【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

Snow Monkeyのボタンにカスタマイズをしたい人
「Snow Monkeyでボタンにエフェクトをかけたい。簡単にアニメーションを加える方法ないかな。できれば簡単な方法が良いな」
こういった疑問を解決します。
今回実装したい内容は以下になります
こういったボタンのエフェクトがあると、サイトの見た目がスタイリッシュになったり、カッコよくなったりしますよね。
今回の方法は、カスタムHTMLと追加CSSの2つしか使わないので誰でも簡単に実装することができます。それでは早速見ていきましょう!
【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
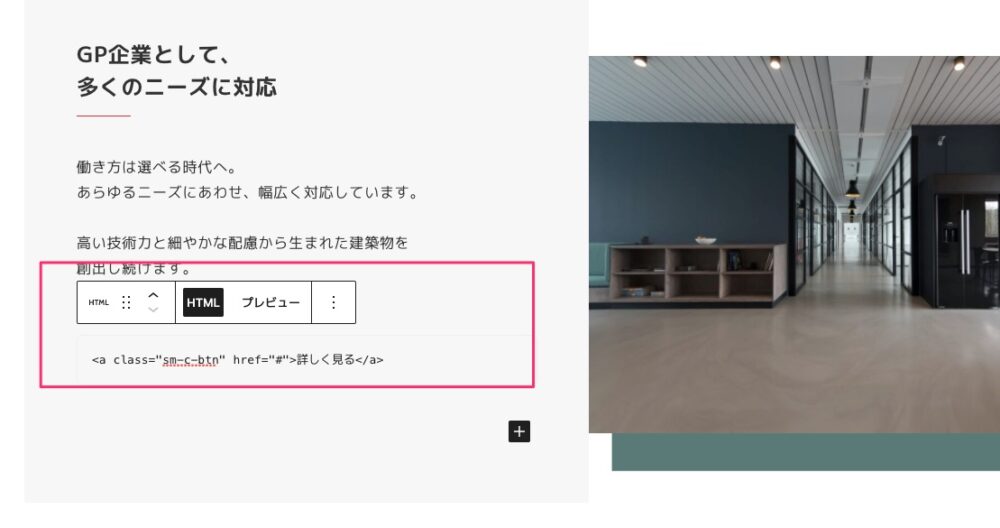
カスタムHTMLに記述
<a class="sm-c-btn" href="#">詳しく見る</a>
追加CSS
下記のコードを画像のように「追加CSS→貼り付ける→保存」していきましょう。

/* 詳しく見るボタン */
.sm-c-btn {
color: #333;
font-size: 16px;
font-weight: bold;
background: transparent;
padding: 14px 72px;
border: 1px solid #333;
border-radius: 1px;
position: relative;
z-index: 1;
transition: .3s;
width: 100%;
text-decoration: none;
}
.sm-c-btn {
color: #333;
}
.sm-c-btn:hover::before{
color: #fff;
}
.sm-c-btn::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
background: #333;
transform-origin: 100% 50%;
transform: scaleX(0);
transition: transform ease .3s;
}
.sm-c-btn:hover {
color: #fff;
}
.sm-c-btn:hover::before {
transform-origin: 0% 50%;
transform: scaleX(1);
}
簡単にボタンにエフェクトをかけることができました。これで普段と違ったサイトの雰囲気が出てくると思います。スタイリッシュなサイトやコーポーレートサイト、そういった企業向けに使えると思います。
また、Snow Monkeyだけでなく、普段のコーディングでも使えるのでぜひ試してみてください。
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
- 【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
- 【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
- 【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
- 【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
合わせて読みたい記事