただきますが、ブログ自体は手軽かつ低コストで始められるので、やっておくべきですね。
ブログのメリット
- サーバーやドメインの知識が付く
- WordPressでサイト制作できれば高単価案件を獲得できる
- ブログ運営をすることでWebマーケティングのノウハウが貯まる
- ライティングスキルも身につくためLP案件なども獲得しやすくなる
ざっくりですが、このような感じです。始めたては学習のアウトプットに使うだけでも十分ですね。
一応、デメリットも紹介しておきます
- 操作に慣れるまでは大変
- カスタマイズする場合はPHPなどの知識が必要
- サーバーやドメインでの初期費用に数千円〜1万円前後が必要
このような感じです。とはいえ、いずれ必要となるPHPの知識だったり、サーバーのレンタル等はWeb制作をする上で必ずかかってしまうコストなので投資と考えれば安いものです。
実は、たったの30分で始められます
ブログを始める上で多くの方が勘違いしている部分なので、解説しておきます。
基本的にブログを始めるとなると、サーバー開設やドメイン取得や紐付け作業といったちょっと面倒な一連の流れがあるのですが、最近だとクイックスタートという方法があり、これまでの一連の作業を、わずかたったの30分で始めることができちゃうんですね。
詳しくは、先ほどと同様に»【簡単】WordPressブログの始め方を40枚の画像で解説で紹介していますので、まずは思いきって始めてみましょう。
※ここでブログを始める人はわずか1%です。ブログスキルを付けて周りとガンガン差をつけちゃいましょう。
WordPressブログで身に付く3つのスキルと、手順を解説【スキルゼロでも問題なし】
WordPressブログで身に付く3つのスキルとWordPressの手順を解説をします。WordPressブログで身に付く3つのスキルとは①:WEBライティング、②:WEBマーケティング思考が身に付く、③:サイト運営のノウハウを知ることができる。WEB業界で伸びつづけるスキルをブログで身につけることができます。
ここまで得たスキル
- HTML/CSSの基礎
- サーバー・ドメインの基礎
実務レベルのコーダーを目指していこう
ここから少しグッとレベルが上がります。
これまではマークアップ言語といって、基本的にVsCodeに打ち込んだコードがそのまま画面に反映されましたよね。
これから紹介するJavaScriptやjQueryは簡単に言うと、画面上に動きをごにょごにょ付けるといった感じです。ここから、さらにWeb制作が楽しくなってくるフェーズなので頑張って習得しましょう。
JavaScript、jQueryでプログラミングの世界に触れる
基本的な習得方法はやはりProgateか、ドットインストールがおすすめです。
基礎を終えた段階で、下記の教材で実際のサイト制作をしてみるのがおすすめです。
¥24000→¥1600のように90%前後でお得に購入できるようになっています。Web制作を学ぶ上でUdemyはスクールなどに通うより断然お得に学ぶことができるので、購入しておいて損はないですね。僕自身もUdemyで頻繁に講座を購入しており、詳しくは【WEB制作×デザイナー向け】Udemyおすすめ優良講座まとめ【2021年/星4つ厳選】という記事で紹介しているので参考にしてみてください。
【WEB制作×デザイナー向け】Udemyおすすめ優良講座まとめ【2021年/星4つ厳選】
【WEB制作×デザイナー向け】「UdemyでWEB系の教材を購入してみたいけど、どれを購入すればいいか分からない。買うなら良い教材が良いな」こういった悩みを持つ方向けに、Udemyのおすすめ優良講座をまとめてみました。
jQueryを優先的に学ぶべき
JavaScriptで基礎を学んだら、jQueryを優先的に学びましょう。jQueryとは「JavaScriptを簡単にしたフレームワーク」でして、JavaScript(通称JS)よりも簡単に習得することができるので、初心者の方にもおすすめなんです。また今後使われるWordPressもjQueryが使用されているので、このタイミングでぜひ学習しておきましょう。
jQueryとは何か?(はじめてのjQuery)
この10本近くありますが、1〜2周ぐらいすればjQueryの動きが分かるハズです。なるべく動画を見つつ手を動かしていきましょう。
よく使われるパターンはこちら
- スライダー
- アコーディオン
- モーダルウィンドウ
- スムーススクロール
- ハンバーガーメニュー
上記のような感じですね。
これらをjQueryで実装できるようになれば、念願のWeb制作会社とお仕事ができるといった感じです。もしくはココナラやランサーズ、クラウドワークスで案件が余裕で取れるようになります。
Sassを覚えて効率化を目指そう
ここからはCSSを効率化していくためにSassを学びましょう。Sassとはざっくり言うとCSSが楽に書けるという技法ですね。
SassはJavaScriptなどに比べて比較的かなり簡単に学べる言語なので、ここまでスキルを伸ばせた方なら余裕で習得できるので安心してください。
Sassではじめる CSSプリプロセッサー
またもやたにぐちまことさんです。本当に分かりやすいですよね。
動画でざっくり学んだら、書籍で学ぶのが良いかと思います。もっと網羅的に書かれているので一通り読んでおきましょう。
おすすめは下記の本になります
SassとJQueyを使ったデザインカンプをしてみよう
ここまで来たら、SassとjQueryを使ってサイト制作をしてみましょう。また同様に、下記のサイトが参考になります。
3〜4つ作れることができればレベルとして十分ですね。
ここでは確実につまづくかと思いますが、誰でも最初はうまくいかないものです。また、ハマってしまう場所はほぼみんな一緒です。焦らずにコツコツと進めていきましょう\(^^)/
ここまで得たスキル
- HTML/CSSの基礎
- サーバー・ドメインの基礎
- Sassを使ったコーディング
- JavaScript/jQueryの基礎
- デザインカンプからのコーディング
WordPressを覚えて本格的なサイトを作っていこう
ここを達成できれば1サイトで20万、30万〜の案件レベルを獲得することができようになります。
難易度もグッと上がるので、ここでつまづいたとしても、落ち込む必要ナシです。コツコツ行きましょう!
それでは早速見ていきましょうー!
PHPの基礎を覚えよう
ここではひとまず、PHPの基礎を習得します。
「え、WordPressじゃないの・・」と疑問に持つ人もいるかと思いますが、WordPressのシステムをカスタマイズするためにはPHPという言語が必要になります。
とはいえ、WordPressで使われるPHPは比較的覚えやすい言語でして、 最初こそ難しいかもしれませんが、慣れればとても扱いやすい言語が特徴です。

PHPの基礎から概念を徹底的に解説してくれてます。PHPの基礎を学ぶには十分なので、あとはWordPressを触りながら覚えていきましょう。
WordPressの仕組みを知ろう
お疲れ様でした。ようやくWordPressへ入っていきます。多分PHPがどういったものなのかざっくり学べたはずです。
WordPressを学習していく上で、おすすめな教材を紹介します。

またもや、たにぐちさんの教材です。世界一分かりやすい教材が、1600円で学べるのでおすすめですね。
WordPressの仕組みは地味に複雑でして、ここをしっかり学ばないと、実際のサイト制作でつまずきやすくなりがちです。なので、この教材で WordPressの概念をしっかりと理解し、基礎を学んでおきましょう。
ボリュームのある講座なので、 焦らずゆっくりと時間をかけて学んでいきましょう。
おそらく一周だけだと理解が不十分なままなので、この教材をテンポよく2週〜3週かけるぐらいの感覚で進めていくことをおすすめします。
ビジネスサイトを作って学ぶWordPressの教科書
上記の本でサイト制作までの一通りの流れを学ぶことができます。たにぐちさんの教材と同時に学ぶことで理解が爆速で進みます。
僕自身 サイト制作するたびに新しい関数を覚えたり 新規でプログラムを一から作ることもあるぐらいなので、学習はそこそこにしておいて、基礎的な部分から概念を理解できたらサイト制作をしてレベルアップをしていきましょう。
デザインカンプしたサイトをWordPress化してみよう
お疲れ様でした。ここまで来れば、WordPress化までの具体的な流れが理解できたはずです。
ここでは実際にデザインカンプしたサイトを WordPress化してみましょう
今までの学習で ダントツで難易度が高いと思いますが、ここも焦らず丁寧にじっくり時間をかけて学習していきましょう。
WordPress化するサイトは、お好みのサイトで構いません。
とはいっても選ぶのは難しいですよね。なので、下記をおすすめしておきます。
本記事でも紹介した、しょーごさんのnoteですね。有料なのですが、レビューがあったり記述したコードのフィードバックをもらえたりと特典が満載です。また解答もいただけるので、安心して取り組むことができますね。
プロの「引き出し」を増やす HTML+CSSコーディングの強化書
最近出た本でめちゃ有益な本です。こちらは1冊持っておくだけでコーディングスキルが爆伸びします。※初心者には向いてないので、ある程度HTML/CSSに慣れてからがおすすめです
ここまで得たスキル
- HTML/CSSの基礎
- サーバー・ドメインの基礎
- Sassを使ったコーディング
- JavaScript/jQueryの基礎
- デザインカンプからのコーディング
- PHPの基礎
- ブログ運営のノウハウ
- コーディングからのワードプレス化
【まとめ】おつかれさまでした
以上、おつかれさまでした!
ここまで到達できれば、ようやくWeb制作会社に転職できたり、営業をかけても十分なレベルという感じです。ぜひ下記からそれぞれチャレンジしてみてください(`・ω・)ゞ
<
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 30歳・未経験の僕がWeb業界へ転職した経験談【稼げるけどキツい話】
- 【無益】Web制作の収益報告【月50万稼ぎました/2023年2月】
- 【Web系】転職成功へ導くためのポートフォリオの作り方【未経験専用】
僕自身が実際に独学で学んだ方法でもあり、正しいかどうかは人それぞれだと思いますが、少しでも参考になればです。
プログラミングを学ぶと「スキルが付く」といった自信になります。ぜひ一緒に頑張っていきましょう〜\(^^)/
合わせて読みたい記事