【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは!
本記事では、Shopifyのアカウントの住所登録をカスタマイズする方法を解説します!
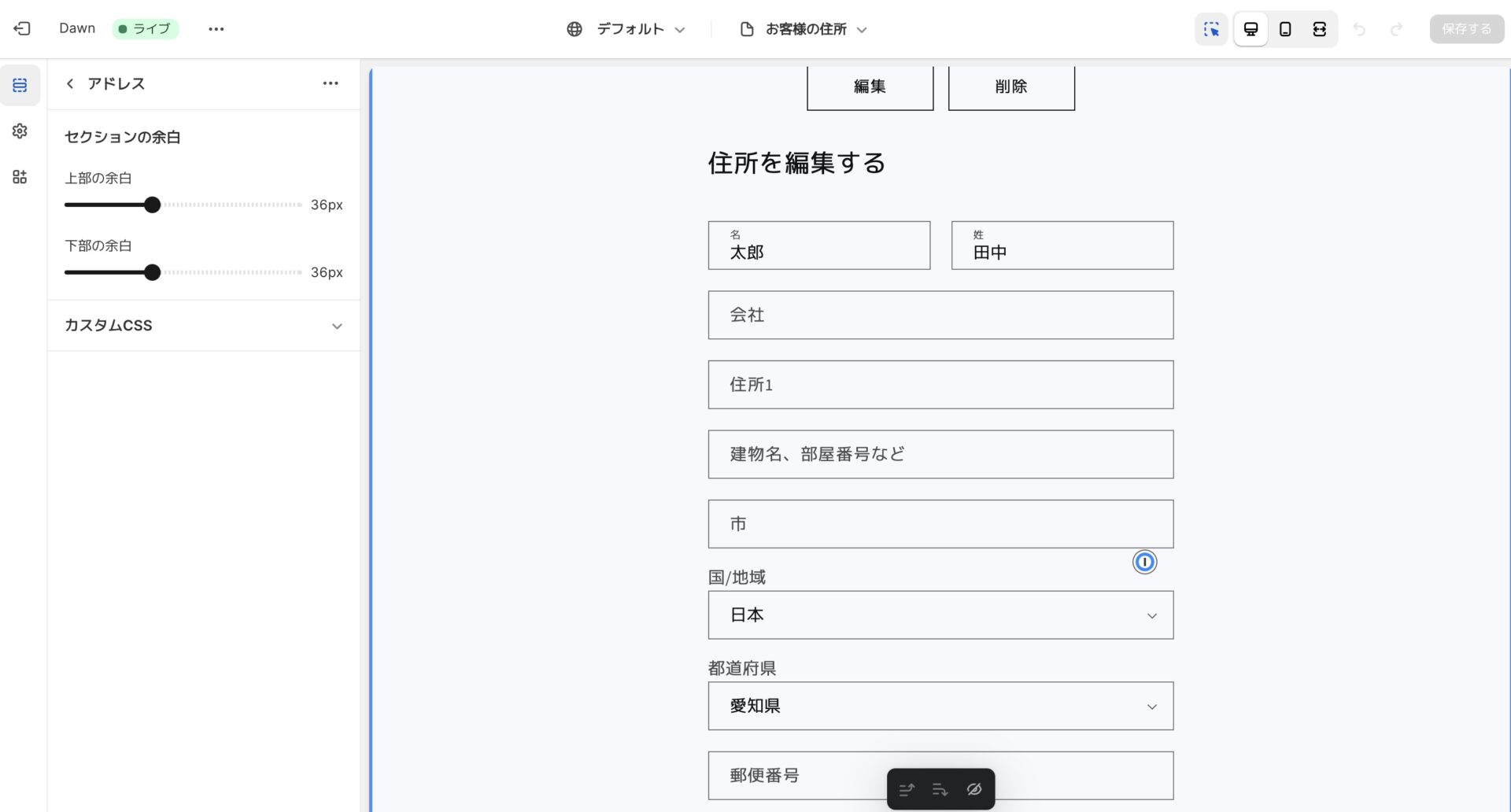
デフォルトのままだと、順番がばらばらだったり、都道府県のプルダウンも初期設定だと「愛知県」のままだったりします。
これらをすべてカスタマイズして日本仕様に変更していきましょう。
場所は下記のとおりです。
アカウントページ
使っているテーマやバージョンは下記になります。
- テーマ→Dawn
- バージョン→11.0(2023年9月現在)
他のテーマやバージョンが違うとうまくいかないこともあるので、実装前はソースコードをバックアップしたり、テーマ自体を複製したりと対策をしておいてください。
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
main-addresses.liquidを編集する
まずは既存のソースコードから、下記のソースコードへ変更しましょう。
変更前
{{ 'customer.css' | asset_url | stylesheet_tag }}
<script src="{{ 'customer.js' | asset_url }}" defer></script>
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{%- endstyle -%}
{%- paginate customer.addresses by 5 -%}
<div class="customer addresses section-{{ section.id }}-padding" data-customer-addresses>
<svg style="display: none">
<symbol id="icon-caret" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</symbol>
</svg>
<h1>{{ 'customer.addresses.title' | t }}</h1>
<a href="{{ routes.account_url }}">
{{ 'customer.account.return' | t }}
</a>
<div data-address>
<button
type="button"
aria-expanded="false"
aria-controls="AddAddress"
>
{{ 'customer.addresses.add_new' | t }}
</button>
<div id="AddAddress">
<h2 id="AddressNewHeading">{{ 'customer.addresses.add_new' | t }}</h2>
{%- form 'customer_address', customer.new_address, aria-labelledBy: 'AddressNewHeading' -%}
<div class="field">
<input
type="text"
id="AddressFirstNameNew"
name="address[first_name]"
value="{{ form.first_name }}"
autocomplete="given-name"
placeholder="{{ 'customer.addresses.first_name' | t }}"
>
<label for="AddressFirstNameNew">{{ 'customer.addresses.first_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressLastNameNew"
name="address[last_name]"
value="{{ form.last_name }}"
autocomplete="family-name"
placeholder="{{ 'customer.addresses.last_name' | t }}"
>
<label for="AddressLastNameNew">{{ 'customer.addresses.last_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCompanyNew"
name="address[company]"
value="{{ form.company }}"
autocomplete="organization"
placeholder="{{ 'customer.addresses.company' | t }}"
>
<label for="AddressCompanyNew">{{ 'customer.addresses.company' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress1New"
name="address[address1]"
value="{{ form.address1 }}"
autocomplete="address-line1"
placeholder="{{ 'customer.addresses.address1' | t }}"
>
<label for="AddressAddress1New">{{ 'customer.addresses.address1' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress2New"
name="address[address2]"
value="{{ form.address2 }}"
autocomplete="address-line2"
placeholder="{{ 'customer.addresses.address2' | t }}"
>
<label for="AddressAddress2New">{{ 'customer.addresses.address2' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCityNew"
name="address[city]"
value="{{ form.city }}"
autocomplete="address-level2"
placeholder="{{ 'customer.addresses.city' | t }}"
>
<label for="AddressCityNew">{{ 'customer.addresses.city' | t }}</label>
</div>
<div>
<label for="AddressCountryNew">{{ 'customer.addresses.country' | t }}</label>
<div class="select">
<select
id="AddressCountryNew"
name="address[country]"
data-default="{{ form.country }}"
autocomplete="country"
>
{{ all_country_option_tags }}
</select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div id="AddressProvinceContainerNew" style="display: none">
<label for="AddressProvinceNew">{{ 'customer.addresses.province' | t }}</label>
<div class="select">
<select
id="AddressProvinceNew"
name="address[province]"
data-default="{{ form.province }}"
autocomplete="address-level1"
></select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div class="field">
<input
type="text"
id="AddressZipNew"
name="address[zip]"
value="{{ form.zip }}"
autocapitalize="characters"
autocomplete="postal-code"
placeholder="{{ 'customer.addresses.zip' | t }}"
>
<label for="AddressZipNew">{{ 'customer.addresses.zip' | t }}</label>
</div>
<div class="field">
<input
type="tel"
id="AddressPhoneNew"
name="address[phone]"
value="{{ form.phone }}"
autocomplete="tel"
placeholder="{{ 'customer.addresses.phone' | t }}"
>
<label for="AddressPhoneNew">{{ 'customer.addresses.phone' | t }}</label>
</div>
<div>
{{ form.set_as_default_checkbox }}
<label for="address_default_address_new">{{ 'customer.addresses.set_default' | t }}</label>
</div>
<div>
<button>{{ 'customer.addresses.add' | t }}</button>
<button type="reset">{{ 'customer.addresses.cancel' | t }}</button>
</div>
{%- endform -%}
</div>
</div>
<ul role="list">
{%- for address in customer.addresses -%}
<li data-address>
{%- if address == customer.default_address -%}
<h2>{{ 'customer.addresses.default' | t }}</h2>
{%- endif -%}
{{ address | format_address }}
<button
type="button"
id="EditFormButton_{{ address.id }}"
aria-label="{{ 'customer.addresses.edit_address' | t }} {{ forloop.index }}"
aria-controls="EditAddress_{{ address.id }}"
aria-expanded="false"
data-address-id="{{ address.id }}"
>
{{ 'customer.addresses.edit' | t }}
</button>
<button
type="button"
aria-label="{{ 'customer.addresses.delete' | t }} {{ forloop.index }}"
data-target="{{ address.url }}"
data-confirm-message="{{ 'customer.addresses.delete_confirm' | t }}"
>
{{ 'customer.addresses.delete' | t }}
</button>
<div id="EditAddress_{{ address.id }}">
<h2>{{ 'customer.addresses.edit_address' | t }}</h2>
{%- form 'customer_address', address -%}
<div class="field">
<input
type="text"
id="AddressFirstName_{{ form.id }}"
name="address[first_name]"
value="{{ form.first_name }}"
autocomplete="given-name"
placeholder="{{ 'customer.addresses.first_name' | t }}"
>
<label for="AddressFirstName_{{ form.id }}">{{ 'customer.addresses.first_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressLastName_{{ form.id }}"
name="address[last_name]"
value="{{ form.last_name }}"
autocomplete="family-name"
placeholder="{{ 'customer.addresses.last_name' | t }}"
>
<label for="AddressLastName_{{ form.id }}">{{ 'customer.addresses.last_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCompany_{{ form.id }}"
name="address[company]"
value="{{ form.company }}"
autocomplete="organization"
placeholder="{{ 'customer.addresses.company' | t }}"
>
<label for="AddressCompany_{{ form.id }}">{{ 'customer.addresses.company' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress1_{{ form.id }}"
name="address[address1]"
value="{{ form.address1 }}"
autocomplete="address-line1"
placeholder="{{ 'customer.addresses.address1' | t }}"
>
<label for="AddressAddress1_{{ form.id }}">{{ 'customer.addresses.address1' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress2_{{ form.id }}"
name="address[address2]"
value="{{ form.address2 }}"
autocomplete="address-line2"
placeholder="{{ 'customer.addresses.address2' | t }}"
>
<label for="AddressAddress2_{{ form.id }}">{{ 'customer.addresses.address2' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCity_{{ form.id }}"
name="address[city]"
value="{{ form.city }}"
autocomplete="address-level2"
placeholder="{{ 'customer.addresses.city' | t }}"
>
<label for="AddressCity_{{ form.id }}">{{ 'customer.addresses.city' | t }}</label>
</div>
<div>
<label for="AddressCountry_{{ form.id }}">
{{ 'customer.addresses.country' | t }}
</label>
<div class="select">
<select
id="AddressCountry_{{ form.id }}"
name="address[country]"
data-address-country-select
data-default="{{ form.country }}"
data-form-id="{{ form.id }}"
autocomplete="country"
>
{{ all_country_option_tags }}
</select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div id="AddressProvinceContainer_{{ form.id }}" style="display:none;">
<label for="AddressProvince_{{ form.id }}">
{{ 'customer.addresses.province' | t }}
</label>
<div class="select">
<select
id="AddressProvince_{{ form.id }}"
name="address[province]"
data-default="{{ form.province }}"
autocomplete="address-level1"
></select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div class="field">
<input
type="text"
id="AddressZip_{{ form.id }}"
name="address[zip]"
value="{{ form.zip }}"
autocapitalize="characters"
autocomplete="postal-code"
placeholder="{{ 'customer.addresses.zip' | t }}"
>
<label for="AddressZip_{{ form.id }}">{{ 'customer.addresses.zip' | t }}</label>
</div>
<div class="field">
<input
type="tel"
id="AddressPhone_{{ form.id }}"
name="address[phone]"
value="{{ form.phone }}"
autocomplete="tel"
placeholder="{{ 'customer.addresses.phone' | t }}"
>
<label for="AddressPhone_{{ form.id }}">{{ 'customer.addresses.phone' | t }}</label>
</div>
<div>
{{ form.set_as_default_checkbox }}
<label for="address_default_address_{{ form.id }}">
{{ 'customer.addresses.set_default' | t }}
</label>
</div>
<div>
<button>{{ 'customer.addresses.update' | t }}</button>
<button type="reset">{{ 'customer.addresses.cancel' | t }}</button>
</div>
{%- endform -%}
</div>
</li>
{%- endfor -%}
</ul>
{%- if paginate.pages > 1 -%}
{%- if paginate.parts.size > 0 -%}
<nav class="pagination" role="navigation" aria-label="{{ 'general.pagination.label' | t }}">
<ul role="list">
{%- if paginate.previous -%}
<li>
<a href="{{ paginate.previous.url }}" aria-label="{{ 'general.pagination.previous' | t }}">
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</svg>
</a>
</li>
{%- endif -%}
{%- for part in paginate.parts -%}
<li>
{%- if part.is_link -%}
<a href="{{ part.url }}" aria-label="{{ 'general.pagination.page' | t: number: part.title }}">
{{- part.title -}}
</a>
{%- else -%}
{%- if part.title == paginate.current_page -%}
<span aria-current="page" aria-label="{{ 'general.pagination.page' | t: number: part.title }}">
{{- part.title -}}
</span>
{%- else -%}
<span>{{ part.title }}</span>
{%- endif -%}
{%- endif -%}
</li>
{%- endfor -%}
{%- if paginate.next -%}
<li>
<a href="{{ paginate.next.url }}" aria-label="{{ 'general.pagination.next' | t }}">
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</svg>
</a>
</li>
{%- endif -%}
</ul>
</nav>
{%- endif -%}
{%- endif -%}
</div>
{%- endpaginate -%}
<script>
window.addEventListener('load', () => {
typeof CustomerAddresses !== 'undefined' && new CustomerAddresses();
});
</script>
{% schema %}
{
"name": "t:sections.main-addresses.name",
"settings": [
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
}
]
}
{% endschema %}
こちらのソースコードを下記に変更します。
変更後
{{ 'customer.css' | asset_url | stylesheet_tag }}
<script src="{{ 'customer.js' | asset_url }}" defer></script>
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{%- endstyle -%}
{%- paginate customer.addresses by 5 -%}
<div class="customer addresses section-{{ section.id }}-padding" data-customer-addresses>
<svg style="display: none">
<symbol id="icon-caret" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</symbol>
</svg>
<h1>{{ 'customer.addresses.title' | t }}</h1>
<a href="{{ routes.account_url }}">
{{ 'customer.account.return' | t }}
</a>
<div data-address>
<button
type="button"
aria-expanded="false"
aria-controls="AddAddress"
>
{{ 'customer.addresses.add_new' | t }}
</button>
<div id="AddAddress">
<h2 id="AddressNewHeading">{{ 'customer.addresses.add_new' | t }}</h2>
{%- form 'customer_address', customer.new_address, aria-labelledBy: 'AddressNewHeading' -%}
<div class="field">
<input
type="text"
id="AddressFirstNameNew"
name="address[first_name]"
value="{{ form.first_name }}"
autocomplete="given-name"
placeholder="{{ 'customer.addresses.first_name' | t }}"
>
<label for="AddressFirstNameNew">{{ 'customer.addresses.first_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressLastNameNew"
name="address[last_name]"
value="{{ form.last_name }}"
autocomplete="family-name"
placeholder="{{ 'customer.addresses.last_name' | t }}"
>
<label for="AddressLastNameNew">{{ 'customer.addresses.last_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCompanyNew"
name="address[company]"
value="{{ form.company }}"
autocomplete="organization"
placeholder="{{ 'customer.addresses.company' | t }}"
>
<label for="AddressCompanyNew">{{ 'customer.addresses.company' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress1New"
name="address[address1]"
value="{{ form.address1 }}"
autocomplete="address-line1"
placeholder="{{ 'customer.addresses.address1' | t }}"
>
<label for="AddressAddress1New">{{ 'customer.addresses.address1' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress2New"
name="address[address2]"
value="{{ form.address2 }}"
autocomplete="address-line2"
placeholder="{{ 'customer.addresses.address2' | t }}"
>
<label for="AddressAddress2New">{{ 'customer.addresses.address2' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCityNew"
name="address[city]"
value="{{ form.city }}"
autocomplete="address-level2"
placeholder="{{ 'customer.addresses.city' | t }}"
>
<label for="AddressCityNew">{{ 'customer.addresses.city' | t }}</label>
</div>
<div>
<label for="AddressCountryNew">{{ 'customer.addresses.country' | t }}</label>
<div class="select">
<select
id="AddressCountryNew"
name="address[country]"
data-default="{{ form.country }}"
autocomplete="country"
>
{{ all_country_option_tags }}
</select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div id="AddressProvinceContainerNew" style="display: none">
<label for="AddressProvinceNew">{{ 'customer.addresses.province' | t }}</label>
<div class="select">
<select
id="AddressProvinceNew"
name="address[province]"
data-default="{{ form.province }}"
autocomplete="address-level1"
></select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div class="field">
<input
type="text"
id="AddressZipNew"
name="address[zip]"
value="{{ form.zip }}"
autocapitalize="characters"
autocomplete="postal-code"
placeholder="{{ 'customer.addresses.zip' | t }}"
>
<label for="AddressZipNew">{{ 'customer.addresses.zip' | t }}</label>
</div>
<div class="field">
<input
type="tel"
id="AddressPhoneNew"
name="address[phone]"
value="{{ form.phone }}"
autocomplete="tel"
placeholder="{{ 'customer.addresses.phone' | t }}"
>
<label for="AddressPhoneNew">{{ 'customer.addresses.phone' | t }}</label>
</div>
<div>
{{ form.set_as_default_checkbox }}
<label for="address_default_address_new">{{ 'customer.addresses.set_default' | t }}</label>
</div>
<div>
<button>{{ 'customer.addresses.add' | t }}</button>
<button type="reset">{{ 'customer.addresses.cancel' | t }}</button>
</div>
{%- endform -%}
</div>
</div>
<ul role="list">
{%- for address in customer.addresses -%}
<li data-address>
{%- if address == customer.default_address -%}
<h2>{{ 'customer.addresses.default' | t }}</h2>
{%- endif -%}
{{ address | format_address }}
<button
type="button"
id="EditFormButton_{{ address.id }}"
aria-label="{{ 'customer.addresses.edit_address' | t }} {{ forloop.index }}"
aria-controls="EditAddress_{{ address.id }}"
aria-expanded="false"
data-address-id="{{ address.id }}"
>
{{ 'customer.addresses.edit' | t }}
</button>
<button
type="button"
aria-label="{{ 'customer.addresses.delete' | t }} {{ forloop.index }}"
data-target="{{ address.url }}"
data-confirm-message="{{ 'customer.addresses.delete_confirm' | t }}"
>
{{ 'customer.addresses.delete' | t }}
</button>
<div id="EditAddress_{{ address.id }}">
<h2>{{ 'customer.addresses.edit_address' | t }}</h2>
{%- form 'customer_address', address -%}
<div class="field">
<input
type="text"
id="AddressLastName_{{ form.id }}"
name="address[last_name]"
value="{{ form.last_name }}"
autocomplete="family-name"
placeholder="{{ 'customer.addresses.last_name' | t }}"
>
<label for="AddressLastName_{{ form.id }}">{{ 'customer.addresses.last_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressFirstName_{{ form.id }}"
name="address[first_name]"
value="{{ form.first_name }}"
autocomplete="given-name"
placeholder="{{ 'customer.addresses.first_name' | t }}"
>
<label for="AddressFirstName_{{ form.id }}">{{ 'customer.addresses.first_name' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCompany_{{ form.id }}"
name="address[company]"
value="{{ form.company }}"
autocomplete="organization"
placeholder="{{ 'customer.addresses.company' | t }}"
>
<label for="AddressCompany_{{ form.id }}">{{ 'customer.addresses.company' | t }}</label>
</div>
<div>
<label for="AddressCountry_{{ form.id }}">
{{ 'customer.addresses.country' | t }}
</label>
<div class="select">
<select
id="AddressCountry_{{ form.id }}"
name="address[country]"
data-address-country-select
data-default="{{ form.country }}"
data-form-id="{{ form.id }}"
autocomplete="country"
>
{{ all_country_option_tags }}
</select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div id="AddressProvinceContainer_{{ form.id }}" style="display:none;">
<label for="AddressProvince_{{ form.id }}">
{{ 'customer.addresses.province' | t }}
</label>
<div class="select">
<select
id="AddressProvince_{{ form.id }}"
name="address[province]"
data-default="{{ form.province }}"
autocomplete="address-level1"
></select>
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<use href="#icon-caret" />
</svg>
</div>
</div>
<div class="field">
<input
type="text"
id="AddressZip_{{ form.id }}"
name="address[zip]"
value="{{ form.zip }}"
autocapitalize="characters"
autocomplete="postal-code"
placeholder="{{ 'customer.addresses.zip' | t }}"
>
<label for="AddressZip_{{ form.id }}">{{ 'customer.addresses.zip' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressCity_{{ form.id }}"
name="address[city]"
value="{{ form.city }}"
autocomplete="address-level2"
placeholder="{{ 'customer.addresses.city' | t }}"
>
<label for="AddressCity_{{ form.id }}">{{ 'customer.addresses.city' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress1_{{ form.id }}"
name="address[address1]"
value="{{ form.address1 }}"
autocomplete="address-line1"
placeholder="{{ 'customer.addresses.address1' | t }}"
>
<label for="AddressAddress1_{{ form.id }}">{{ 'customer.addresses.address1' | t }}</label>
</div>
<div class="field">
<input
type="text"
id="AddressAddress2_{{ form.id }}"
name="address[address2]"
value="{{ form.address2 }}"
autocomplete="address-line2"
placeholder="{{ 'customer.addresses.address2' | t }}"
>
<label for="AddressAddress2_{{ form.id }}">{{ 'customer.addresses.address2' | t }}</label>
</div>
<div class="field">
<input
type="tel"
id="AddressPhone_{{ form.id }}"
name="address[phone]"
value="{{ form.phone }}"
autocomplete="tel"
placeholder="{{ 'customer.addresses.phone' | t }}"
>
<label for="AddressPhone_{{ form.id }}">{{ 'customer.addresses.phone' | t }}</label>
</div>
<div>
{{ form.set_as_default_checkbox }}
<label for="address_default_address_{{ form.id }}">
{{ 'customer.addresses.set_default' | t }}
</label>
</div>
<div>
<button>{{ 'customer.addresses.update' | t }}</button>
<button type="reset">{{ 'customer.addresses.cancel' | t }}</button>
</div>
{%- endform -%}
</div>
</li>
{%- endfor -%}
</ul>
{%- if paginate.pages > 1 -%}
{%- if paginate.parts.size > 0 -%}
<nav class="pagination" role="navigation" aria-label="{{ 'general.pagination.label' | t }}">
<ul role="list">
{%- if paginate.previous -%}
<li>
<a href="{{ paginate.previous.url }}" aria-label="{{ 'general.pagination.previous' | t }}">
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</svg>
</a>
</li>
{%- endif -%}
{%- for part in paginate.parts -%}
<li>
{%- if part.is_link -%}
<a href="{{ part.url }}" aria-label="{{ 'general.pagination.page' | t: number: part.title }}">
{{- part.title -}}
</a>
{%- else -%}
{%- if part.title == paginate.current_page -%}
<span aria-current="page" aria-label="{{ 'general.pagination.page' | t: number: part.title }}">
{{- part.title -}}
</span>
{%- else -%}
<span>{{ part.title }}</span>
{%- endif -%}
{%- endif -%}
</li>
{%- endfor -%}
{%- if paginate.next -%}
<li>
<a href="{{ paginate.next.url }}" aria-label="{{ 'general.pagination.next' | t }}">
<svg aria-hidden="true" focusable="false" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor">
</svg>
</a>
</li>
{%- endif -%}
</ul>
</nav>
{%- endif -%}
{%- endif -%}
</div>
{%- endpaginate -%}
<script>
window.addEventListener('load', () => {
typeof CustomerAddresses !== 'undefined' && new CustomerAddresses();
});
</script>
{% schema %}
{
"name": "t:sections.main-addresses.name",
"settings": [
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
}
]
}
{% endschema %}
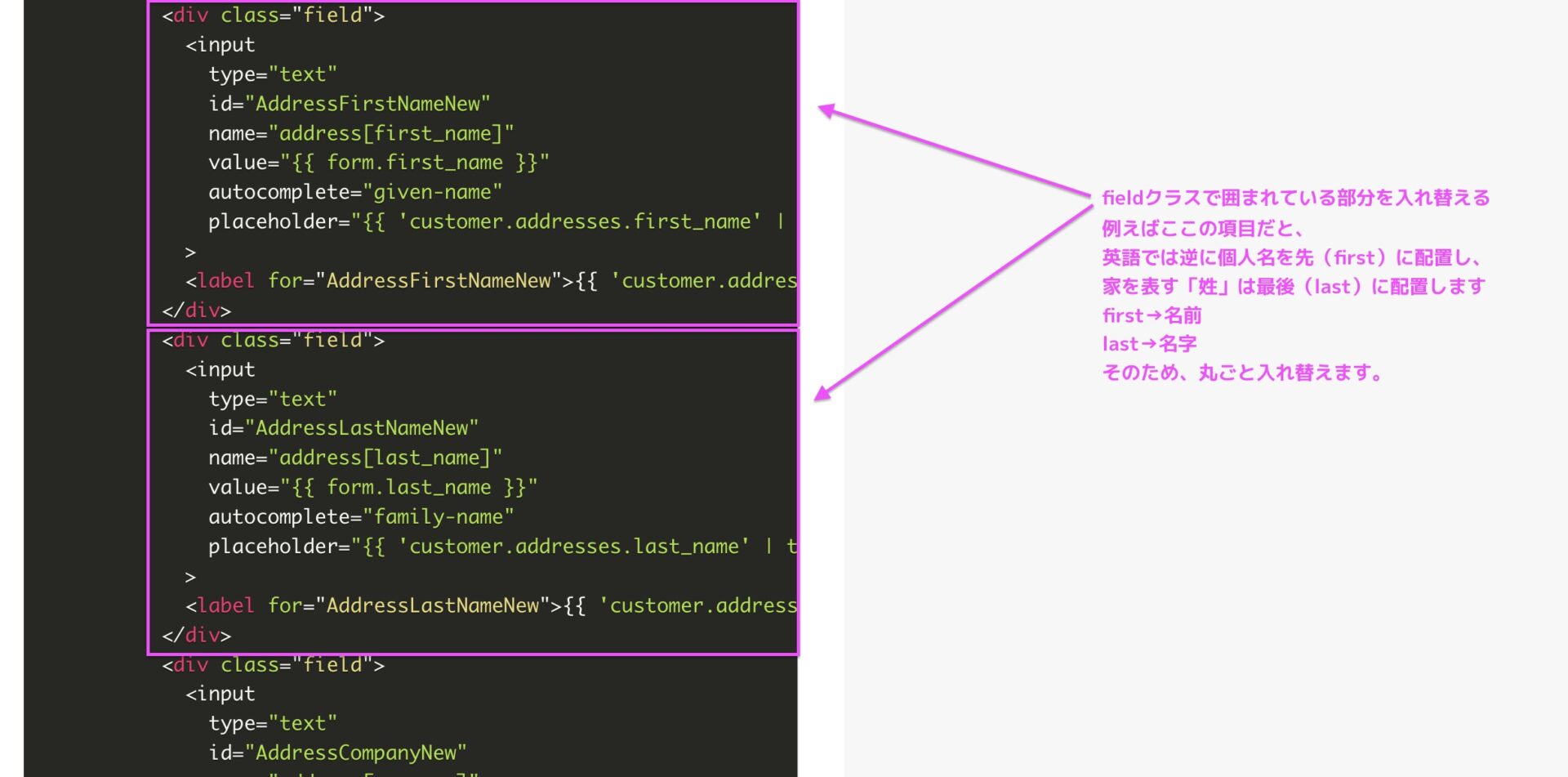
変更方法について
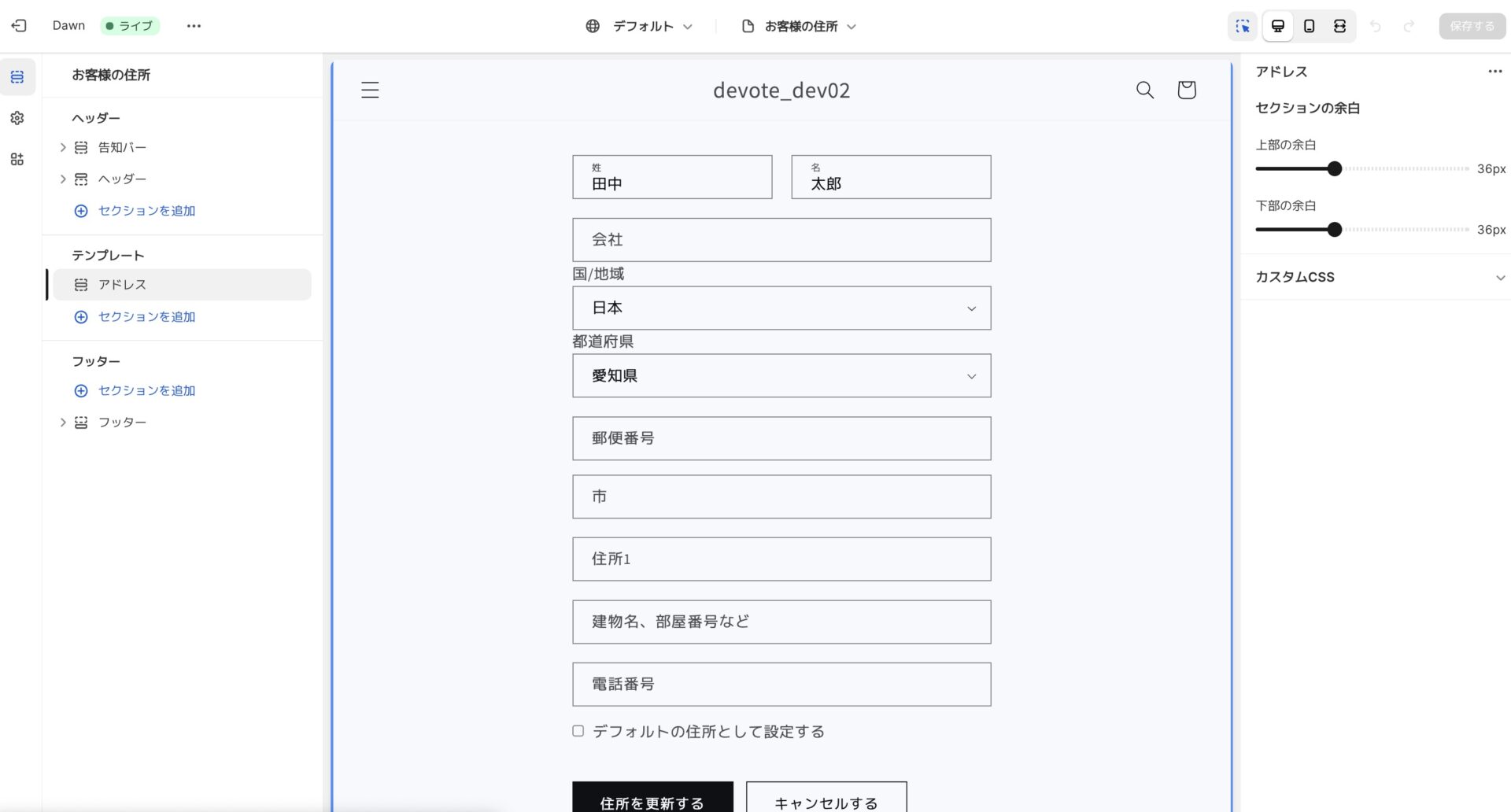
変更自体は少しのHTML/CSS知識があれば問題ありません。

このように、英語では逆に個人名を先(first)に配置し、家を表す「姓」は最後(last)に配置するので、これらを入れ替えます。
この「field」部分に注目すれば、変更しやすいと思います。
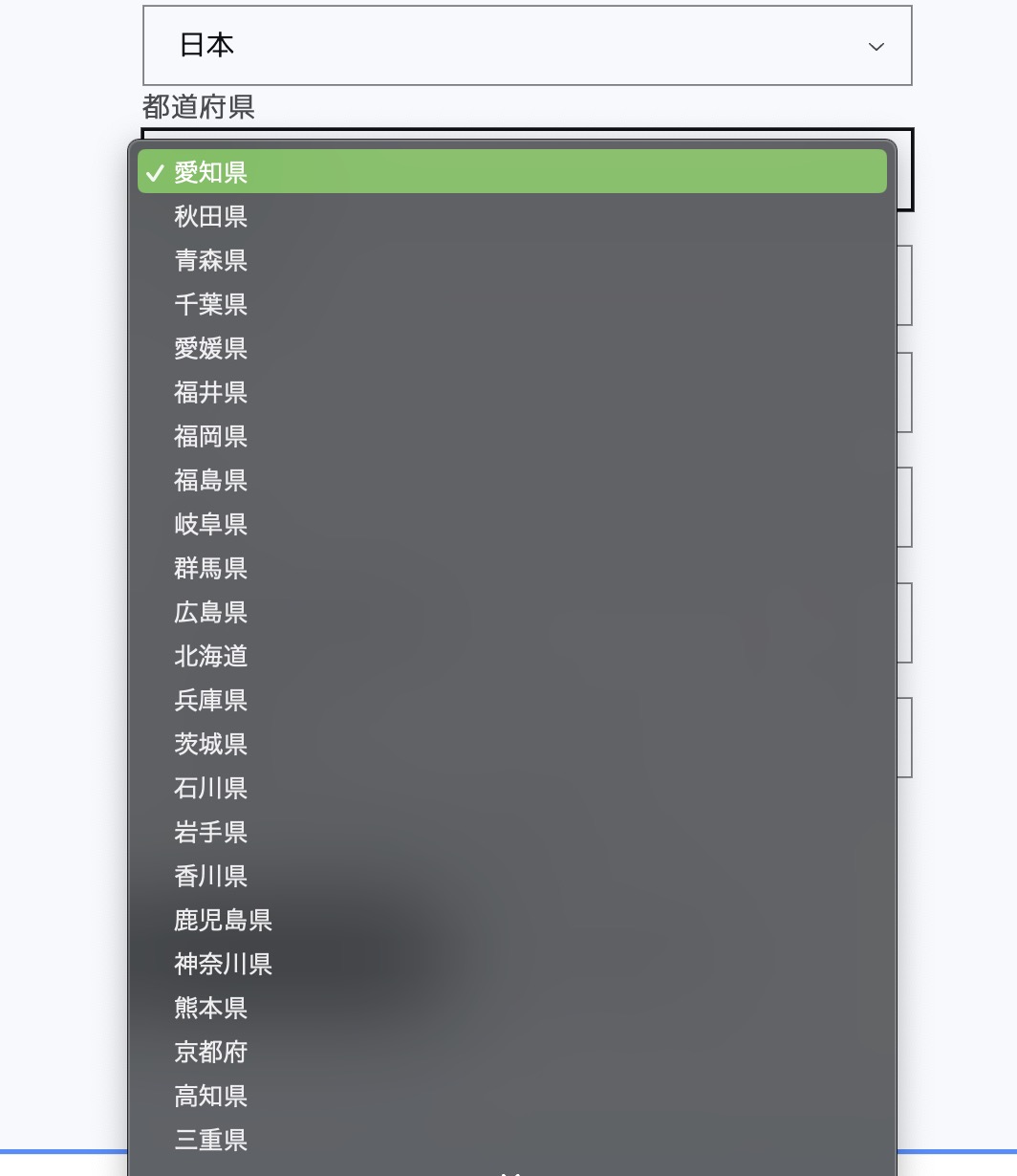
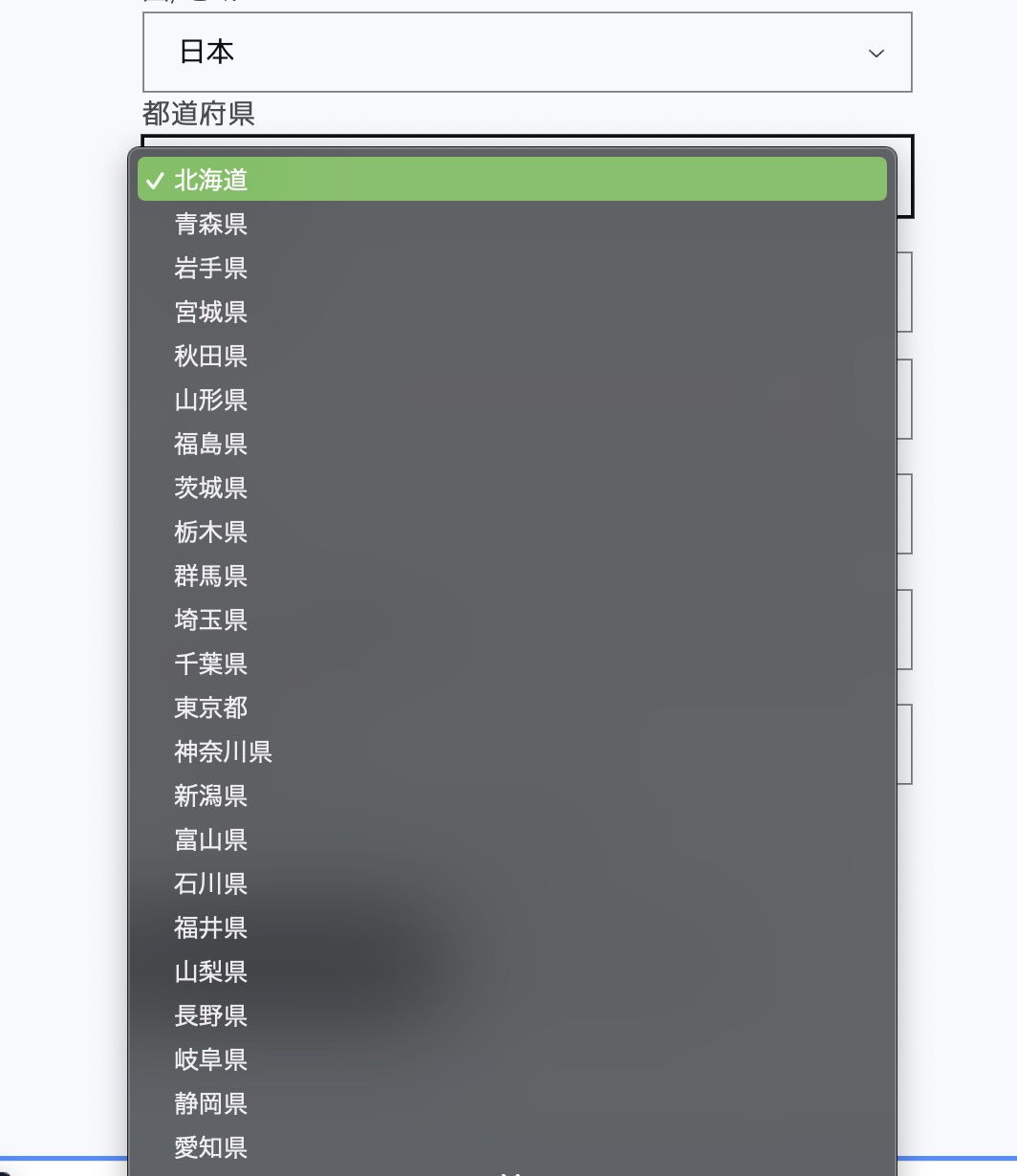
アカウントページの都道府県プルダウン表示順変更について
しかし、これではまだ不十分なので、表題である都道府県のプルダウンを修正していきます。
変更前
まずは248行目付近にある「{{ all_country_option_tags }}」を探します。検索すれば一瞬で見つけられるはずです。
{{ all_country_option_tags }}
このタグを下記に変更します。
変更後
{{ all_country_option_tags | replace: '["Aichi","愛知県"],["Akita","秋田県"],["Aomori","青森県"],["Chiba","千葉県"],["Ehime","愛媛県"],["Fukui","福井県"],["Fukuoka","福岡県"],["Fukushima","福島県"],["Gifu","岐阜県"],["Gunma","群馬県"],["Hiroshima","広島県"],["Hokkaidō","北海道"],["Hyōgo","兵庫県"],["Ibaraki","茨城県"],["Ishikawa","石川県"],["Iwate","岩手県"],["Kagawa","香川県"],["Kagoshima","鹿児島県"],["Kanagawa","神奈川県"],["Kumamoto","熊本県"],["Kyōto","京都府"],["Kōchi","高知県"],["Mie","三重県"],["Miyagi","宮城県"],["Miyazaki","宮崎県"],["Nagano","長野県"],["Nagasaki","長崎県"],["Nara","奈良県"],["Niigata","新潟県"],["Okayama","岡山県"],["Okinawa","沖縄県"],["Saga","佐賀県"],["Saitama","埼玉県"],["Shiga","滋賀県"],["Shimane","島根県"],["Shizuoka","静岡県"],["Tochigi","栃木県"],["Tokushima","徳島県"],["Tottori","鳥取県"],["Toyama","富山県"],["Tōkyō","東京都"],["Wakayama","和歌山県"],["Yamagata","山形県"],["Yamaguchi","山口県"],["Yamanashi","山梨県"],["Ōita","大分県"],["Ōsaka","大阪府"]', '["Hokkaidō","北海道"],["Aomori","青森県"],["Iwate","岩手県"],["Miyagi","宮城県"],["Akita","秋田県"],["Yamagata","山形県"],["Fukushima","福島県"],["Ibaraki","茨城県"],["Tochigi","栃木県"],["Gunma","群馬県"],["Saitama","埼玉県"],["Chiba","千葉県"],["Tōkyō","東京都"],["Kanagawa","神奈川県"],["Niigata","新潟県"],["Toyama","富山県"],["Ishikawa","石川県"],["Fukui","福井県"],["Yamanashi","山梨県"],["Nagano","長野県"],["Gifu","岐阜県"],["Shizuoka","静岡県"],["Aichi","愛知県"],["Mie","三重県"],["Shiga","滋賀県"],["Kyōto","京都府"],["Ōsaka","大阪府"],["Hyōgo","兵庫県"],["Nara","奈良県"],["Wakayama","和歌山県"],["Tottori","鳥取県"],["Shimane","島根県"],["Okayama","岡山県"],["Hiroshima","広島県"],["Yamaguchi","山口県"],["Tokushima","徳島県"],["Kagawa","香川県"],["Ehime","愛媛県"],["Kōchi","高知県"],["Fukuoka","福岡県"],["Saga","佐賀県"],["Nagasaki","長崎県"],["Kumamoto","熊本県"],["Ōita","大分県"],["Miyazaki","宮崎県"],["Kagoshima","鹿児島県"],["Okinawa","沖縄県"]'}}
上記のように修正すれば、

こういった感じで、北海道から順番に表示されるようにはなるはずです。
{{ all_country_option_tags }} は、Liquid の変数の一つです。
この変数は、店舗のショッピングカートページやアカウントの登録画面において、利用可能な国のリストをドロップダウンメニューの形式で表示するために使用されます。
このまま使用すると表示順がデフォルトになってしまうので、Shopifyのreplaceフィルタで指定した文字列を別の文字列で置き換えていきます。
まとめ
いかがでしたか?アカウントページは基本的にデザインや構築などはしないことがほとんどです。そのため表示順だけはサクッと対応できるようにしておくことをおすすめします。
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
合わせて読みたい記事