【サクッと5分でOK】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】
PR ※当サイトではアフィリエイト広告を利用しています

Snow Monkeyでアニメーションを付けたい人
「Snow Monkeyでアニメーションを付けてみたい。既存のままでも十分だけど、他にもあるなら使ってみたい。Snow Monkeyでカスタマイズの幅を広げたい」
こういった悩みを解決します。
2022年10月24日更新
Snow MonkeyはWEB制作において、簡単に誰でもサイトが作れるということで多くの方々に愛用されています。そんなSnow Monkeyのテーマにはアニメーション機能など豊富に備わっているのですが、既存のアニメーションとは違った動きを付けてみたい。そういった時に「wow.js」「Animate.css」という機能を加えて制作することがあります。
どういった動きが実現できるかは、下記のサイトで実際に見てみてください。
【5分で解決】Snow Monkeyにアニメーションを付ける方法【wow.js / Animate.css】

こんにちは、かんです(»@minimal_kan)
WordPressをメインにWEB制作をしています。»プロフィールはこちら
※こちらの設定を使う場合は、My Snow Monkeyが必須になります。まだ設定していない方は別記事で解説していますので参考にしてみてください。
【初心者でもOK】My Snow Monkeyを使って本番環境のサイトを編集する方法【Snow Monkey】
My Snow Monkeyってなんだろう。聞いたことはあるけどどうやって使うんだろう。本番環境で編集する方法はないかな。こういった悩みを解決します。My Snow Monkeyを使って、FTPからファイルを編集する方法を画像付きで紹介していきます。カスタマイズを広げるためには、My Snow Monkeyが必要になるので、できるようにしておきましょう。
Snow Monkeyにwow.jsとAnimate.css設定する手順は下記のような流れになります。
- FTPに接続する
- 公式サイトからwow.min.jsをダウンロード→FTPでファイルを移動
- jsファイルを用意(animate-js.jsとします)→wow.jsを有効化するためのコードを記述
- my-snow-monkey.phpを用意する→コード記述
では、それぞれ解説していきます。
1:FTPに接続する
今回はMy Snow Monkeyを使用します。FTPで接続した上であらかじめFTPでアップロードしてあるMy Snow Monkeyのフォルダ内へと進みます。
- 新規接続→サーバー、ユーザー名、パスワードを入力→接続
- 利用したいサイトのURL→public→wp-content→plugins→My Snow Monkey
接続ができたら、OKです。
2:公式サイトからwow.min.jsをダウンロード→FTPでファイルを移動
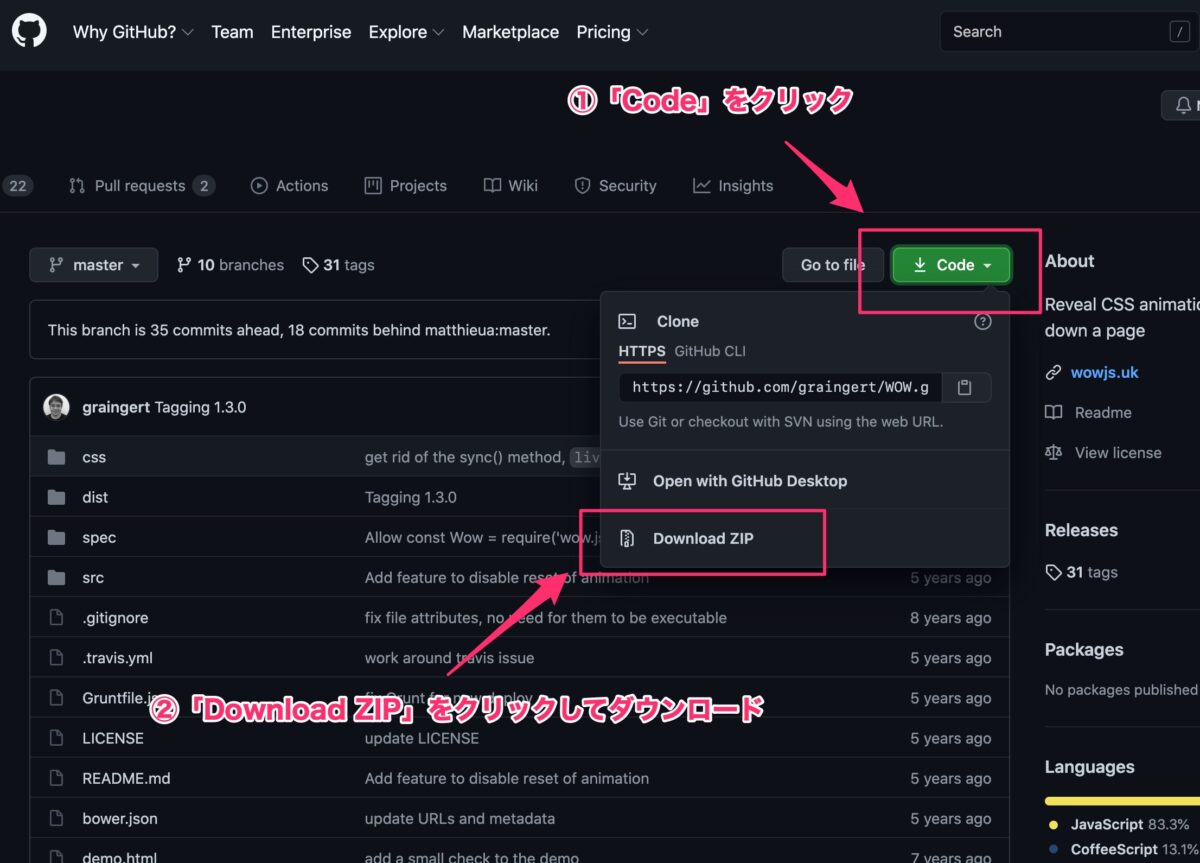
wow.jsのGitHubからZIPでダウンロードします。

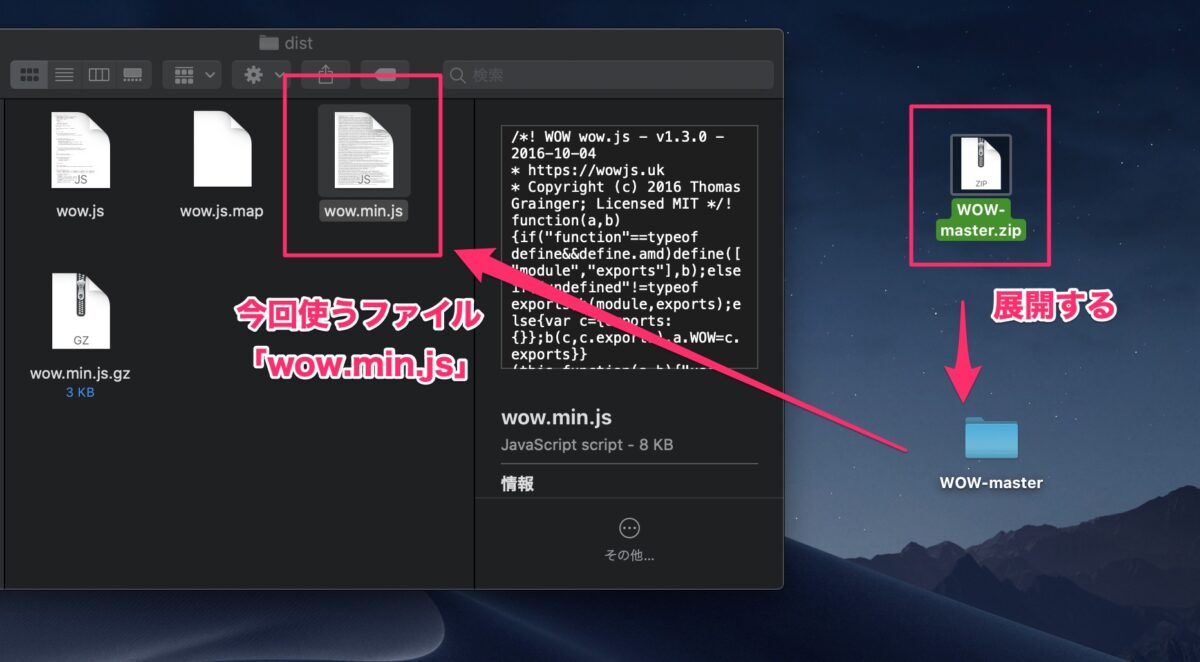
ZIPファイルがダウンロードできたら、ファイルを展開しましょう。使用するのは「wow.min.js」のみで、他のファイルは使用しません。

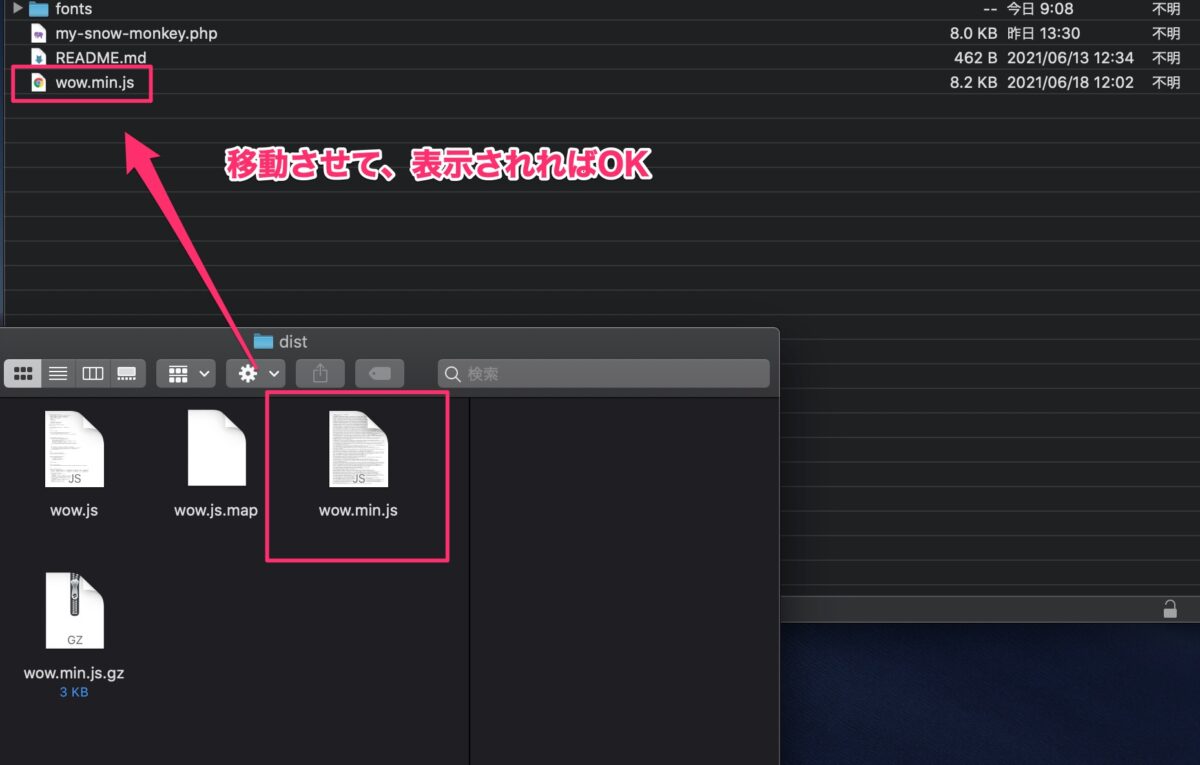
次に、FTPのファイル内に移動します。

画像のように、移動ができたらOKです。
jsファイルを用意(animate-js.jsとします)→wow.jsを有効化するためのコードを記述
次に、jsファイルを用意します。先ほど同じ展開したフォルダの中に、下記のように「animate-js.js」を新規ファイルとして追加します。

新規ファイルを作成したらソースコードを記述します。
animate-js.js
jQuery(function ($) {
new WOW().init();
});wow.jsを有効化するためのコードが記述できました。
my-snow-monkey.phpを用意する→コード記述
my-snow-monkey.phpにソースコードを記述
次に、my-snow-monkey.phpに下記のソースコードを記述します。今回はプラグインを使用しているので構成がmy-snow-monkeyの中に入っているのが分かります。
function wow_init() {
wp_enqueue_style('animate', 'https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css');
wp_enqueue_script('wow', plugins_url("my-snow-monkey/wow.min.js"), array(), false, true);
wp_enqueue_script('my-js', plugins_url("my-snow-monkey/animate-js.js"), array("jquery"), "1.0.0", true);
}
add_action('wp_enqueue_scripts', 'wow_init');
これで、無事に「wow.js」と「Animate.css」が読み込まれるようになりました。
実際に読み込んでみる
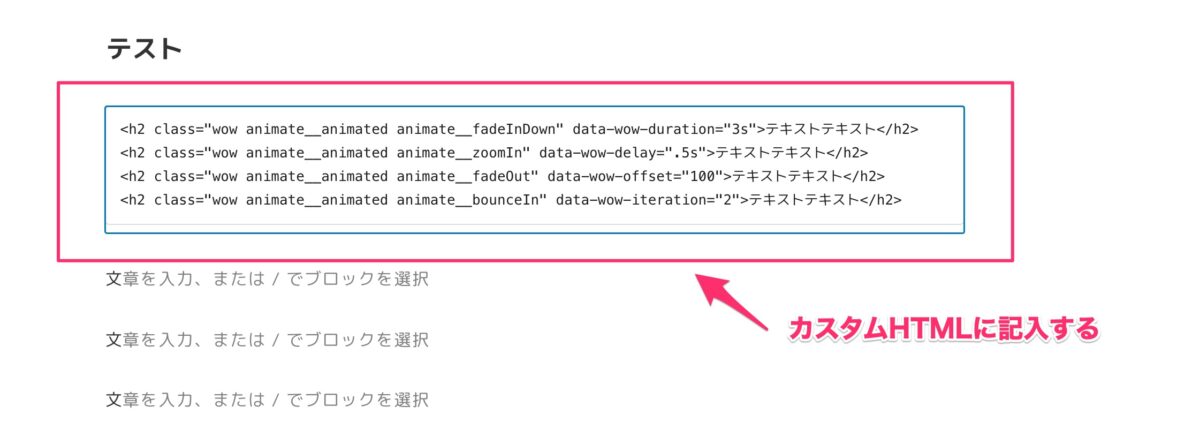
実際にブロックエディタから「カスタムHTML」を選んでソースコードを記述してみます。
記述するときは※カスタムHTMLに記述
<h2 class="wow animate__animated animate__fadeInDown" data-wow-duration="3s">テキストテキスト</h2>
<h2 class="wow animate__animated animate__zoomIn" data-wow-delay=".5s">テキストテキスト</h2>
<h2 class="wow animate__animated animate__fadeOut" data-wow-offset="100">テキストテキスト</h2>
<h2 class="wow animate__animated animate__bounceIn" data-wow-iteration="2">テキストテキスト</h2>
お疲れ様でした!(`・ω・)ゞ
これで、Snow Monkeyで既存にあるアニメーションにAnimate.cssを加えて実装できるようになりました。頻繁に使うわけではありませんが、少しでもカスタマイズの幅を広げておけばいざという時に役立つと思います。
Snow Monkeyのカスタマイズ記事一覧
- 【画像12枚で解説】My Snow Monkeyを使って本番環境のサイトを直接編集する方法【Snow Monkey】
- 【コピペOK】Snow Monkeyにアニメーションを付ける方法【AOSでサイトに動きを付ける】
- 【Snow Monkey】コピペで使えるブレイクポイントをまとめてみた【Sassもできる】
- 【簡単】Snow Monkeyのドロワーをカスタマイズをする方法【コピペOK】
- 【Snow Monkey】CSSで簡単!ボタンにエフェクトを加える方法【コピペOK】
- 【Snow Monkey】ナビバーメニューリンクでページ内をスムーススクロールで飛ばす方法【5分で完成】
合わせて読みたい記事