【Snow Monkey】ナビバーの下線をカスタマイズする方法【コピペOK】
PR ※当サイトではアフィリエイト広告を利用しています

Snow Monkeyのナビバーをカスタマイズをしたい人
「Snow Monkeyのナビバーの下線を変更したい。太さや表示速度のカスタマイズをしてみたいけど何か方法はないかな。できれば簡単にコピペで済ませたいな」
こういった疑問を解決します。
今回実装したい内容は以下になります
【Snow Monkey】ナビバーの下線をカスタマイズする方法【コピペOK】

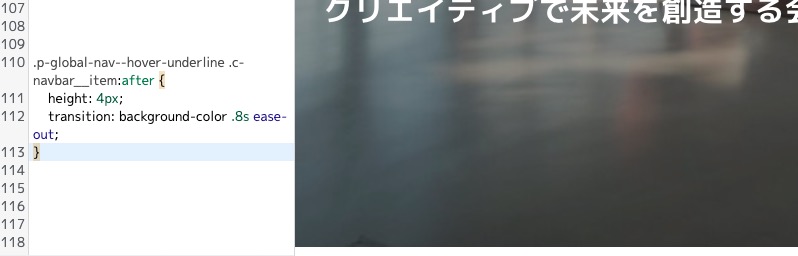
コピペで簡単にできるのでどうぞ。追加CSSに下記コードを貼り付けます。
- 「外観」→「カスタマイズ」→「追加CSS」にコピペ
.p-global-nav--hover-underline .c-navbar__item:after {
height: 4px;
transition: background-color .8s ease-out;
}
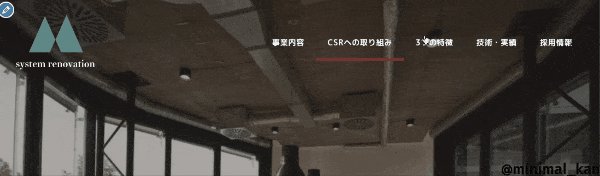
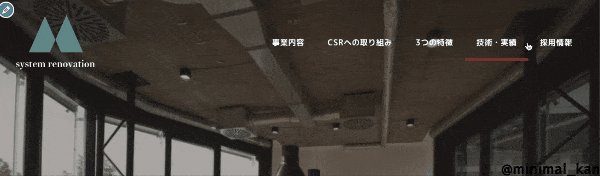
参考画像
ちょっと解説
.p-global-nav--hover-underline .c-navbar__item:after {
height: ここにお好みのpxを入力 / ◯◯px;
transition: background-color: ここにお好みの数字を入力 / ◯◯.s ease-out;
}
和風系のサイトであれば、下線の太さを2px、表示速度を遅延させることによって和風っぽさが出ます。
Snow Monkeyはカスタマイズ性が高いので、自分好みにアレンジをしてみてください\(^^)/
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
- 【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
- 【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
- 【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
- 【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
合わせて読みたい記事