【Shopify】Order Printerで軽減税率の設定をする
PR ※当サイトではアフィリエイト広告を利用しています
こんにちは!
本記事では、ShopifyのOrder Printerで軽減税率の表示ができる方法を解説します。
ストアによっては8%、10%の商品とさまざまありますよね。
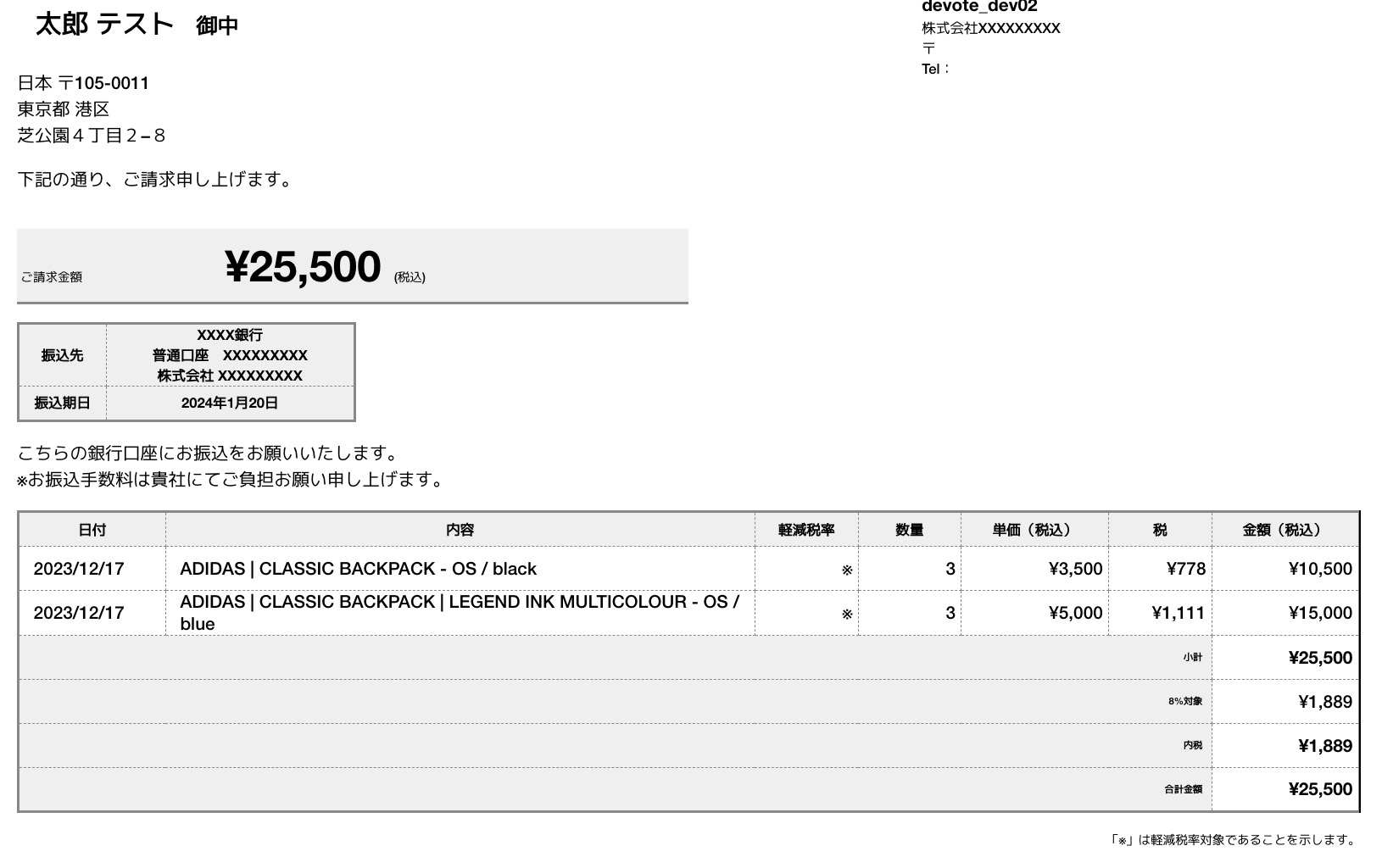
そんな時に請求書や領収書なども軽減税率に沿ったフォーマットがあると安心ですよね。
このような感じで軽減税率用に対応させれば書類の負担はグッと減ると思います。
使っているテーマやバージョンは下記になります。
- テーマ→Dawn
- バージョン→11.0(2023年12月現在)
他のテーマやバージョンが違うとうまくいかないこともあるので、実装前はソースコードをバックアップしたり、テーマ自体を複製したりと対策をしておいてください。
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
コレクションの作成
まずは下記のやり方で「軽減税率」の設定を行なっていきます。
【重要】消費税増税に向けたShopifyの対応について – 軽減税率の設定方法を解説
Order Printerにソースコードを入力する
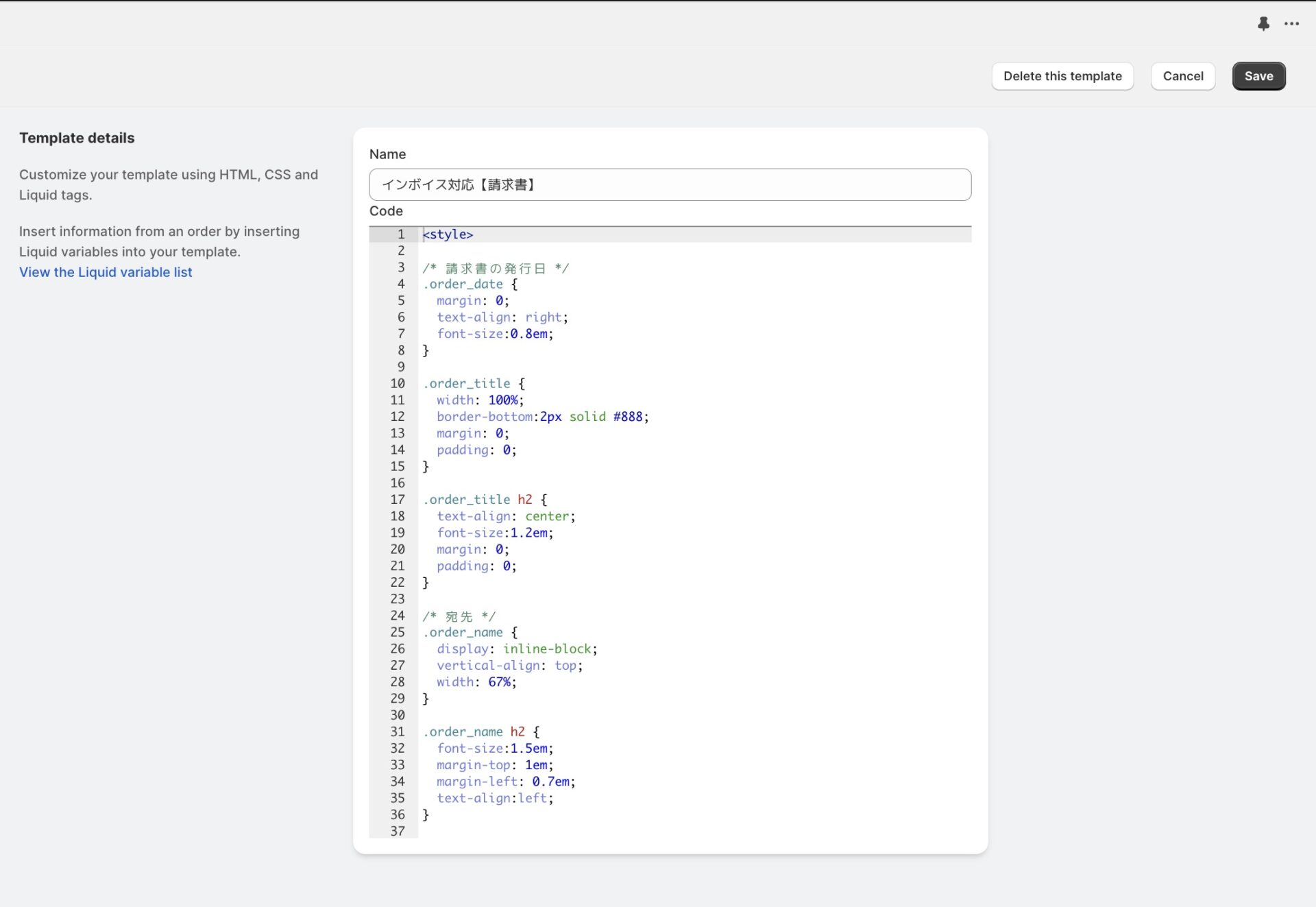
コレクションの設定が完了したら、ソースコードを入力しましょう。
こちらですね。
<style>
/* 請求書の発行日 */
.order_date {
margin: 0;
text-align: right;
font-size:0.8em;
}
.order_title {
width: 100%;
border-bottom:2px solid #888;
margin: 0;
padding: 0;
}
.order_title h2 {
text-align: center;
font-size:1.2em;
margin: 0;
padding: 0;
}
/* 宛先 */
.order_name {
display: inline-block;
vertical-align: top;
width: 67%;
}
.order_name h2 {
font-size:1.5em;
margin-top: 1em;
margin-left: 0.7em;
text-align:left;
}
.order_name span {
font-size: 80%;
margin-left: 1em;
}
/* 店舗情報 */
.order_shopinfo_right {
display: inline-block;
width: 27%;
}
.order_shopinfo_right h2 {
font-size: 1em;
margin-top: 1em;
margin-bottom: 0.1em;
}
.order_shopinfo_right p {
font-size: 0.8em;
margin: 0;
}
/* 金額・ */
.order_price {
width: 50%;
border-bottom: solid 2px #888;
background: #efefef;
font-size: 0.7em;
padding: 0.8em 0.3em;
margin-top: 3em;
}
.order_price span {
font-size: 3.5em;
font-weight: bold;
padding: 0.3em;
margin-left: 3em;
}
/* 請求詳細 */
.order_detail table {
border-radius: 10px;
margin-top: 1em;
margin-bottom:1em;
width: 100%;
border-collapse: collapse;
border: solid 2px #888;
}
.order_detail table tr {
padding: 1em 0.5em;
}
.order_detail table th, .order_detail table td {
border: dashed 1px #888;
}
.order_detail th {
font-size: 0.8em;
background: #efefef;
text-align: center;
}
.order_detail th.right {
font-size: 0.5em;
background: #efefef;;
text-align: right;
padding-right: 1em;
}
.order_detail th.right_bold {
font-size: 0.5em;
font-weight: bold;
background: #efefef;;
text-align: right;
padding-right: 1em;
}
.order_detail td.order_tdstr {
text-align: left;
padding-left: 0.8em;
}
.order_detail td.order_tdnum {
text-align: right;
padding-right:0.3em;
}
.order_detail td.order_tdnum_bold {
font-weight: bold;
text-align: right;
padding-right:0.3em;
}
/* 請求書その他ブロック(支払方法、ストアへの特記事項に利用) */
.order_other {
border-bottom: solid 2px #888;
margin-top: 0.1em;
padding: 0.4em;
}
.order_other p {
margin: 0;
}
.order_other p.blktitle {
font-size: 0.5em;
}
/* 注意書き */
.order_chuuigaki_right {
font-size: 0.7em;
margin-top: 0 !important;
text-align: right;
}
/* 切り取り線 */
.order_dotline {
margin-bottom:1em;
margin-top:2em;
padding-top:1.5em;
border-top:1px dotted #888;
}
/* ページ区切り */
.order_pagebreak {
break-after: page;
}
/* 領収書 */
.order_receipt {
margin-top: 0em;
width: 100%;
}
.order_order_name {
display: inline-block;
width: 30%;
}
.order_order_name p {
margin-top: 1em;
margin-left: 0.7em;
text-align: right;
font-size:0.8em;
}
.order_shopinfo_L {
width: 100%;
}
.order_shopinfo_L h2 {
font-size: 1em;
margin: 0;
}
.order_shopinfo_L p {
font-size: 0.8em;
margin: 0;
}
/* 収入印紙 */
.order_stamp_box {
margin-top: 1em;
height: 27mm;
width: 22mm;
border-collapse: collapse;
border-width: 1px;
border: dashed 1px #888;
}
.order_stamp_box p {
text-align: center;
font-size:0.8em;
}
@media print{
.page_break_inside {
break-inside: avoid;
}
}
.transfer{
margin-top: 10px;
}
.transfer_box{
display: flex;
}
.transfer_title{
width: 60px;
}
.transfer_body{
width: 170px;
padding: 10px;
background: #efefef;
}
</style>
<!-- --------------------- -->
<!-- 請求書 -->
<!-- --------------------- -->
<!-- タイトル -->
<div class="order_title"><h2>請求書</h2></div>
<!-- 発行日 -->
<p class="order_date">発行日:{{ "now" | date: "%Y年%m月%d日" }}<br>
請求番号.{{ order_name }}<br>
登録番号:T xxxxxxxxxxxxxx</p>
<!-- 宛名 -->
<div class="order_name">
<h2>{{ billing_address.last_name }} {{ billing_address.first_name }}<span>御中</span></h2>
{{ billing_address | format_address }}
</div>
<!-- ショップ情報 -->
<div class="order_shopinfo_right">
<h2>{{ shop.name }}</h2>
<p>株式会社XXXXXXXXX</p>
<p>〒{{ shop.zip }} {{ shop.city }}{{ shop.address }}</p>
<p>Tel:{{ shop.phone }}</p>
</div>
<!-- 請求金額 -->
<p>下記の通り、ご請求申し上げます。</p>
<div class="order_price">
ご請求金額<span>{{ total_price | money }}</span>(税込)
</div>
<style>
.trans_table{
border-radius: 10px;
margin-top: 1em;
margin-bottom: 1em;
width: 250px!important;
border-collapse: collapse;
border: solid 2px #2768e2;
}
</style>
<!--振込先-->
<div class="order_detail">
<table class="trans_table">
<tr style="height: 2em;">
<th style="width:60px;">振込先</th>
<th style="width:170px;">XXXX銀行<br>
普通口座 XXXXXXXXX<br>
株式会社 XXXXXXXXX</th>
</tr>
<tr style="height: 2em;">
<th style="width:60px;">振込期日</th>
<th style="width:170px;">{% capture this_year %}{{ "now" | date: "%Y" }}{% endcapture %}
{% capture this_month %}{{ "now" | date: "%-m" }}{% endcapture %}
{% capture next_month %}{{ this_month | plus: 1 }}{% endcapture %}
{% capture next_year %}{{ this_year | plus: 1 }}{% endcapture %}
{% if this_month == "12" %}
{{ next_year }}年1月20日
{% else %}
{{ this_year }}年{{ next_month }}月20日
{% endif %}</th>
</tr>
</table>
<p>こちらの銀行口座にお振込をお願いいたします。<br>
※お振込手数料は貴社にてご負担お願い申し上げます。<br>
</div>
<!-- 請求明細 -->
<div class="order_detail">
<table>
<tr style="height: 2em;">
<th style="width:10%;">日付</th>
<th style="width:40%;">内容</th>
<th style="width:7%;">軽減税率</th>
<th style="width:7%;">数量</th>
<th style="width:10%;">単価(税込)</th>
<th style="width:7%;">税</th>
<th style="width:10%;">金額(税込)</th>
</tr>
<!-- 初期化_区分税率_小計 -->
{% assign total_tax_08 = 0 %}
{% assign total_tax_10 = 0 %}
{% for line_item in line_items %}
{% if line_item.quantity > 0 %}
<tr style="height: 2.5em;">
<td class="order_tdstr">{{ created_at | date: "%Y/%m/%d"}}</td>
<td class="order_tdstr">{{ line_item.title }}</td>
<!-- 軽減税率対象「※」表示 -->
<td class="order_tdnum">
{% if show_line_item_taxes %}
{% for tax_line in line_item.tax_lines %}
{% if tax_line.rate == 0.08 %}
※
{% assign total_tax_08 = total_tax_08 | plus: tax_line.price %}
{% elsif tax_line.rate == 0.1 %}
{% assign total_tax_10 = total_tax_10 | plus: tax_line.price %}
{% endif %}
{% endfor %}
{% endif %}
</td>
<td class="order_tdnum">{{ line_item.quantity }}</td>
<td class="order_tdnum">{{ line_item.original_price | money }}</td>
<td class="order_tdnum">
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }}
{% endfor %}
</td>
<td class="order_tdnum">{{ line_item.line_price | money }}</td>
</tr>
{% endif %}
{% endfor %}
<!-- 値引きあれば -->
{% for discount in discounts %}
<tr style="height: 2.5em;">
<th colspan="5">値引き</th>
<td class="order_tdnum">{{ discount.savings | money }}</td>
</tr>
{% endfor %}
<!-- 小計 -->
<tr style="height: 2.5em; ">
<th colspan="6" class="right_bold">小計</th>
<td class="order_tdnum_bold">{{ subtotal_price | money }}</td>
</tr>
<!-- 軽減税率対象 小計表示 -->
{% if total_tax_08 > 0 %}
<tr style="height: 2.5em;">
<th colspan="6" class="right">8%対象</th>
<td class="order_tdnum">{{ total_tax_08 | money }}</td>
</tr>
{% endif %}
{% if total_tax_10 > 0 %}
<tr style="height: 2.5em;">
<th colspan="6" class="right">10%対象</th>
<td class="order_tdnum">{{ total_tax_10 | money }}</td>
</tr>
{% endif %}
<!-- 税額合計 -->
<tr style="height: 2.5em; ">
<th colspan="6" class="right_bold">内税</th>
<td class="order_tdnum_bold">{{ total_tax | money }}</td>
</tr>
<tr style="height: 2.5em; ">
<th colspan="6" class="right_bold">合計金額</th>
<td class="order_tdnum_bold">{{ total_price | money }}</td>
</tr>
</table>
<!-- 軽減税率対象「※」注意書き表示 -->
{% if total_tax_08 > 0 %}
<p class="order_chuuigaki_right">「※」は軽減税率対象であることを示します。</p>
{% endif %}
</div>
<!-- 支払方法 -->
<div class="order_other">
<p class="blktitle">支払方法:</p>
{% for transaction in transactions %}
{% if transaction.status != "failure" and transaction.status != "error" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_number %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.payment_details.credit_card_company }}:{{ transaction.payment_details.credit_card_number }}{% break %}</p>
{% else %}
<p>{{ transaction.gateway | payment_method }}:{{ transaction.gateway }}{% break %}</p>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
</div>
<!-- ストアへの特記事項 -->
{% if note %}
<div class="order_other">
<p class="blktitle">ストアへの特記事項:</p>
<p>{{ note }}</p>
</div>
{% endif %}
<p style="font-size:0.5rem;">ご質問、お問い合わせは、こちらのアドレスまでお願い致します。<br>
<u>{{ shop.email }}</u>
</p>
<p style="font-size:0.8rem;">XXXXXXXXX<br>
<!-- --------------------- -->
<!-- 切り取り線 -->
<!-- --------------------- -->
<div class="order_dotline"></div>
保存をして確認してみましょう。

このように軽減税率分も表示されていれば問題ありません。
まとめ
いかがでしたか?
実装や設定が難しいようであれば、ぜひお問い合わせページからご相談いただければご対応しますので、お気軽にどうぞ(`・ω・)ゞ
Shopify参考記事一覧
- Shopifyの構築から運用まで担当いたします【お気軽に無料相談から】
- 【Ruby/Shopify】rbenv install 3.1.3のインストールがうまくいかない時
- 【Mac】brew install rbenvでインストールがうまくいかない時【Shopify】
- 【Shopify/liquid】商品タグを自由に好きなページに出力する方法を解説
- 【shopify】アプリ無しでギフトラッピングの実装をする方法【コピペOK】
- 【Shopify/コピペで完了】明細書(納品書)のテンプレートを日本対応に変更するコード
- 【Shopify / コピペOK】アカウントの住所登録をカスタマイズする方法
合わせて読みたい記事